如何在Idea上创建一个vue项目:
打开Idea,新建项目,选择Static Web,然后选择Static Web并创建。在创建完web项目后,需要安装vue脚手架工具。
首先安装npm的淘宝镜像,打开Idea的Terminal,输入 npm i -g cnpm --registry=https://registry.npm.taobao.org
等待下载完成后,继续输入 npm i -g vue-cli 来完成vue脚手架的安装,同时可以使用vue -V来测试脚手架是否安装成功。
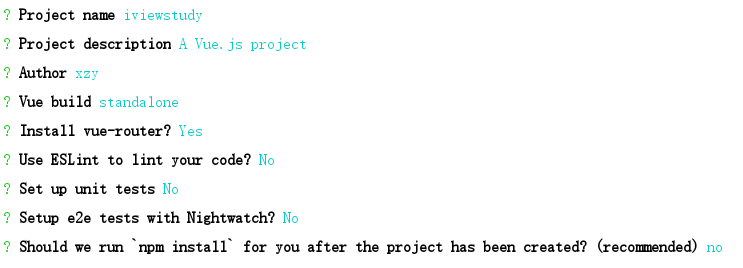
脚手架安装成功后,输入 vue init webpack iviewstudy(iviewstudy为包名)

创建完包后,输入 cd iviewstudy 来进入刚刚创建好了包的路径下,
输入 npm install 来导入vue所需要的jar包
输入npm run dev 就可以运行项目了 默认端口一般是8080,即在浏览器中输入http://localhost:8080/即可以访问页面了。
同时,再用Idea创建一个SpringBoot项目,来当作vue项目的后台,并且来实现一个简单的登录注册界面。
首先,我们在vue项目中导入iview,输入指令 npm install iview --save 就能将iview组件自动导入项目中,同时,在main.js中配置,就可以使用了。
在webpack的入口界面找到main.js,然后是导入iview:import iView from 'iview'; import 'iview/dist/styles/iview.css';
导入后,使用Vue.use(iView); 这样,iview的配置就完成了,就可以在项目中使用了。
然后,想要使用vue+springboot做前后端分离的开发,就会碰上跨域的问题。
找到config文件夹下的index.js文件,在proxyTable中添写如下代码:
proxyTable: {
'/api':{
target:'http://localhost:8081',
changeOrigin:true,
pathRewrite:{
'^/api':'/'
}
}
},同时找到config文件夹下,dev.env.js文件,添加如下代码:
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
API_HOST:"/api/"
})然后在使用axios请求数据时直接使用“/api”就可以了。
在使用axios请求之前,同样也需要导入,在idea的teminal中,输入npm install axios 就可以自动导入了。
然后在main.js中引入axios并且加入到原型链中就可以了。
import axios from 'axios';
Vue.prototype.$axios = axios;具体的用法可以参照axios的官网。
来源:oschina
链接:https://my.oschina.net/u/4271255/blog/3450201