1、swiper图片组件
页面代码:
<!--index.wxml--><swiper class="swiper" indicator-dots="true" autoplay="true" interval="5000" duration="1000"><block wx:for="{{movies}}" wx:for-index="index"><swiper-item><image src="{{item.url}}" class="slide-image" mode="aspectFill"/></swiper-item></block></swiper>
js代码:
// index.jsPage({data: {motto: 'Hello World',userInfo: {},hasUserInfo: false,canIUse: wx.canIUse('button.open-type.getUserInfo'),movies: [{ url: 'https://images.unsplash.com/photo-1551334787-21e6bd3ab135?w=640' },{ url: 'https://images.unsplash.com/photo-1551214012-84f95e060dee?w=640' },{ url: 'https://images.unsplash.com/photo-1551446591-142875a901a1?w=640' }]}})
样式代码:
/**index.wxss**/.swiper {height: 400rpx;}.swiper image {height: 100%;}
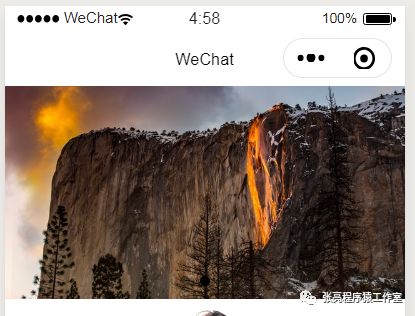
效果图:

2、 swiper参数
滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为
autoplay: 是否自动切换,默认值falsecurrent: 当前所在滑块的 index,默认值0interval:自动切换时间间隔,默认值5000duration:滑动动画时长,默认值500vertical:滑动方向是否为纵向,默认值falsedisplay-multiple-items:同时显示的滑块数量,默认值1easing-function:指定 swiper 切换缓动动画类型,默认值default
easing-function 的合法值
default 默认缓动函数linear 线性动画easeInCubic 缓入动画easeOutCubic 缓出动画easeInOutCubic 缓入缓出动画
3、遇到问题
不能显示图片,图片地址链接是正常的;4、解决方法
删除index.wxml中container的app.wxssalign-items: center;
更多文章请关注公众号,谢谢
公众号回复:“swiper”,查看更多参数详解
联系方式:13128600812
本文分享自微信公众号 - IT技术屋(zhanglcxyworkshop)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/1020235/blog/4478638