写在前面的话
1、内容主要参考自:https://www.bilibili.com/video/BV1P7411F7G9
2、内容如果有不正确的,希望可以指出或者补充。
3、巩固内容
一、DDMS工具
1、了解了部分DDMS的使用
解释:全称是Dalvik Debug Monitor Service,是安卓开发环境中的Dalvik虚拟机调试监控服务。
1、Android Studio4.1.1版本(我使用的版本)的打开方式:
找到“D:\AndroidSDK\tools”目录下的monitor.bat文件,双击它即可。
在再打开一个模拟器后,Devices就会列出当前系统打开的设备。
2、保存虚拟设备的图片
- Refresh:如果当前设备的页面改变了,点击这个按钮就会进行刷新到该页面截图。
- Rotate:调整截图方向的。
- Save:保存的。
- Copy:复制当前截图的。
- Done:关闭。
点击【相机图标】➡【save】➡【选择保存位置等】➡【保存】,如下:
二、线性布局
(一)概述
线性布局(LinearLayout)在实际开发中比较常用,它主要以水平和垂直方式来显示界面中的控件。当控件水平排列时,显示顺序依次为从左到右,当控件垂直排列时,显示顺序依次为从上到下。
在线性布局中,有一个非常重要的属性—orientation,用于控制控件的排列方向,该属性有两个值:vertical和horizontal(默认),其中vertical表示的是线性布局垂直显示,horizontal表示线性布局水平显示。
(二)主要属性
关于线性布局(LinearLayout)的部分属性,整理如下。
| 属性 | 作用 | 值 |
|---|---|---|
| android:orientation | 设置线性布局管理器内部组件的排列方向 | horizontal(默认)、vertical |
| android:gravity | 指定当前控件中内容(子控件)的对齐方式 | top、bottom、left、right、center、fill、center_vertical等 |
| android:layout_gravity | 当前控件在其父控件中的对齐方式 | 同上取值 |
| android:background | 设置控件的背景颜色或背景图片 | 类似于:@color/black(values文件夹下colors.xml中的自设颜色,可增添颜色到这里面去)、#000000(十六进制色码)等 |
| android:id | 设置控件的Id,便于查找获取这个组件 | 形如:@+id/自定义名称 |
| android:layout_width | 设置组件的基本宽度 | wrap_content(和控件自身内容一样)、match_parent(与父控件一样) 、数值 |
| android:layout_height | 设置组件的基本高度 | 同上 |
注:match_parent和fill_parent的意义相同,但官方更推荐match_parent。(Android Studio4.1.1版本fill_parent已经显示过时了)
(三)测试
1、orientation属性
① 测试android:orientation=“vertical”,效果如下。
② 测试 android:orientation=“horizontal”,效果如下。
补充(更改默认字母全部大写效果):添加:android:textAllCaps=“false”
2、layout_weight属性
权重属性(layout_weight):用于指定剩余空闲空间的分割比例(按照给定的比例分配当前父容器的剩余空间)。在一般开发中主要用于适配多种屏幕。
如下,两个按钮layout_weight属性的值分别等于1,3:表示将界面垂直或水平平均分为三份,前者占有一份的比列,后者占有三份的比列。
注意:为了能更明显的看出效果,将layout_Height属性或layout_width属性的值设置为0。
① 垂直划分效果
② 水平划分效果
三、界面练习任务-登录界面
(一)分析任务
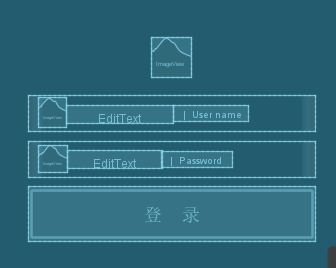
1、任务效果图
需要实现如下效果的界面。
2、界面划分
从效果图中,可以看出它主要由背景图、头部图标、两个输入框以及登录按钮四部分组成。
具体划分的结构如下。
3、文件准备
注:从效果图可以看出它的输入框边框部分是圆角的,因此需要准备一个圆角的背景框。

图片素材由截图再经过PS(背景色覆盖)制作而成。
图片素材链接(百度网盘): https://pan.baidu.com/s/1DiucQPhUcQkQfPjDD6LQnA 提取码: 388p
(二)具体实施
背景部分实现,也就是最外层的布局:
圆角边框实现:
主要采用radius属性。
1、头部图标部分
使用ImageView控件来编写,具体如下。
补充(设置ImageView图片的显示比例):scaleType的属性
2、输入框部分
在这部分,采用了两个线性布局来进行包裹,里面再使用了ImageView控件、EditText控件和TextView控件。
<!-- 输入框部分 -->
<LinearLayout
android:paddingLeft="10dp"
android:layout_marginTop="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:background="@drawable/login_shape"
>
<!--小标部分1-->
<ImageView
android:layout_gravity="center_vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/login_tu"
/>
<EditText
android:layout_gravity="center_vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="请输入您的用户名"
android:background="@null"
android:textSize="15dp"
/>
<TextView
android:layout_gravity="center_vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" | User name"
android:textSize="13sp"
android:textColor="#cccccc"
/>
</LinearLayout>
<LinearLayout
android:paddingLeft="10dp"
android:background="@drawable/login_shape"
android:layout_marginTop="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
>
<!--小标部分2-->
<ImageView
android:layout_gravity="center_vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/login_tu2"/>
<EditText
android:layout_gravity="center_vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="请输入您的密码"
android:background="@null"
android:textSize="15dp"
android:inputType="textPassword"
/>
<TextView
android:layout_gravity="center_vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" | Password"
android:textSize="13sp"
android:textColor="#cccccc"
/>
</LinearLayout>
3、按钮部分
android:backgroundTint=“自定义颜色”,可以改变按钮的背景颜色。
(三)效果展示
为了与任务效果图一样,修改themes.xml(主题)文件的parent部分的内容,就不会显示项目名称。(另 有些细节需要调整,如原来的上边距)
最终效果如下。
注意:在运行之前,需要设置内容给当前的activity加载一个页面(图中的框框部分)
补充(更改项目名程后在虚拟机上显示):名字通常是由values文件夹中strings.xml的app_name决定的。
来源:oschina
链接:https://my.oschina.net/u/4416282/blog/4888689