Fragment相关知识
1.基本概念
1.1 基本介绍
Fragment是Android3.0后引入的一个新的API,他出现的初衷是为了适应大屏幕的平板电脑, 当然现在他仍然是平板APP UI设计的宠儿,而且我们普通手机开发也会加入这个Fragment, 我们可以把他看成一个小型的Activity,又称Activity片段!想想,如果一个很大的界面,我们 就一个布局,写起界面来会有多麻烦,而且如果组件多的话是管理起来也很麻烦!而使用Fragment 我们可以把屏幕划分成几块,然后进行分组,进行一个模块化的管理!从而可以更加方便的在 运行过程中动态地更新Activity的用户界面!另外Fragment并不能单独使用,他需要嵌套在Activity 中使用,尽管他拥有自己的生命周期,但是还是会受到宿主Activity的生命周期的影响,比如Activity 被destory销毁了,他也会跟着销毁!
1.2 子类
对话框:DialogFragment
列表:ListFragment
选项设置:PreferenceFragment
WebView界面:WebViewFragment
2.创建Fragment
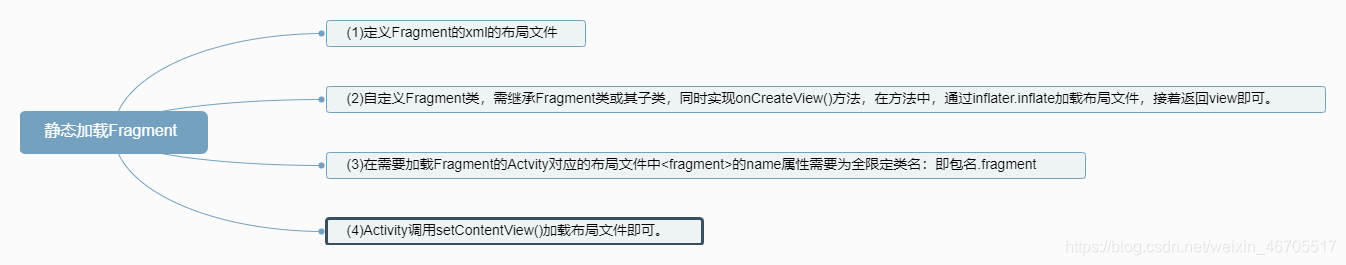
2.1 静态创建

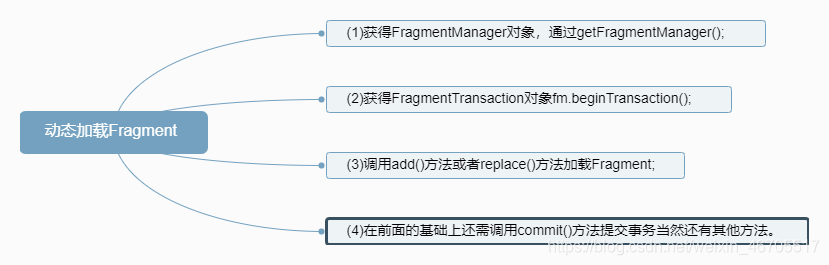
2.2 动态创建

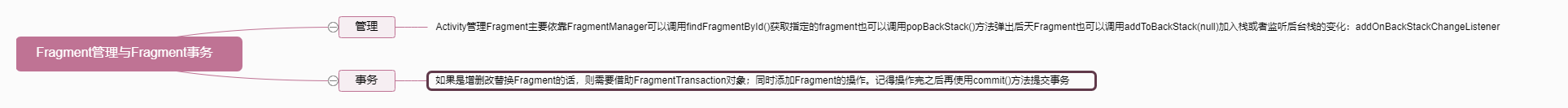
3.Fragment管理与Fragment事务

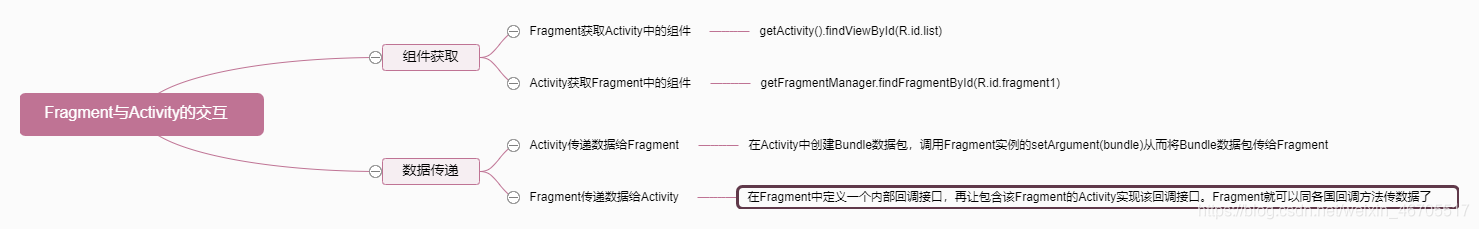
4.Fragment与Activity的交互

5.案例演示
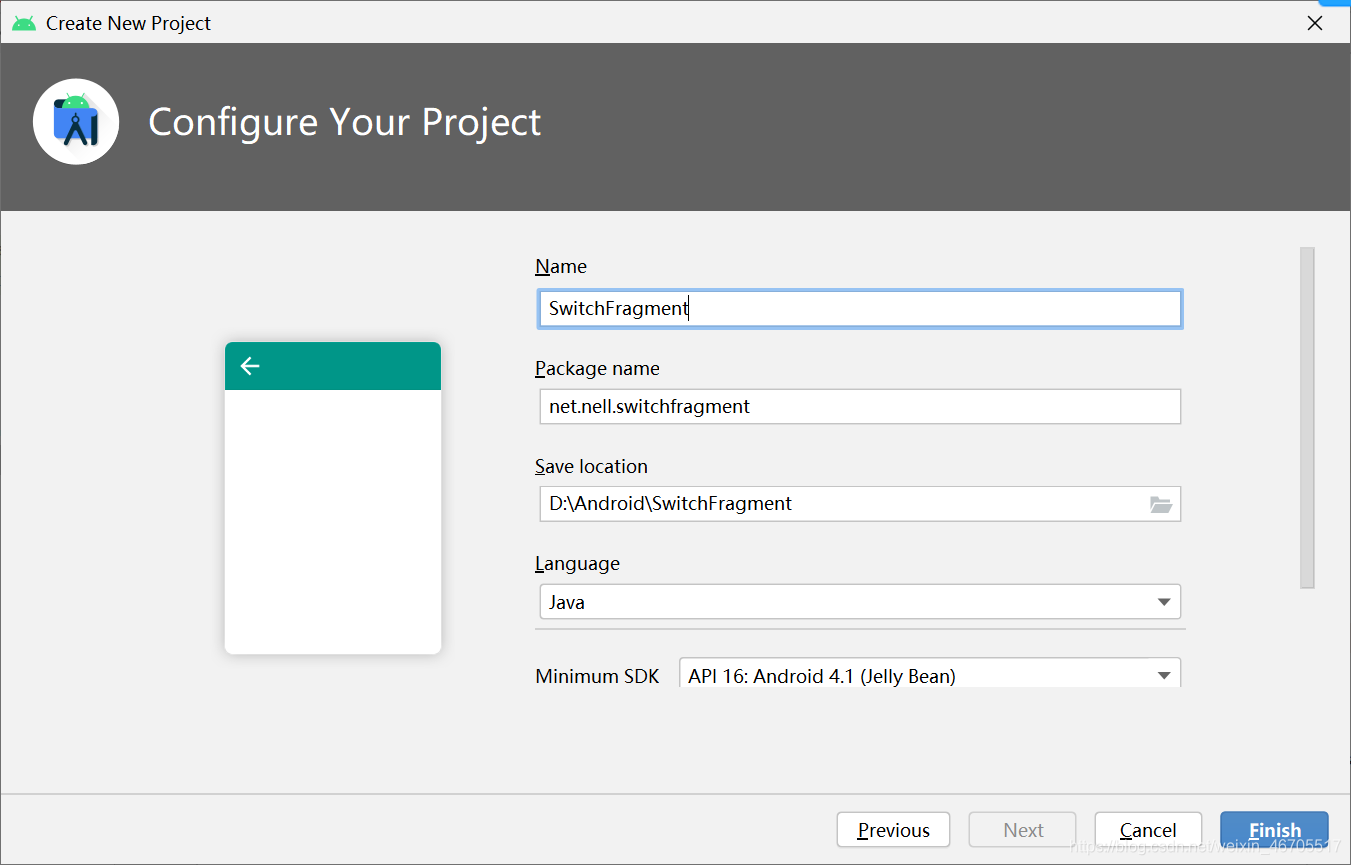
5.1 新建项目【SwitchFragment】


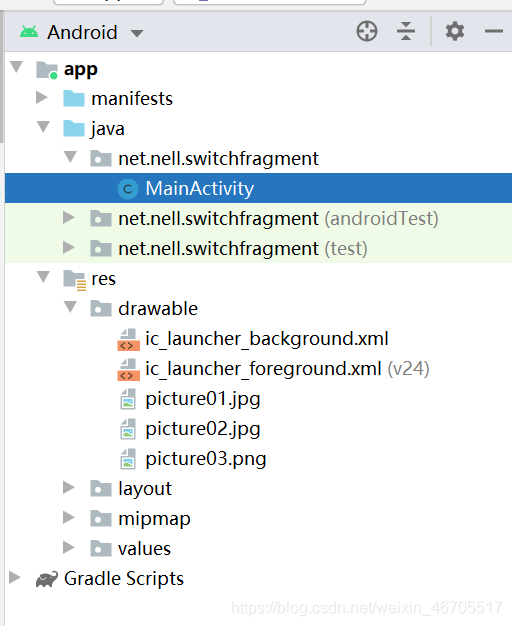
5.2 加入背景图片


5.3 activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
</FrameLayout>
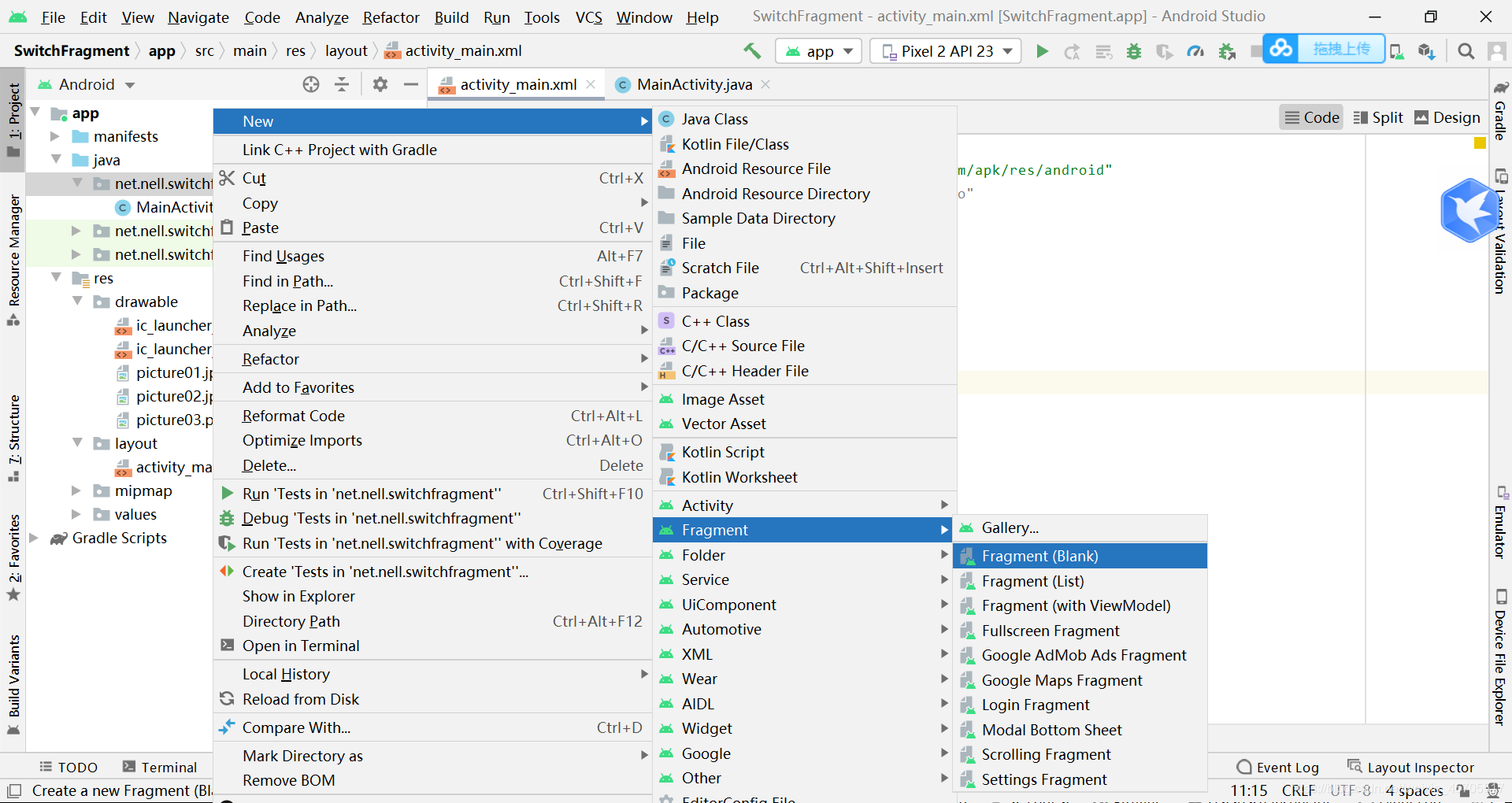
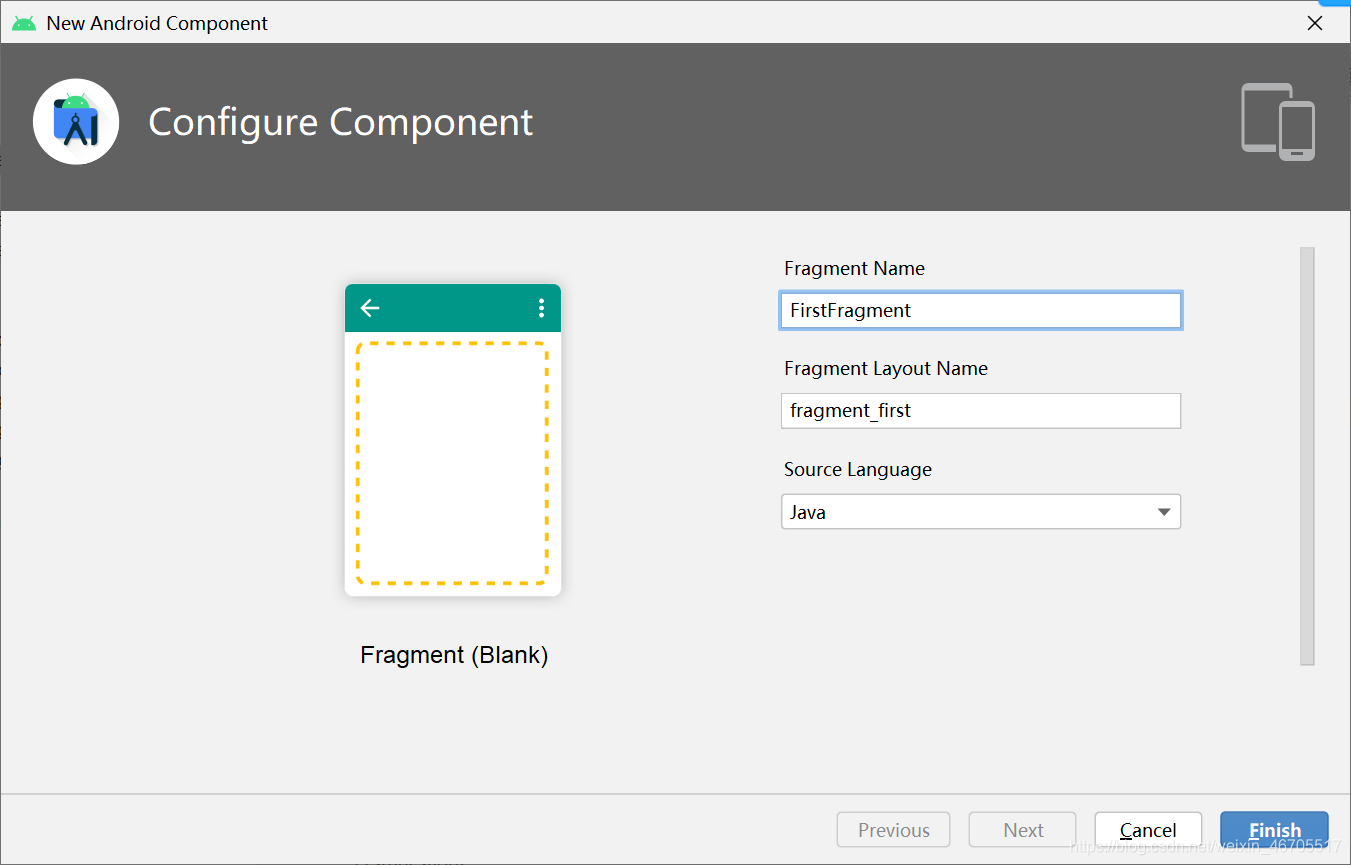
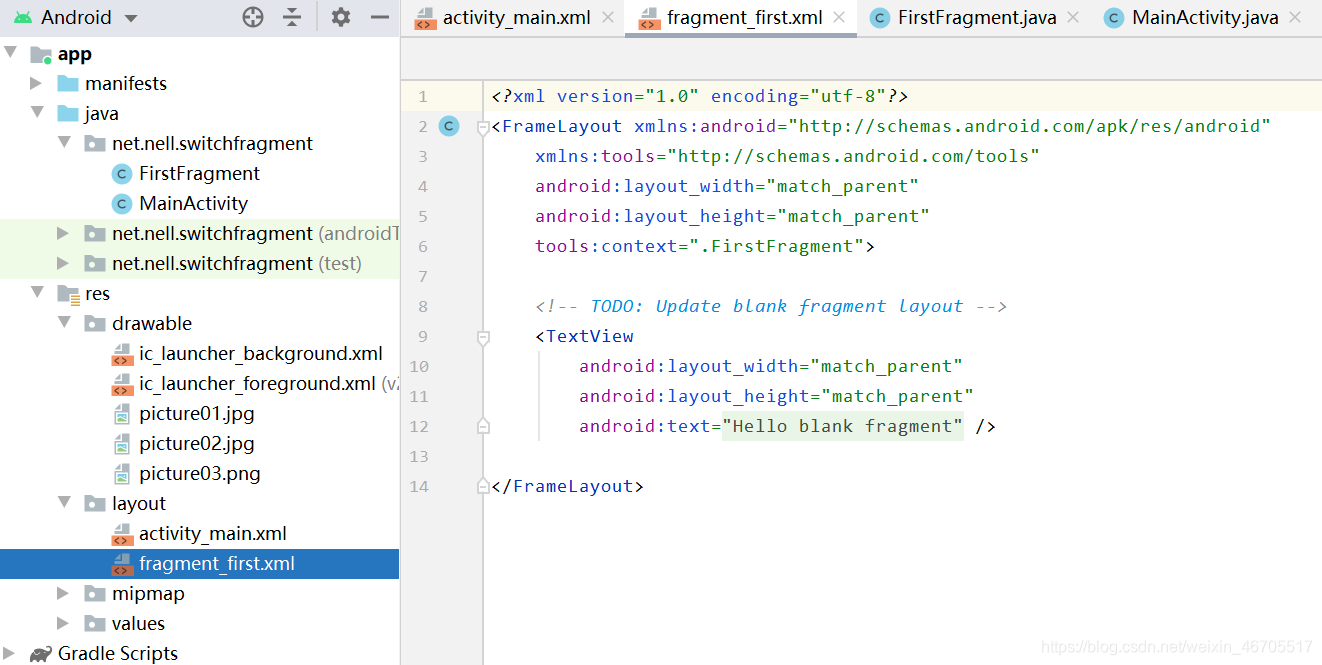
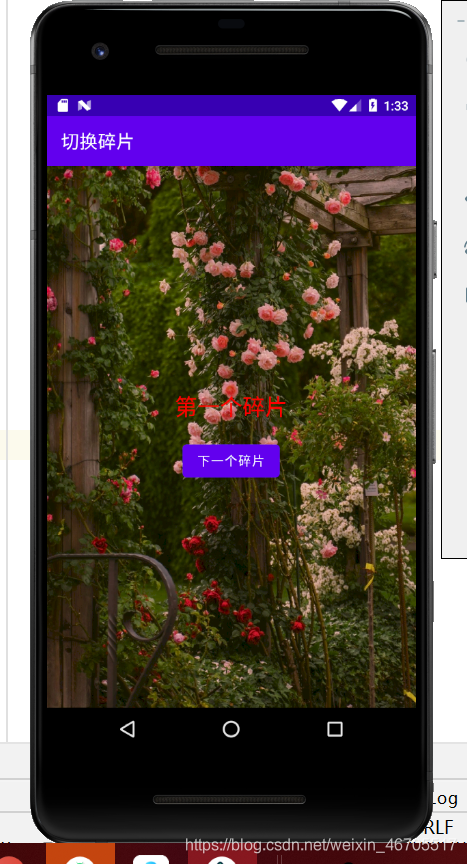
5.4 创建第一个碎片


5.5 修改第一个碎片布局文件

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/picture01"
android:gravity="center"
android:orientation="vertical"
tools:context=".FirstFragment">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:text="@string/first_fragment"
android:textColor="#ff0000"
android:textSize="25sp"/>
<Button
android:id="@+id/btnNextFragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="doNextFragment"
android:text="@string/next_fragment"/>
</LinearLayout>
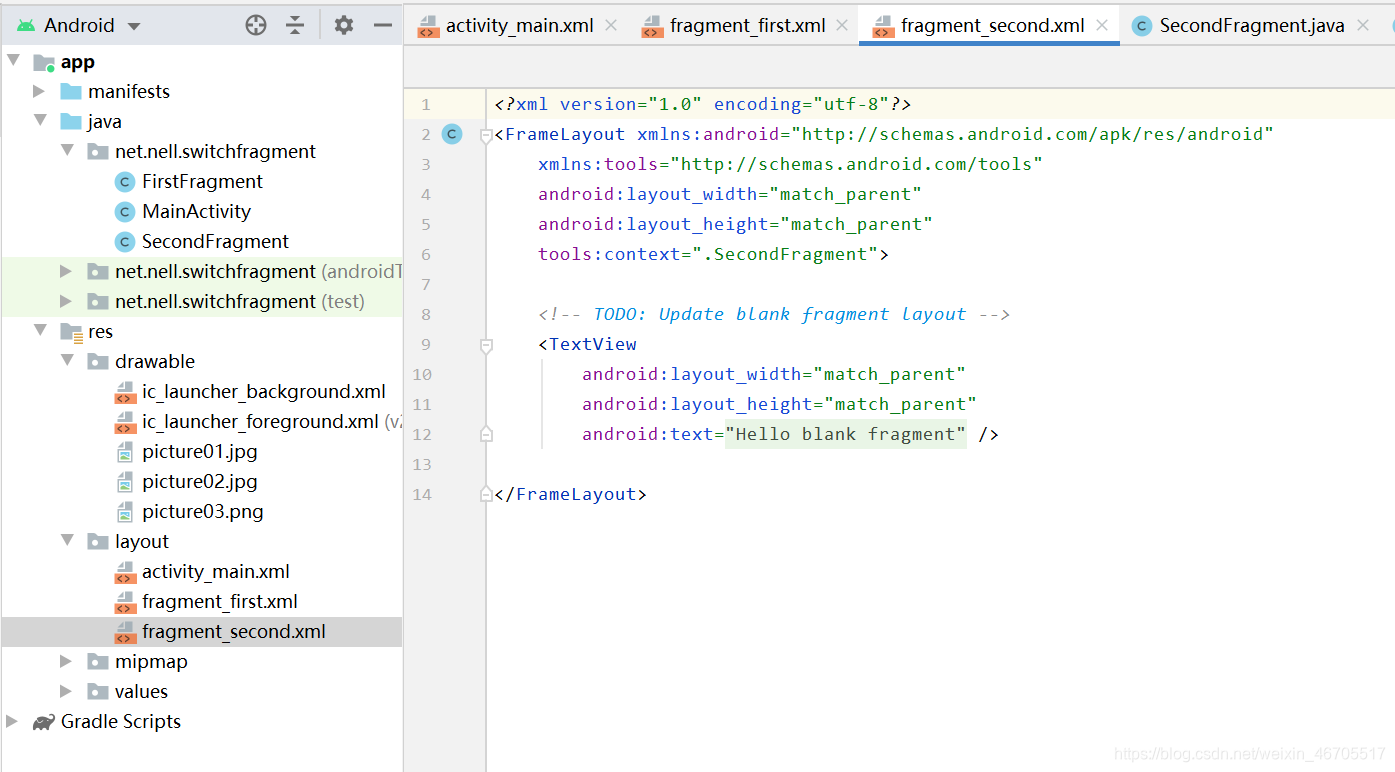
5.6 创建第二个碎片

5.7 修改第二个碎片的布局文件

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/picture02"
android:gravity="center"
android:orientation="vertical"
tools:context=".FirstFragment">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:text="@string/second_fragment"
android:textColor="#00ff00"
android:textSize="25sp" />
<Button
android:id="@+id/btnNextFragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="doNextFragment"
android:text="@string/next_fragment"/>
</LinearLayout>
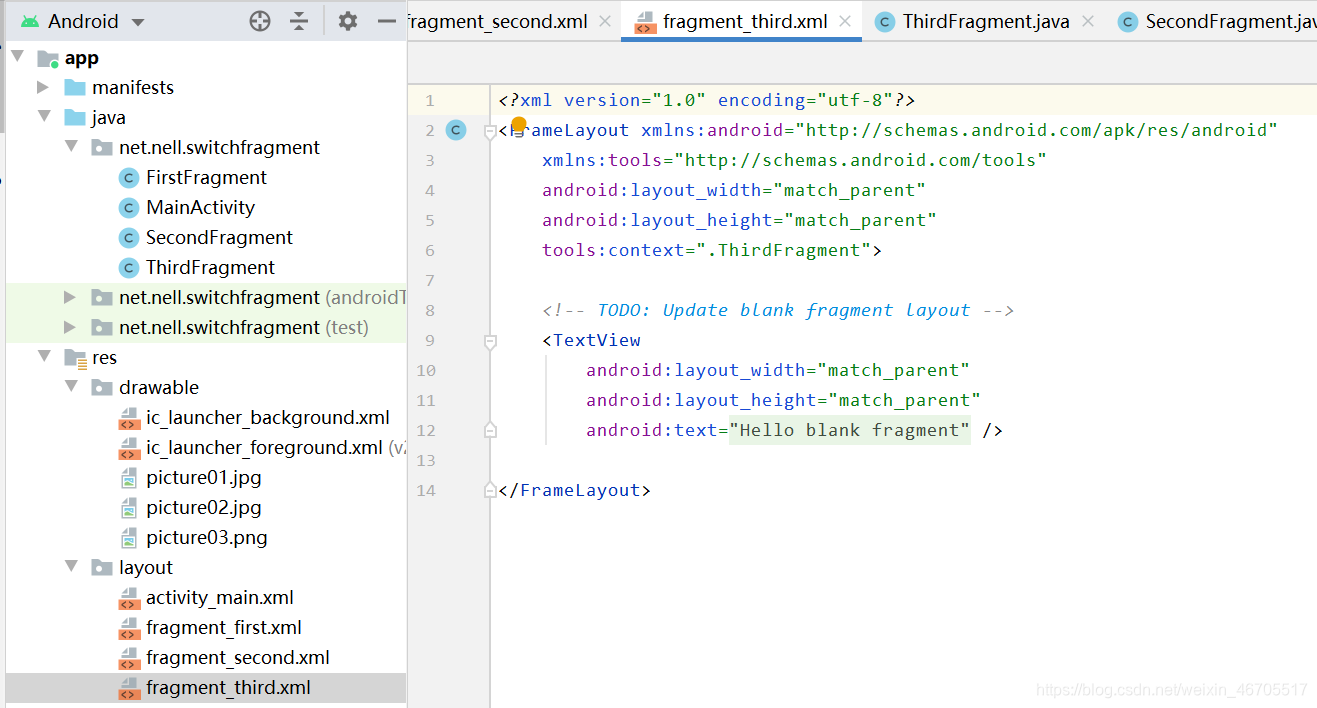
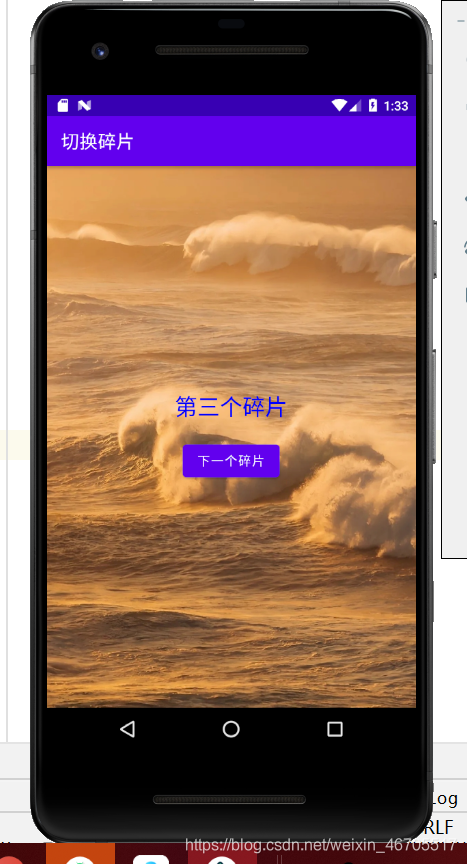
5.8 创建第三个碎片

5.9 修改第三个碎片的布局文件

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/picture03"
android:gravity="center"
android:orientation="vertical"
tools:context=".FirstFragment">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:text="@string/third_fragment"
android:textColor="#0000ff"
android:textSize="25sp" />
<Button
android:id="@+id/btnNextFragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="doNextFragment"
android:text="@string/next_fragment"/>
</LinearLayout>
5.10 修改字符串文件

<resources>
<string name="app_name">切换碎片</string>
<string name="first_fragment">第一个碎片</string>
<string name="second_fragment">第二个碎片</string>
<string name="third_fragment">第三个碎片</string>
<string name="next_fragment">下一个碎片</string>
</resources>
5.11 修改主界面文件

package net.nell.switchfragment;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentManager;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 获取碎片管理器
FragmentManager fm = getSupportFragmentManager();
// 在主容器里添加第一个碎片
fm.beginTransaction().add(R.id.container, new FirstFragment()).commit();
}
}
5.12 修改第一个碎片界面类

package net.nell.switchfragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import androidx.fragment.app.Fragment;
public class FirstFragment extends Fragment {
private Button btnNextFragment;
public FirstFragment() {
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 获取碎片视图
View view = inflater.inflate(R.layout.fragment_first, container, false);
// 通过资源标识获得控件实例
btnNextFragment = view.findViewById(R.id.btnNextFragment);
// 给按钮注册监听器
btnNextFragment.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
getFragmentManager().beginTransaction()
.addToBackStack("next")
.replace(R.id.container, new SecondFragment())
.commit();
}
});
// 返回视图
return view;
}
}
5.13 修改第二个碎片界面类

package net.nell.switchfragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import androidx.fragment.app.Fragment;
public class SecondFragment extends Fragment {
private Button btnNextFragment;
public SecondFragment() {
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 获取碎片视图
View view = inflater.inflate(R.layout.fragment_second, container, false);
// 通过资源标识获得控件实例
btnNextFragment = view.findViewById(R.id.btnNextFragment);
// 给按钮注册监听器
btnNextFragment.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
getFragmentManager().beginTransaction()
.addToBackStack("next")
.replace(R.id.container, new ThirdFragment())
.commit();
}
});
// 返回视图
return view;
}
}
5.14 修改第三个碎片界面类

package net.nell.switchfragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import androidx.fragment.app.Fragment;
public class ThirdFragment extends Fragment {
private Button btnNextFragment;
public ThirdFragment() {
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 获取碎片视图
View view = inflater.inflate(R.layout.fragment_third, container, false);
// 通过资源标识获得控件实例
btnNextFragment = view.findViewById(R.id.btnNextFragment);
// 给按钮注册监听器
btnNextFragment.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
getFragmentManager().beginTransaction()
.addToBackStack("next")
.replace(R.id.container, new FirstFragment())
.commit();
}
});
// 返回视图
return view;
}
}
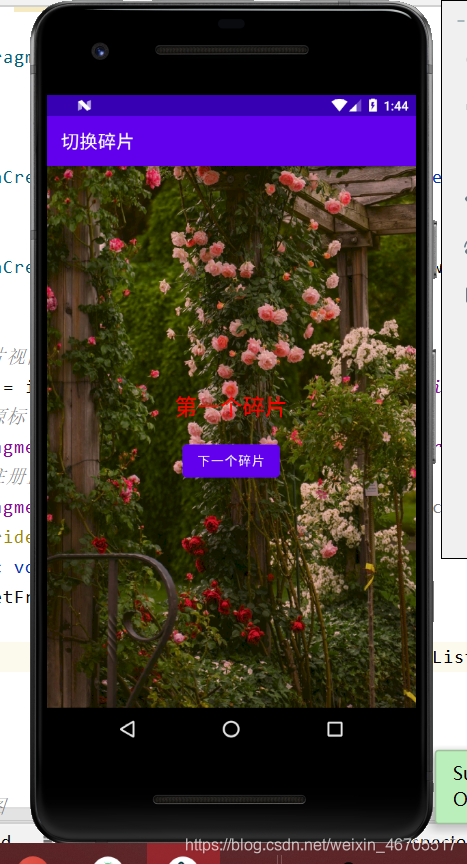
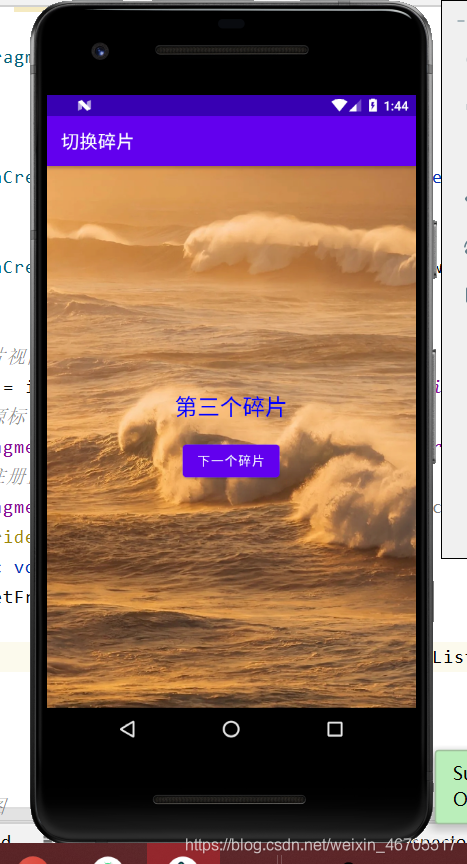
5.15 运行效果



6.代码优化
6.1 创建碎片列表类

package net.nell.switchfragment;
import androidx.fragment.app.Fragment;
import java.util.ArrayList;
import java.util.List;
public class FragmentList {
public static List<Fragment> fragments = new ArrayList<>();
}
6.2 修改主界面类

package net.nell.switchfragment;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentManager;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 获取碎片管理器
FragmentManager fm = getSupportFragmentManager();
// 创建三个碎片,添加到碎片列表
FragmentList.fragments.add(new FirstFragment());
FragmentList.fragments.add(new SecondFragment());
FragmentList.fragments.add(new ThirdFragment());
// 在主容器里添加第一个碎片
fm.beginTransaction().add(R.id.container, FragmentList.fragments.get(0)).commit();
}
}
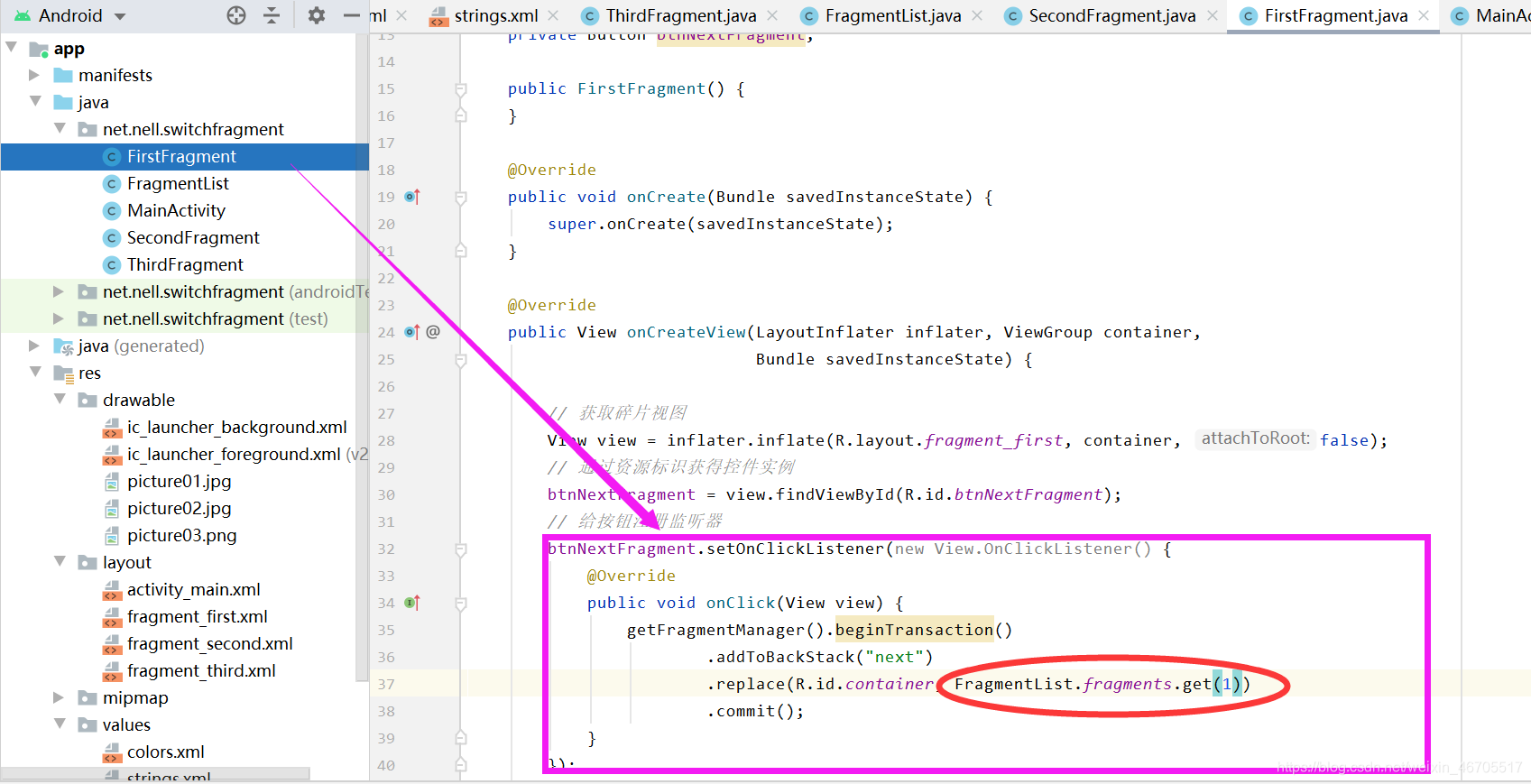
6.3 修改第一个碎片类


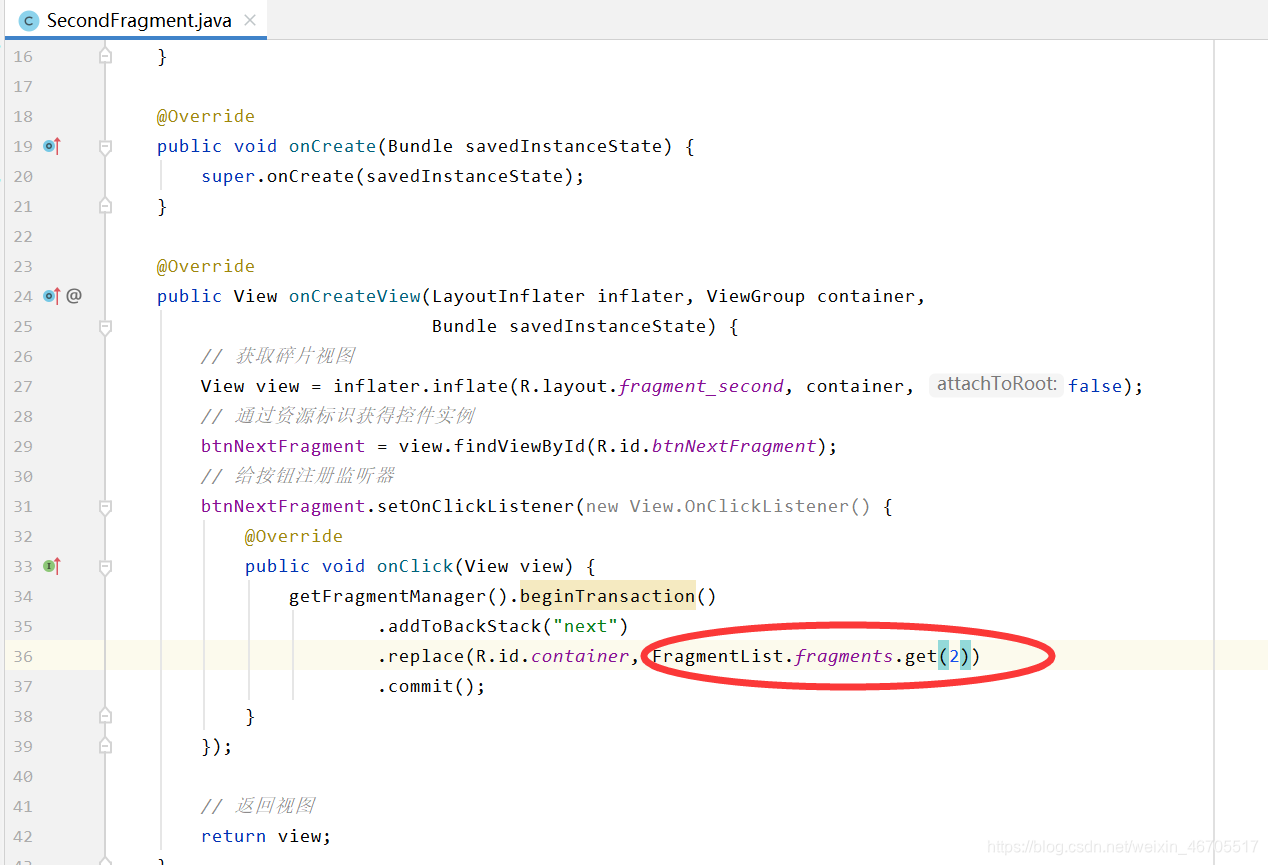
6.4 修改第二个碎片类

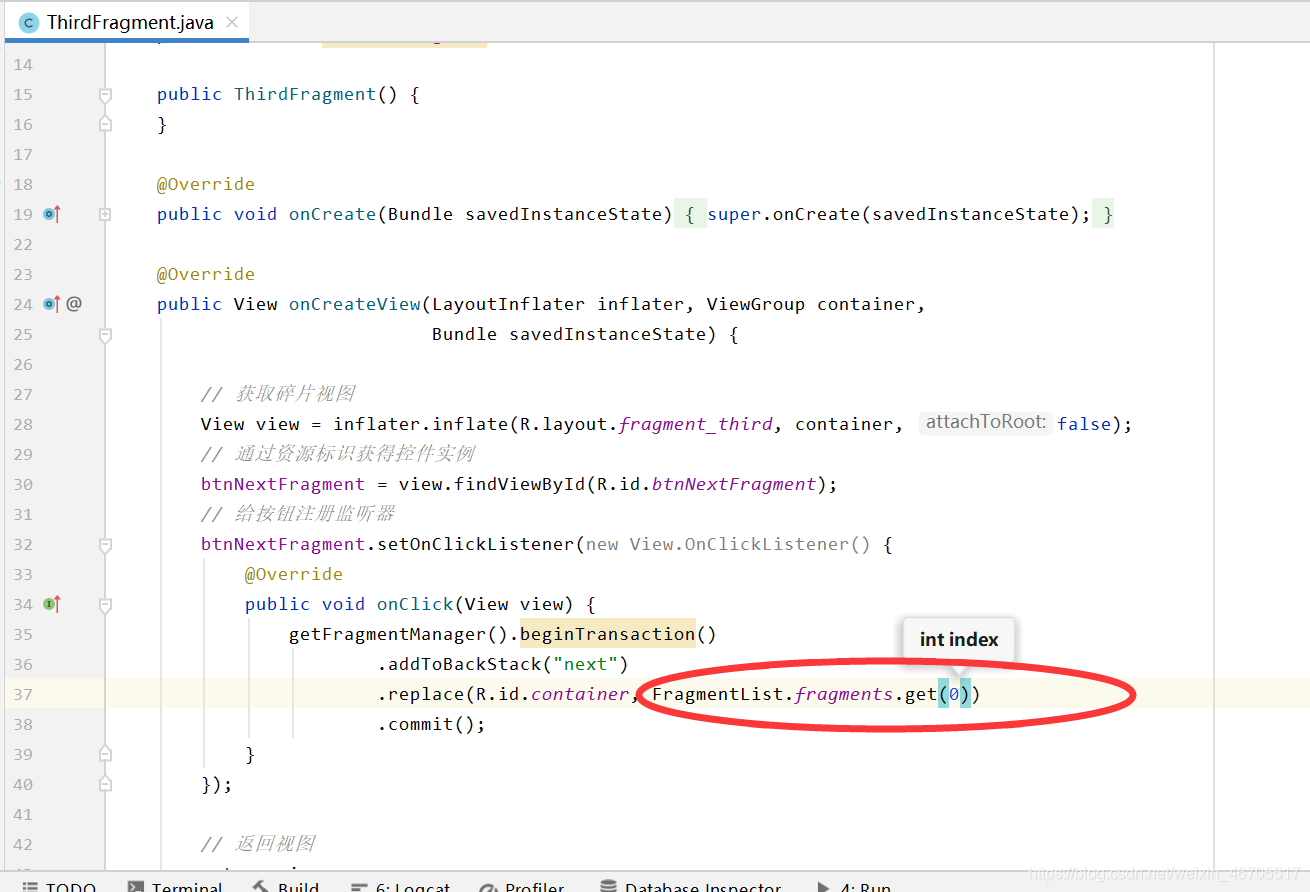
6.5 修改第三个碎片类

6.6 运行程序,查看结果



来源:oschina
链接:https://my.oschina.net/u/4385718/blog/4919228