前言
距上次更新博客又两个月多了,这两个月内除了上班时间忙公司的项目外,下班后也没有闲着,做了点外包,有小程序的,管理端的项目。也可能那段时间做的外包项目也都比较急,所以晚上都搞到一点左右睡,严重的压榨了自己的休息时间,搞得缓了很久才恢复过来。当然,也发现了忙外包的好处和坏处了,好处就可以多了些项目经验,例如小程序的做的是音视频类的教育应用,也算了解了一些公司项目不需要用到的api;管理端的也应用了vue+element-ui开发,算为公司项目奠定了些基础吧。坏处嘛,就是真心劳累,也由于了解市场不多,报价并不高,还可以说低,接了后问了朋友都说我的价格低啊,心累啊~~~,还有就是做的项目其实说深的,对自身技术提高感觉效果一般,所以也总结了技术的提升还是需要自身沉淀,不不能靠一味的多做项目。好了,不扯了,关于node.js的学习也已经一大段时间没更新了,现在继续更新,有讲得不到位或者错误的地方希望大佬指出。
Express
express(上)主要讲了express框架结构、路由、中间件等概念。这章我们主要实现简单的用户增改查等功能(暂不借助数据库),熟悉express框架的开发。还是先安装express-generator应用骨架并使用ejs模板
//1.安装express-generator
npm install expess-generator -g
//2.使用ejs模板
express --view=ejs
//3.安装依赖
npm install框架结构:在原框架上新建models文件夹,用于保存用户模型
.
├── app.js
├── bin
│ └── www
├── package.json
├── models
│ └── in_memo
│ └── users.js
├── public
│ ├── images
│ ├── javascripts
│ └── stylesheets
│ └── style.css
├── routes
│ ├── index.js
│ └── users.js
└── views
├── error.ejs
├── index.ejs
└── layout.ejs这样,大致的框架我们就搭建好了。
用户的增改查
1.新建用户模型:构造用户类,创建用户,获取用户列表,获取某一用户,更新用户
/**
* Created by aaron.
* description:User Model
*/
let USER_ID_INT=10000;
let users=[];
class User{
constructor(params){
if(!params.name || !params.age)
throw new Error('name and age is required when create a new user.')
this.name=params.name
this.age=params.age
this._id=USER_ID_INT++
}
}
async function createANewUser(params) {
const user=new User(params)
users.push(user)
return user
}
async function getUsers() {
return users
}
async function getUserById(userId,params) {
const user=users.find(u => u._id===userId)
console.log(user)
return user
}
async function updateUserById(userId,params) {
const user=users.find(u=>u._id===userId)
if(params.name)user.name=params.name
if(params.age)user.age=params.age
return user
}
module.exports={
model:users,
createANewUser,
getUsers,
getUserById,
updateUserById
}2.在routes新建users.js路由完成用户的增查改功能
const express = require('express');
const router = express.Router();
const Users=require('../models/in_memo/users')
/* GET users listing. */
router.route('/')
.get((req, res, next) => {
(async()=>{
const users=await Users.getUsers()
return {
code:0,
users:users
}
})()
.then((r)=>{
res.json(r)
})
.catch((e)=>{
next(e)
})
})
.post((req,res,next)=>{
(async()=>{
const user=await Users.createANewUser({
name:req.body.name,
age:req.body.age
})
return {
code:0,
user:user
}
})()
.then((r)=>{
res.json(r)
})
.catch((e)=>{
next(e)
})
});
router.route('/:id')
.get((req,res,next)=>{
(async()=>{
const user=await Users.getUserById(Number(req.params.id))
return {
code:0,
user:user
}
})()
.then((r)=>{
res.json(r)
})
.catch((e)=>{
next(e)
})
})
.patch((req,res,next)=>{
(async ()=>{
const user=await Users.updateUserById(Number(req.params.id),{
name:req.body.name,
age:req.body.age
})
return {
code:0,
user:user
}
})()
.then(r=>{
res.json(r)
})
.catch(e=>{
next(e)
})
})
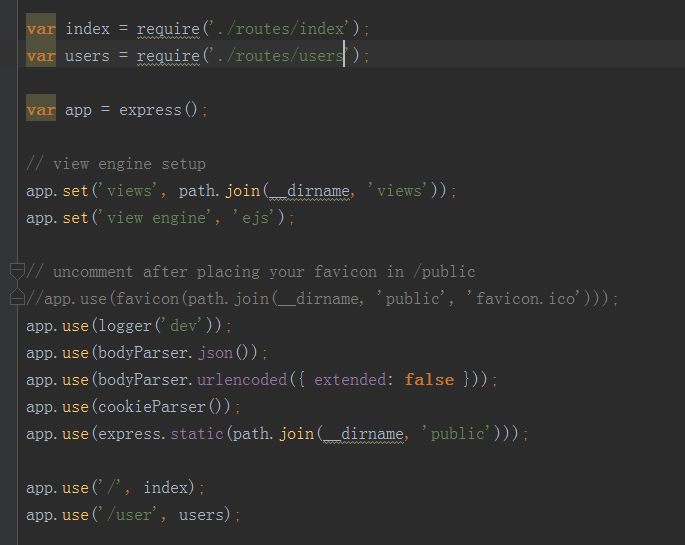
module.exports = router;3.最后加路由挂载到app.js上即可

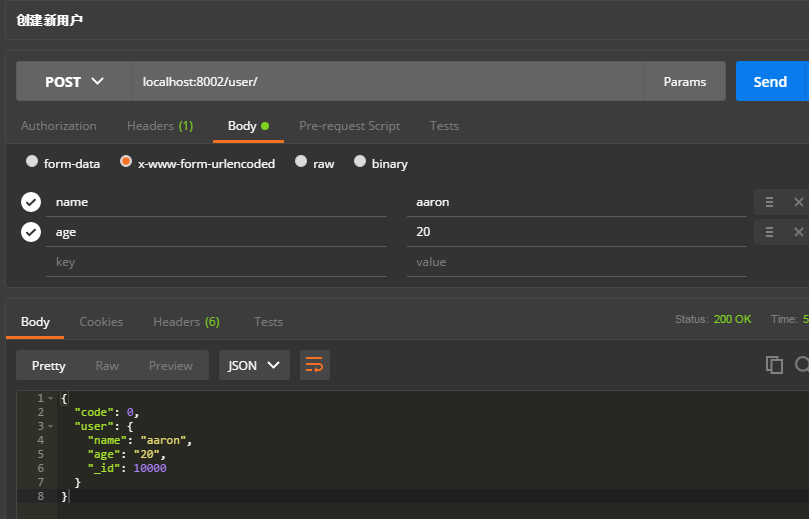
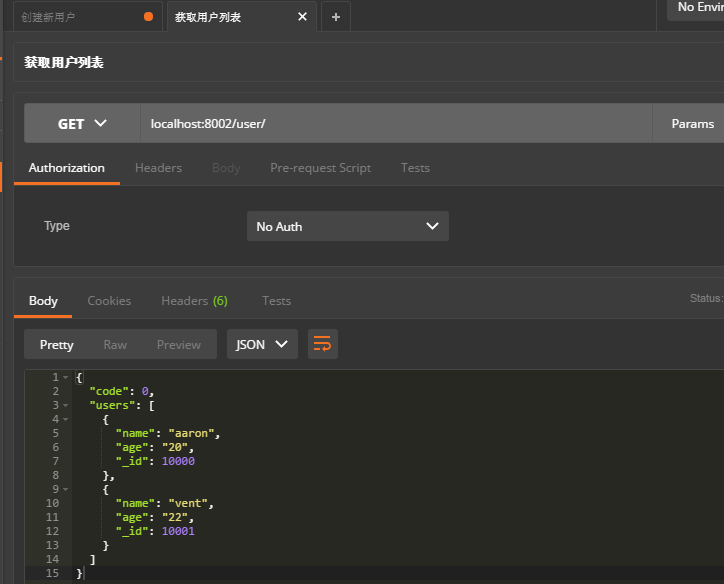
这样,就完成了简单的用户的增改查功能了,启动项目后,我们可通过postman完成项目功能的测试。
创建新用户截图:

获取用户截图:

总结
这样,我们就可以通过express框架完成对用户的增改查功能了,后续会将完整代码上传到GitHub上,也将添加mongoose数据库的应用。也希望有大佬指出缺漏或错误的,谢谢。
来源:oschina
链接:https://my.oschina.net/u/4331227/blog/3278876