近期在产品的开发工作中遇到要使用富文本编辑器的地方。于是对比了几款编辑器, 最后选择了wangEditor。
优点:轻量、简洁、界面美观、文档齐全。 缺点: 相较于百度ueditor等编辑器功能较少。 文档地址:https://www.kancloud.cn/wangfupeng/wangeditor3/332599
使用方式:
1. 创建一个容器 :
<div id="editor"> </div>2.引入js文件
<script src="~/Editor/wangEditor.js"></script>3.初始化
// 富文本编辑器
var E = window.wangEditor;
var editor = new E("#editor")
editor.create() 
4.上传图片
支持网络图片与本地上传
网络图片直接输入地址即可。
本地上传默认是关闭的。分为Base64与上传至服务器。
4.1 Base64格式
开启本地上传Base64
// 启用"上传图片"tab base64格式
editor.customConfig.uploadImgShowBase64 = true;开启之后直接拖拽或手动选择上传即可。

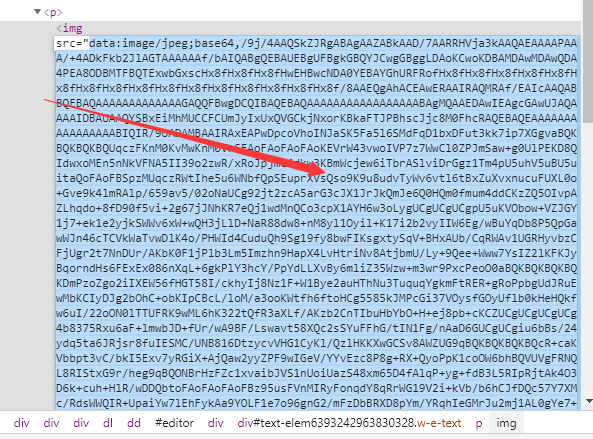
Base64码

4.2 上传至服务器
配置上传接口,但是不能与Base64同时配置。
editor.customConfig.uploadImgServer = '/Storage/Upload'js上传配置:用的官方文档的默认配置。 详情可以参考官网文档:https://www.kancloud.cn/wangfupeng/wangeditor3/335782
注:所有的配置代码都需要放在 editor.create() 之前。
editor.customConfig.uploadImgHooks = {
before: function (xhr, editor, files) {
// 图片上传之前触发
// xhr 是 XMLHttpRequst 对象,editor 是编辑器对象,files 是选择的图片文件
// 如果返回的结果是 {prevent: true, msg: 'xxxx'} 则表示用户放弃上传
// return {
// prevent: true,
// msg: '放弃上传'
// }
},
success: function (xhr, editor, result) {
// 图片上传并返回结果,图片插入成功之后触发
// xhr 是 XMLHttpRequst 对象,editor 是编辑器对象,result 是服务器端返回的结果
},
fail: function (xhr, editor, result) {
console.log(result)
// 图片上传并返回结果,但图片插入错误时触发
// xhr 是 XMLHttpRequst 对象,editor 是编辑器对象,result 是服务器端返回的结果
},
error: function (xhr, editor) {
// 图片上传出错时触发
// xhr 是 XMLHttpRequst 对象,editor 是编辑器对象
},
timeout: function (xhr, editor) {
// 图片上传超时时触发
// xhr 是 XMLHttpRequst 对象,editor 是编辑器对象
},
// 如果服务器端返回的不是 {errno:0, data: [...]} 这种格式,可使用该配置
// (但是,服务器端返回的必须是一个 JSON 格式字符串!!!否则会报错)
customInsert: function (insertImg, result, editor) {
// 图片上传并返回结果,自定义插入图片的事件(而不是编辑器自动插入图片!!!)
// insertImg 是插入图片的函数,editor 是编辑器对象,result 是服务器端返回的结果
// 举例:假如上传图片成功后,服务器端返回的是 {url:'....'} 这种格式,即可这样插入图片:
var url = result.Url
insertImg(url)
// result 必须是一个 JSON 格式字符串!!!否则报错
}
}
4.3 后端接口
只需将文件的最终存储路径按指定的格式/或自定义格式放回即可。


5.将编辑器内的数据传递给后台方法
我这里是先将编辑器内的数据赋值给 textarea ,然后使用ajax的方式提交textarea的数据。
5.1 创建textarea 并隐藏
<textarea id="text1" style="width:100%; height:200px;display:none;"></texta5.2 在js中配置
// 隐藏的文本域
var $text1 = $('#text1')
// 监听编辑器内容的变化,html为变化后的数据
editor.customConfig.onchange = function (html) {
// 监控变化,同步更新到 textarea
$text1.val(html)
}5.3 提交数据并在后台保存
添加一个按钮
<button id="btnSubmit2">保存 </button>ajax提交
$("#btnSubmit2").click(function () {
// 文本域的内容
var text1 = $('#text1').val();
$.ajax({
type: "post",
data: {
"editorHtml": text1
},
url: "/Editor/Save",
success: function (data) {
console.log(data)
});
})
6.其他配置及功能请直接访问文档:
https://www.kancloud.cn/wangfupeng/wangeditor3/335782
原文出处:https://www.cnblogs.com/jixiaosa/p/11753249.html
来源:oschina
链接:https://my.oschina.net/u/4319036/blog/3248922