随着近期的文章《特效优化2:效果与性能的博弈》发布,常见的主流项目资源检测规则的知识点讲解就暂告一段落。在此也欢迎大家集思广益,让我们一起将日常开发中可能会遇到的知识点汇总起来,方便大家避开性能深坑。
今天,我们将聚焦UWA本地资源检测中和场景相关的检测规则:“移动端场景雾效检测”、“UI子节点数过多的Canvas”和“检测场景中的MeshCollider”,和大家一起探究在“场景”这个角度下值得关注的知识点。我们将力图以浅显易懂的表达,让职场萌新或优化萌新能够深入理解。
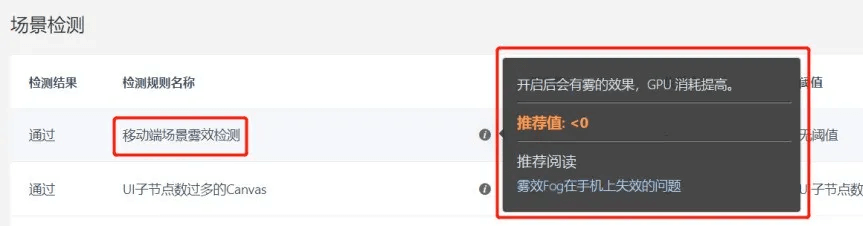
1、移动端场景雾效检测

关于雾效我们不难理解:Unity为开发者提供了一种雾状效果的简单模拟,它能使得场景中离镜头较远的物体呈现出一种朦胧、如同现实中被雾遮挡而逐渐隐蔽的视觉效果。
雾效的应用很广泛,但大部分都是服务于场景中的视觉效果:比如模拟自然界的雾以渲染场景环境;或者以雾的视觉局限性来限制镜头的观察范围,以达到场景元素出现时的突然性等。配合不同的环境场景需求,项目对雾效的要求也不尽相同。
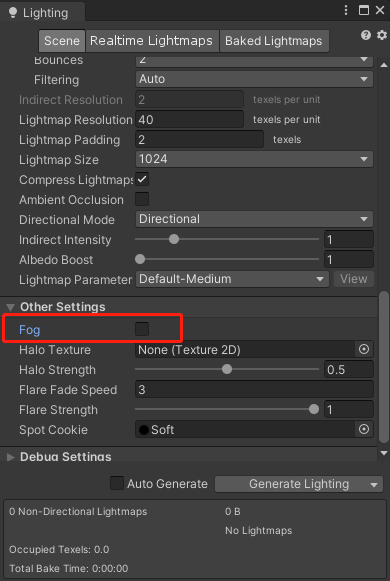
Fog的开启与否是针对于每个场景的,可以通过代码设置,也可以在Window->Rendering->Lighting Settings窗口中设置。

各项参数中比较重要的是Fog Mode,内含Linear、Exponential和Exponential Squared三种模式,简单来讲可以理解为雾效的三种不同计算方式,在此我们就不展开细说了。
本条规则着眼于视觉效果和项目性能的平衡考量。场景开启雾效,那么GPU的渲染压力势必会增大。而且依据雾效设置和计算方式的选择,相关的性能开销会占到项目总消耗中的相当一部分比例。
此时开发团队就需要考虑目标群体的机型性能。如果雾效开启带来的视觉效果的提升,不足以弥补在目标机型上由性能压力导致的诸如卡顿、降帧、发烫等负面效果,那么建议开发团队对项目做减法,关闭相应场景内的雾效设置,以达到效果与性能的平衡。
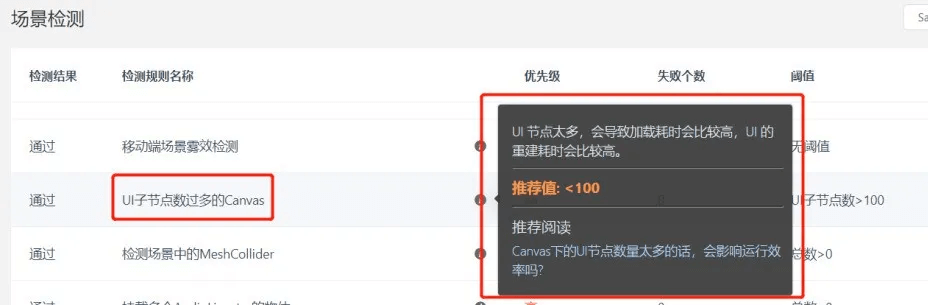
2、UI子节点过多的Canvas

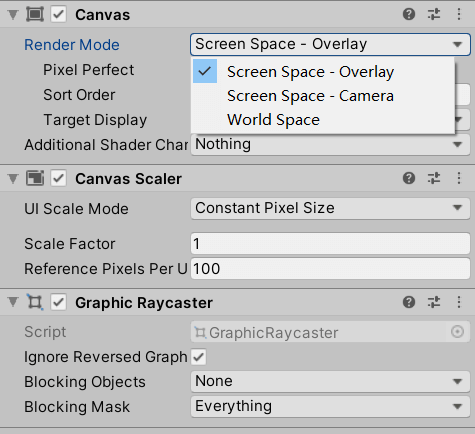
在Unity的UGUI系统中,只要使用到了UI组件,那么就一定绕不开Canvas。顾名思义,Canvas就是承载UI元素的“画布”。

Canvas比较重要的属性设置有RenderMode和Pixel Perfect。渲染模式上有Overlay、Camera和World Space三种选择,以决定UI与镜头间的距离以及Canvas的特性;而Pixel Perfect可以勾选以避免模糊。其他的设置特性我们就不在此赘述了。
在实际开发过程中,有时候开发人员会忽略性能问题,在一个Canvas下挂很多UI元素。由此带来的影响是每次UI元素发生变化时(如Enabled改变,长、宽或Color属性的改变),CPU进行UI网格重建(Rebuild)的压力都会比较大。
在此,大家可以参考UWA问答:
https://answer.uwa4d.com/question/5ec4d3d24d93790618e0eda3,已经有前辈为我们做了更为详细的解释与说明。
所以基于本条规则,在找出这些Canvas后,开发团队要适时进行UI组件的分类和Canvas的拆分等操作,以降低CPU压力,提高运行效率。
3、检测场景中的MeshCollider

有别于我们的真实世界,在0和1的虚拟空间里,宏观物理法则无法对其中的事物产生影响。所以在项目开发中,我们需要用各种手段去模拟真实的物理效果,比如物理碰撞。
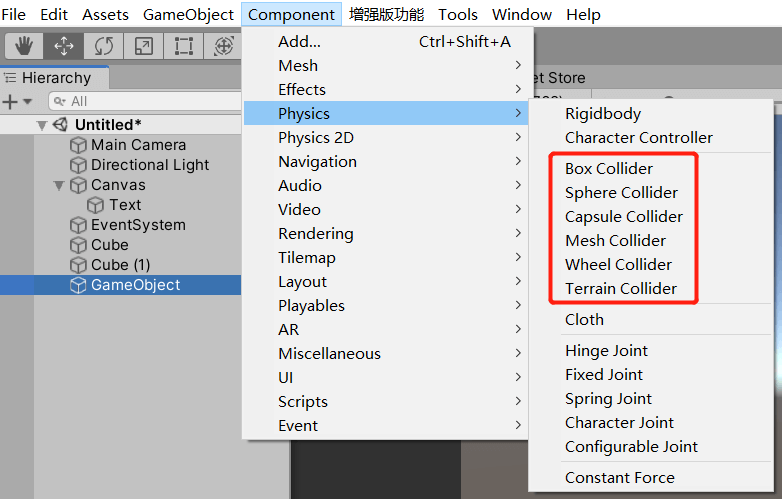
为了使项目内的对象能模拟出更真实的物理交互,Unity为开发者提供了一整套的碰撞体组件。

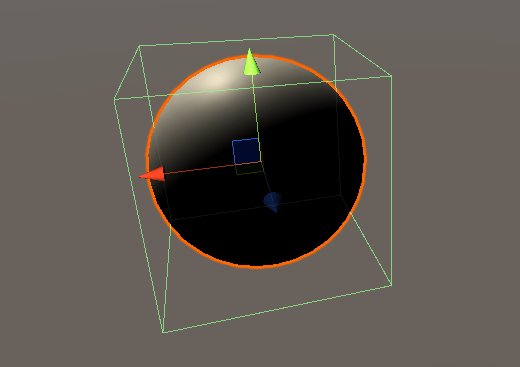
为物体添加上相应的碰撞体后,相关的物体就会有一个“碰撞范围”:只有当另一个物体进入到这个范围内,才会触发这个物体的物理效果反馈。如图,我们为一个球体添加上了立方碰撞体(Box Collider),并且把碰撞体的范围设置得稍大。

这种情况下,外界不需触碰球体表面,只要接触到了这个立方体范围内,就会触发对应的物理效果。简言之,触发范围与物体本体并不完全等同。这种情况,在项目开发中的大部分使用场合下,多数是可以接受的,我们以牺牲对真实碰撞规则的部分拟真程度,换来更为简单与高效的碰撞计算和反馈。
但如果我们需要在项目中实现更为精准的物理碰撞反馈,比如应用于不规则物体,那么Unity预制的几种碰撞体模型并不能很好地贴合到物体表面以实现精确的碰撞反馈,这时候就需要网格碰撞体(Mesh Collider)。
概括地说,Mesh Collider就像是一层皮肤覆盖在物体表面,它会尽可能地将碰撞范围与物体表面贴合,基于物体的Mesh数的不同,网格碰撞体的面数也会产生相应的变化。这种对碰撞机制的精准反馈,是以更复杂的碰撞计算和更高的性能开销为代价的。
所以,开发团队在本条规则筛选出这些网格碰撞体后,可以根据自身项目的实际使用需求,把那些不需要高精准物理反馈的物体,选择性地换用更简单的碰撞体,从而降低物理计算开销。
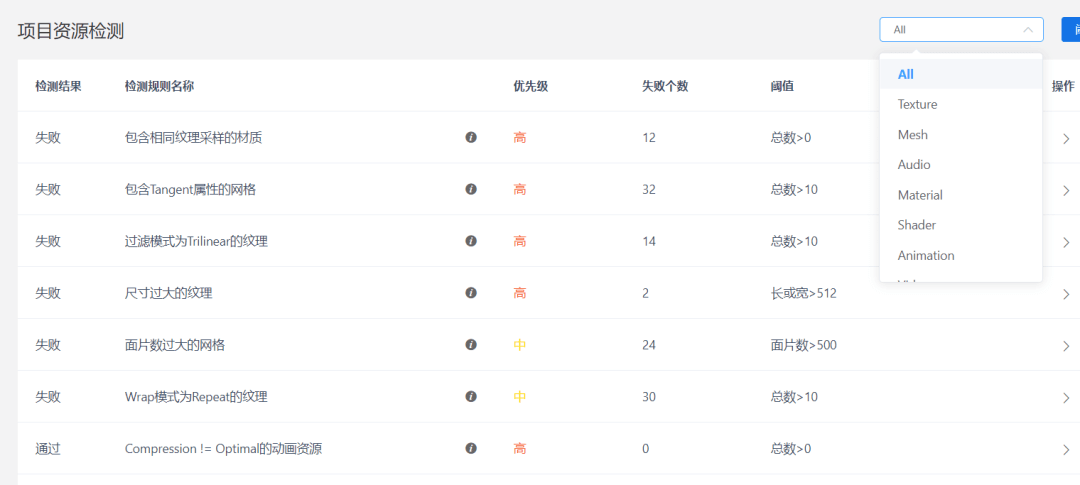
希望以上这些知识点能在实际的开发过程中为大家带来帮助。需要说明的是,每一项检测规则的阈值都可以由开发团队依据自身项目的实际需求去设置合适的阈值范围,这也是本地资源检测的一大特点。同时,也欢迎大家来使用UWA推出的本地资源检测服务,可帮助大家尽早对项目建立科学的美术规范。

万行代码屹立不倒,全靠基础掌握得好!
相关推荐
性能黑榜相关阅读
《那些年给性能埋过的坑,你跳了吗?》
《那些年给性能埋过的坑,你跳了吗?(第二弹)》
《掌握了这些规则,你已经战胜了80%的对手!》
来源:oschina
链接:https://my.oschina.net/u/4342730/blog/4891642