最近在Angular中需要集成富文本编辑器,本来已经集成好百度的UEditor,后台觉得配置太多,让我弄个别的,然后就找到了wangEditor,这个配置和上手都要简单一些,下面来看看具体操作步骤吧:
首先大家可以在https://github.com/wangfupeng1988/wangEditor或者官网http://www.wangeditor.com/ 进行下载,里面文档内容也很容易理解,可以自行配置。下载后解压,我们需要用到的主要是wangEditor.js或者 wangEditor.min.js。下面附上目录及代码:

1 <html>
2 <head>
3 <title>angular集成wangEditor</title>
4 <meta charset="utf-8">
5 <script src="js/angular.min.js"></script>
6 <script src="js/wangEditor.min.js"></script>
7 </head>
8 <body ng-app="myApp" ng-controller="myCtrl">
9 <div id="editor" ng-model="sendPromt"></div>
10 <button ng-click="getContent()">获取html</button> <br />
11 <button ng-click="getContent2()">获取text</button> <br />
12 <script type="text/javascript">
13 var app = angular.module('myApp',[]);
14 app.controller('myCtrl',['$scope',function($scope){
15 //配置wangEditor
16 var E, editor;
17 E = window.wangEditor;
18 editor = new E('#editor'); //id一定要一致
19 editor.customConfig.menus = [
20 'head', // 标题
21 'bold', // 粗体
22 'fontSize', // 字号
23 'fontName', // 字体
24 'italic', // 斜体
25 'underline', // 下划线
26 'foreColor', // 文字颜色
27 'backColor', // 背景颜色
28 'link', // 插入链接
29 'list', // 列表
30 'justify', // 对齐方式
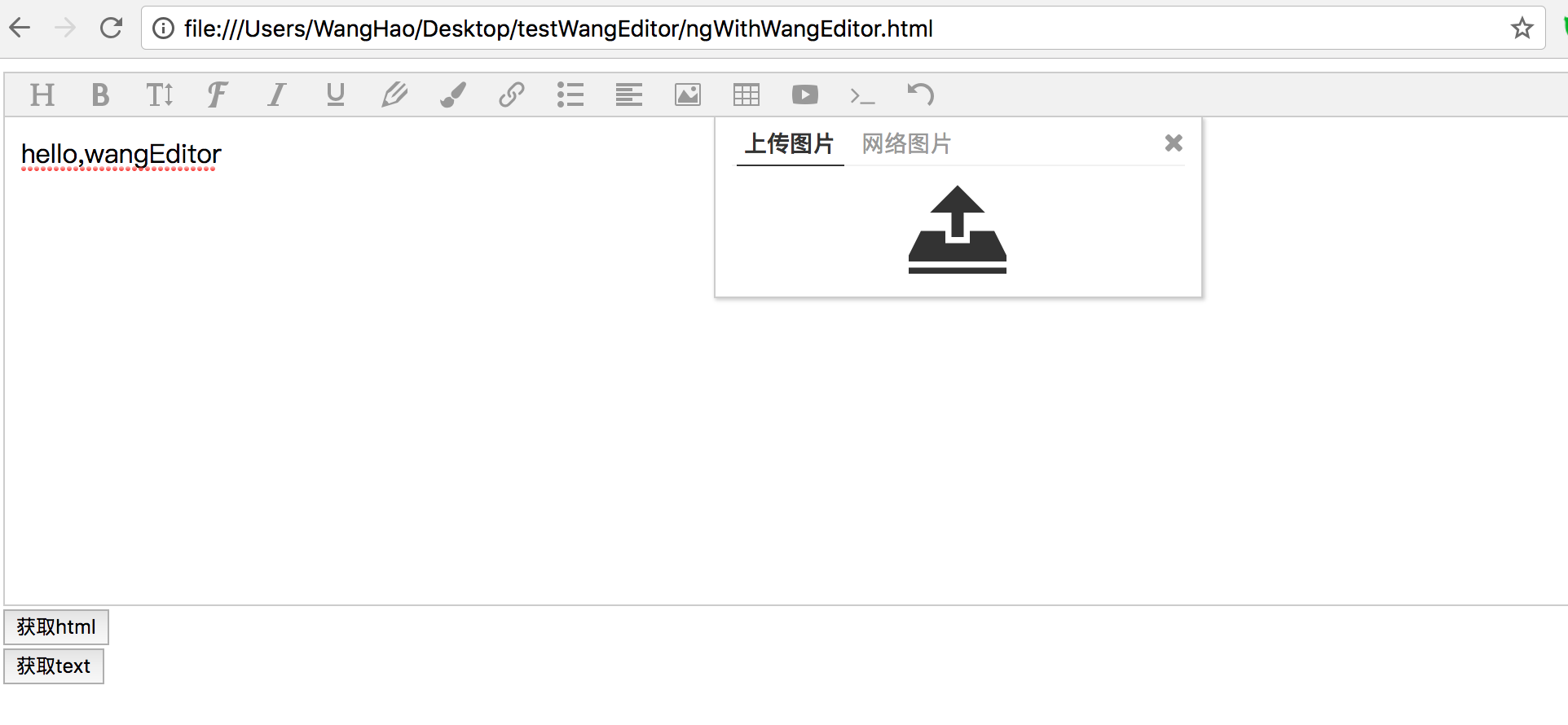
31 'image', // 插入图片
32 'table', // 表格
33 'video', // 插入视频
34 'code', // 插入代码
35 'undo' // 撤销
36 ];
37 //如果需要使用 base64 编码直接将图片插入到内容中,可参考一下示例配置
38 editor.customConfig.uploadImgShowBase64 = true;
39 // 将图片大小限制为 10M
40 editor.customConfig.uploadImgMaxSize = 10* 1024 * 1024;
41 editor.create();
42 //获取内容的方式
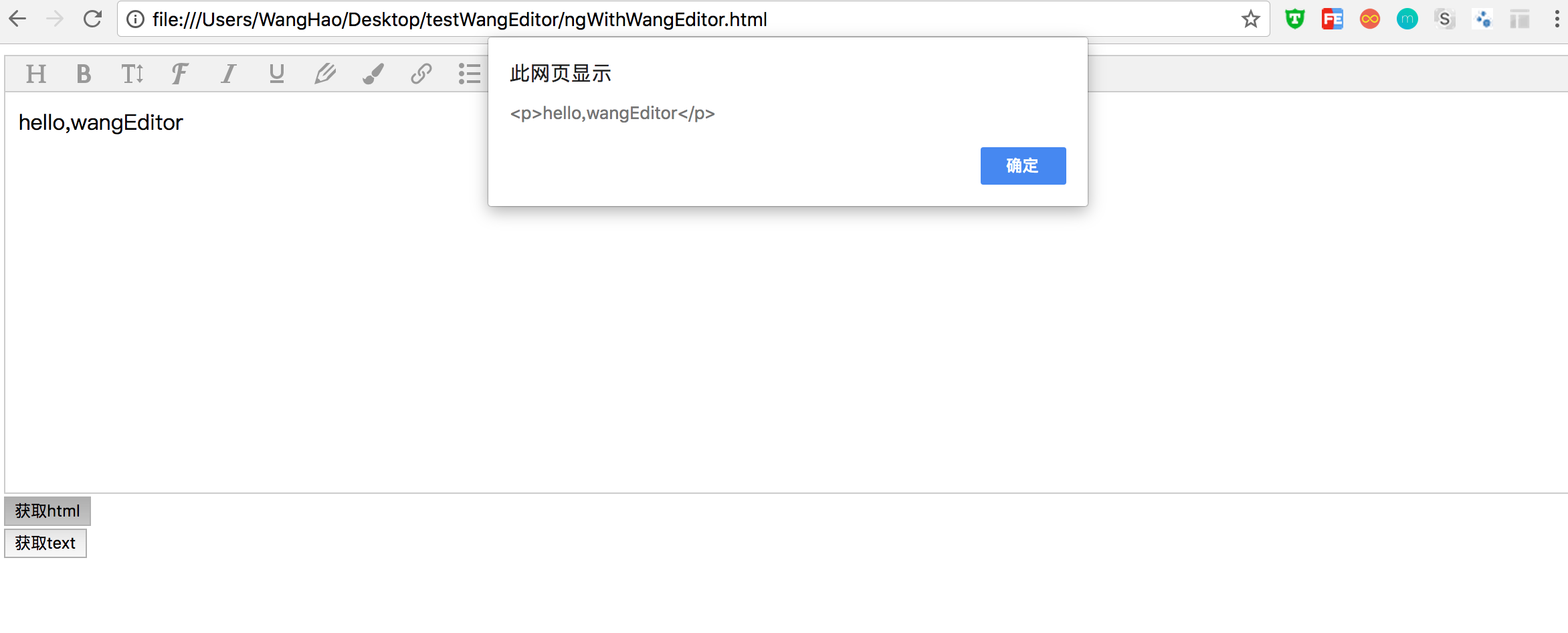
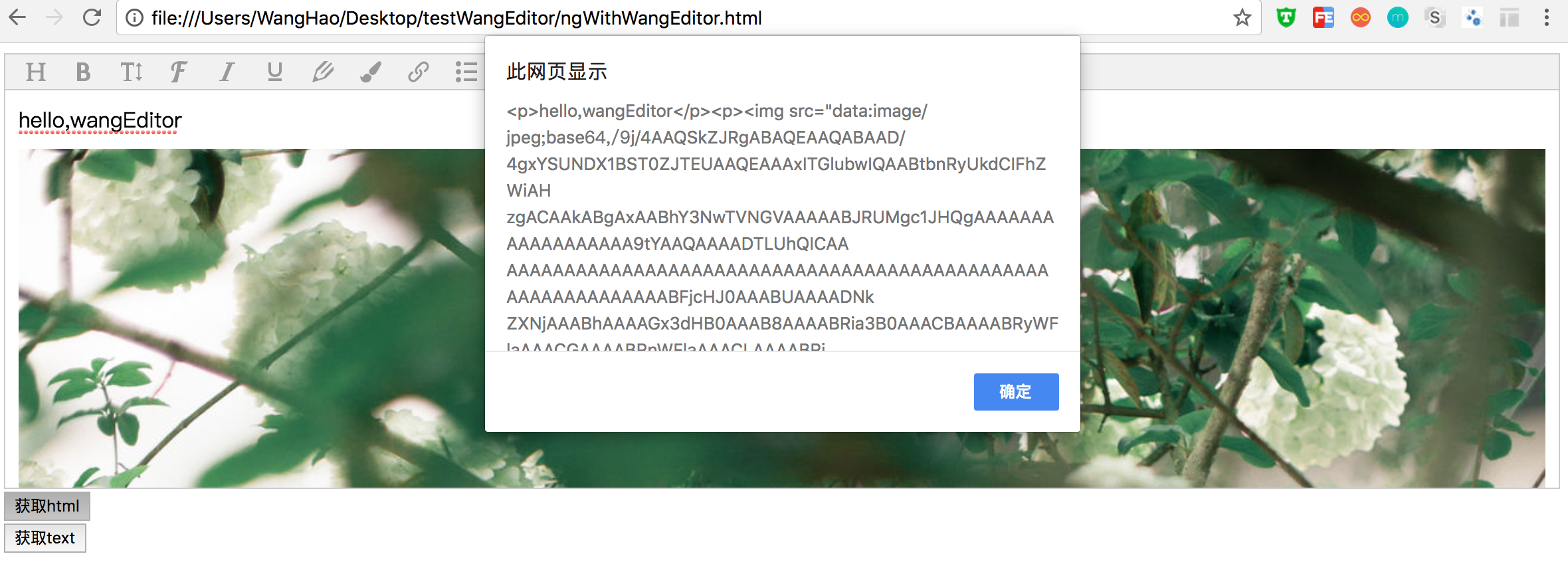
43 $scope.getContent = function(){
44 alert(editor.txt.html())
45 }
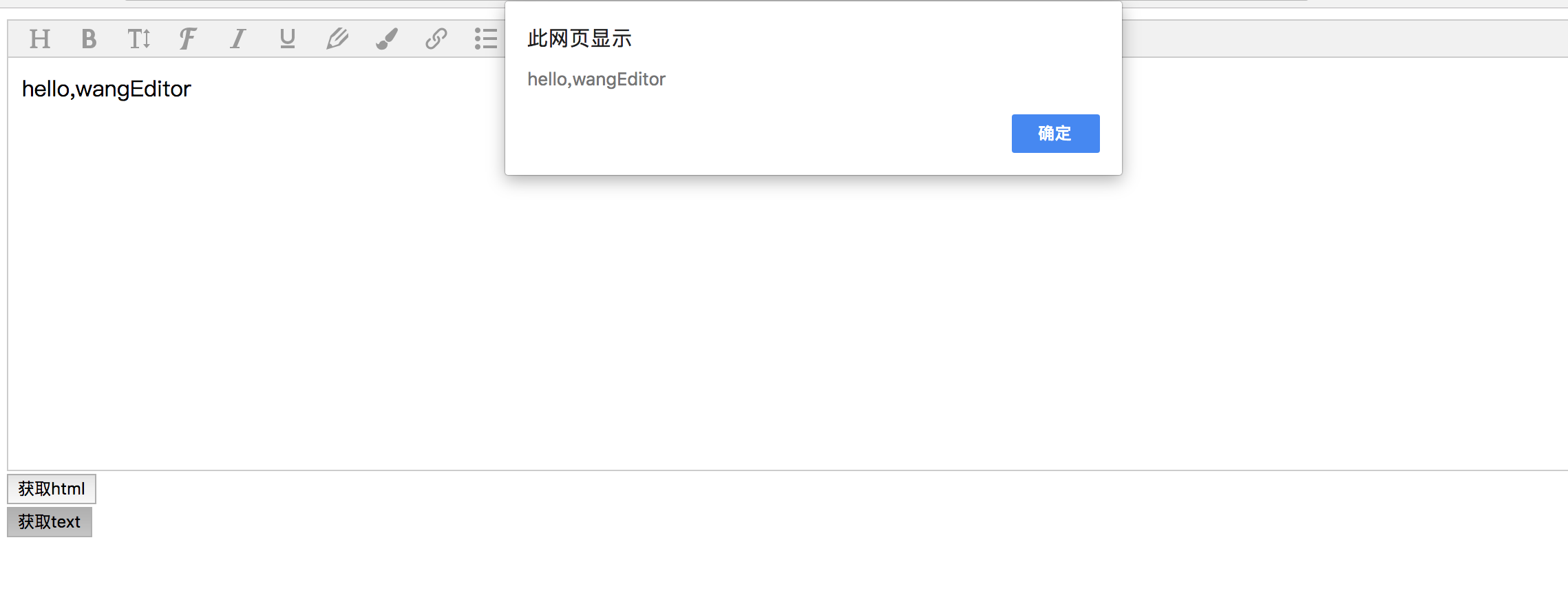
46 $scope.getContent2 = function(){
47 alert(editor.txt.text())
48 }
49 }]);
50 </script>
51 </body>
52 </html>好了,最简单的及成就完成了,下面直接访问url进行测试即可,可以上传图片,获取文本内容等,需要其他配置的自行设置即可。




谢谢。
来源:oschina
链接:https://my.oschina.net/u/4340671/blog/3941190