一、环境搭建
- 搭建Truffle框架
简介:这是一个流行的以太坊开发框架,内置了智能合约编译,连接,部署等功能
- Truffle框架依赖Node,需要使用npm来安装,首先需要安装node,npm会同时安装,在官网下载:Nodejs
输入命令查看当前版本
node -v
- 接着就可以使用npm安装Truffle框架了,使用npm安装Truffle框架,安装命令:
np install -g truffle
验证Truffle安装:
truffle --version
- Ganache
- 在这里我们也要用到Ganache,因为在以太坊上部署和测试智能合约都是要花费以太币的,也就是油费(Gas)。而Ganache可以在本地创建一个区块链网络来测试我们的程序,不需要消耗真实的油费。
- Gannache下载路径:Ganache
- Ganache工作原理:为我们创建一个Ganachi虚拟的区块链网络,给我们分配10个外部账号(节点),每个账户都有100个假以太币。
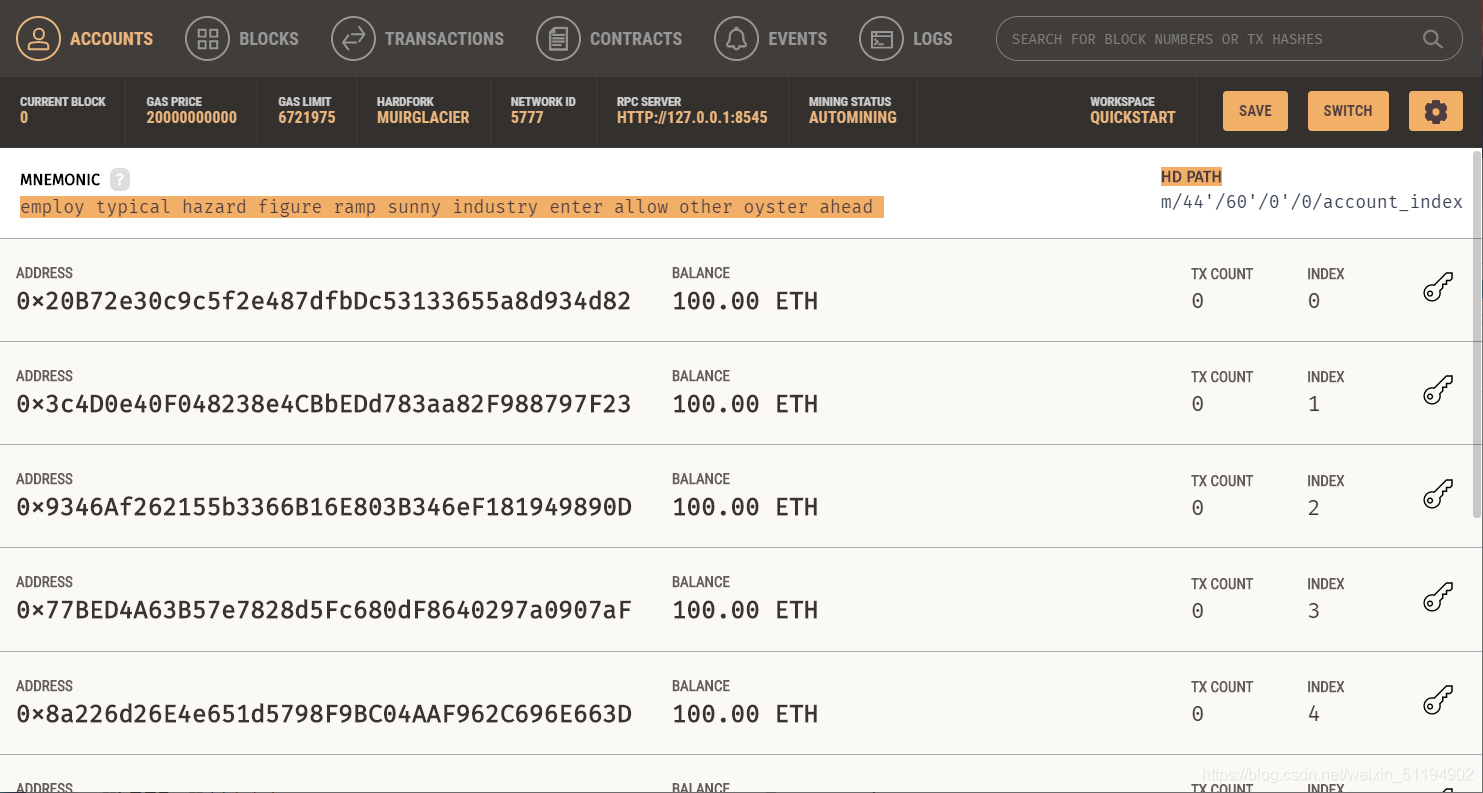
- Ganache界面介绍:

ACCOUNTS: 账号界面,显示了自动生成所有的账号及其余额。
BLOCKS: 区块界面,显示了再本地区块链网络上挖掘的每一个区块,及其Gas成本和包含的交易。
TRANSACTIONS: 交易页面,列出了再本地区块链上发生的所有交易
CONTRACTS: 合约页面
EVENTS: 事件页面
LOGS: 日志页面
-
右上角搜索栏可以搜索本地区块链网络上的区块或者交易。
-
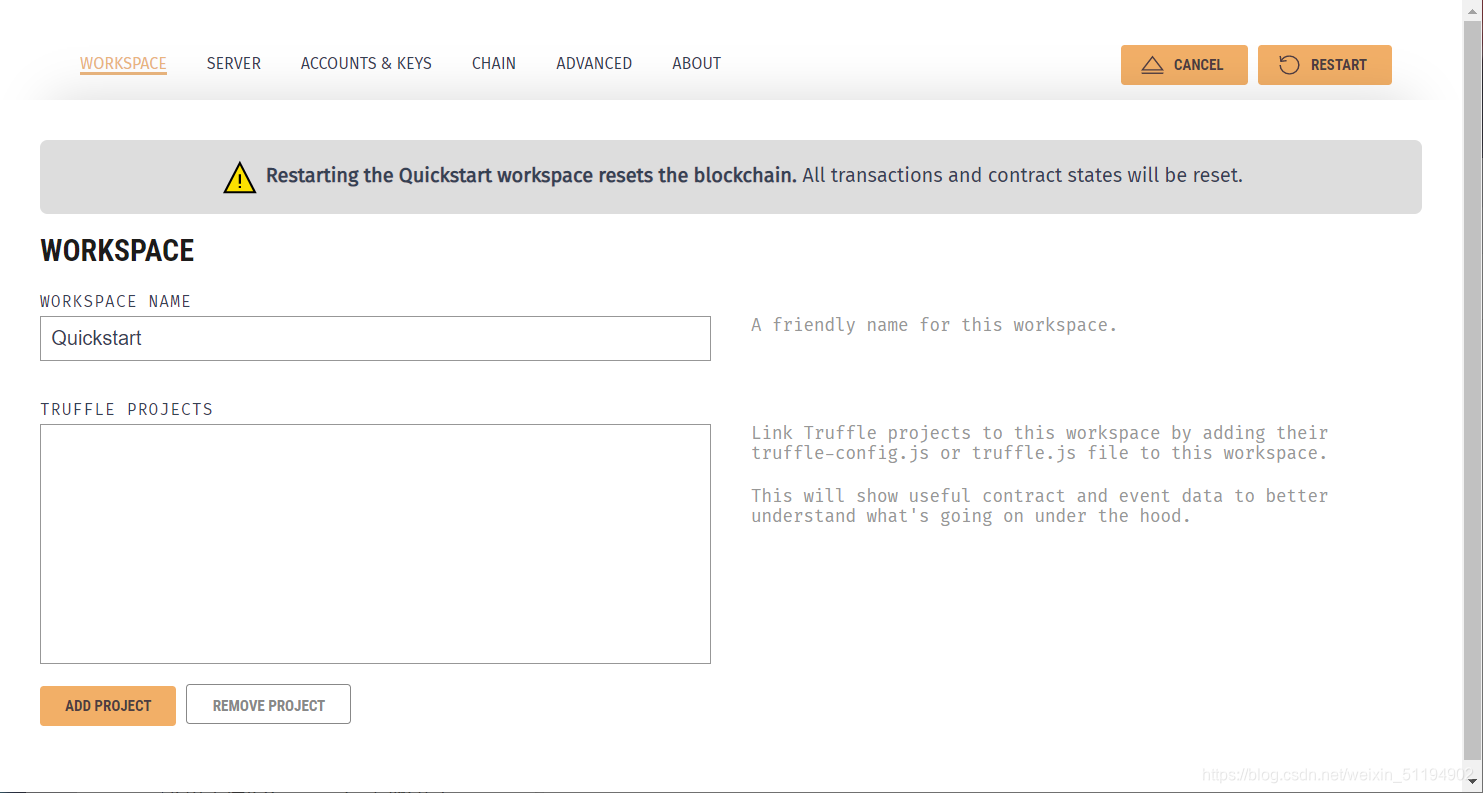
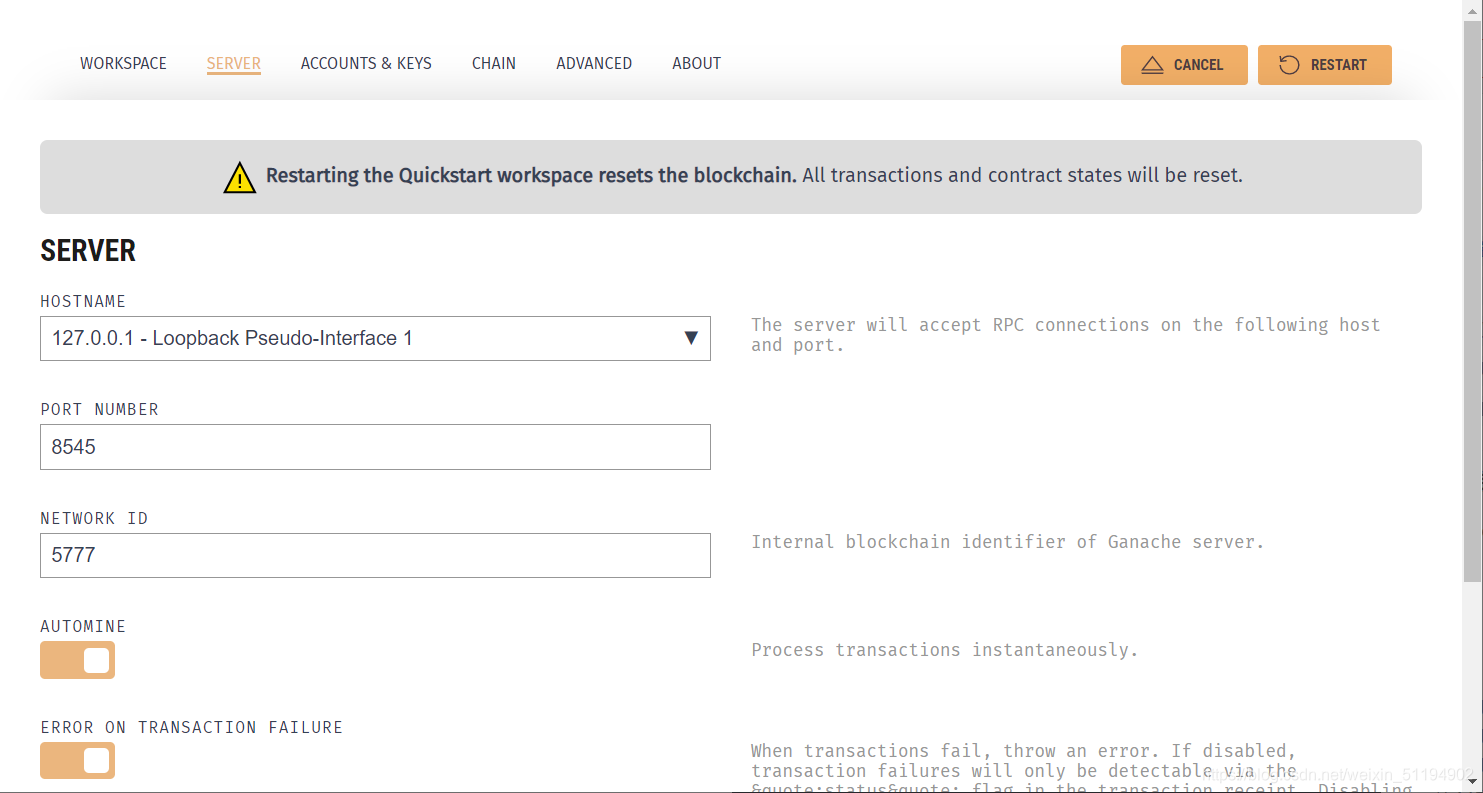
设置界面:

SERVER: 服务器设置页面,管理关于网络连接的详细信息,比如网络id,端口,主机名和自动挖掘状态。
ACCOUNTS & KEYS: 账户和密钥页,设置自动生成账户及其余额。
CHAIN 链页,可以设置Gas限制和Gas价格。
高级设置 日志选项设置,比如保存日志文件和配置详细输出的能力。
- solidity代码
建议使用vs code编写,安装solidity插件。
二、开发步骤
- 初始化项目:
- 首先创建项目目录,之后进入这个目录

- 用truffle init初始化这个项目

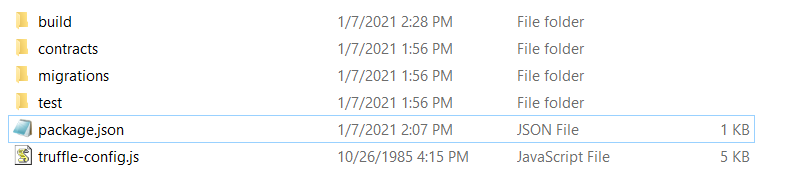
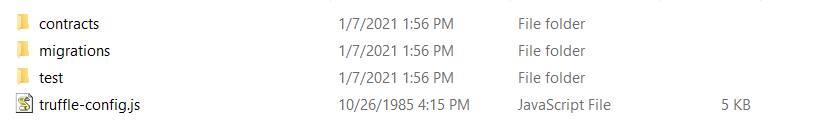
初始化成功之后我们再点开mydapp这个文件,可以看到以下几个文件:
contracts目录: 顾名思义,是智能合约目录,现在里面已经有了一个Migrations.sol文件,功能是迁移/部署/升级智能合约。
migrations目录: 迁移文件,里面的js脚本都是帮助我们将只能合约部署到区块链上的。
test目录: 测试代码目录。
truffle-config.js文件 可以在里面配置网络。
2. 添加package.json文件,这是npm用来管理包的配置文件,内容:
{
"name": "ethereum-demo",
"version": "1.0.0",
"description": "以太坊demo",
"main": "truffle-config.js",
"directories": {
"test": "test"
},
"scripts": {
"dev": "lite-server",
"test": "echo \"Error: no test specified\" && sexit 1"
},
"author": "kevinhwu@qikegu.com",
"license": "ISC",
"devDependencies": {
"@truffle/contract": "^4.0.33",
"dotenv": "^8.1.0",
"lite-server": "^2.5.4",
"truffle-hdwallet-provider": "^1.0.17"
}
}
- package.json概述:每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需的各种模块,以及项目的配置信息(比如:名称,版本,许可证等元素),npm install命令,根据这个配置文件,自动下载所需要的模块,也就是项目所需要的运行和开发环境。
关于package.json的详细解释,可参考:packeage.json详细字段
- 添加智能合约源文件
- 在contracts目录下创建一个新文件MyContract.sol,给出代码:
// 声明solidity版本
pragma solidity ^0.5.0;
// 声明智能合约MyContract,合约的所有代码都包含在花括号中。
contract MyContract {
// 声明一个名为value的状态变量
string value;
// 合约构造函数,每当将合约部署到网络时都会调用它。
// 此函数具有public函数修饰符,以确保它对公共接口可用。
// 在这个函数中,我们将公共变量value的值设置为“myValue”。
constructor() public {
value = "myValue";
}
// 本函数读取值状态变量的值。可见性设置为public,以便外部帐户可以访问它。
// 它还包含view修饰符并指定一个字符串返回值。
function get() public view returns(string memory ) {
return value;
}
// 本函数设置值状态变量的值。可见性设置为public,以便外部帐户可以访问它。
function set(string memory _value) public {
value = _value;
}
}
- 这个智能合约的功能是可以获取值和设置值。这段代码是用solidity写的,solidity基础教程可以参考我的solidity文章,在这里就不挂链接了,主页里就有。
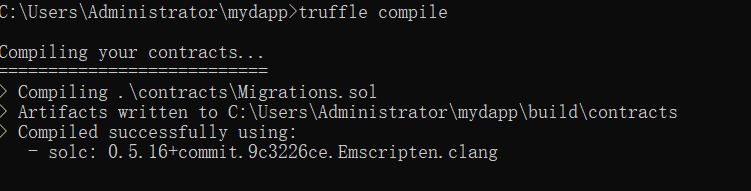
- 使用truffle compile命令编译项目:

- 编译完成之后,我们再打开项目的根目录,可以发现多了一个build目录

这个文件是智能合约的ABI文件,代表“抽象二进制接口”,主要有以下两个作用: - 作为可以在以太坊虚拟机(EVM)运行的可执行文件
- 包含智能合约函数的JSON表示,以便外部客户端调用这些函数
- 更新配置文件
修改网络配置连接到本地区块链网络(Ganache)
- 打开位于根目录下的truffle-config.js文件,修改内容如下:
module.exports = {
networks: {
development: {
host: "127.0.0.1", // ip地址
port: 8545, // 端口
network_id: "*" // Match any network id
}
},
solc: {
optimizer: {
enabled: true,
runs: 200
}
}
}
ip地址,端口号等,应该与Ganache匹配
- 创建迁移脚本
- 在migrations目录中创建脚本2_deploy_contracts,这个脚本是告诉Truffle如何部署智能合约,一定要标序号,作用是让Truffle知道它们的执行顺序。
var MyContract = artifacts.require("./MyContract.sol");
// 用require将合约赋值给一个MyContract变量
module.exports = function(deployer) {
deployer.deploy(MyContract); // 部署该合约
};
-
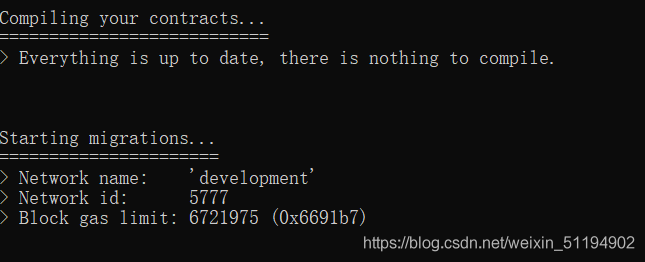
执行迁移命令truffle migrate


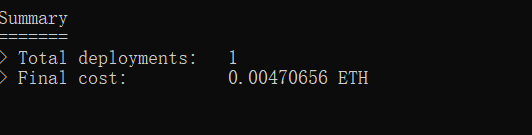
部署成功,并消耗了以太币 -
使用truffle console(控制台)访问智能合约

控制台启动成功
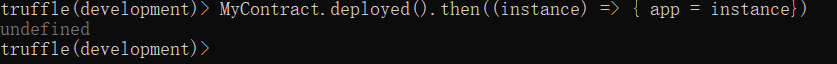
MyContract.deployed().then((instance) => { app = instance })

输入指令,运行成功
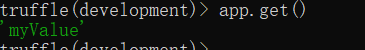
接着试试调用get方法,输入app.get()
调用成功,确实显示出myValue这个值。
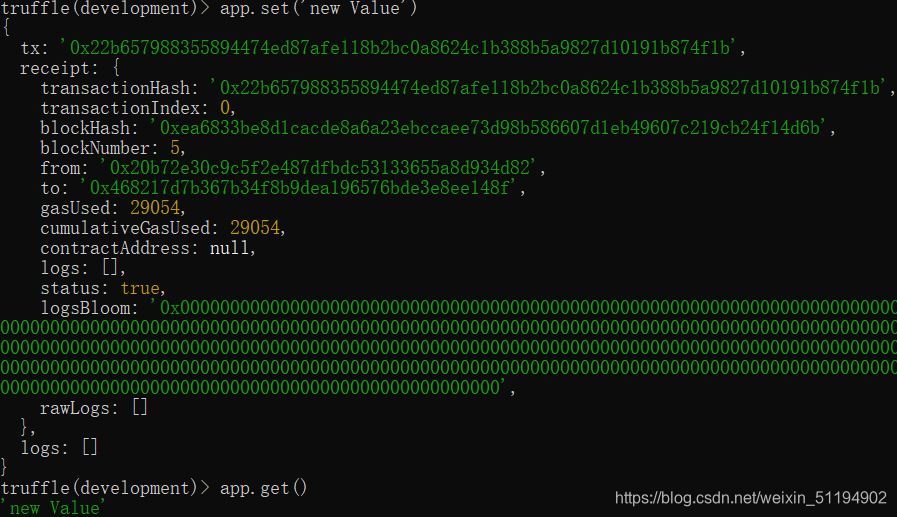
我们再试试set方法,是否能改变这个值,首先输入app.set(‘new Value’),接着再输入app.get(),结果显示:
修改成功。
三、总结
虽然只是一个简单的获取修改值的合智能合约,但是这也是开发智能合约的简单步骤,通过这个步骤,修改合约代码,我们还可以写出更加复杂的智能合约,这只是一个步骤而已。
来源:oschina
链接:https://my.oschina.net/u/4383081/blog/4888159