AnyChart是基于JavaScript (HTML5) 的图表控件。使用AnyChart控件,可创建跨浏览器和跨平台的交互式图表和仪表。AnyChart 图表目前已被很多知名大公司所使用,可用于仪表盘、报表、数据分析、统计学、金融等领域。
AnyChar HTML5图表高度可定制且高度兼容。拥有纯JavaScript API,AnyChart图表内置客户端数据实时更新,多层次向下钻区和具体参数更新。强大的主题引擎使你通过一系列图表进行独特的演示体验,而PDF和图像输出能产出图书质量打印文档。

维恩图是一种形式的数据可视化,使用形状,通常圆形,以显示的东西组之间的关系。在此图表类型中,重叠区域显示共同点,而不重叠的圆圈显示不共享的特征。
由英国数学家,逻辑学家和哲学家John Venn引入的 Venn图也称为集合图或逻辑图,因为它们显示了不同集合元素之间可能的逻辑关系。绘制此类图表时,我们很可能会处理两个或三个重叠的圆圈,因为只有一个圆圈会很无聊,而很快拥有四个或更多个圆圈会变得非常复杂。
这些图不仅是一个很好的可视化概念,而且还提供了一个很好的机会来表示定性数据和一些图形幽默。基本上,它们易于构建和使用。我马上告诉你!
阅读本教程,了解如何在JavaScript的帮助下轻松为您的网站或应用创建视觉上吸引人且内容丰富的维恩图。本教程中使用和演示的所有代码都可以免费使用。
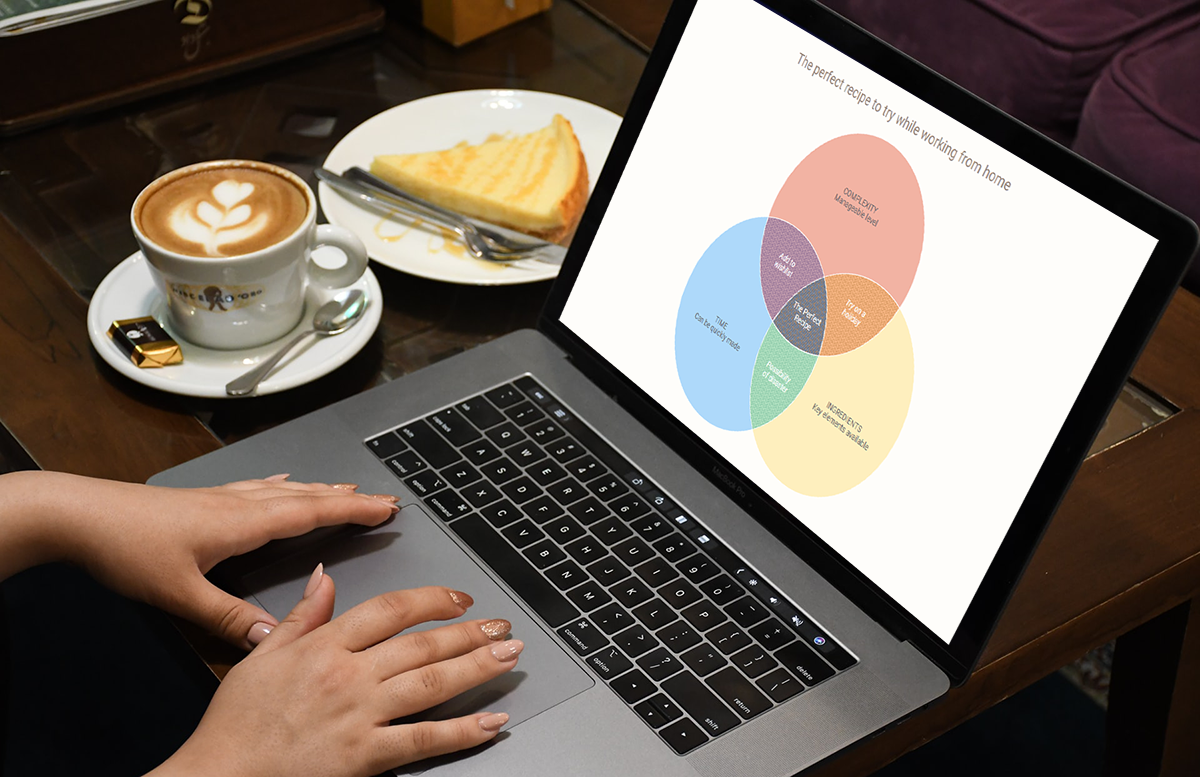
在持续的冠状病毒疫情期间,在家中工作并避免在外面进食,我们中的许多人已成为业余厨师。因此,让我们使用基于JS的Venn图来找出 哪种配方最适合在工作日内尝试—这将是一个令人愉悦的用例!
维恩图将被开发
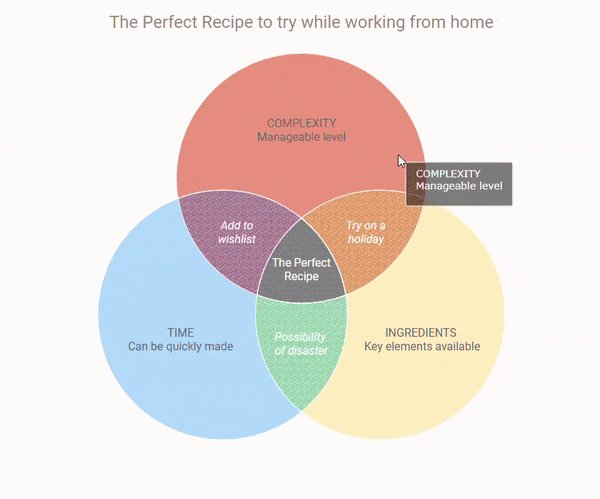
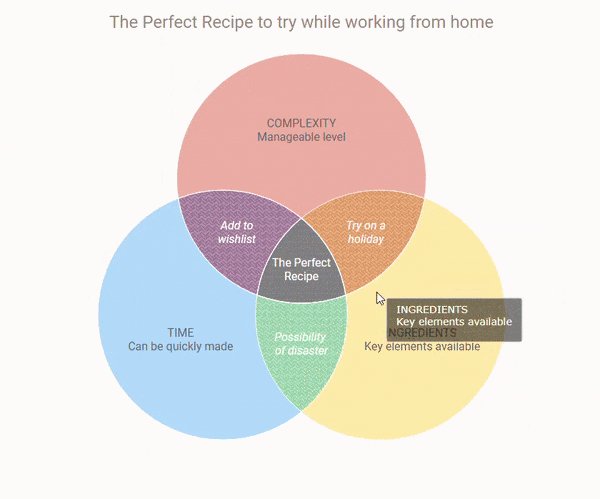
在开始之前,我决定激发您的兴趣,以提供出色的数据可视化和学习经验,并向您展示最终的交互式JavaScript Venn图的外观。

基本JS Venn图的4个简单步骤
维恩图是可视化人员和观众的一种享受,它们提供了巨大的价值和快速的洞察力,同时易于制作和理解。
让我们看看如何使用JavaScript(HTML5)制作维恩图。这可能不像使用不同颜色的素描笔在餐巾纸上创建圆圈那样简单(也许可以比较狗和猫!)。
实际上,您应该按照以下4个步骤来构建几乎任何形式的漂亮JavaScript图表,包括维恩图:
- 为图表创建一个HTML页面。
- 包括必要的JavaScript文件。
- 添加数据。
- 为该图编写JS代码。
1.创建一个HTML页面
创建一个具有块级元素的基本HTML页面,在该页面上将渲染维恩图。该div元素将保存图表,并为其指定一个唯一的ID,以供以后参考。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Venn Diagram</title>
<style type="text/css">
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
容器的宽度和高度设置为100%,以便图表填充整个屏幕。您可以根据需要设置其他值以更改图形的大小。
2.包含必要的JavaScript文件
要创建JavaScript图表,必须链接将用于开发它的适当的JS脚本。这些文件必须包含在HTML页面部分的<script>标记内<head>。
可以随意选择用于数据可视化的JS库,因为那里有很多库,而且这种方法非常通用。在本教程中,我将使用 AnyChart。它是一个灵活而强大的JavaScript图表库,它使在健壮的图中可视化数据变得相当容易和快捷,因此即使是初学者也可以。对于维恩图,我们只需要所有图表都需要的核心库模块,以及用于创建此特定图表类型的专用模块。
您可以下载所需的脚本并将其添加到HTML页面,或包括CDN链接(为简便起见,此处我们将这样做)。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Venn Diagram</title>
<script src="https://cdn.anychart.com/releases/8.9.0/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.9.0/js/anychart-venn.min.js"></script>
<style type="text/css">
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
// All the code for the chart will come here
</script>
</body>
</html>
注意:我们在主体中添加了一个脚本标记,将在其中编写用于创建图表的代码。
3.添加数据
数据是构成图表的要素,因此,它是可视化的重要方面。AnyChart的一大优点是它提供了多种添加数据的方法。在此维恩图中,我们使用的是简单数据,因此我们可以将数据直接包含到页面中。
每个图表都以特定的形式呈现数据,因此,重要的是确保以对维恩图有意义的方式获取数据。这是非常直观的,因此无需担心。
我们的数据是关于在家工作期间选择食谱进行尝试时考虑的三个方面的信息。完美的配方是具有所有三个有利特性的配方。
我们列出了考虑的3个属性作为3个数据点以及2个组合的交点以及所有3个其他单独的数据点。
维恩图接受数据数组,因此我们同样地构造数据。
data = [
{
x: 'A',
value: 100,
name: 'TIME \n Can be quickly made'
},
{
x: 'B',
value: 100,
name: 'INGREDIENTS \n Key elements available'
},
{
x: 'C',
value: 100,
name: 'COMPLEXITY \n Manageable level'
},
{
x: ['A', 'C'],
value: 25,
name: 'Add to \n wishlist'
},
{
x: ['A', 'B'],
value: 25,
name: 'Possibility \n of disaster'
},
{
x: ['B', 'C'],
value: 25,
name: 'Try on a \n holiday'
},
{
x: ['A', 'B', 'C'],
value: 25,
name: 'The perfect \n recipe'
}
]
给数据点一个值,以指示重叠和不重叠的数量。由于我们的数据是定性的,因此我们给每个重叠部分都赋予相同的值。该名称指示每个数据点的描述。\n在描述中看到的符号是换行符,插入换行符。
4.编写维恩图的JS代码
现在一切就绪,仅需几行代码,我们就可以准备基本的Venn图。
所有JavaScript代码都放置在<script>HTML页面正文的标记内。我们要做的第一件事是添加一个包含所有代码的函数,以确保代码仅在页面准备好后才能执行。
<script type="text/javascript">
anychart.onDocumentReady(function() {
// All the code for drawing the chart will come here
});
</script>
接下来,我们添加数据并使用该数据创建图表。然后,我们将容器设置为引用先前添加的HTML元素并绘制图表。
anychart.onDocumentReady(function () {
var data = [{data}];
// create venn diagram
var chart = anychart.venn(data);
// set container id for the chart
chart.container('container');
// initiate chart drawing
chart.draw();
}
我们绘制了维恩图,但是我们仅添加了两行代码以给该图一个标题,并设置标签格式以表示相交的数据文本而不是值,因为这对我们的主观数据更有意义。
// set chart title
chart.title('The perfect recipe to try while working from home');
// set labels settings
chart.labels().format('{%Name}');
自定义维恩图(使其更加出色)
AnyChart库提供了许多选项来调整数据可视化的外观。无论您做什么,总有改进的余地,我们可以肯定地更改JS Venn图中的一些内容,以使其更具吸引力,突出显示某些要点,添加功能以更好地理解数据,或者只是改善外观以适合我们的味道!
更改数据外观的最简单方法是尝试AnyChart提供的各种颜色主题。只需将所需主题添加到页面顶部,然后在代码中引用它即可完成。
<script src="https://cdn.anychart.com/releases/8.9.0/themes/pastel.min.js"></script>
// set chart theme
anychart.theme('pastel');
让我们看一下本教程中的其他一些快速修改:
- 总体图表外观有所改善。
- 每个数据点的自定义颜色。
- 字体更改。
- 特殊效果。
1.总体外观改善
我们将在此处和此处进行一些小的更改,以完善维恩图的可视化效果。再次,您将看到进行这些更改有多么容易。
由于我们的维恩图在图表上显示了数据点文本,因此我们实际上不需要图例。
// disable legend chart.legend(false);
然后,让我们向圆圈添加笔触,使相交区域突出。
// set chart stroke
chart.stroke('1 #fff');
并修改文本的大小,样式和位置,以增强标题和标签。
// set chart title
chart
.title()
.enabled(true)
.fontSize(24)
.padding({ bottom: 25 })
.text("The perfect recipe to try while working from home");
// set labels settings
chart
.labels()
.fontSize(14)
.fontColor("#5e6469")
.hAlign("center")
.vAlign("center")
.fontWeight("500")
.format("{%Name}");
// set intersections labels settings
chart
.intersections()
.labels()
.fontStyle("italic")
.fontColor("#fff")
.format("{%Name}");
2.每个数据点的自定义颜色
当我们希望为每个数据点使用不同的颜色时,最好的方法是将color属性添加到数据中。在AnyChart中,我们不仅可以指定每个区域的颜色,还可以在悬停和选择这些区域时指定颜色。
让我们向数据中添加正常,悬停和选定的属性,并指定填充颜色和不透明度。
这是数据点A的示例:
{
x: 'A',
value: 100,
name: 'TIME \n Can be quickly made',
normal: {fill: "#8ecafb 0.7"},
hovered: {fill: "#8ecafb 1"},
selected: {fill: "#8ecafb 1"}
}
3.字体变更
我们可以使用现有字体,也可以按照此处的方式添加Google字体。我们只需在页面顶部链接我们要使用的Google字体的样式表,然后在想要将其应用于任何位置的情况下指定该字体系列。
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital@0;1&display=swap" rel="stylesheet">
// add this in the code
.fontFamily('Roboto, sans-serif')
4.一些特效
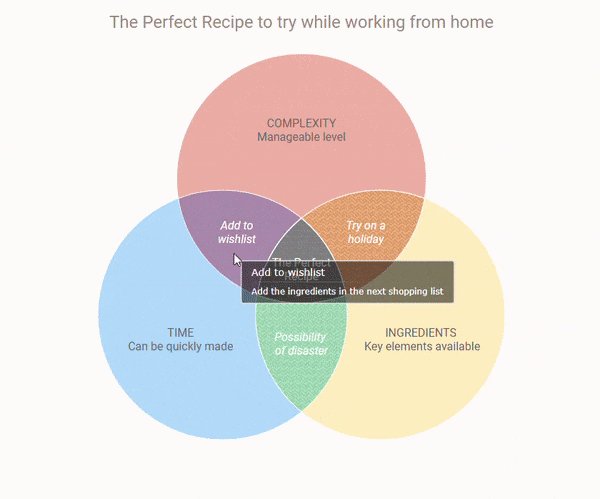
为了给我们的JavaScript Venn图增添趣味,让我们在相交区域中添加纹理填充,并在图表工具提示中添加一些有趣的文本。
由于工具提示文本和纹理填充颜色将特定于每个数据点,因此我们将其包含在数据中。
这是一个交点数据点的示例:
{
x: ['A', 'C'],
value: 20,
name: 'Add to\n wishlist',
tooltipTitle: 'Add to wishlist',
tooltipDesc: 'Add the ingredients in the next shopping list',
normal: {fill: "#a98caf 0.6"},
hovered : {fill: "#a98caf 1"},
selected: {fill: "#a98caf 1"},
hatchFill:{
type:"weave",
color: "#8b6b92"
}
}
在代码中包含此更改:
// set tooltip settings
chart.tooltip()
.titleFormat('{%tooltipTitle}')
.format("{%tooltipDesc}")
.background().fill("#000 0.5");
查看所有这些自定义的最终交互式JavaScript基于Venn图!为了您的方便,其完整代码位于嵌入式交互式图形的下方。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Venn Diagram</title>
<script src="https://cdn.anychart.com/releases/8.9.0/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.9.0/js/anychart-venn.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.9.0/themes/pastel.min.js"></script>
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital@0;1&display=swap" rel="stylesheet">
<style type="text/css">
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
anychart.onDocumentReady(function () {
// set chart theme
anychart.theme('pastel');
var data = [
{
x: 'A',
value: 100,
name: 'TIME \n Can be quickly made',
tooltipTitle: 'TIME \n Can be quickly made',
normal: {fill: "#8ecafb 0.7"},
hovered: {fill: "#8ecafb 1"},
selected: {fill: "#8ecafb 1"}
},
{
x: 'B',
value: 100,
name: 'INGREDIENTS \n Key elements available',
tooltipTitle: 'INGREDIENTS \n Key elements available',
normal: {fill: "#ffeaa6 0.7"},
hovered: {fill: "#ffeaa6 1"},
selected: {fill: "#ffeaa6 1"}
},
{
x: 'C',
value: 100,
name: 'COMPLEXITY \n Manageable level',
tooltipTitle: 'COMPLEXITY \n Manageable level',
normal: {fill: "#ee957f 0.7"},
hovered: {fill: "#ee957f 1"},
selected: {fill: "#ee957f 1"}
},
{
x: ['A', 'C'],
value: 20,
name: 'Add to \n wishlist',
tooltipTitle: 'Add to wishlist',
tooltipDesc: 'Add the ingredients in the next shopping list',
normal: {fill: "#a98caf 0.6"},
hovered: {fill: "#a98caf 1"},
selected: {fill: "#a98caf 1"},
hatchFill: {
type:"weave",
color: "#8b6b92"
}
},
{
x: ['A', 'B'],
value: 20,
name: 'Possibility \n of disaster',
tooltipTitle: 'Possibility of disaster',
tooltipDesc: 'Keep a backup ready',
normal: {fill: "#9fdebe 0.8"},
hovered: {fill: "#9fdebe 1"},
selected: {fill: "#9fdebe 1"},
hatchFill: {
type:"weave",
color: "#83c3a3"
}
},
{
x: ['B', 'C'],
value: 20,
name: 'Try on a \n holiday',
tooltipTitle: 'Try on a holiday',
tooltipDesc: 'When there is no other work pending',
normal: {fill: "#f5b57c 0.8"},
hovered: {fill: "#f5b57c 1"},
selected: {fill: "#f5b57c 1"},
hatchFill: {
type:"weave",
color: "#d09259"
}
},
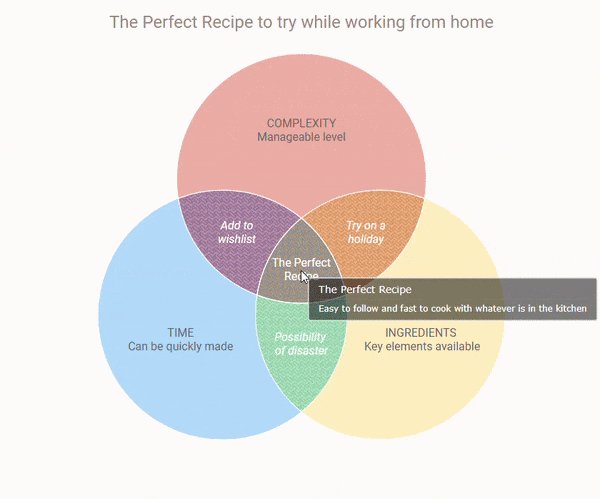
{
x: ['A', 'B', 'C'],
value: 30,
name: 'The Perfect \n Recipe',
tooltipTitle: 'The Perfect Recipe',
tooltipDesc: 'Easy to follow and fast to cook with whatever is in the kitchen',
label: {enabled:true, fontStyle: 'normal'},
normal: {fill: "#8392ab 0.9"},
hovered: {fill: "#8392ab 1"},
selected: {fill: "#8392ab 1"},
hatchFill: {
type:"percent40",
color: "#5f6b7d"
}
}
];
// create venn diagram
var chart = anychart.venn(data);
// set chart title
chart
.title()
.enabled(true)
.fontFamily('Roboto, sans-serif')
.fontSize(24)
.padding({ bottom: 30 })
.text('The Perfect Recipe to try while working from home');
// set chart stroke
chart.stroke('1 #fff');
// set labels settings
chart
.labels()
.fontSize(16)
.fontColor('#5e6469')
.hAlign("center")
.vAlign("center")
.fontFamily('Roboto, sans-serif')
.fontWeight('500')
.format('{%Name}');
// set intersections labels settings
chart
.intersections()
.labels()
.fontStyle('italic')
.fontColor('#fff')
.format('{%Name}');
// disable legend
chart.legend(false);
// set tooltip settings
chart
.tooltip()
.titleFormat('{%tooltipTitle}')
.format("{%tooltipDesc}")
.background().fill("#000 0.5");
// set container id for the chart
chart.container('container');
// initiate chart drawing
chart.draw();
});
</script>
</body>
</html>
请在Playground或CodePen上查看此定制的Venn图以及完整的JS / CSS / HTML代码。
结论
本教程将向您展示如何快速绘制维恩图,并通过各种增强使其更具吸引力。您可以尝试使用颜色,图案和其他可能的自定义替代方案。要了解有关维恩图作为图表类型的更多信息,请参阅其在Chartopedia上的配置文件。
一些HTML和JavaScript的实用知识总是很有帮助的。但是,正如我们所看到的那样,使用具有预建图表类型和现成功能的健壮JavaScript图表库创建可视化文件非常简单,以至于即使没有任何技术知识,也可以轻松制作有用且美观的交互式图表。此外,关于AnyChart的特别之处在于,它拥有大量的文档 和其他资源来帮助您轻松创建和自定义可视化效果。
我们在AnyChart很高兴感谢经验丰富的数据设计师Shachee Swadia创建了这个出色的教程。
要继续学习和练习数据可视化,请查看其他JavaScript图表教程,并查看可以构建的图表的完整列表以及可以与AnyChart一起使用的主要功能。然后,以快速,轻松的方式创建令人惊叹的可视化效果。
相关产品推荐:
AnyGantt——构建复杂且内容丰富的甘特图的理想工具
AnyStock——基于XML/JSON的Flash金融图表解决方案
AnyMap——可交互式地图
来源:oschina
链接:https://my.oschina.net/u/4587239/blog/4721118