博客园开通打赏功能以及HTTPS打赏失效的探究
-玩转打赏功能
摘要
使用打赏脚本插件开通自己博客的打赏功能,研究并解决了打赏功能插件在https下失效的问题。
引言
长期混迹于博客园,最近在博客园开通了自己的博客,看到许多大佬博客都有打赏功能,虽然自己注册较晚,发的博文还不多,但每篇都是用心之作,也想开通下自己的打赏功能,以期有人能对自己以资鼓励。
打赏插件
关于打赏功能,网上一搜,相关的文章很多,但大多介绍得不太完整,需要多篇文章综合汇总,因此本文在此对打赏功能的设置进行一个全面说明。
打赏功能主要是通过一个tctip的js脚本插件实现,作者已将其开源,开源地址:
https://github.com/greedying/tctip
在此对作者表示感谢。
JS权限
使用这个打赏插件,需要博客系统中开放js脚本运行权限,博客园的博客系统,默认是不允许 js的。开通js权限,需要在博客园的管理设置中进行申请。
Js权限申请入口
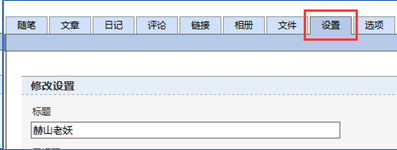
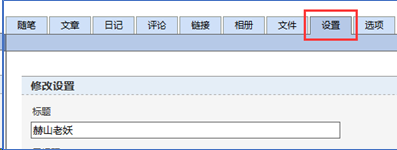
打开博客园管理后台,找到设置,申请JS权限


填写申请JS权限原因,提交,然后等待管理员审批开通。
具体审批放行时间不详,有时可能需要等上好几天。
如果比较着急,可以尝试给管理员发邮件,通常可以加快审批速度。
邮箱在此:contact@cnblogs.com
打赏二维码
到微信收付款/支持宝收钱中,保存收款码二维码为图片,将图片上传至电脑。

微信打赏码

支付宝打赏码

支付宝红包码
微信赞赏码
微信新推出一个赞赏码功能,长得是下面这个样子滴

微信请长按此图片,选择识别二维码
同样,上传至电脑。
上传图片文件
在电脑中,用图片处理软件将收款码、红包码、赞赏码裁剪为合适大小,最好长/宽相同,保存为BMP或GIF(建议保存为GIF,具有压缩功能,文件较小,网络加载较快)。
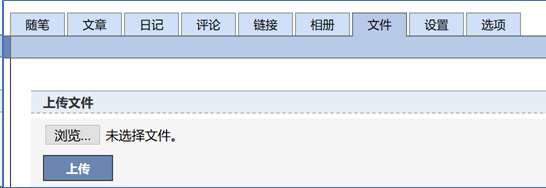
在博客管理后台,上传文件

启用打赏插件
在设置中的面首Html代码框中,复制如下代码填入:


1 <script src="//static.tctip.com/tctip-1.0.2.min.js"></script>
2
3 <script>
4
5 new tctip({
6
7 top: '20%',
8
9 button: {
10
11 id: 9,
12
13 type: 'dashang',
14
15 },
16
17 list: [
18
19 {
20
21 type: 'wechat',
22
23 qrImg: 'https://files.cnblogs.com/files/flyfire-cn/wechat.gif',
24
25 }
26
27 , {
28
29 type: 'alipay',
30
31 qrImg: 'https://files.cnblogs.com/files/flyfire-cn/alipay.gif',
32
33 }
34
35 , {
36
37 type: 'CodeForAlipay',
38
39 icon:'https://files.cnblogs.com/files/flyfire-cn/CodeIcon.gif',
40
41 qrImg: 'https://files.cnblogs.com/files/flyfire-cn/payCode.gif',
42
43 name:'红包码',
44
45 desc:' 打开支付宝扫一扫 同学,领个红包再走'
46
47 }
48
49 ]
50
51 }).init()
52
53 </script>将代码中的图片链接换成你自己上传的图片文件链接呵。
保存设置。
Https打赏失效问题
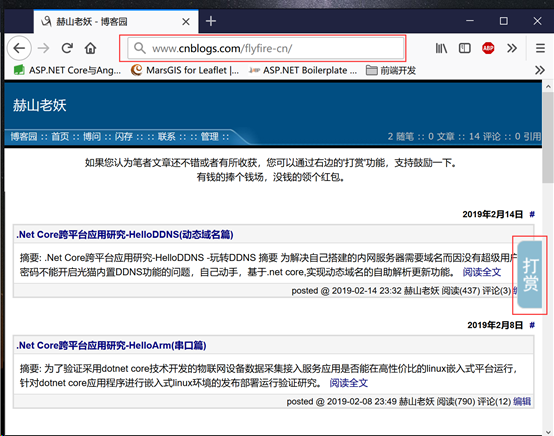
我们在http模式下访问自己的博客,bingo,博客右侧,出现了打赏功能按钮。

移动鼠标到打赏按钮,出现如下打赏界面

打赏功能设置成功。
我们点击一篇文章,进入文章页面,咦,打赏按钮怎么消失了?
这是怎么回事?难道打赏插件针对文章无效?
文章页面和首页有什么不同吗?
带着这些问题,笔者进行了一翻探究。
发现文章访问地址如下
https://www.cnblogs.com/flyfire-cn/p/10381298.html
之前的http变成了https了。
前端的同学大多应该知道,浏览器为了安全起见,默认是不允许在HTTPS里面引用HTTP资源的。什么,你不知道?你个假前端。( ^_^ 笔者也是问了度娘才知道的呵)
将我们后台代码中
<script src="//static.tctip.com/tctip-1.0.2.min.js"></script>
替换成
<script src="https://static.tctip.com/tctip-1.0.2.min.js"></script>
保存,测试,BINGO。
打完收工。
各位同学,好文要赞,如果本文对你有用,不要吝啬你们的赞赏呵。
本博客顺带加上了支付宝领红包功能,具体实现已在JS代码中体现。
同学,拿出你的手机,打开支付宝,领个红包再走吧。
如果您正使用微信查看本博客的文章,文章底部会显示微信赞赏码哦。想知道怎么实现吗?先赞赏一下吧。
来源:oschina
链接:https://my.oschina.net/u/4303197/blog/3295210