1、 表单验证:减轻服务器的压力、保证输入的数据符合要求;
2、 常用的表单验证:日期格式、表单元素是否为空、用户名和密码、E-mail地址、身份证号码等;
3、 表单验证的思路:
| 1. 获得表单元素值,这些值一般是String类型,包含数字、下划线等; 2. 使用JavaScript的一些方法对获取的String类型的数据进行判断; 3. 当表单提交时,触发onsubmit事件,对获取的数据进行验证; |
| ●表单选择器用于选取某些特定的表单元素,比如所有单选按钮或隐藏的元素; |
4、表单选择器:
| 语法 |
描述 |
示例 |
| :input |
匹配所有input、textarea、select和button 元素 |
$("#myform :input")选取表单中所有的input、select和button元素 |
| :text |
匹配所有单行文本框 |
$("#myform :text")选取email 和姓名两个input 元素 |
| :password |
匹配所有密码框 |
$("#myform :password" )选取所有<input type="password" />元素 |
| :radio |
匹配所有单项按钮 |
$("#myform :radio")选取<input type="radio" />元素 |
| :checkbox |
匹配所有复选框 |
$(" #myform :checkbox " )选取<input type="checkbox " />元素 |
| :submit |
匹配所有提交按钮 |
$("#myform :submit " )选取<input type="submit " />元素 |
| :image |
匹配所有图像域 |
$("#myform :image" )选取<input type=" image" />元素 |
| :reset |
匹配所有重置按钮 |
$(" #myform :reset " )选取<input type=" reset " />元素 |
| :button |
匹配所有按钮 |
$("#myform :button" )选取button 元素 |
| :file |
匹配所有文件域 |
$(" #myform :file" )选取<input type=" file " />元素 |
| :hidden |
匹配所有不可见元素,或者type 为hidden的元素 |
$("#myform :hidden" )选取<input type="hidden " />、style="display: none"等元素 |
5、表单属性过滤选择器:
| 语法 |
描述 |
示例 |
| :enabled |
匹配所有可用元素 |
$(" #userform :enabled" )匹配form内部除编号输入框外的所有元素 |
| :disabled |
匹配所有不可用元素 |
$(" #userform :disabled" )匹配被禁用的输入框 |
| :checked |
匹配所有被选中元素(复选框、单项按钮、select 中的option) |
$(" #userform :checked" )匹配选中的选项 |
| :selected |
匹配所有选中的option 元素 |
$(" #userform :selected" ) 匹配指定元素的选项 |
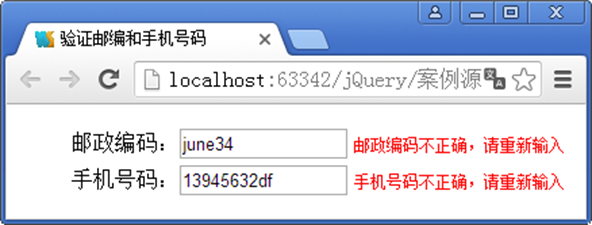
6、验证表单内容:
| ●使用String 对象验证邮箱:不能为空,格式正确 ●文本框内容的验证: 密码不能为空,不少于6个字符,姓名不能为空,不能有数字 |
|
 |
|
| ●使用String 对象验证邮箱: ●实现思路 1、 使用val( )方法获取文本框的值 2、 使用indexOf( ) 来判断字符串是否包含“@”和“.” 3、使用方法submit( )提交表单 4、根据返回值是true还是false来决定是否提交表单 |
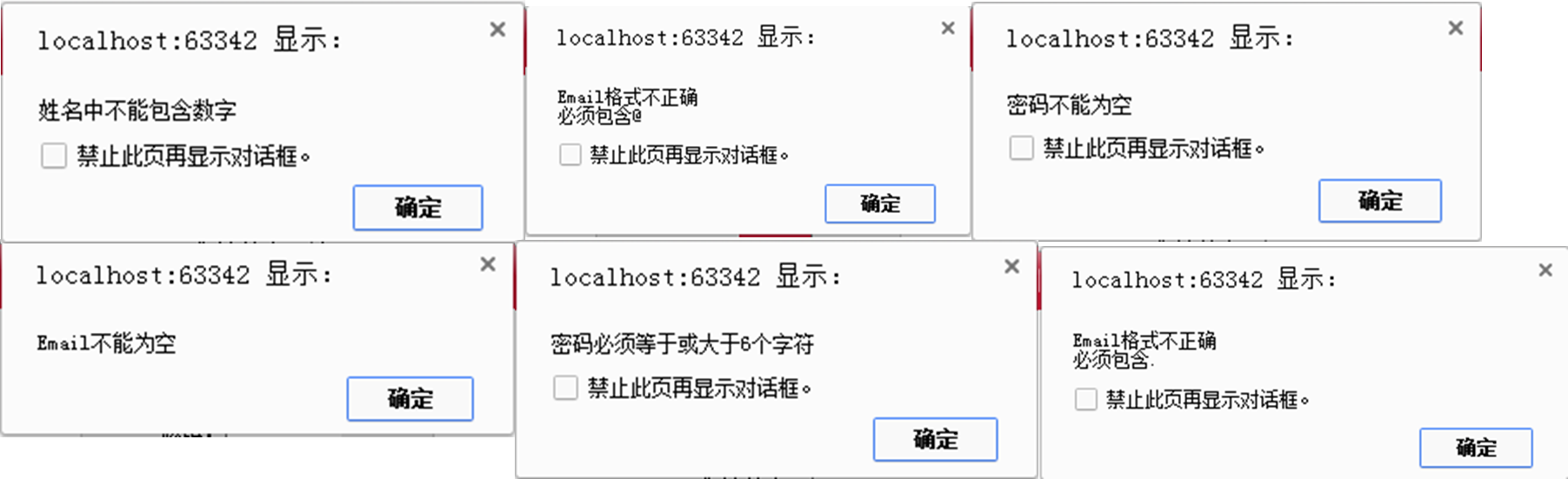
eg: $(document).ready(function(){ $("form").submit(function(){ var mail = $("#myform :text").val(); if (mail=="") {//检测Email是否为空 alert("Email不能为空"); return false; } if (mail.indexOf("@") == -1) { alert("Email格式不正确\n必须包含@"); return false; } if (mail.indexOf(".") == -1) { alert("Email格式不正确\n必须包含."); return false; } return true; }) }) |
| ●非空验证: if (mail == "") { //检测Email是否为空 alert("Email不能为空"); return false; } |
|
| ●字符串查找:indexOf():查找某个指定的字符串值在字符串中首次出现的位置 var str="this is JavaScript"; var selectFirst=str.indexOf("Java"); //返回8 var selectSecond=str.indexOf("Java",12); //返回11 |
|
| ●文本框内容的验证: 1、实现思路 2、使用String对象的length属性验证密码的长度 3、验证两次输入密码是否一致 4、使用length属性获取文本长度,然后使用for循环和substring( )方法依次截断单个字符,最后判断每个字符是否是数字 |
|
| ●长度验证: if(pwd.length<6){ //length属性可以获取字符串长度 alert("密码必须等于或大于6个字符"); return false; } |
●判断字符串是否有数字:使用for循环和substring()方法依次截断单个字符,再判断每个字符是否是数字 for (var i = 0; i < user.length; i++) { //截取单个字符 var j = user.substring(i, i + 1); if (isNaN(j) == false) { alert("姓名中不能包含数字"); return false; } } |
| eg:注册页面的验证 |
|
| 验证密码: var pwd = $("#pwd").val(); if (pwd == "") { alert("密码不能为空"); return false; } if (pwd.length < 6) { alert("密码必须等于或大于6个字符"); return false; } var repwd = $("#repwd").val(); if (pwd != repwd) { alert("两次输入的密码不一致"); return false; } |
验证账号: var user = $("#user").val(); if (user == "") { alert("姓名不能为空"); return false; } for (var i = 0; i < user.length; i++) { var j = user.substring(i, i + 1); if (isNaN(j) == false) { alert("姓名中不能包含数字"); return false; } } |
7、表单验证事件和方法:
|
8、 正则表达式:是一个描述字符模式的对象,它是由一些特殊的符号组成的,和SQL Server中的通配符一样,其组成的字符模式用来匹配各种表达式;
| ●为什么需要正则表达式:简洁的代码、严谨的验证文本框中的内容 ●一个简单的表达式即可验证邮箱 var reg= /^\w+@\w+(\.[a-zA-Z]{2,3}){1,2}$/; if(reg.test(email) ==false){ $email_prompt.html("电子邮件格式不正确,请重新输入"); return false; } |
| ●定义正则表达式: ★普通方式语法: var reg=/表达式/附加参数 ◆表达式:一个字符串代表了某种规则,其中可以使用某些特殊字母来代表特殊的规则; ◆附加参数:用来扩展表达式的含义,主要三个参数如下: ☆g:代表可以进行全局匹配; ☆i:代表不区分大小写匹配; ☆m:代表可以进行多行匹配; eg: var reg=/white/; var reg=/white/g; ★构造函数语法: var reg=new RegExp("表达式","附加参数") ☆表达式可以是一个常量字符串,也可以是一个JavaScript变量; |
| ●表达式的模式: ★简单模式:通过普通字符串的组合来表达的模式(只能表示具体的匹配); eg: var reg=/china/; var reg=/abc8/; ★复合模式:可以使用通配符表达更为抽象的规则模式; eg:var reg=/^\w+$/; var reg=/^\w+@\w+.[a-zA-Z]{2,3}(.[a-zA-Z]{2,3})?$/; |
9、RegExp对象:
★test()方法:用于检测一个字符串是否匹配某个模式: 语法:正则表达式对象实例.test(字符串);//如果字符串中有正则表达式匹配的文本返回true,否则返回false; |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ●RegExp对象的属性:
★global:用于返回正则表达式是否包含标志g,它声明了给定的正则表达式是否执行全局匹配,如果g被标志返回true,否则返回false; ★ignoreCase:属性用于返回正则表达式是否包含标志i,它声明了给定的正则表达式是否执行忽略大小写的匹配,如果被标志返回true; ★multiline:属性用于返回正则表达式是否包含标志m,它声明了给定的正则表达式是否以多行模式执行模式匹配,被标志返回true; |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ●String对象的方法:
★math():该方法可以在字符串内检索指定的值,找到一个或多个正则表达式的匹配;类似于indexOf(),但indexOf()返回的时字符串的位置,不是指定的值 语法:字符串对象.match(searchString或regexpObject); //searchString:检索的字符串的值; //regexpObject:规定要匹配模式的RegExp对象; ★replace():该方法用于在字符串中用一些字符串替换另一些字符,或替换一个与正则表达式匹配的子串; 语法:字符串对象。replace(RegExp对象或字符串,“替换的字符串”);//如果设置了全文检索,则符合的会全部被替换,否则只替换一个; ★split():该方法将字符串分割成一系列字串并通过一个数组将这一系列字串返回; 语法:字符串对象.split(分割符,n); //分割符可以是字符串,也可以是正则表达式,n为限制输出数组的个数,可选项,若没有则返回整个数组; |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ●正则表达式符号:
★@ 前后的字符可以是数字、字母、或下划线; ★但是.之后的字符只能是字母;
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ●正则表达式的重复字符:
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ●这则表达式中有:()、[]、{}区别如下: ★()是为了提取匹配的字符串,表达式中有几个()就有几个相应的匹配字符串; ★[]是定义匹配的字符串,eg:[A-Za-z0-9]表示字符串要匹配英文字母和数字; ★{}是用来匹配长度,eg:\s{3}代表匹配三个空格; |
10、使用HTML5的方式验证表单:
| ●HTML5新增验证属性:
|
||||||||||||||||||
| ●validity属性:
|
^:开头,$:结束,\d:数字,{6}:6位
来源:oschina
链接:https://my.oschina.net/u/4255790/blog/3300730