本文阿宝哥将给大家介绍十个 「“酷炫屌"」 的图像悬停效果,希望阿宝哥精心录制的十个 Gif 动画能让大家眼前一亮,当然更希望这些特效能给大家设计图片悬停效果带来一些 「”灵感“」。
感知方向的悬停效果
❝示例说明:该示例会根据鼠标移入的方向展示不同的动画效果。
示例来源:Noel Delgado
在线地址:https://codepen.io/noeldelgado/pen/pGwFx
❞
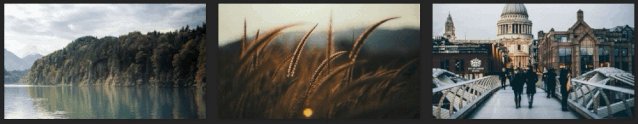
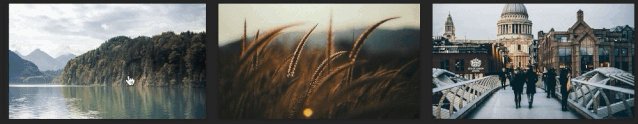
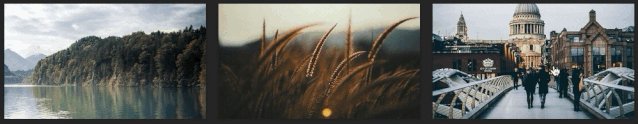
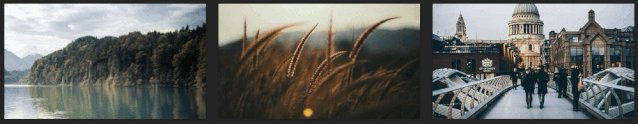
「静态效果图」

「Gif 动态效果图」

叠加运动悬停效应
❝示例说明:当鼠标悬停在图片上时,会产生 3D 的堆叠运动效果。
示例来源:https://tympanus.net/
在线地址:https://tympanus.net/Development/StackMotionHoverEffects/
❞
「静态效果图」

「Gif 动态效果图」

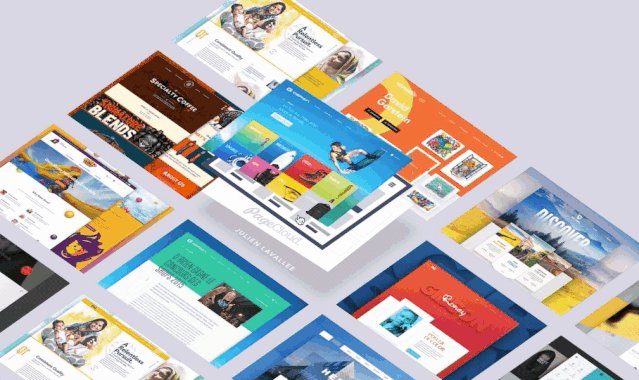
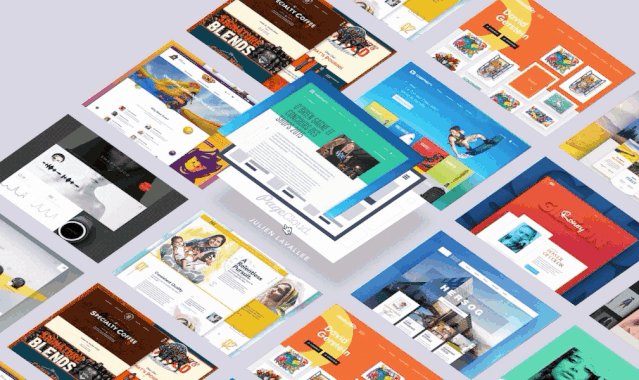
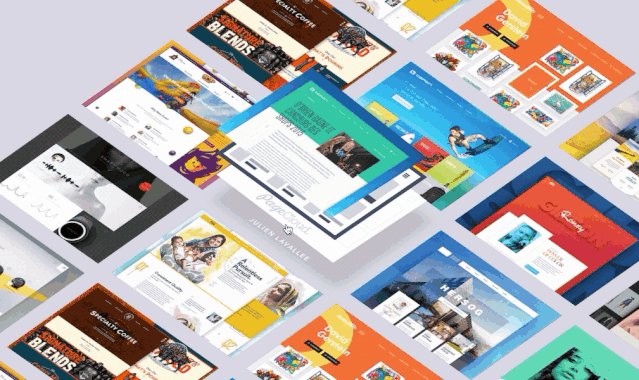
可互动的等距 3D 网格
❝示例说明:当鼠标悬停在 3D 的网格图片上时,会产生 3D 的堆叠效果。
示例来源:https://tympanus.net
在线地址:https://tympanus.net/Development/IsometricGrids/
❞
「静态效果图」

「Gif 动态效果图」

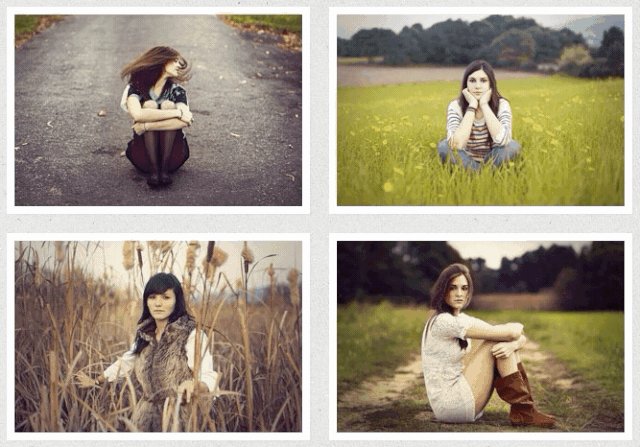
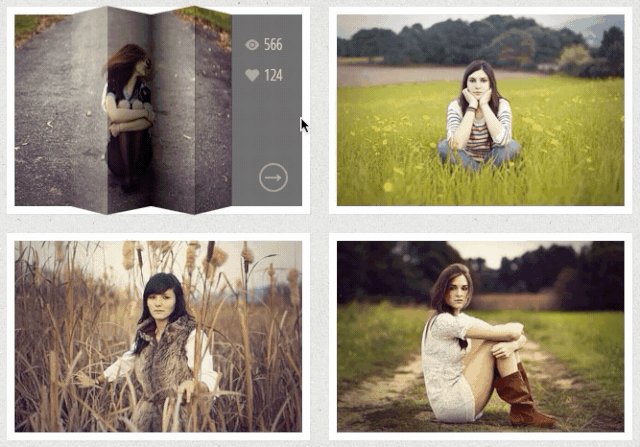
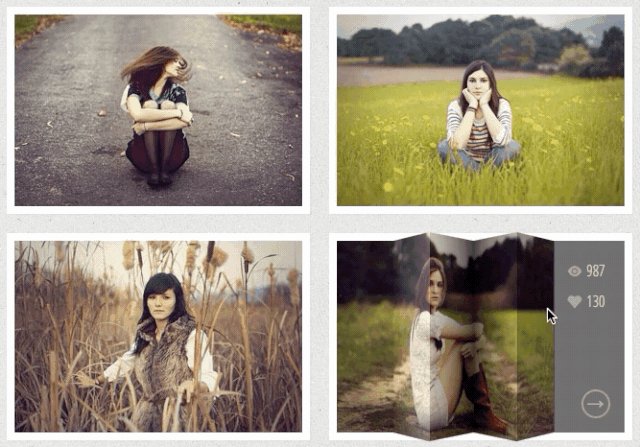
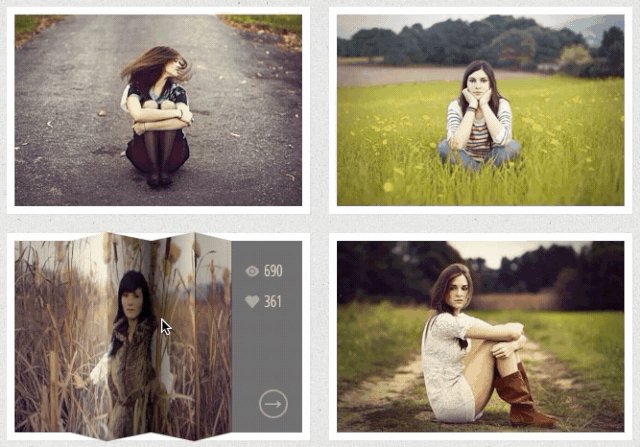
3D 缩略图悬停效果
❝示例说明:当鼠标悬停在图片上时,会产生 3D 的折叠效果。
示例来源:https://tympanus.net/
在线地址:https://tympanus.net/Tutorials/3DHoverEffects/
❞
「静态效果图」

「Gif 动态效果图」

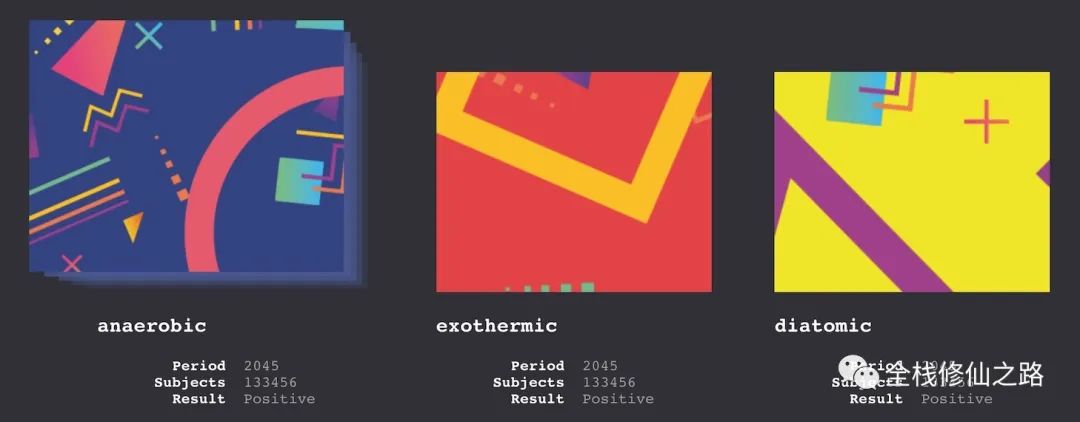
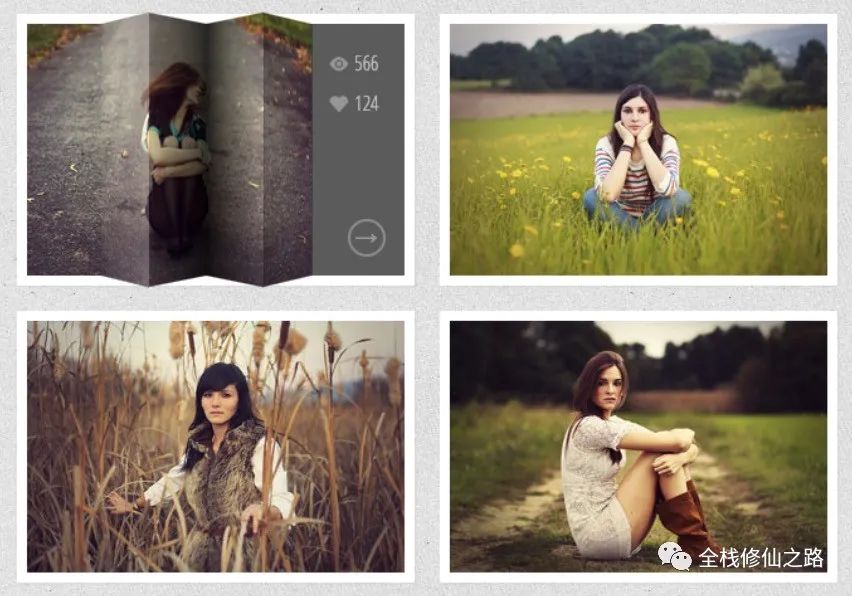
图片悬停介绍效果
❝示例说明:鼠标悬停图片时显示相应的文字介绍。
示例来源:LittleSnippets.net
在线地址:https://codepen.io/littlesnippets/pen/bpMmBO
❞
「静态效果图」

「Gif 动态效果图」

悬停图片滑动效果
❝示例说明:鼠标悬停图片时,图片会有滑动效果。
示例来源:LittleSnippets.net
在线地址:https://codepen.io/littlesnippets/pen/dGVQvB
❞
「静态效果图」

「Gif 动态效果图」

悬停滑动显示前景图
❝示例说明:鼠标悬停在背景图片上,滑动会显示前景图。
示例来源:Hervé
在线地址:https://codepen.io/herve/pen/GoEna
❞
「静态效果图」

「Gif 动态效果图」

放大镜效果
❝示例说明:使用 CSS3 和 jQuery 实现放大镜效果。
示例来源:Rohan Hapani
在线地址:https://codepen.io/desirecode/pen/vgwaoe
❞
「静态效果图」

「Gif 动态效果图」

悬停显示 3D 菜单
❝示例说明:悬停引导按钮时,显示其他的功能菜单。
示例来源:Jouan Marcel
在线地址:https://codepen.io/jouanmarcel/pen/NLgVjm
❞
「静态效果图」

「Gif 动态效果图」

悬停图库切割合成大图
❝示例说明:悬停引导按钮时,显示其他的功能菜单。
示例来源:Shaw
在线地址:https://codepen.io/shshaw/pen/RyOPzb
❞
「静态效果图」

「Gif 动态效果图」

在日常工作中,如果小伙伴们也想实现图片悬停特效,阿宝哥推荐一个 Github 上的一个可扩展的、轻量的 CSS 图片悬停动画库 —— 「imagehover.css」 。该库是一个制作精良的 CSS 库,允许你轻松实现各种图片悬停效果,支持 「40」 个悬停效果,压缩后仅有 「19KB」。
参考资源
-
css-image-hover-animation-effects
聚焦全栈,专注分享 Angular、TypeScript、Node.js 技术栈等全栈干货。

回复 0 进入重学TypeScript学习群
回复 1 获取全栈修仙之路博客地址
本文分享自微信公众号 - DevOps社群(DevOpsCommunity)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/4011572/blog/4538496