学习内容
- jQuery层次选择器
- jQuery属性选择器
- jQuery表单选择器
- jQuery过滤选择器
能力目标
- 熟悉jQuery各种选择器的使用场合
- 能熟练使用jQuery各种选择器
本章简介
上一章我初步接触了jQuery,并能够编写一些简单的jQuery代码,其中重点是jQuery基本选择器。jQuery的选择器非常强大,它是jQuery的根基,基本上任何操作都要依赖于选择器。本章重点学习jQuery选择器,包括层次选择器、属性选择器、表单选择器、内容选择器和过滤选择器等。
核心技能部分
4.1 jQuery选择器
jQuery选择器的主要功能是查找、匹配并获取页面元素,这是进行任何操作的前提。jQuery提供了众多功能强大且使用方便的选择器,完全能满足开发需求。
jQuery选择器使用起来非常简单,因为它完全继承了CSS选择器的风格,但是功能更强大,并且进行了跨浏览器处理。
jQuery选择器主要包括:基本选择器、层次选择器、属性选择器、表单选择器、内容选择器和过滤选择器。基本选择器在上一章已经做过介绍,此处不再多述,其他选择器会在下面逐一进行介绍。
4.1.1 层次选择器
层次选择器是通过DOM对象之间的层次关系来获取并匹配元素的,例如后代元素、子元素、相邻元素等,具体说明见表4-1-1所示。
表4-1-1 层次选择器
层次选择器 |
说明 |
$("ancestor descendant") |
匹配并获取ancestor元素里的所有后代descendant元素 |
$("parent > child") |
匹配并获取parent元素里的子元素 |
$("prev + next") |
匹配并获取紧挨着prev元素后的next元素 |
$("prev ~ siblings") |
匹配并获取prev元素后的所有siblings元素 |
下面我们通过具体的示例来演示层次选择器的用法。
示例4.1
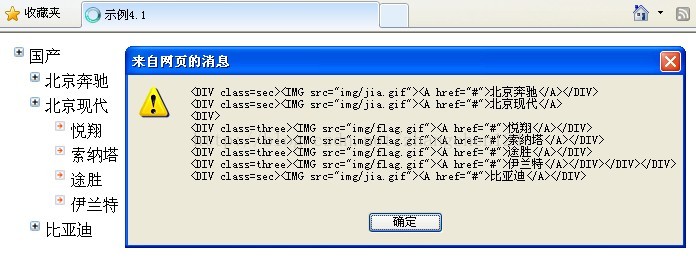
<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>示例4.1</title><script src="jquery-1.7.2.min.js"></script><style>div{width:120px;}.sec{margin-left:15px;}.three{margin-left:25px;}a:link,a:visited{text-decoration:none;color:black;}</style></head><body><div id="g1"><img src="img/jia.gif" /><a href="#" >国产</a><div><div class="sec"><img src="img/jia.gif" /><a href="#" >北京奔驰</a></div><div class="sec"><img src="img/jia.gif" /><a href="#" >北京现代</a><div><div class="three"><img src="img/flag.gif"/><a href="#">悦翔</a></div><div class="three"><img src="img/flag.gif"/><a href="#">索纳塔</a></div><div class="three"><img src="img/flag.gif"/><a href="#">途胜</a></div><div class="three"><img src="img/flag.gif"/><a href="#">伊兰特</a></div></div></div><div class="sec"><img src="img/jia.gif" /><a href="#" >比亚迪</a></div></div></div></body></html><script>alert($("#g1 div").html());alert($("#g1 a").html());alert($("#g1 .sec").size());alert($("#g1 > .sec").size());</script>上述代码实现了一个如图4.1.1所示的树形层次结构,我们以此来演示jQuery层次选择器。

$("#g1 div")表示获取id是g1的元素里所有的后代div。
$("#g1 a")表示获取id是g1的元素的子元素a
$("#g1 .sec")两个选择器之间是空格,$("#g1 > .sec")两个选择器之间是>,具体差别可以通过最后两个弹出的对话框表现出来

$("#g1 .sec")表示获取id是g1的元素里所有的类名是.sec的元素,一共有3个。$("#g1 > .sec")也是获取id是g1的元素里类名是.sec的元素,但它只匹配g1里的子元素,即必须是g1的一级子节点,所以最终是0个。

示例4.1演示了表4-1-1中前两种层次选择器的用法,下面我们通过示例4.2演示后两种层次选择器的用法。
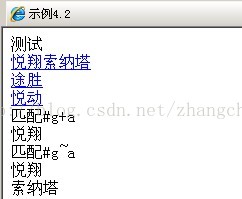
示例4.2
<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>示例4.2</title><script src="jquery-1.7.2.min.js"></script></head><body><div><div id="g">测试</div><a href="#">悦翔</a><a href="#">索纳塔</a><div><a href="#">途胜</a></div><div><a href="#">悦动</a></div></div></body></html><script>document.write("匹配#g+a<br/>");$("#g+a").each(function(){document.write($(this).html()+"<br/>");});document.write("匹配#g~a<br/>");$("#g~a").each(function(){document.write($(this).html()+"<br/>");});</script>$("#g+a")表示获取id是g的元素后面的第一个超链接,所以第一个each只会循环输出一次,如图4.1.6所示。$("#g~a")表示获取id是g的元素后面的所有超链接,但必须是g的一级节点元素,所以第二个each会循环输出两次。

4.1.2 属性选择器
顾名思义,属性选择器是指通过元素某个属性及其值来匹配并获取相关元素的。具体说明见表4-1-2所示。
表4-1-2 属性选择器
属性选择器 |
说明 |
$(" selector [ attr ] ") |
获取匹配selector选择器的并且拥有attr属性的元素 |
$(" selector [ attr =' val ' ] ") |
获取匹配selector选择器的并且attr属性的值是val的元素 |
$(" selector [ attr !=' val ' ] ") |
获取匹配selector选择器的并且attr属性的值不是val的元素 |
$(" selector [ attr ^=' val ' ] ") |
获取匹配selector选择器的并且attr属性的值是以val开始的元素 |
$(" selector [ attr $=' val ' ] ") |
获取匹配selector选择器的并且attr属性的值是以val结尾的元素 |
$(" selector [ attr *=' val ' ] ") |
获取匹配selector选择器的并且attr属性的值包含val的元素 |
$(" selector [ ] [ ] [ ] ...") |
属性选择器组合 |
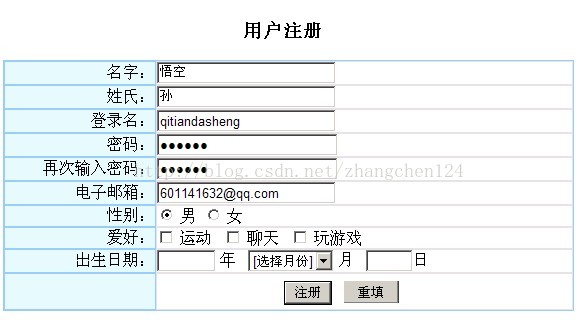
下面通过一个示例来演示属性选择器的具体用法。该示例实现了一个注册表单,当用户单击【注册】按钮时对所有的文本框进行非空验证,如图4.1.7所示。

图4.1.7 注册页面
这里只给出脚本代码,如下所示。
示例4.3
<script>$("#btn").click( //单击事件function(){$("input[type='text']").each(function(){if($(this).val()==""){alert("所有的文本框都必须填写!");return false;}});});</script>文本框元素的标签名是input,type属性的值是text,所以获取所有文本框的属性选择器就可以这样写:$("input[type='text']"),然后通过each( )逐个遍历,并通过val( )进行非空验证。
4.1.3 表单选择器
表单在Web前端开发中使用非常频繁,jQuery专门加入了表单选择器,这给开发人员操纵表单带来了极大的便利,详见表4-1-3所示。
表4-1-3 表单选择器
名称 |
说明 |
匹配并获得表单中所有input, textarea, select和button元素 |
|
匹配并获得所有的文本框 |
|
匹配并获得所有密码框 |
|
匹配并获得所有单选按钮 |
|
匹配并获得所有复选框 |
|
匹配并获得所有提交按钮 |
|
匹配并获得所有图片 |
|
匹配并获得所有重置按钮 |
|
匹配并获得所有按钮 |
|
匹配并获得所有文件域 |
|
:hidden |
匹配并获得所有隐藏域 |
下面通过一个示例来演示表单选择器的具体用法
示例4.4
<script>document.write("表单元素一共有:"+$(":input").size());document.write("文本框一共有:"+$(":text").size());document.write("复选框一共有:"+$(":checkbox").size());document.write("单选按钮一共有:"+$(":radio").size());</script>通过查看图4.1.8,我们能判断出该表单中一共有10个元素,其中文本框1个,复选框3个,单选按钮2个

4.1.4 表单属性选择器
表单属性选择器是对表单选择器的有力补充,详见表4-1-4所示。
表4-1-4 表单属性选择器
名称 |
说明 |
:enabled |
匹配并获得所有正常使用的元素 |
:disabled |
匹配并获得所有禁用的元素 |
:checked |
匹配并获得所有被选中的复选框 |
:selected |
匹配并获得下拉列表框的选中项 |
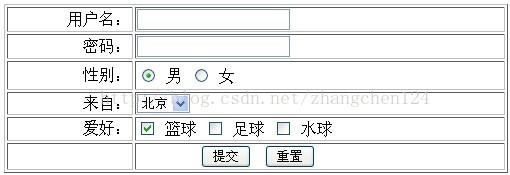
示例4.5展示了表单属性选择器的具体用法,代码如下所示。
示例4.5
<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>示例4.5</title><script src="jquery-1.7.2.min.js"></script></head><body><FORM><TABLE width="50%" border="1"><TR><TD>来自:</TD><TD><select name="select"><option value="北京">北京</option><option value="上海">上海</option><option value="广州">广州</option></select> </TD></TR><TR><TD>爱好:</TD><TD><input type="checkbox" value="篮球" name="hop">篮球<input type="checkbox" value="足球" name="hop">足球<input type="checkbox" value="排球" name="hop" checked="checked">排球</TD></TR><TR><TD> </TD><TD><input type="button" id="btn" value="提交"/><input type="reset" value="重置" disabled="disabled"></TD></TR></TABLE></FORM><p><div id="content1"></div><div id="content2"></div><div id="content3"></div></body></html><script>$("#btn").click(function(){$("#content1").html("下拉列表框的选中项的值是:"+$(":selected").val());$("#content2").html("选中的复选框的值有:");$("input:checked").each(function(){$("#content2").html($("#content2").html()+$(this).val());});$("#content3").html("被禁用的元素的值是:"+$("input:disabled").val());})</script>上述代码使用表单属性选择器对下拉列表框好复选框进行了操作

4.1.5 内容选择器
内容选择器主要使用通过元素所包含的文本或子元素进行匹配或获取,详见表4-1-5所示。
表4-1-5 内容选择器
名称 |
说明 |
:contains ( txt ) |
匹配并获得包含有txt文本的元素 |
:empty |
匹配并获得没有子元素或者文本的元素 |
:has ( selector ) |
匹配并获得包含有selector选择器的元素 |
示例4.6展示了内容选择器的具体用法,代码如下所示。
示例4.6
<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>示例4.6</title><script src="jquery-1.7.2.min.js"></script></head><body><div>I love jQuery</div><div><a href="www.baidu.com" id="a">百度</a><div></div></div><script>document.write($("div:contains('jQuery')").html());document.write($("div:empty").size());document.write($("div:has('#a')").html());</script></body></html>$("div:contains('jQuery')")表示获取包含jQuery文本的div;$("div:empty")表示获取不包含子元素或文本的元素;
$("div:has('#a')")表示获取包含#a选择器的元素,运行效果如图4.1.11所示。

图4.1.11 运行效果
4.1.6 过滤选择器
过滤选择器是在获取到元素后通过索引进一步进行过滤或筛选,详见表4-1-6所示。
表4-1-6 过滤选择器
名称 |
说明 |
获得匹配到的第一个元素 |
|
获得匹配到的最后一个元素 |
|
获得除了匹配的元素之外的元素 |
|
匹配所有索引值为偶数的元素,从0开始计数 |
|
匹配所有索引值为奇数的元素,从0开始计数 |
|
匹配一个给定索引值的元素,从0开始计数 |
|
匹配所有大于给定索引值的元素,从0开始计数 |
|
匹配所有小于给定索引值的元素,从0开始计数 |
示例4.7展示了过滤选择器的具体用法,代码如下所示。
示例4.7
<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>示例4.7</title><script src="jquery-1.7.2.min.js"></script></head><body><table width="289" height="184" border="1"><tr><td align="center">0</td><td align="center">第0行</td></tr><tr><td align="center">1</td><td align="center">第1行</td></tr><tr><td align="center">2</td><td align="center">第2行</td></tr><tr><td align="center">3</td><td align="center">第3行</td></tr><tr><td align="center">4</td><td align="center">第4行</td></tr><tr><td align="center">5</td><td align="center">第5行</td></tr><tr><td align="center">6</td><td align="center">第6行</td></tr><tr><td align="center">7</td><td align="center">第7行</td></tr><tr><td align="center">8</td><td align="center">第8行</td></tr></table><script>document.write($("tr:first").html());document.write($("tr:last").html());$("tr:odd").each(function(){document.write($(this).html());});$("tr:even").each(function(){document.write($(this).html());});document.write($("tr:eq(5)").html());$("tr:gt(6)").each(function(){document.write($(this).html());});</script></body></html>为了更清晰的演示过滤选择器的索引,我们在本示例中添加了一个9行2列的表格,然后使用各种过滤选择器获取表格中的行。

4.1.7 可见性选择器
可见性选择器比较简单,主要是通过显示/隐藏状态来获取和匹配元素的,详见表4-1-7。
表4-1-7 可见性选择器
名称 |
说明 |
匹配所有的隐藏元素 |
|
匹配所有的可见元素 |
示例4.8展示了可见性选择器的具体用法,代码如下所示。
示例4.8
<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>示例4.8</title><script src="jquery-1.7.2.min.js"></script></head><body><input type="text" style="display:none" value="文本框1" /><input type="text" style="display:block" value="文本框2"/><script>alert($("input:hidden").val());alert($("input:visible").val());</script></body></html>4.2 选择器注意事项
4.2.1 选择器中含有"."、"#"、"("、"]"特殊符号
根据W3C的规定,属性的值中是不能含有一些特殊字符的,例如"."、"#"、"("、"]"等。但在实际开发中可能会出现使用这些特殊字符的情况,例如下面的代码:
<div id="t#b">I Love jQuery</div>
<div id="t[1]"></div>
那么这时如果使用jQuery选择器来获取元素的话,代码如下所示:
$("#t#b").html();
$("#t[1]").html();
但是这样写是获取不到元素的,因为选择器包含有特殊字符,那么我们可以通过转义字符来解决这个问题。
$("#t\\#b").html();
$("#t\\[1\\]").html();
jQuery中使用\\来进行字符的转义。
4.2.2 选择器中的空格
选择器中有时需要出现空格,这需要大家特别注意,因为多一个空格和少一个空格会导致出现截然不同的效果,例如下面的代码。
示例4.9
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title>示例4.9</title><script src="jquery-1.7.2.min.js"></script></head><body><div class="test"> <div style="display:none">1</div><div style="display:none">2</div><div style="display:none">3</div><div style="display:none">4</div></div><div class="test" style="display:none">5</div><div class="test" style="display:none">6</div></body></html><script>document.write($(".test :hidden").size()); //选择器中包含空格document.write($(".test:hidden").size()); //选择器中没有空格 </script>带有空格的$(".test : hidden")表示后代选择器;而没有空格的$(".test:hidden")表示可见性选择器。

本章总结
选择器是jQuery的核心,基本上任何业务及功能的实现都需要选择器。jQuery提供了诸多功能强大的选择器,包括层次选择器、属性选择器、表单选择器、内容选择器等,内容比较多,大家在使用的时候要注意每种选择器的语法以及它们的适用场合。
任务实训部分
1:实现树形菜单
训练技能点
jQuery层次选择器
需求说明
在示例4.1的基础上使用jQuery层次选择器实现树形菜单的收缩/展开特效。单击一级、二级节点能够收缩和展开其下面的子节点。
2:实现表单验证
训练技能点
jQuery表单选择器
需求说明
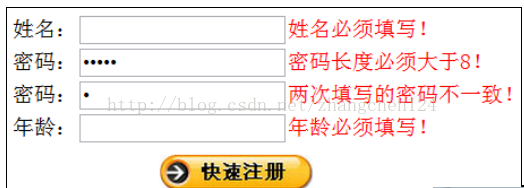
按照图4.2.2所示的界面实现一个简单的表单,并使用jQuery表单选择器进行表单验证,要求:所有项都不能为空,密码长度必须大于等于8,单击“快速注册”图片时进行验证。

3:实现全选/全不选
训练技能点
Ø jQuery表单属性选择器
需求说明
按图使用jQuery表单选择器实现全选/全不选效果。

实现步骤
(1) 实现图4.2.3所示的界面,参考代码如下所示。
(2) 使用表单选择器实现全选/全不选效果,参考代码如下所示。
<script>
//#all表示全选复选框的id
function qx()
{
$(":checkbox").each(
function(){
$(this).get(0).checked=$("#all").get(0).checked;
}
)
}
</script>
4:表格隔行加背景色
训练技能点
jQuery过滤选择器
需求说明
按照图界面,使用jQuery过滤选择器实现表格隔行背景变色的效果。

实现步骤
(1) 实现图4.2.4所示的界面
(2) 使用jQuery过滤选择器获取把表格中的奇数行(标题行除外)
(3) 把获取到得奇数行设置为灰色背景色,参考代码如下所示。
<script>$("tr:gt(0):odd").each(function(){$(this).get(0).style.backgroundColor="#CCCCCC";})</script>巩固练习
一、选择题
1. 以下()不属于jQuery选择器。
A. 表单选择器
B. 子选择器
C. 层次选择器
D. 表单选择器
2. 以下关于jQuery层次选择器的说法正确的是()。
A. 层次选择器主要针对表单的使用
B. $("ancestor descendant")和$("ancestor > descendant")所获取的元素一样
C. $("prev + next")和$("prev ~ next")所获取的元素一样
D. 通过层次选择器一次只能获得一个元素
3. 以下关于jQuery表单和表单属性选择器说法正确的是()。
A. 表单选择器只能用于表单
B. 表单属性选择器是表单选择器的附属,没有表单选择器就没有表单属性选择器
C. 表单选择器和表单属性选择器不能和其他选择器合用
D. :button选择器获得的按钮包括提交按钮和重置按钮
4. 下列关于jQuery选择器中特殊字符的说法错误的是()。
A. jQuery选择器中不能包含任何特殊字符
B. jQuery选择器可以包含空格
C. jQuery选择器支持转义字符
二、上机练习
数据库中的数据查询出来后,在前台用表格进行显示。但是由于部分数据不存在造成一些单元格是空的,现在要求使用jQuery选择器把空单元格中的空文本改为“暂无”。
来源:oschina
链接:https://my.oschina.net/u/4267117/blog/4895514