Ueditor作为富文本框虽然已经停更较久了,但依然是一种功能非常强大的富文本框,可以随意添加视频、图片等
Vue作为目前前后端分离项目中比较热门的技术,如何去兼容Vue并且正确的使用他,是一个资料较少的问题,目前其他资料中多半为给出的Demo,这里讲解一下项目模块化的用法
所以,今天来写一下,关于Vue前端如何兼容Ueditor并且模块化使用的内容
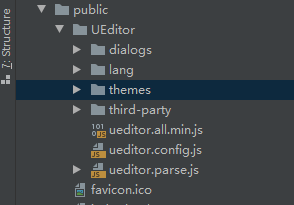
首先,https://github.com/fex-team/ueditor 可以在这里进行下载,当然也可以和我一样,手动加入,选择Jsp模块下载,目录如下

此处不多赘述,网上资料有很多
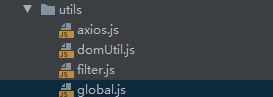
下面为重点,为了工程化开发,建议在utils中进行配置全局变量,当然也可以随用随配置


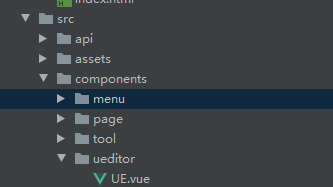
配置之后我们秉承一个模块化思想,将富文本框做成一个模块,这样使用时就可以直接引入
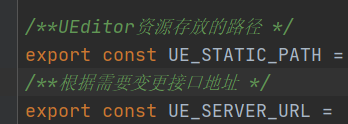
UE.vue的内容如下,UE_STATTIC_PATH,UE_SERVER_URL即为上面我们定义的两个接口
<template>
<vue-ueditor-wrap
v-model="content"
:config="myConfig"
style="max-width: 1200px; margin: 0 auto"
>{
{ content }}</vue-ueditor-wrap
>
</template>
<script>
import VueUeditorWrap from "vue-ueditor-wrap";
import { UE_STATIC_PATH,UE_SERVER_URL } from "@/utils/global";
export default {
components: { VueUeditorWrap },
data() {
return {
content: "",
myConfig: {
// 接口位置
serverUrl: UE_SERVER_URL,
// 你的UEditor资源存放的路径,相对于打包后的index.html
UEDITOR_HOME_URL: UE_STATIC_PATH,
// 编辑器不自动被内容撑高
autoHeightEnabled: false,
// 工具栏是否可以浮动
autoFloatEnabled: false,
// 初始容器高度
initialFrameHeight: 340,
// 初始容器宽度
initialFrameWidth: "100%",
// 关闭自动保存
enableAutoSave: true,
},
};
},
};
</script>
<style scoped>
</style>模块做好了,那么我们应该如何去引用到界面中。
其实很简单![]() ,仅仅一行代码而已,这也就是Vue所一直强调的代码模块化,工程化。当然,这也编译器是不会识别“UE”这个字符串的
,仅仅一行代码而已,这也就是Vue所一直强调的代码模块化,工程化。当然,这也编译器是不会识别“UE”这个字符串的
还需要我们引入一下
完成,刷新一下界面就可以看到富文本的内容了,然而有的小伙伴有这样一个问题,通过引入的方式,这样如何去访问到UE.vue中的content,也就是我们双向绑定的内容呢
其实也很简单
直接调用父类即可。如此我们的富文本就可以在前端正式完成,后端配置部分我们下次再讲。
来源:oschina
链接:https://my.oschina.net/u/4407543/blog/4900922