一、使用weui
学习一个新的技术,想要最短时间掌握并熟练使用它,那就是直接做项目了。把技术直接应用到项目中来,直接做出东西,这是我的方法,因为我很懒不太喜欢看一步一步看文档,看理论。
那怎么使用weui,应用到项目中来呢?
1、因为小程序不使用npm,所以直接去github把weui下载下来:
https://github.com/Tencent/weui-wxss/
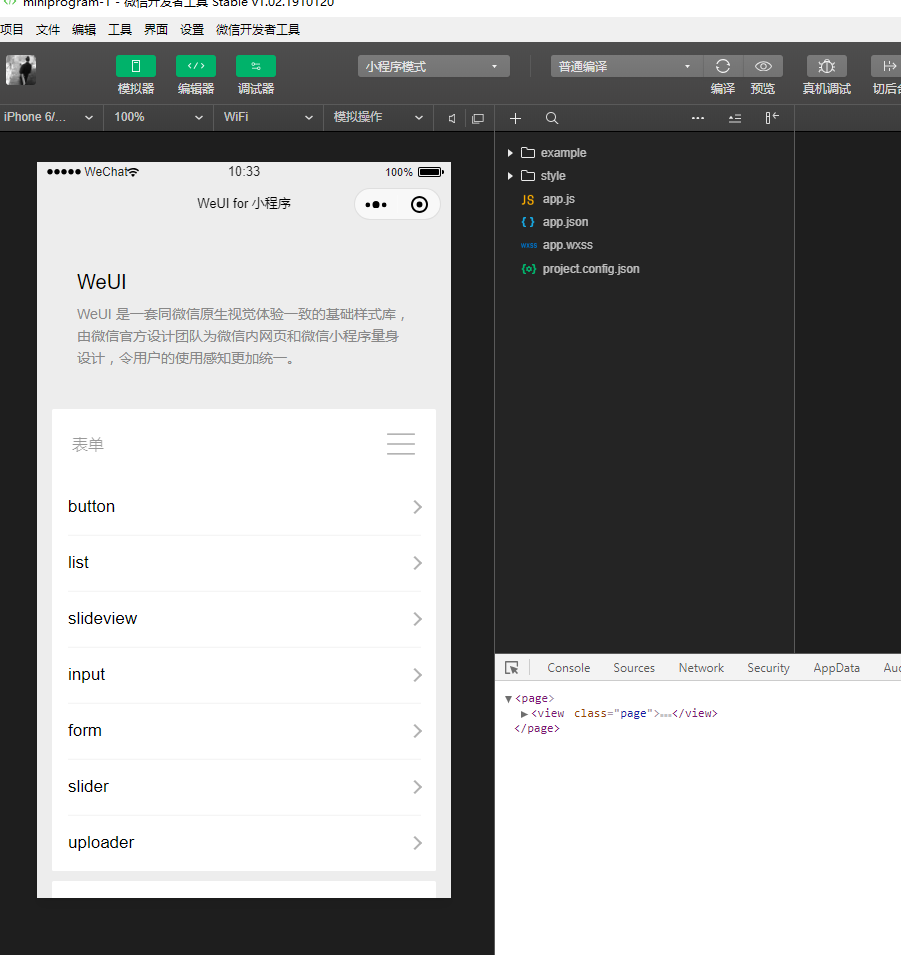
2、用微信开发者工具打开刚下载下来的weui项目:weui-wxss-master,看看这里面都有些什么,要用到什么就直接取他的页面代码

===============================================================
二、开一个微信小程序新项目,把weui库应用进去,怎么应用的呢?看下面步骤
2.1、新建一个微信小程序项目:weui-demo

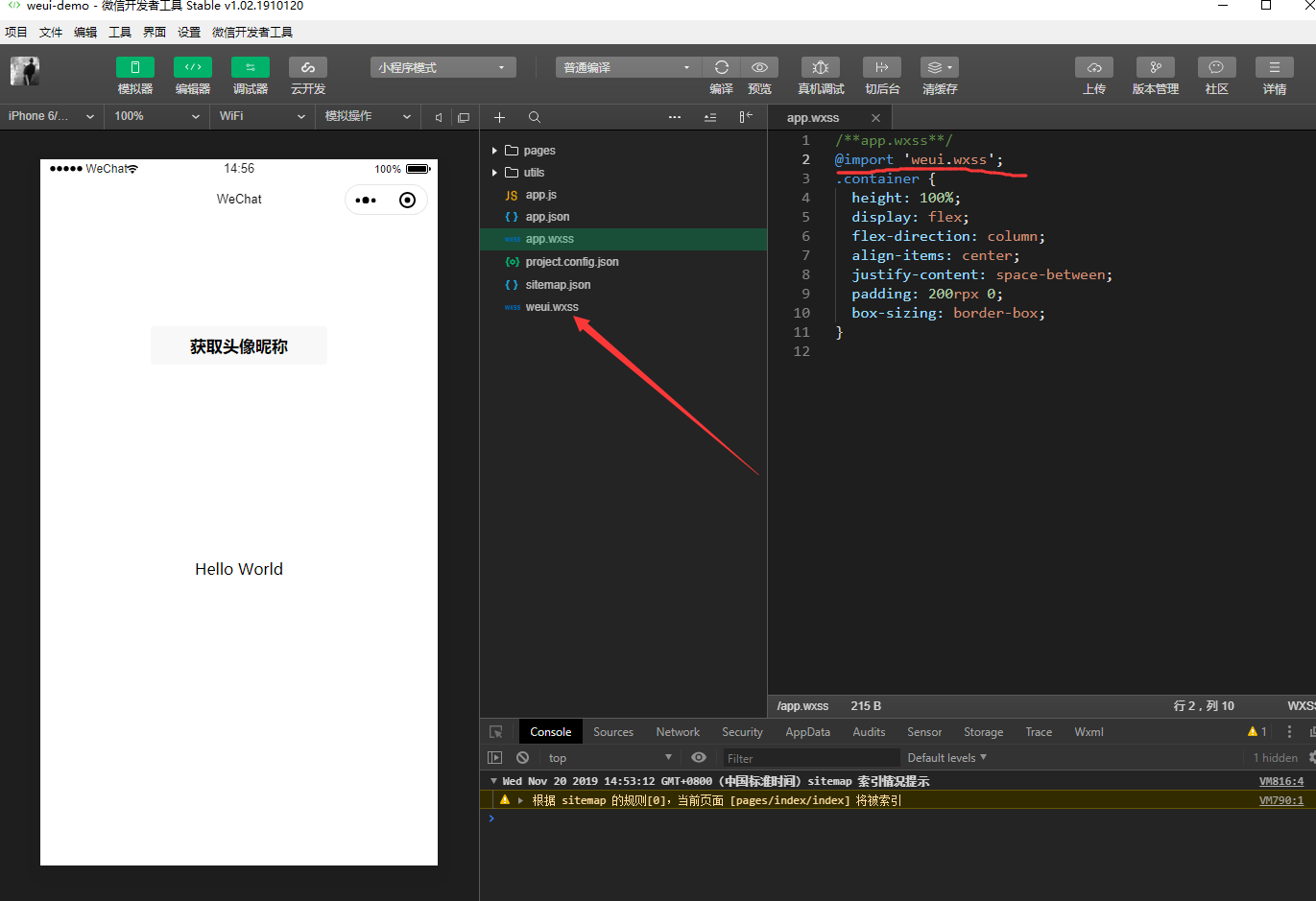
2.2、在weui-wxss-master里找到weui.wxss文件放到自己新项目的根目录下,如:
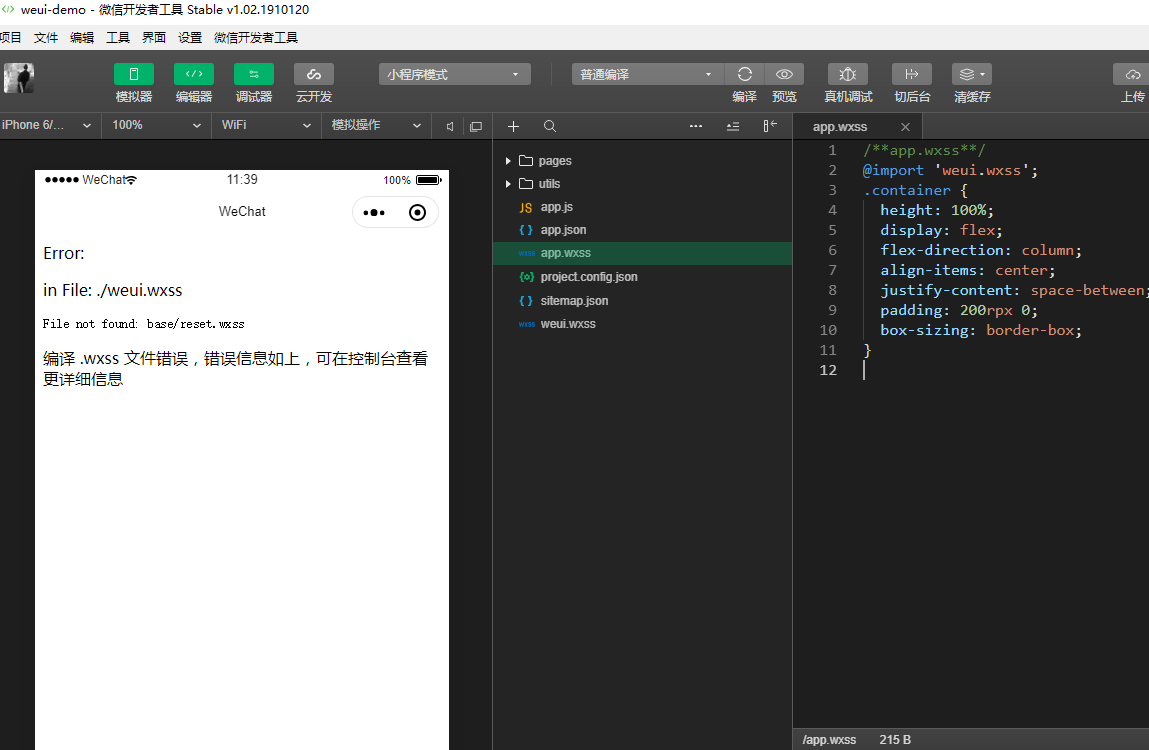
网上是这么说的,我也这么放了,但是报错,如下:在此说一句:fuck , 我去尼玛的什么鬼

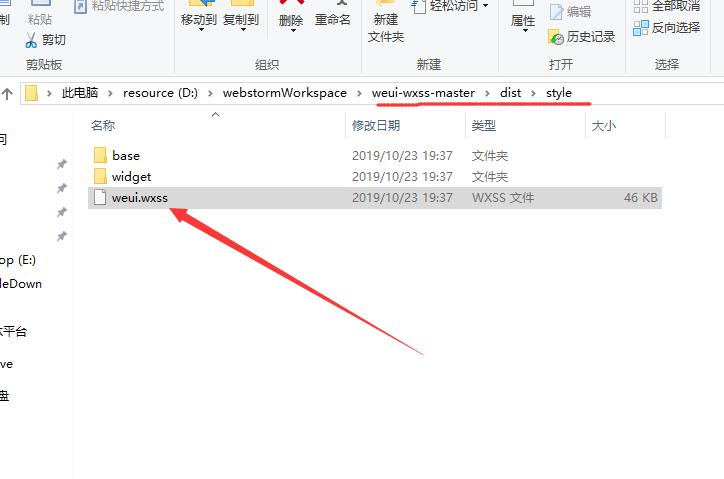
。。。不好意思找错weui.wxss文件了,应该是dist目录下的style目录下的weui.wxss文件
正确的文件应该是:weui-wxss-master\dist\style,而刚才放的文件是:weui-wxss-master\src\style

好了,引入全局weui.wxss文件成功,没有任何报错,如下:

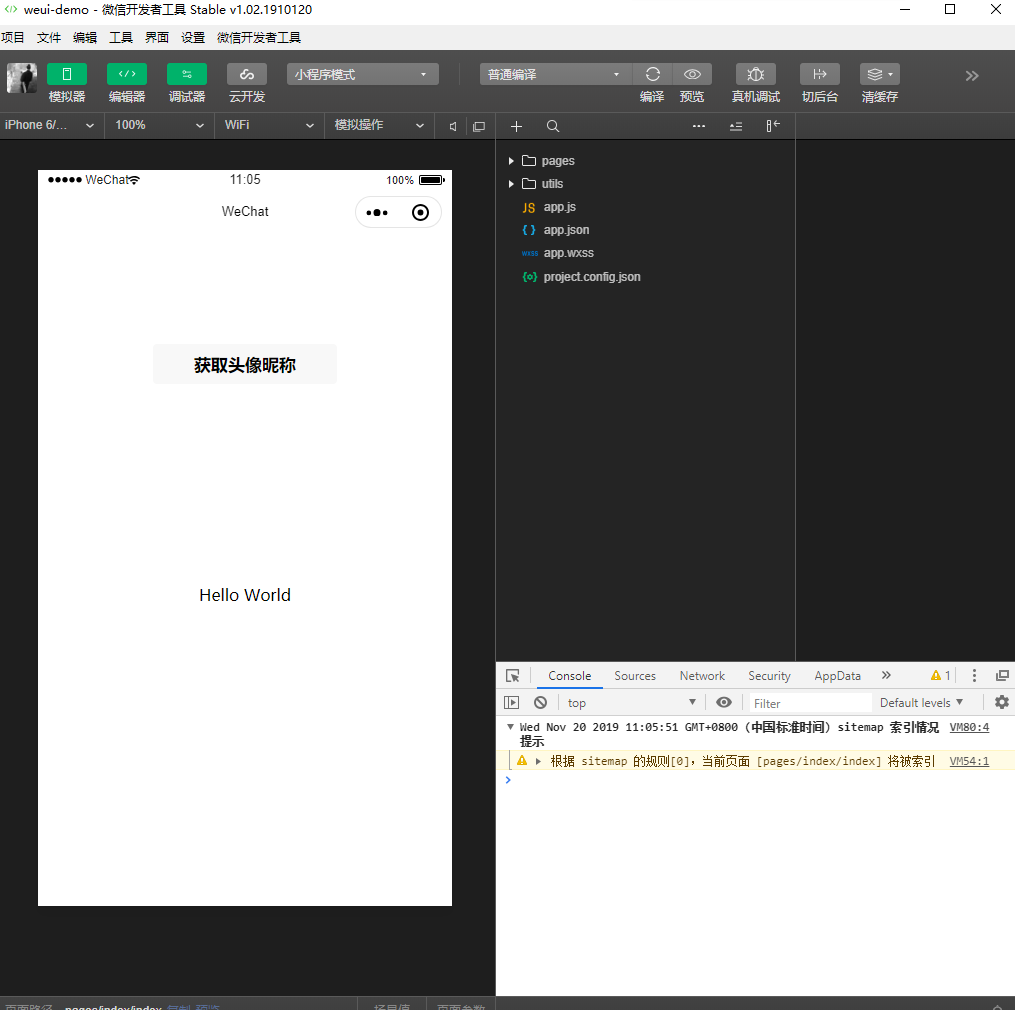
2.3、直接在index页面引入weui的一个button按钮看看效果,如下:

来源:oschina
链接:https://my.oschina.net/u/4365042/blog/3344137