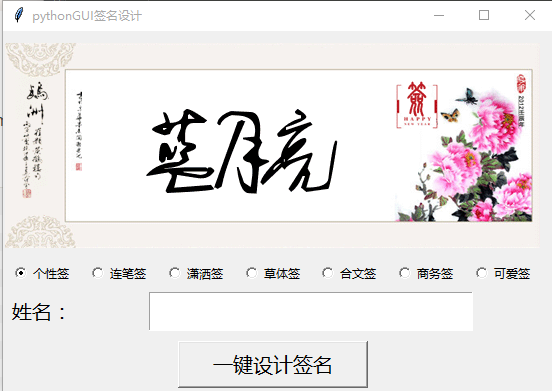
效果图:

实现步骤如下:
实现原理:其实就是套了一层GUI的壳,主要还是爬虫抓取某个网站返回的数据,然后利用python自带的GUI工具包Tkinter来实现gui界面:
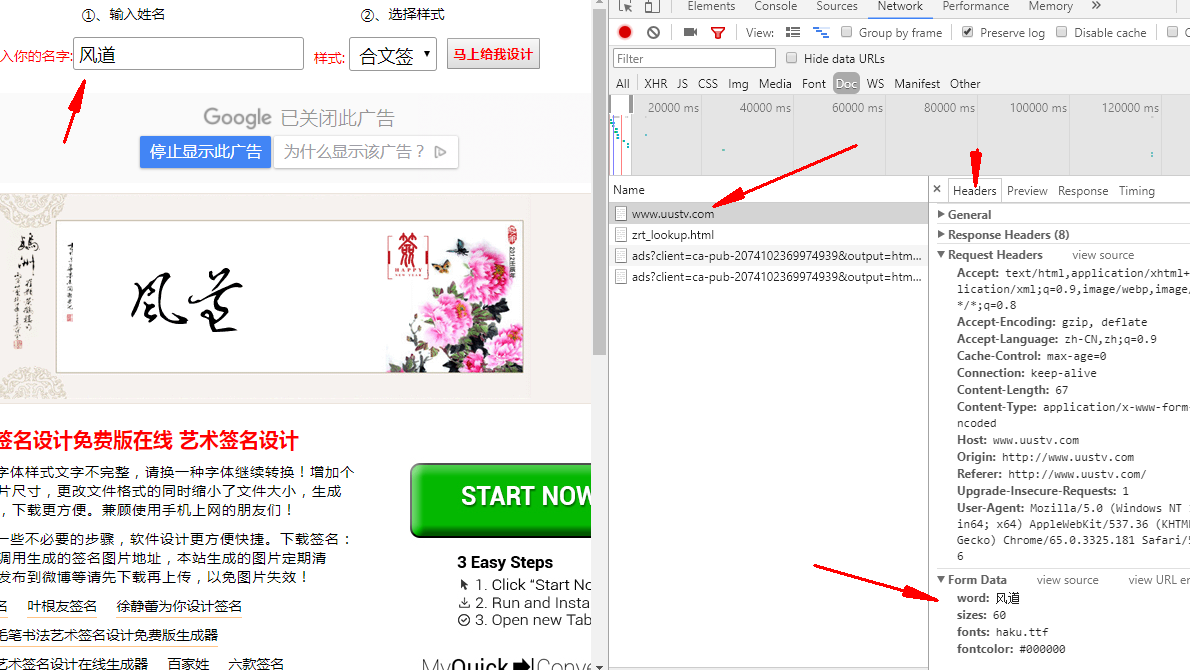
1.爬虫分析:
目标站点:http://www.uustv.com
1、可以看到是通过提交表单传递数据的
参数有:
word: 风道
sizes: 60
fonts: jfcs.ttf
fontcolor: #000000

2、找到返回的图片数据在返回的响应中,

3、主要实现逻辑
response = requests.post(url, data=data, headers=headers)
response.encoding = 'utf-8' # 指定返回数据的编码格式,因为响应内容默认的编码方式是ISO-8859-1
# Latin-1包括了书写所有西方欧洲语言不可缺少的附加字符
# 或者可以直接写html = reponse.content.decode("utf-8")
html = response.text
img = re.findall(r'<div class="tu">.*?src="(.*?)".*?</div>', html)[0]
# print('img:', img)
image_url = 'http://www.uustv.com/%s' % img
# 下载图片
res = requests.get(image_url).content
2:了解python自带的GUI界面模块tkinter
Tkinter模块("Tk 接口")是Python的标准Tk GUI工具包的接口
实现一个GUI
from tkinter import *
# 定义一个接口对象
master = Tk()
#运行GUI,窗口持久化
master.mianloop()3:GUI设置(具体可看注释,还有Tkinter的文档)
# GUI模块,python2.7是Tkinter
# 创建窗口控件对象
root = tkinter.Tk()
root.title('pythonGUI签名设计')
# root.geometry('600x300')
# root.geometry('+400+200')
root.geometry('550x360+400+200') # 指定窗口大小,和显示的偏移量,在屏幕中显示的位置
# 设置单选框,存储类型为字符串,options是从网上爬取下来的选项
var = StringVar()
var.set('jfcs.ttf') # 设置一个默认的选项
count = 0
for mode, text in options:
b = Radiobutton(master=root, text=text, variable=var, value=mode)
b.grid(row=1, column=count)
count += 1
# 文本输入框在第二行开始
label = tkinter.Label(root, text='姓名:', font=('微软雅黑', 15))
label.grid(row=2, column=0, pady=5)
# 创建文本框
name_entry = tkinter.Entry(root, font=('微软雅黑', 20))
name_entry.grid(row=2, column=1, columnspan=6, pady=5)
# 显示默认的图片,在第一行
default_img = PhotoImage(file='images/蓝月亮.gif')
label = Label(root, image=default_img)
label.grid(row=0, column=0, columnspan=count, pady=10)
# 设置按钮
tkinter.Button(root, text='一键设计签名', font=('微软雅黑', 15), width='15', height='1',
command=getImg).grid(row=3, column=1, columnspan=5, pady=5)
root.mainloop() # 窗口持久化以上,不足之处请多指教,Thanks~!
参考:http://effbot.org/tkinterbook/label.htm
https://www.cnblogs.com/kongzhagen/p/6154903.html
来源:oschina
链接:https://my.oschina.net/u/4315114/blog/3914334