本文主要介绍uniapp H5开发中,本地调试https的接口实现跨域请求
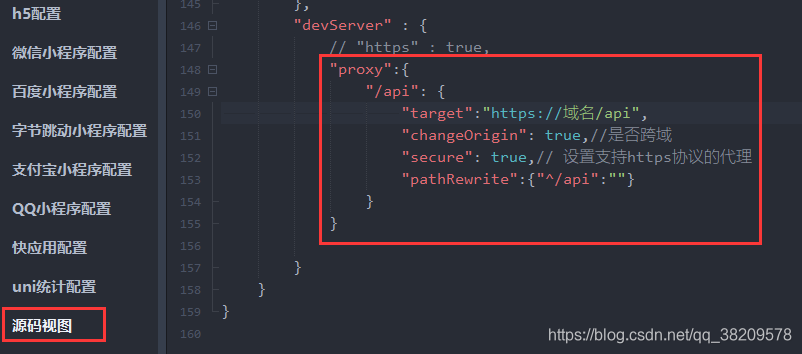
源码视图
"h5" : {
"title" : "",
"domain" : "",
"router" : {
"mode" : "hash",
"base" : "/h5/"
},
"devServer" : {
// "https" : true,
"proxy":{
"/api": {
"target":"https://域名/api",
"changeOrigin": true,//是否跨域
"secure": true,// 设置支持https协议的代理
"pathRewrite":{
"^/api":""}
}
}
}
}

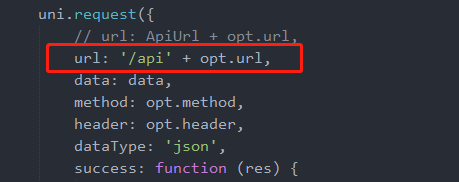
接口请求
uni.request({
// url: ApiUrl + opt.url,
url: '/api' + opt.url,
data: data,
method: opt.method,
header: opt.header,
dataType: 'json',
success: function (res) {
if(res.data.code=='401'){
uni.showToast({
title: res.data.msg,
icon: 'none'
});
uni.navigateTo({
url: '/pages/me/login'
});
} else {
opt.success(res);
}
},
fail: function (res) {
uni.hideLoading();
// opt.fail(res);
uni.showToast({
title: '网络异常',
icon:'none'
});
}
})

如此这般,跨域功成。
问题引申
有小伙伴问uniapp客户端对接第三方,uniapp这边我用的是https,但是第三方用的http,请问这种该如何去解决跨域问题呢?
// 思路和vue是一样的
1、安装vue jsonp
npm i -S vue-jsonp
// 引入vue-jsonp 解决服务跨域请求问题
2、在main.js中导入vue-jsonp
import {
VueJsonp} from 'vue-jsonp'
Vue.use(VueJsonp);
来源:oschina
链接:https://my.oschina.net/u/4414894/blog/4900671