一、通用标签
1. <body></body>为主题标签,主要用于存放网页内容。
属性:bgcolor 主题背景颜色
text字体颜色
为body添加属性时,将属性写在<body>
例如
<body bgcolor="black" text="purple">
效果为
2.格式控制类:<b></b>加粗
<i></i>斜体
<u></u>下划线
<br>换行
空格
前三个文字处理文字嵌套其中,后两个放在所需要的位置即可。另外,可以多层使用。
例如
<b>伤情最是晚凉天,憔悴斯人不堪怜,</b>
<i>邀酒摧肠三杯醉,寻香惊梦五更寒。</i><br>
<u>钗头凤斜卿有泪,荼蘼花了我无缘,</u><br>
小楼寂寞新雨月,也难如钩也难圆。效果为

3.内容容器:
①<hi>~<h2>为标题标签
使用方法为<h1></h1>其中的内容作为标题,1-6为标题级别,视觉上就是字体大小。
<h1>定场诗</h1>
<h2>马东</h2>
<h3>马季之子</h3>
<h4>郭德纲经常用</h4>
<h5>怎么用</h5>
<h6>用嘴说</h6>效果为

②<p></p>段落分割标签
对其中的文字自动分为一个段落。
③<div></div>层标签,块状元素
对其中的文字自动分为一个块,默认占一整行
④<span></span>层标签
对其中的文字作为一个整体,不具备换行效果。一般存文字,行内元素,内容多大就占多大。
注:<p><div><span>与css语言配合进行网页布局设计,使用之间各有区别。这三个标签互相之间可以嵌套使用,<p><div>具有换行效果,而<span>没有。<p>是处理的文字,处理为个个自然段,<div>处理为块状元素。
演示如下
<p>对</p>
<p>你说的对</p>
<p>就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以</p>
<div>还行吗,</div>
<div>可以吗,</div>
<div>就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以</div>
<!--行内元素-->
<span>可以</span>
<span>很可以</span>
<span>就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以就是可以</span>
效果如下
⑤<ol></ol>有序列表,<ul></ul>无序列表
有序列表中会自动在行的开头位置,添加序号,不同的type属性,可以有不同的序号。无序列表没有序号排列,不同的type属性可以实现不同的前标。
<!--有序列表-->
<ol type="i">
<li>第一行</li>
<li>第二行</li>
<li>第三行</li>
<li>第四行</li>
</ol>
<!--无序列表-->
<ul type="square">
<li>第①行</li>
<li>第②行</li>
<li>第③行</li>
<li>第④行</li> 显示效果为

三、常用标签
1.<img>图片标签
标签<img>y用于在网页中插入图片,重要属性的包括,src,width,height,title,alt
①属性src是必有的属性,src中填写有文件名称,必须填写准确,否则将会引用不到。
②width属性和height属性属于非必填属性,不填时保持图片的本身大小。
③title属性,是鼠标在图片停留时,是显示图片的标题,即title中填写的内容。
④alt属性,是在网络发展之初,在图片加载不成功时所显示的文字,填写在alt属性中。
例如
<img src="马东.jpg"
width="100"
height="100"
title="马东啊"
alt="这也是马东啊"/> 

2.<a>标签
<a>主要有三个功能,插入超链接,做下载点,锚点
①插入超链接在href属性中填写网页地址,即可实现
②做为下载点时,需要在href中填写文件名,例如zip文件等等
如果填写文件名为图片时,是显示图片而不是下载。
③作为锚点时,需要在href中填写标签的id,然后设置跳转的位置。
<div id="name">
诗词歌赋
</div>
<!--a标签-->
<!--做链接-->
<a href="http://www.imqq.com">跳转到QQ</a>
<a href="dh1.html">导航1</a>
<a href="dh2.html">导航2</a>
<a href="dh3.html">导航3</a>
<!--做下载-->
<!--可直接打开的:文本、图片、网页文件-->
<a href="马东.jpg">咦</a>
<a href="马东.zip">哈哈</a>
<!--做锚点-->
<a href="#name">回到顶部</a>

四、表格标签
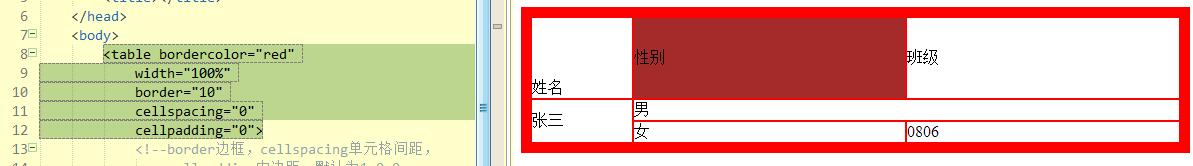
1.<table></table>基础表格标签
所有的表格设计操作都要在table标签中实现,table的属性包括bordercolor,width,border,cellspacing,cellpadding
①bordercolor属性,为边框颜色填写颜色的代码可以改变边框的颜色。
②width属性为表格宽度,固定像素时直接填写数值,填写%时随着网页浏览器的大小随之变化。
③border属性为边框粗细。
④cellspacing单元格边距,单元格与table边框的距离。
⑤cellpadding单元格间距,单元格与单元格之间的距离。
<table bordercolor="red"
width="100%"
border="10"
cellspacing="0"
cellpadding="0">
显示效果为

2.<tr></tr>:代表行
<td></td>:代表单元格/列
<th><th>:用来做表头
主要属性有: width:宽度
height:高度
align:水平对齐方式
valign:垂直对齐方式
bgcolor:背景颜色
rowspan:rowspan=“2” 上下合并两格
colspan:左右合并
注:tr标签中存在的height属性将影响整个行的宽度,当在td中的第一个属性设置了宽度时,后面的也会影响。rowspan和colspan属性出现时要注意,数好行数和列数。
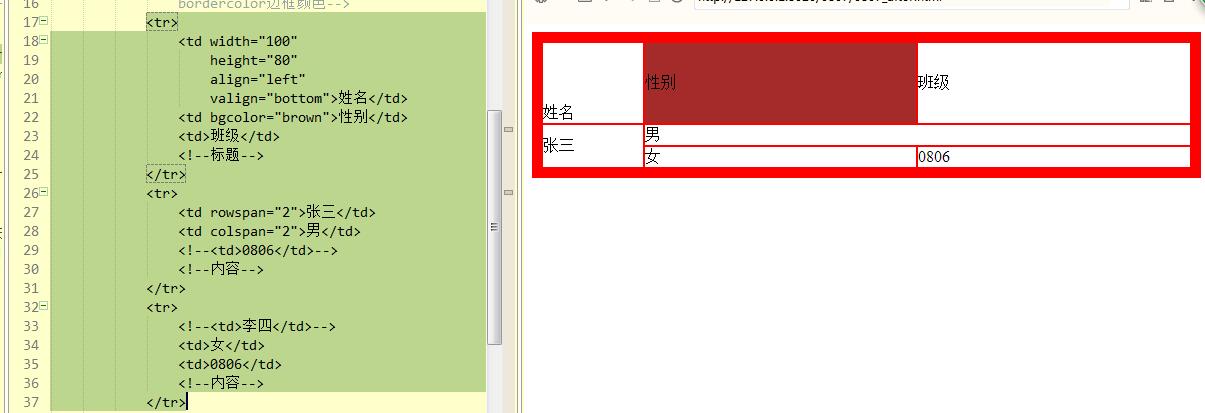
例如:
<tr>
<td width="100"
height="80"
align="left"
valign="bottom">姓名</td>
<td bgcolor="brown">性别</td>
<td>班级</td>
<!--标题-->
</tr>
<tr>
<td rowspan="2">张三</td>
<td colspan="2">男</td>
<!--<td>0806</td>-->
<!--内容-->
</tr>
<tr>
<!--<td>李四</td>-->
<td>女</td>
<td>0806</td>
<!--内容-->
</tr>效果为:

五、表单标签
<from></form>
表单中的所有操作要在form中进行,在form中有几个属性,例如action,method,target。
①action属性,提交给哪个网络地址,或者数据库。
②method属性,为提交的方式,分为显性方式和隐形方式。get:显示提交,post:隐式提交。
③target属性,为触发了提交之后本网页的效果,_blank:在新窗口打开页面,即保留本身页面,_self:在自身的页面打开,即覆盖本页面。
举例为:
<form action="http://www.baidu.com" method="get" target="_blank"
1.文本类
①文本框input,属性type固定为text,type = "text",一般为输入固定文本进行提交操作。placeholder属性为默认在文本框中显示的文字,name属性为表单名称,value为表单中的默认值。
②密码框input,属性type固定为password,type = "password",一般为输入密码进行提交操作,输入的内容为隐藏模式。跟文本框的name属性和value属性是一样的,文本框和密码框向网页提交时,呈现效果为name=value的形式。
③隐藏域input,属性type固定为hidden,type = "hidden",一般为固定的内容的提交,隐藏于后台不显示给客户。
④文本域<textarea></textarea>,文本域不需要input,textarea中的属性有name,rows,cols。rows:可见区域的行数,cols:可见区域的横向字符数,其提交内容不需要写在value中,写在两个标签之间就可以。
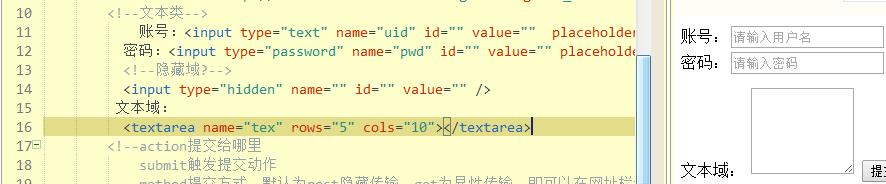
举例:
<!--文本类-->
账号:<input type="text" name="uid" id="" value="" placeholder="请输入用户名" /><br>
密码:<input type="password" name="pwd" id="" value="" placeholder="请输入密码"/><br>
<!--隐藏域?-->
<input type="hidden" name="" id="" value="" />
文本域:
<textarea name="tex" rows="20" cols="10"></textarea>
2.按钮类,按钮类的表单同样由input标签实现
①提交按钮,type属性固定为submit,功能为提交,按钮的显示为value属性中填写的内容,按钮的名称为name属性中填写的内容,功能为触发提交操作,提交给form标签的action属性中的网络地址或者数据库。
②普通按钮,type属性固定为button。
③重置按钮,type属性固定为reset,功能为重置页面内的内容。
④图片按钮,type属性固定为inmg,功能图片作为按钮,进行提交操作,src属性中为图片名称,提交给form标签的action属性中的网络地址或者数据库。
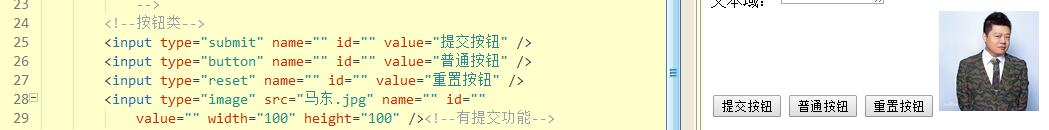
例如:
<!--按钮类-->
<input type="submit" name="" id="" value="提交按钮" />
<input type="button" name="" id="" value="普通按钮" />
<input type="reset" name="" id="" value="重置按钮" />
<input type="image" src="马东.jpg" name="" id=""
value="" width="100" height="100" /><!--有提交功能-->效果为:

3.选择类
①单选按钮,type属性固定为radio,功能为单项选择,有几个选项就写几条,name必须一致,才能校验唯一性,提交时,同样是name=value的形式进行。
②复选按钮,type属性固定为cheakbox,功能为多项选择,name尽量不一样,负责比较难分辨入参。在有默认项时通过checked属性来实现,写法为checked="checked"。
③下拉列表,通过,select标签来实现,select标签中填写name,option标签中填写选项,并填写value值,当有默认值时,通过属性selected实现,写法为selectde=“selected”。
④选择文件,type固定属性为file,功能为向网页提交文件。
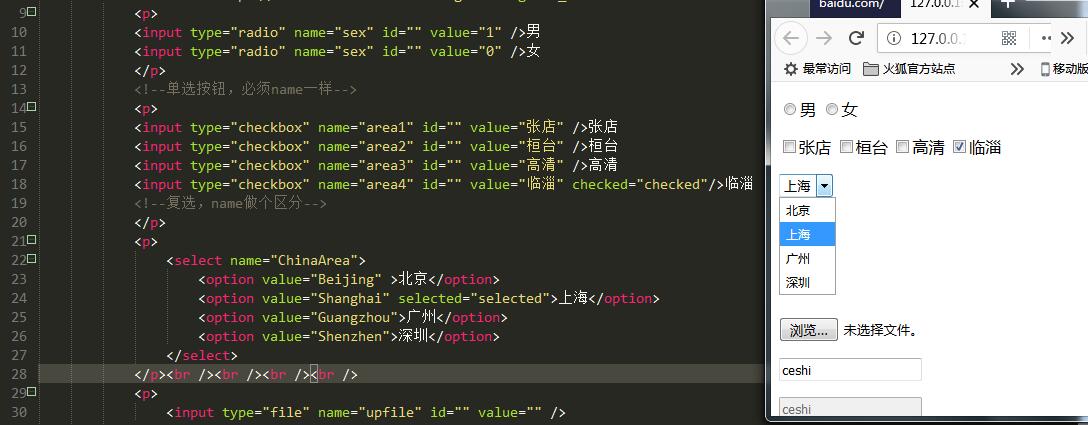
<p>
<input type="radio" name="sex" id="" value="1" />男
<input type="radio" name="sex" id="" value="0" />女
</p>
<!--单选按钮,必须name一样-->
<p>
<input type="checkbox" name="area1" id="" value="张店" />张店
<input type="checkbox" name="area2" id="" value="桓台" />桓台
<input type="checkbox" name="area3" id="" value="高清" />高清
<input type="checkbox" name="area4" id="" value="临淄" checked="checked"/>临淄
<!--复选,name做个区分-->
</p>
<p>
<select name="ChinaArea">
<option value="Beijing" >北京</option>
<option value="Shanghai" selected="selected">上海</option>
<option value="Guangzhou">广州</option>
<option value="Shenzhen">深圳</option>
</select>
</p><br /><br /><br /><br />
<p>
<input type="file" name="upfile" id="" value="" />
</p>效果为:

4.其他属性
①readonly ="readonly" 为只读,可以提交value值,效果中可见光标,但是无法编辑。
②disabled ="disabled"为不可用,不仅不可修改,而且不可以提交value值。
<p>
<input type="text" name="readceshi" id="" value="ceshi" readonly="readonly"/>
</p>
<p>
<input type="text" name="readceshi" id="" value="ceshi" disabled="disabled"/>
</p>效果为

五、其他
1.<hr>
横线,可以作为分割线使用。
2.<marquee>
滚动条幅,属性有direction:滚动方向,选项有上下左右
3..<mark>
作为特别的背景标记,可设置颜色。
举例:
<hr />
<marquee direction="left">萨瓦迪卡,欢迎大家,欢迎大家来到我们美丽的泰国</marquee>
<hr />
<p>
“不谋万世者,不足谋一时;不谋全局者,不足谋一域。”
从地方到中央,<mark>***</mark>一直心系长江;西至三江源,东到崇明岛。
他的足迹遍及大江上下。
</p>
效果为:

六、框架
1.<iframe></iframe>
常用的框架标签,属性有src,width,height,frameborder,scorling
①src属性填写此处位置引用的网页地址
②width属性用来填写所引用页面的宽度
③height属性用来填写所引用页面的高度
④frameborder属性用来描述所引用页面的边框宽度
⑤scorling属性的填写,yes或者no,用来显示或者隐藏引用界面的滚动条。
例如
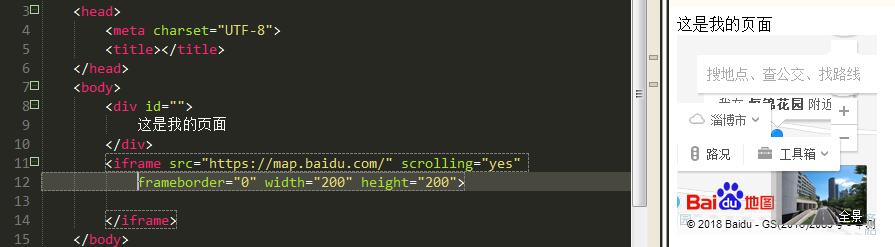
<iframe src="https://map.baidu.com/" scrolling="yes" frameborder="0" width="200" height="200">
</iframe>效果为

2.<frameset>
不常用的框架标签,如果使用此框架,当前页面不能由<body></body>标签。
属性有 cols左右拆分
rows上下拆分
frameborder边框
<frame>中是引用的网页,两个查常用属性为,src:中填写引用的网址
scrolling:滚动条
例如:
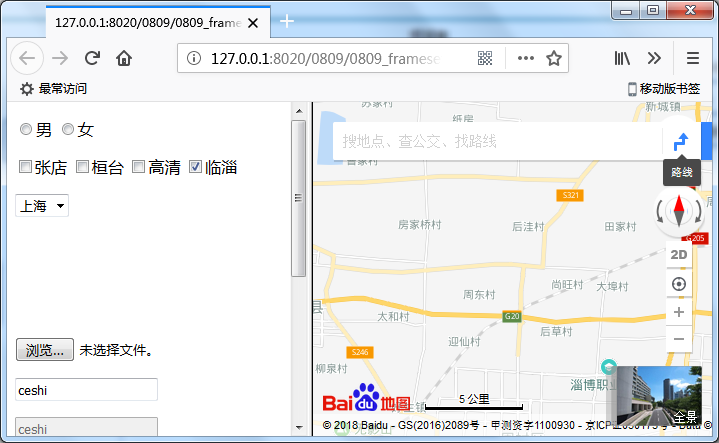
<frameset cols='300,*' frameborder="100">
<frame src="0809.html">
<frame src="http://map.baidu.com" scrolling="yes">
</frameset>
来源:oschina
链接:https://my.oschina.net/u/4315561/blog/3873870