



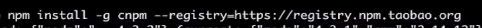
可以用淘宝npm镜像

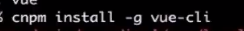
然后安装

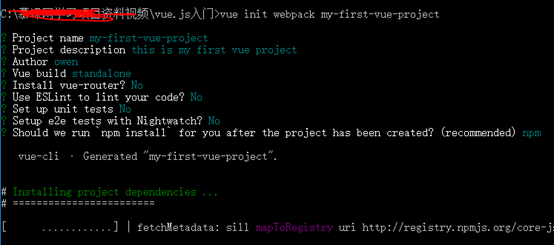
然后初始化项目:







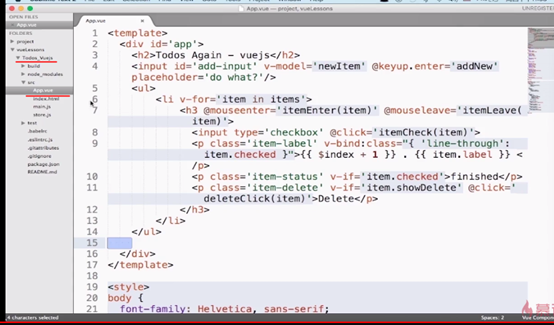
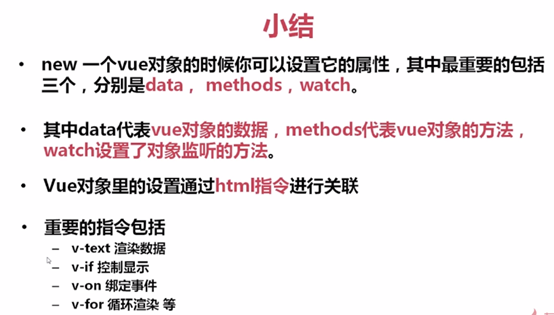
Watch就是一个监听


v-if是如果为false就根本不在页面存在这个元素
v-show是通过display:none来控制这个元素的显示和隐藏



red表示class名称,isRed表示是否是bool值来判断是否显示red这个class样式
:class是v-bind:class的简写


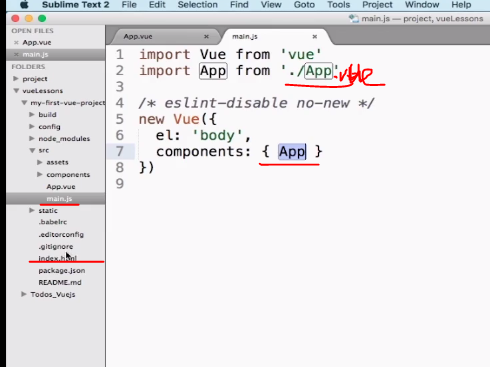
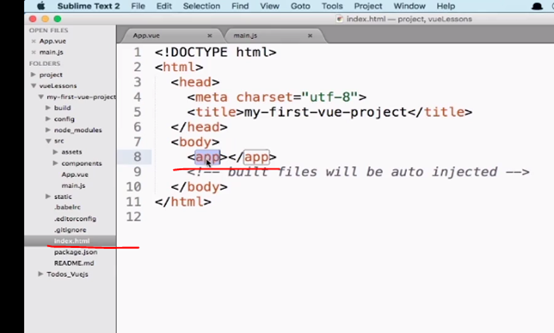
App是一个组件,’./App’是省略了.vue文件

Index.html文件引用了这个app组件

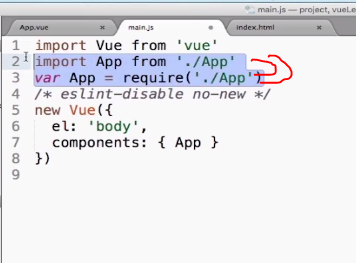
Line 2 write usage same as line 3

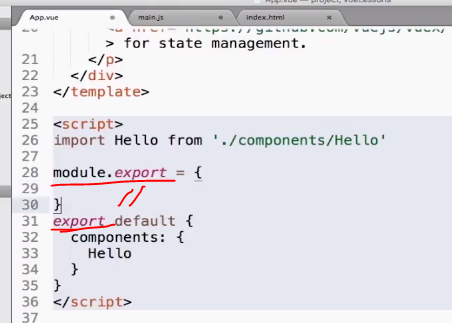
Module.export 等同于export语法

来源:oschina
链接:https://my.oschina.net/u/4384545/blog/4251101