WPF程序,用于平板时,一些输入数量的地方我们需要弹出小键盘输入,这个键盘可以调系统的,也可以自己写。
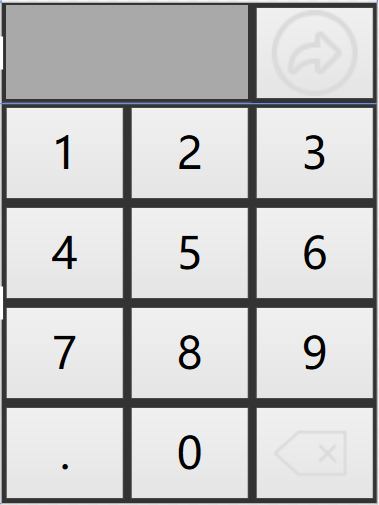
分享个我现在用的一个数字键盘界面。

<Window xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors" x:Class="NFMES.UI.Base.NumericKeyBoard"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
WindowStyle="None" Background="#FF333333" Title="NumericKeyBoard" ResizeMode="NoResize"
Height="400" Width="300" Deactivated="Window_Deactivated" FocusManager.FocusedElement="{Binding ElementName=btn}">
<Window.Resources>
<Style TargetType="{x:Type Button}">
<Setter Property="FontSize" Value="35" />
<Setter Property="Margin" Value="3"/>
</Style>
</Window.Resources>
<Grid FocusManager.FocusedElement="{Binding ElementName=btn}">
<Grid.RowDefinitions>
<RowDefinition Height="0.2*"/>
<RowDefinition Height="0.8*"/>
</Grid.RowDefinitions>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="1*"/>
</Grid.ColumnDefinitions>
<dxe:TextEdit x:Name="txtValue" Background="DarkGray" BorderThickness="2" BorderBrush="Black" FontSize="30" HorizontalContentAlignment="Right"/>
<Button Grid.Column="1" Click="Button_Click" >
<!--<Button.Background>
<ImageBrush ImageSource="返回2.png" Stretch="Fill"/>
</Button.Background>-->
<Image Source="前进.png" />
</Button>
</Grid>
<Grid Grid.Row="1" Button.Click="Grid_Click" FocusManager.FocusedElement="{Binding ElementName=btn}">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Button x:Name="btn" Content="1" />
<Button Content="2" Grid.Row="0" Grid.Column="1"/>
<Button Content="3" Grid.Row="0" Grid.Column="2"/>
<Button Content="4" Grid.Row="1" Grid.Column="0"/>
<Button Content="5" Grid.Row="1" Grid.Column="1"/>
<Button Content="6" Grid.Row="1" Grid.Column="2"/>
<Button Content="7" Grid.Row="2" Grid.Column="0"/>
<Button Content="8" Grid.Row="2" Grid.Column="1"/>
<Button Content="9" Grid.Row="2" Grid.Column="2"/>
<Button Content="." Grid.Row="3" Grid.Column="0"/>
<Button Content="0" Grid.Row="3" Grid.Column="1"/>
<Button x:Name="Back" Grid.Row="3" Grid.Column="2">
<!--<Button.Background>
<ImageBrush ImageSource="返回1.png" Stretch="Fill"/>
</Button.Background>-->
<Image Source="返回1.png" />
</Button>
</Grid>
</Grid>
</Window>后台cs文件代码:
using DevExpress.Xpf.Editors;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace NFMES.UI.Base
{
/// <summary>
/// NumericKeyBoard.xaml 的交互逻辑
/// </summary>
public partial class NumericKeyBoard : Window
{
private static SpinEdit _SpinEdit;
private static NumericKeyBoard _NumericKeyBoard;
public NumericKeyBoard(SpinEdit spinEdit)
{
InitializeComponent();
_SpinEdit = spinEdit;
}
private void Window_Deactivated(object sender, EventArgs e)
{
// this.Hide();
}
private void Grid_Click(object sender, RoutedEventArgs e)
{
try
{
Button btn = e.OriginalSource as Button;
if (btn.Name == "Back")
{
txtValue.Text = txtValue.Text.Substring(0, txtValue.Text.Length-1);
}
else
{
txtValue.Text += btn.Content;
}
}
catch
{
}
}
private void Button_Click(object sender, RoutedEventArgs e)
{
_SpinEdit.Text = (txtValue.Text.Length==0?"0":txtValue.Text);
this.Close();
}
}
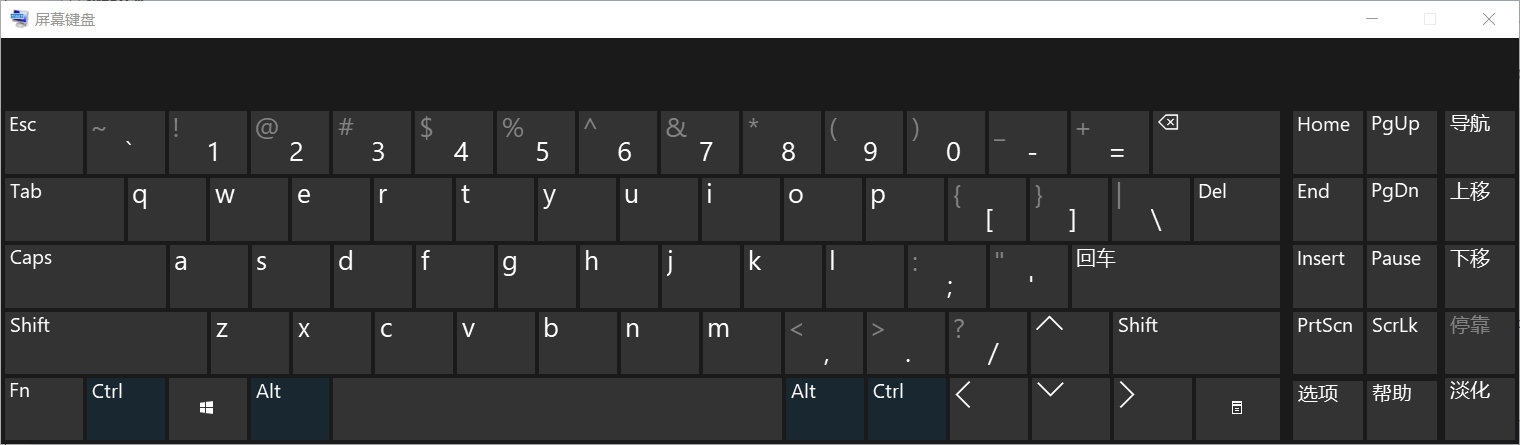
}当然触摸屏上也可以直接调用系统键盘。
System.Diagnostics.Process.Start(@"C:\Windows\System32\osk.exe");
有时候因为权限问题,不可以直接调用系统盘下面的键盘。我们可以将osk.exe拷贝到程序根目录下再调用。
来源:oschina
链接:https://my.oschina.net/u/4379768/blog/3932438