简介
很长时间没有来更新博客了,一是,最近有些忙,二是,Core也是一直在摸索中,其实已经完成了一个框架了,并且正在准备在生产环境中试用,但是很多东西也是出于自己理解的肤浅和技术的不断更新,经常变动,所以,如果自己还没有完全搞好,就来写博客,反复的修正,可能会误导一些新手朋友。
如果有正在研究Core的朋友,可以大家一起交流下。
验证码
相信很多朋友跟我一样,图形验证码成为了 Core 的一个绊脚石。
System.Drawing.Primitives 这是官方的一个Drawing库,但是没有Bitmap、Graphics等很多东西,所以这个做图形验证码基本Pass了。
CoreCompat.System.Drawing 这个是一个第三方的,使用了mono的System.Drawing实现,只要安装了之前使用System.Drawing的代码完全不用修改,也支持描画验证码等描画类的功能。如果需要linux或osx支持,可以安装runtime.linux.CoreCompat.System.Drawing和runtime.osx.10.10-x64.CoreCompat.System.Drawing。(地址:https://github.com/CoreCompat/CoreCompat),基本大家都是在用这个吧,这个在Windows下是没有任何问题的,在Linux上一直没有成功,也不知道是自己编译的问题还是什么问题。
zkweb.system.drawing 这个也是第三方的,从mono的System.Drawing修改得来的。过程比较详细,也实现了。所以把这个的使用跟大家分享一下。
这个类库和CoreCompat的不同点如下
没有使用强名称,CoreCompat为了让程序集名称一样使用了一个伪造的签名,但是导致Asp.Net和Owin等会检查签名的旧项目启动失败
CoreCompat的项目如果直接下载编译会出现100多个错误,大多是类型找不到的错误,我也不知道作者是怎么编译过去的
这个项目从mono 4.6.1.13复制了所有需要的文件并修改,直接下载编译就可以通过可以使用dotnet test跑单元测试,目前通过率约为80%
实际在linux上测试过并且给出了各个发行版安装libgdiplus的命令,目前已测试不引用System.Drawing.Primitive,因为System.Drawing.Primitive在.Net Framework下同时引用了原来的System.Drawing,有可能导致编译时类型冲突(实测只有警告)
Ubuntu Server 16.04 LTS 64bit
Fedora 24 64bit
CentOS 7.2 64bit
Zkweb.system.drawing
首先通过Nuget: Install-Package ZKWeb.System.Drawing 添加 引用

简单的图形验证码生成:
public class VierificationCodeServices
{
/// <summary>
/// 该方法用于生成指定位数的随机数
/// </summary>
/// <param name="VcodeNum">参数是随机数的位数</param>
/// <returns>返回一个随机数字符串</returns>
private string RndNum(int VcodeNum)
{
//验证码可以显示的字符集合
string Vchar = "0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f,g,h,i,j,k,l,m,n,p" +
",q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,P,P,Q" +
",R,S,T,U,V,W,X,Y,Z";
string[] VcArray = Vchar.Split(new Char[] { ',' });//拆分成数组
string code = "";//产生的随机数
int temp = -1;//记录上次随机数值,尽量避避免生产几个一样的随机数
Random rand = new Random();
//采用一个简单的算法以保证生成随机数的不同
for (int i = 1; i < VcodeNum + 1; i++)
{
if (temp != -1)
{
rand = new Random(i * temp * unchecked((int)DateTime.Now.Ticks));//初始化随机类
}
int t = rand.Next(61);//获取随机数
if (temp != -1 && temp == t)
{
return RndNum(VcodeNum);//如果获取的随机数重复,则递归调用
}
temp = t;//把本次产生的随机数记录起来
code += VcArray[t];//随机数的位数加一
}
return code;
}
/// <summary>
/// 该方法是将生成的随机数写入图像文件
/// </summary>
/// <param name="code">code是一个随机数</param>
/// <param name="numbers">生成位数(默认4位)</param>
public MemoryStream Create(out string code, int numbers = 4)
{
code = RndNum(numbers);
Bitmap Img = null;
Graphics g = null;
MemoryStream ms = null;
Random random = new Random();
//验证码颜色集合
Color[] c = { Color.Black, Color.Red, Color.DarkBlue, Color.Green, Color.Orange, Color.Brown, Color.DarkCyan, Color.Purple };
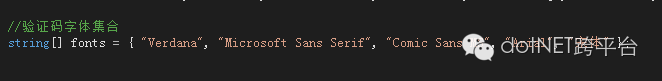
//验证码字体集合
string[] fonts = { "Verdana", "Microsoft Sans Serif", "Comic Sans MS", "Arial", "宋体" };
//定义图像的大小,生成图像的实例
Img = new Bitmap((int)code.Length * 18, 32);
g = Graphics.FromImage(Img);//从Img对象生成新的Graphics对象
g.Clear(Color.White);//背景设为白色
//在随机位置画背景点
for (int i = 0; i < 100; i++)
{
int x = random.Next(Img.Width);
int y = random.Next(Img.Height);
g.DrawRectangle(new Pen(Color.LightGray, 0), x, y, 1, 1);
}
//验证码绘制在g中
for (int i = 0; i < code.Length; i++)
{
int cindex = random.Next(7);//随机颜色索引值
int findex = random.Next(5);//随机字体索引值
Font f = new Font(fonts[findex], 15, FontStyle.Bold);//字体
Brush b = new SolidBrush(c[cindex]);//颜色
int ii = 4;
if ((i + 1) % 2 == 0)//控制验证码不在同一高度
{
ii = 2;
}
g.DrawString(code.Substring(i, 1), f, b, 3 + (i * 12), ii);//绘制一个验证字符
}
ms = new MemoryStream();//生成内存流对象
Img.Save(ms, ImageFormat.Jpeg);//将此图像以Png图像文件的格式保存到流中
//回收资源
g.Dispose();
Img.Dispose();
return ms;
}
}
测试运行
在Controller中新建一个 IActionResult 用于输出验证码:
/// <summary>
/// 图形验证码
/// </summary>
/// <returns></returns>
public IActionResult ValidateCode([FromServices]VierificationCodeServices _vierificationCodeServices)
{
string code = "";
System.IO.MemoryStream ms = _vierificationCodeServices.Create(out code);
HttpContext.Session.SetString("LoginValidateCode", code);
Response.Body.Dispose();
return File(ms.ToArray(), @"image/png");
}
前台输出:<img id="imgVerify" src="/sysmanage/account/ValidateCode" alt="看不清?点击更换" onclick="this.src = this.src + '?'" style="vertical-align:middle;" />
Windows
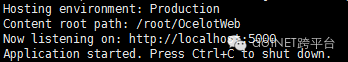
我们在Windows下运行一下:

Linux(CentOS7)
我们按照步骤,执行以下命令:
yum install autoconf automake libtool
yum install freetype-devel fontconfig libXft-devel
yum install libjpeg-turbo-devel libpng-devel giflib-devel libtiff-devel libexif-devel
yum install glib2-devel cairo-devel
git clone https://github.com/mono/libgdiplus
cd libgdiplus
./autogen.sh
make
make install
cd /usr/lib64/
ln -s /usr/local/lib/libgdiplus.so gdiplus.dll
把我们发布好的项目上传到Linux服务器上,进入项目目录:
cd OcelotWeb
dotnet Ocelot.Web.dll

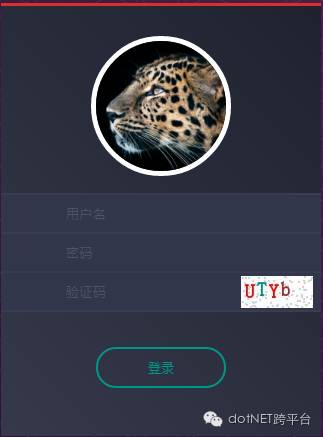
我们的打开网站看一下:

没有显示出来,我们看下运行的日志:

FontFamily Not Found,字体的错误,我们看一下我们的代码:

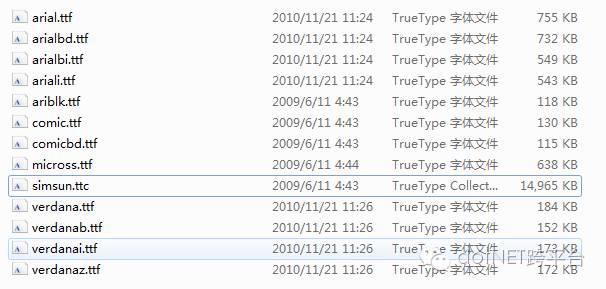
这些字体Linux没有,这个解决办法很多,这里我用了最简单的,我不想再去修改我的代码,我就直接把windows下的这些字体拷贝出来:

上传到服务器的 /usr/share/fonts/chinese/TrueType 目录下(chinese/TrueType 两个目录是自己创建的)
进入这个目录:
cd /usr/share/fonts/chinese/TrueType
mkfontscale
mkfontdir
fc-cache -fv
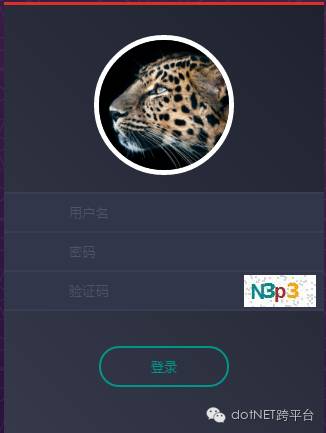
再次打开之前的页面:

出现了!
原文地址:http://www.cnblogs.com/yuangang/p/6000460.html
.NET社区新闻,深度好文,微信中搜索dotNET跨平台或扫描二维码关注
本文分享自微信公众号 - dotNET跨平台(opendotnet)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/3772973/blog/4626229