Apache Cordova 是一个免费且开源的移动开发框架。允许你用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发,将写好的网页程序封装成app应用。一个偶然的机会帮助表妹做毕业设计,学习了如何应用该框架制作简单的应用。先记录下,方便日后机会翻阅。
一、安装必要的工具
1、安装Node环境然后通过Node安装Cordova 2、Java JDk环境 3、Android的SDK
二、安装环境
1、安装NodeJs,到NodeJs官方网站http://nodejs.org下载安装。安装完成之后可以用
npm命令安装cordova npm install -g cordova 安装完成输入cordova -v显示下图表明安装完成

2、安装java JDK环境这里不再单独说明。
3、安装Andorid的sdk(但是打开andorid的官网不好找sdk,官方推荐是按照Android Studio)安装Android Studio之后
打开打开android studio 点击file/settings/appearance&behavior/system settings/android SDK 在这里可以看到你的SDK地址 把它复制下来如图所示

打开我的电脑--属性--高级--环境变量
新建系统变量ANDROID_HOME,变量名:ANDROID_HOME ,变量值:你刚才复制的内容
在path环境变量加追加:
%ANDROID_HOME%\tools
%ANDROID_HOME%\platform-tools
4 打开命令行 输入adb 出来信息就可以了
安装的时候可能会缺少一些依赖模块cannot find module ‘xxx’解决
可以执行命令: npm install --save module_name(你的module名称)
三、创建项目和打包:创建cordova项目
$ cordova create hello com.example.hello HelloWorld
进入到工程根目录下 cd hello
添加目标平台执行命令
cordova platform add ios --save
cordova platform add android --save
打包静态html
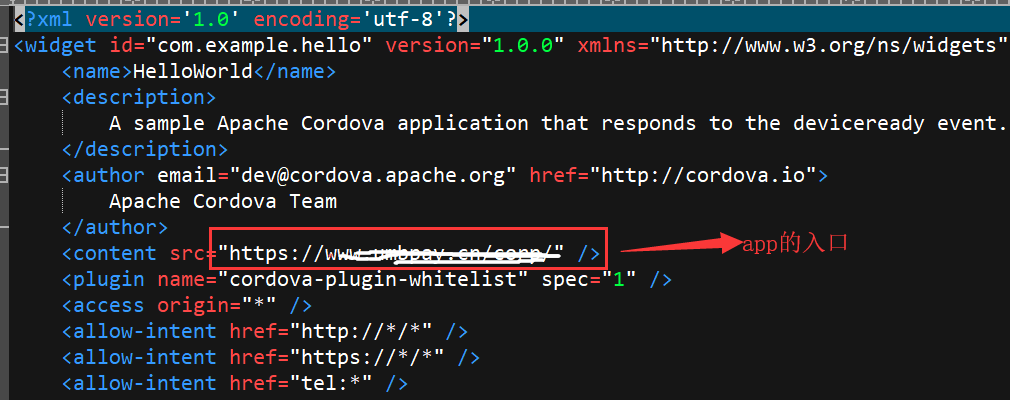
打包app,创建cordova工程的时候,生成的www文件夹为前端工程的放置的位置,目录基于web应用架构,index.html文件为应用的入口,如下图所示
通过cordova build构建打包,也可以指定平台打包cordova build andorid
就可以到对应的目录下拿到打包完成的apk文件放到手机中运行了。
四、Cordova调用服务器上页面H5套壳打包成一个移动app
可以通过项目中的config.xml文件指定项目启动的入口,可以指定为后端服务器的一个URL链接,content默认的src是index.html,替换为需要加载的服务器的地址。
重新打包拿到apk文件然后安装即可
可以参考以下博客:
https://www.jianshu.com/p/d37e9a39d159
https://www.imooc.com/article/70144
https://blog.csdn.net/xuehu837769474/article/details/80013797
来源:oschina
链接:https://my.oschina.net/u/1584242/blog/3051637