点击上方“GitHubPorn”,选择“星标”公众号
重磅干货,第一时间送达
 来源:实验楼在线教育
来源:实验楼在线教育
大家好,我是小 P。
今天推荐一些免费好玩又有挑战的前端项目,难度层层递进,内容也很有趣,以游戏和小工具为主。
如果你还没有前端基础,推荐从这 3 门课开始:
基础阶段
1. HTML5 简明教程

从网站的基础概念开始,带你了解其运行机制。然后学习 HTML 基础知识,了解各种常用标签的意义以及基本用法。此外,课程还会涉及 HTML5 的内容。
课程地址:https://www.shiyanlou.com/courses/43
2. CSS3 简明教程

课程从最基本的 CSS 概念开始,逐步深入,教你学会如何使用 CSS 同时控制多重网页的样式和布局。同时,课程还会涉及最新版本 CSS3 的内容,带你掌握新的标准化组件。
课程地址:https://www.shiyanlou.com/courses/1237
3. JavaScript 基础入门

课程从什么是 JavaScript 开始,一步步讲解 JavaScript 基础语法、关键特性、JSON、WebAPI 等知识点。内容将会涉及网页窗口交互的方法以及通过 DOM 进行网页元素的相关操作。
课程地址:https://www.shiyanlou.com/courses/1238
20 个练手项目
1. 纯 CSS 打造网页版「大白」

本课程利用 HTML 和 CSS 来打造 《超能陆战队》里的 “暖男”— 大白。通过本实验可学习如何用 HTML 结合 CSS 来设计高端大气上档次的图,并了解 HTML 布局,CSS 构建对象样式。
课程地址:https://www.shiyanlou.com/courses/328
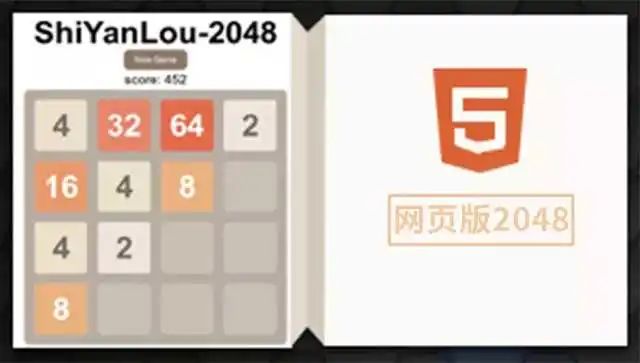
2. HTML5 实现 2048 游戏

本课程基于 HTML+CSS+JS+jQuery 实验网页版 2048,你能学到 Web 应用程序的开发流程,从布局,初始化到编写游戏逻辑,以及如何让应用在移动端自适应以应对各种大小的屏幕。
课程地址:https://www.shiyanlou.com/courses/62
3. HTML5 实现拼图游戏

本课程基于 HTML5 实现网页版的拼图游戏。实现过程中将涉及到 HTML5,CSS3 及 JavaScript 相关知识。完成这个项目,可以进一步扎实前端基础知识。
课程地址:https://www.shiyanlou.com/courses/161
4. 网页版别踩白块游戏

本课程使用最基础的 HTML+CSS+JavaScript 实现网页版别踩白块游戏,通过完成这个简单有趣的游戏,可以实践你的前端技能。
课程地址:https://www.shiyanlou.com/courses/306
5. HTML 实现扫雷游戏

本课程带领大家实现经典小游戏扫雷,你可以通过实践 JavaScript 和 CSS 等基本的 Web 开发知识,学习如何对游戏中的对象进行抽象和封装。
课程地址:https://www.shiyanlou.com/courses/144
6. HTML5 实现刮刮乐游戏

本课程使用 HTML5 来完成 “刮刮乐” 的刮奖效果。HTML5 是 HTML 的第 5 代版本,也是目前最新的版本,同时本课程还用到 JavaScript 相关技术来完成。学习本课程有助于巩固前端知识。
课程地址:https://www.shiyanlou.com/courses/133
7. 基于 CSS3 实现抽奖大转盘

每到节日,各种的抽奖活动数不胜数,大奖很丰厚,但是,获奖的概率总是很小。我们可以制作一个属于自己的抽奖转盘,探寻抽奖过程的奥秘。本项目课将会教大家如何使用 CSS3 来制作抽奖转盘,也会用到 HTML 及 jQuery 的一些基础知识。
课程地址:https://www.shiyanlou.com/courses/82
8. HTML5 Canvas 实现放大镜效果

本课程基于 HTML5 的 canvas 实现了放大镜效果。主要依靠 canvas 中的 drawImage () 函数,这节课也主要讲解这个函数的具体用法,希望能通过实现这个简单的项目来让大家初步认识 canvas ,学会基本的 canvas 操作。
课程地址:https://www.shiyanlou.com/courses/59
9. jQuery 实现购物车功能

本课程使用 jQuery 实现在购物车中添加删除商品,合计商品总价的功能。完成学习,你可以熟练操作 jQuery 实现更多的功能。
课程地址:https://www.shiyanlou.com/courses/666
10. CSS 实现红包模糊效果

微信朋友圈里的红包照片,还有 iOS 带来的「毛玻璃」菜单效果都很吸引眼球,这次我们就尝试用熟悉的 CSS3 来实现这个效果。
课程地址:https://www.shiyanlou.com/courses/497
11. HTML5 Canvas 实现小游戏

本课程基于 HTML5 的 canvas 实现了一个小游戏,着重介绍了 HTML5 游戏开发的流程及游戏开发中需要处理的东西。对 Web 游戏开发感兴趣的同学可以通过这个项目实践 HTML5 及 JavaScript 基础知识。
课程地址:https://www.shiyanlou.com/courses/361
12. jQuery 实现图片瀑布流效果

本课程基于 jQuery 实现近几年很流行的瀑布流图片无限加载,另外我们会学到如何模拟后台提供 JSON 格式数据。本课程较为简单,适合刚入门前端的同学作为练手项目。
课程地址:https://www.shiyanlou.com/courses/67
13. HTML5 实现本地图片裁剪

本期实验意在实现利用 HTML5 的 canvas 技术,结合 HTML5 的 File AP I 来实现图片的本地裁剪。通过本实验将学习到如何结合 HTML5 与 JavaScript 编写简单的单页应用。本课程难度一般,适合刚入门前端的同学,需要了解 cavas 并且有 JavaScript 基础。
课程地址:https://www.shiyanlou.com/courses/363
14. JavaScript 实现代码压缩成圣诞树

课程主要通过 JavaScript 实现了一个工具包,运行工具包,可以将你的 JS 代码压缩成圣诞树,压缩后的代码还可以正常运行!通过课程,你的 JS 的将掌握的更加熟练。
课程地址:https://www.shiyanlou.com/courses/1326
15. PHP 实现校花评比排名项目

本课程实现一个校花评比项目,在项目中使用到了埃洛等级分系统算法。用户在前端页面每次点击随机排列的两张美女图片,选出颜值较高者,共十次选择,最后由后台计算出各个图片的颜值,得出评比结果。课程使用了 PHP 实现评比算法,cookie 记录用户点击次数,jQuery 的简单使用。
课程地址:https://www.shiyanlou.com/courses/321
16. jQuery 实现图片轮播效果

轮播图是在各大网站中经常见到的图片展示形式,本课程基于 HTML+CSS+JavaScript+jQuery 实现图片轮播,这是一个很容易上手的前端入门练习项目。
课程地址:https://www.shiyanlou.com/courses/80
17. Flask 实现简单聊天室

Web 2.0 时代,即时通信已经成为必不可少的网站功能,那实现 Web 即时通信的机制有哪些呢?在这门项目课中我们将一一介绍。最后我们将会实现一个基于 Server-Sent Event 和 Flask 简单的在线聊天室。本课程难度中等,属于 python 中等的项目课程,需要有 Flask 和 Python 基础。可以在完成一系列简单的项目课之后,尝试突破本课程中的一些难点。
课程地址:https://www.shiyanlou.com/courses/81
18. HTML 实现 Markdown 编辑器

本课程将通过纯前端打造一个实时 markdown 编辑器,用到的库或框架主要有 marked,Ace,highlight.js 及 Bootstrap。通过本完成本项目,将实践 web 应用程序开发的相关知识。
课程地址:https://www.shiyanlou.com/courses/460
19. Node.js 实现私人笔记本

本实验将教大家使用 Node.js 技术完成一个私人笔记本项目,每个注册用户可在自己的私密空间中书写自己的心情和感悟。通过 Express 学习 Node.js Web 开发基础。本课程难度一般,属于初级课程,适合具有 Node.js 基础的用户,学习 Node.js Web 开发。
课程地址:https%3A//www.shiyanlou.com/courses/446
20. jQuery 实现特效导航菜单

本课程中我们将完成一个完整的网站导航栏,项目很简单,但是非常具有实用性,适合刚入门的小白练手。项目主要用到了 CSS 和 jQuery 的动画方法。
课程地址:https://www.shiyanlou.com/courses/72
以上,便是今天的分享,觉得内容对你有所帮助的,还请点个「在看」支持,谢谢各位啦~
推荐阅读:

本文分享自微信公众号 - 五分钟学算法(CXYxiaowu)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/4010368/blog/4490691