找到el-table加入红色代码
<el-table :row-style="tableRowStyle" :header-cell-style="tableHeaderColor">
</el-table>
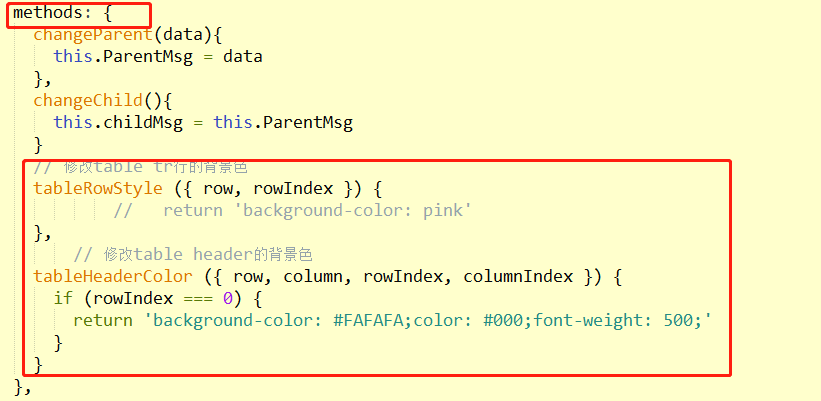
然后再methods加入

// 修改table tr行的背景色
tableRowStyle ({ row, rowIndex }) {
// return 'background-color: pink'
},
// 修改table header的背景色
tableHeaderColor ({ row, column, rowIndex, columnIndex }) {
if (rowIndex === 0) {
return 'background-color: #FAFAFA;color: #000;font-weight: 500;'
}
}
来源:oschina
链接:https://my.oschina.net/u/4312979/blog/3405451