
分享一波前端开发常用的小工具,网站与vscode插件等,当然也有一部分与开发无关,但是个人感觉不错,持续更新,也是为了方便以后换了电脑还能记得找回这些东西。
一、vscode插件
这部分根据个人开发框架不同,我只列举几个个人通用常用的插件。
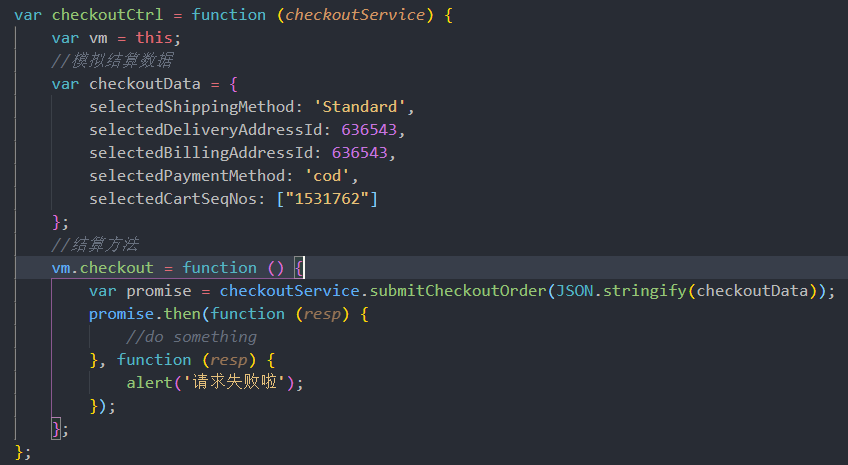
1.Bracket Pair Colorizer
一个使用不同颜色标记括号的插件,代码多,括号多,这个函数到哪里结束,那个作用域的范围从哪到哪,有了这个插件,全部清晰明了,支持自定义颜色。


2.Beautify
一键格式化代码,支持自定义配置,美化代码非常实用,如何配置网上教程较多,这里就不列举。

3.Chinese (Simplified) Language Pack for Visual Studio Code
中文简体语言包,这个没什么好说的,安装后在 locale.json 中添加 "locale": "zh-cn",即可。

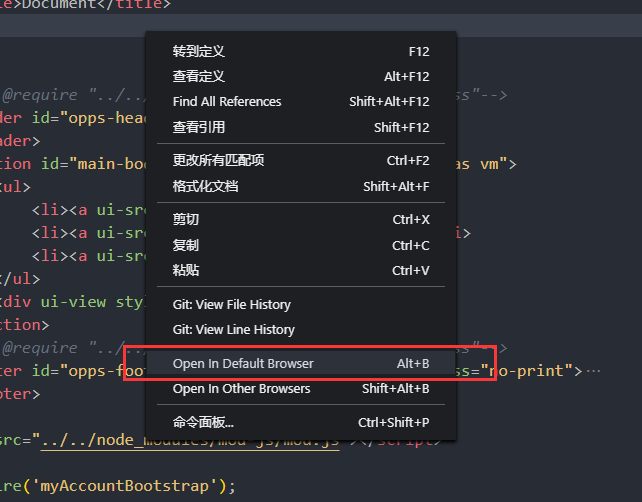
4.open in browser
在vscode界面直接打开html文件进行预览,对于编写小型demo进行测试时非常方便。


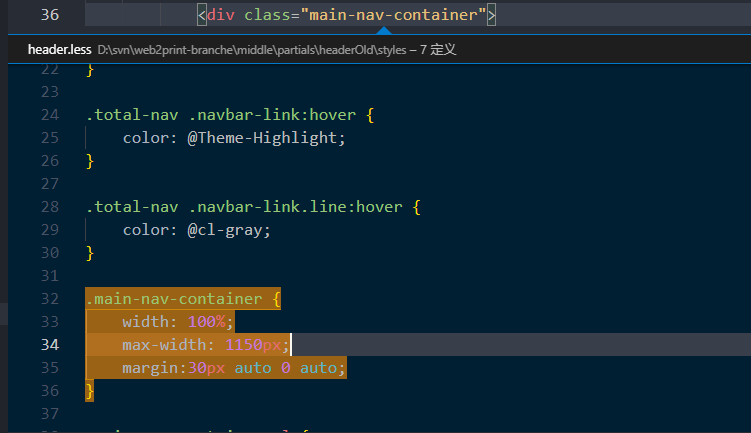
5.CSS Peek
一款能通过ctrl+点击html中class或id名快速访问当前元素样式的插件,以前使用Brackets编辑器比较喜欢的一个功能,方便在茫茫样式中快速定位你需要修改的元素。


6.One Monokai Theme
个人向推荐的编辑器主题,比较喜欢Sublime Text的配色,这款主题配色比较小清晰,看着挺养眼。

7.Polacode
代码图片生成插件,能将鼠标选中代码快速生成为高逼格的图片,非常不错的一款插件。当然你也可以通过Carbon网站生成。

二.小工具类推荐
1.wox+everything-
一款能帮你快速启动,查询电脑任意软件,文件,资料的超实用小工具,貌似MAC电脑自带,没用过苹果不了解,windows系统强烈推荐安装。
支持中文,拼音,英文快速搜索,支持百度查询,功能强大,使用说明与下载地址

如果觉得下载麻烦,国产火萤酱也具备同样的功能,选择哪款因人而异,这点看自己判断。火萤酱下载地址

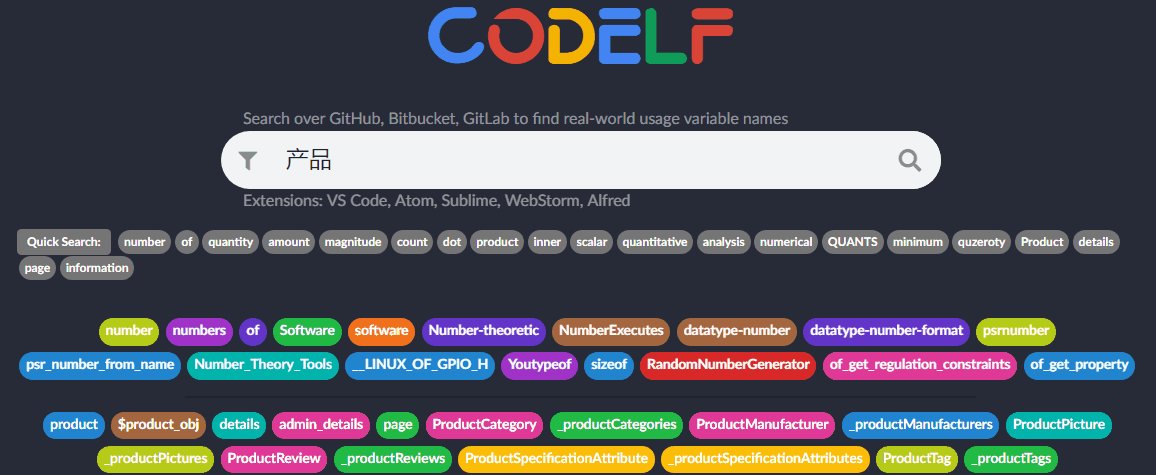
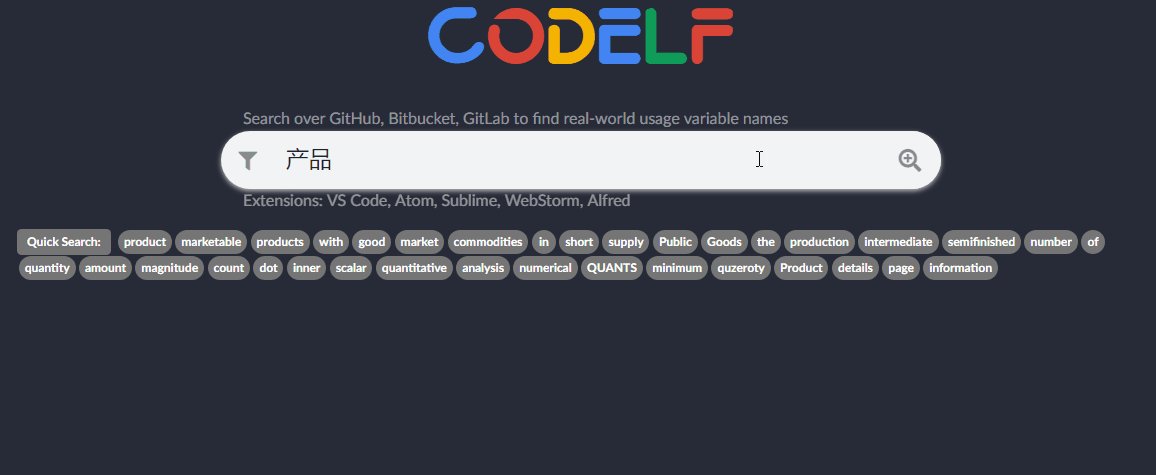
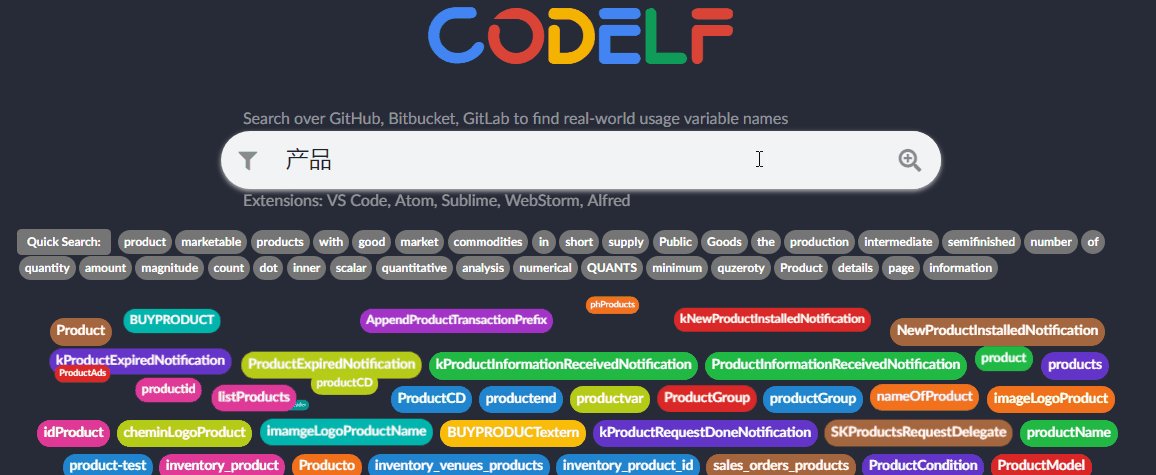
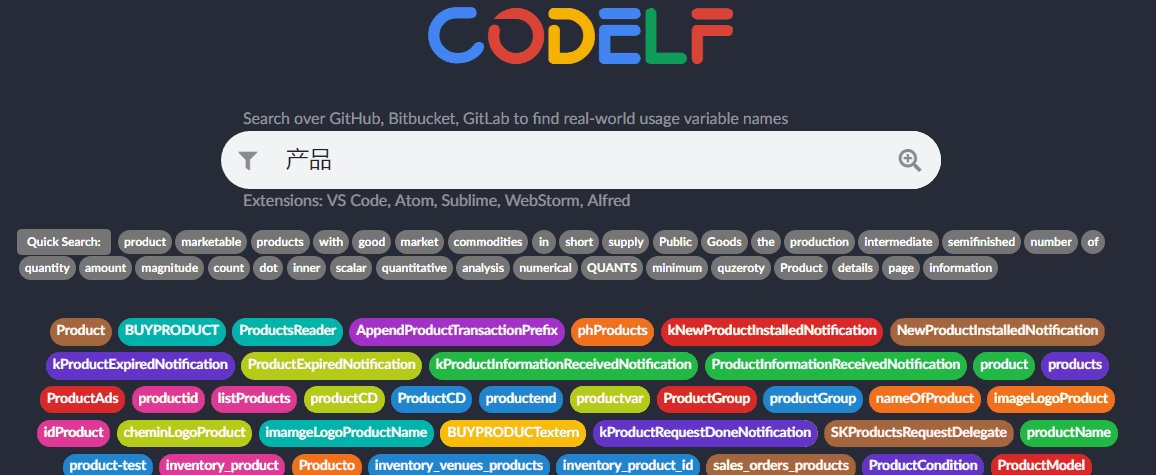
2.codelf--命名神器
还在为命名到词穷而苦恼吗,codeif解决你的命名问题,筛选统计出GitHub命名出现频率,给你更好的命名体验,非软件,点我体验codeif

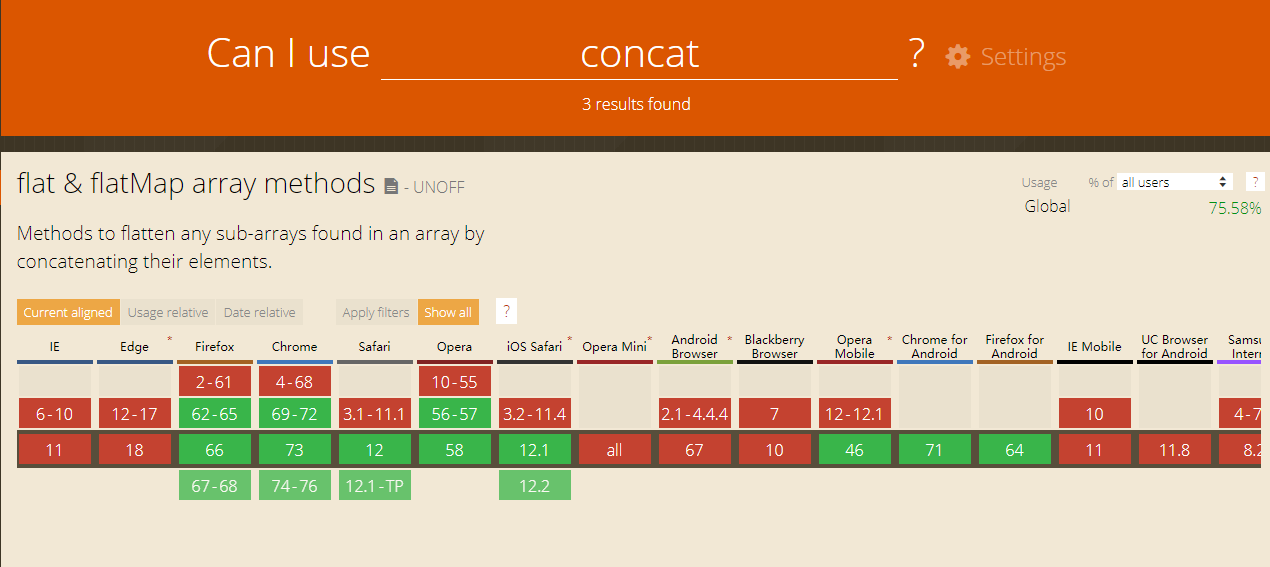
3.can i use
想知道某个属性,API方法兼容性怎么样,can i use能给你比较权威的浏览器兼容情况预览图,对部分项目有特殊浏览器版本兼容时,这个网站能帮你了解某些方式是否可用。点我跳转can i use

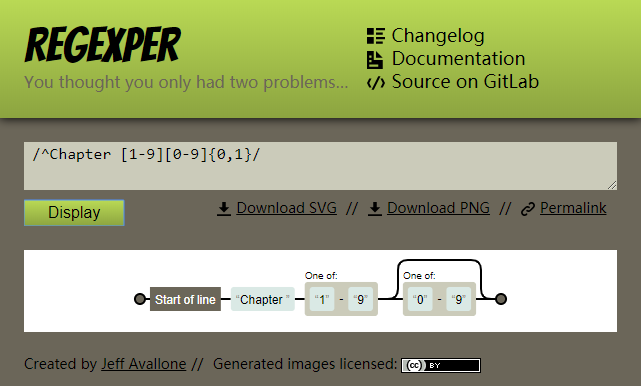
4.regexper
regexper图解正则表达式匹配规则的神器,有没有被又长又恶心的正则表达式弄的晕头转向,这个网站能帮你更清晰的展示任意表达式匹配的规则,学习正则的时候也非常使用。点我访问regexper

5.screentogif
一款能帮助你录屏,带编辑,记录屏幕点击等等功能的GIF制作神器,支持帧数编辑,功能强大,录制的GIF画质贼高,像我的博客插的动图全是靠这个软件录制的。点我去官网

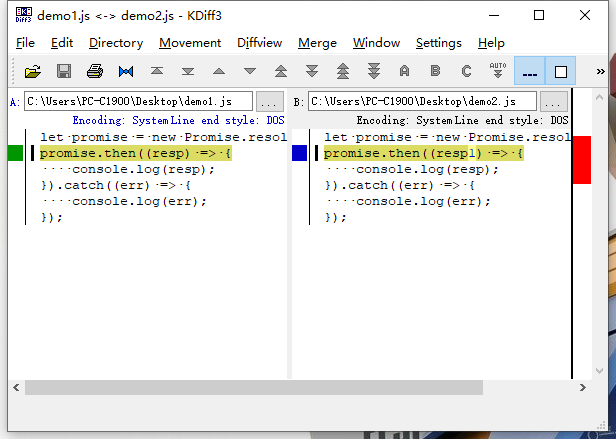
6.kdiff3文件比较合并工具
有时候在我们大脑没印象的情况下,一个文件不知道改了哪,然后功能疯狂报错,那么kdiff3就是一款能帮你对比文件细微修改的工具,使用svn的同学应该有经历。

三、阅读
1.JavaScript开发者应懂的33个概念
这个算是给自己立的一个后期阅读小目标吧,一些面试中经常问到的问题,也确实是前端开发者必须了解的东西,后面我会完整读一遍,为明年找工作做准备。点我跳转阅读

四、生活其它
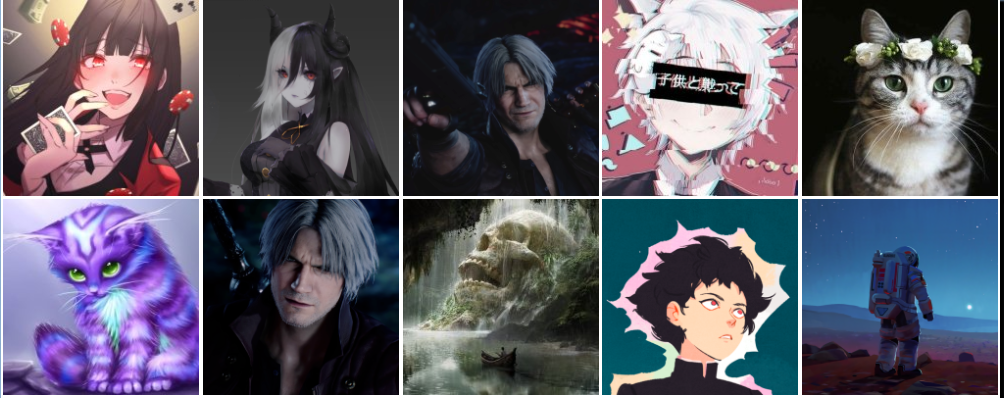
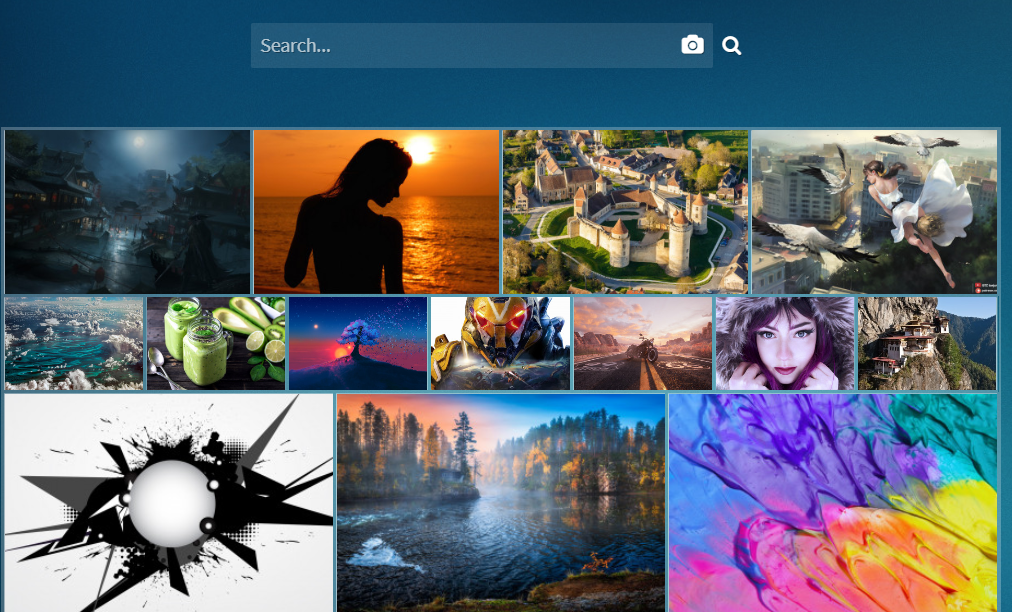
两个不错的壁纸,头像网站,我博客中很多好看的图,都是这里面找的,喜欢换头像的,这也是个不错的推荐。


PS:文章中如果网站打不开,那就得考虑别的上网方式了,方法自寻。
本文将持久更新,也欢迎看到本文的有缘人分享自己喜欢的小工具,网站等等,只要是好玩的,十分欢迎。
来源:oschina
链接:https://my.oschina.net/u/4402159/blog/3598566