前言
cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材。
内容概览
1.基于cesium 实现 3d-tiles 平移旋转贴地
2.源代码 demo 下载
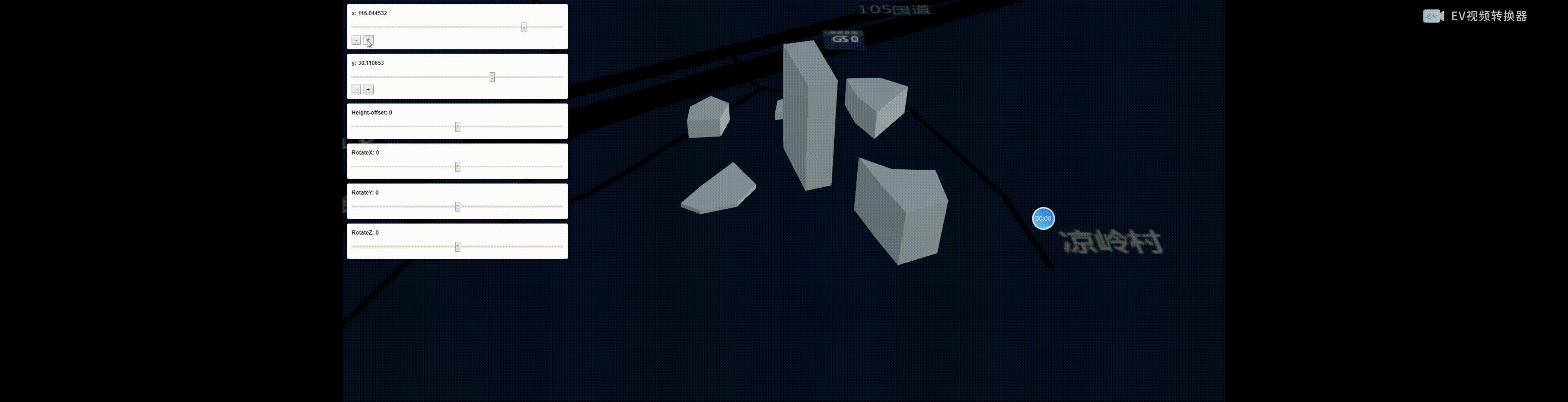
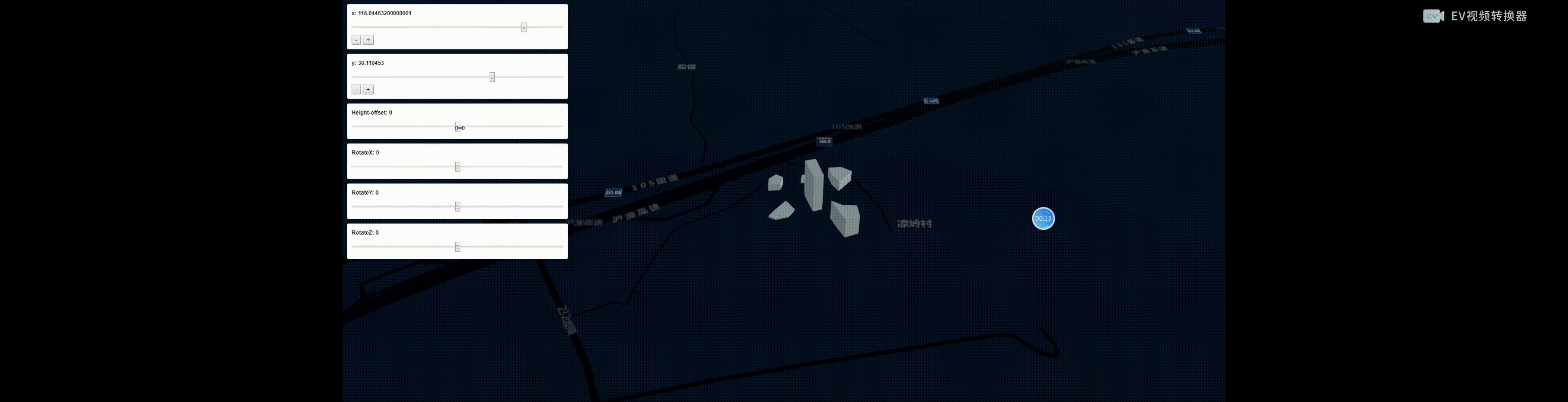
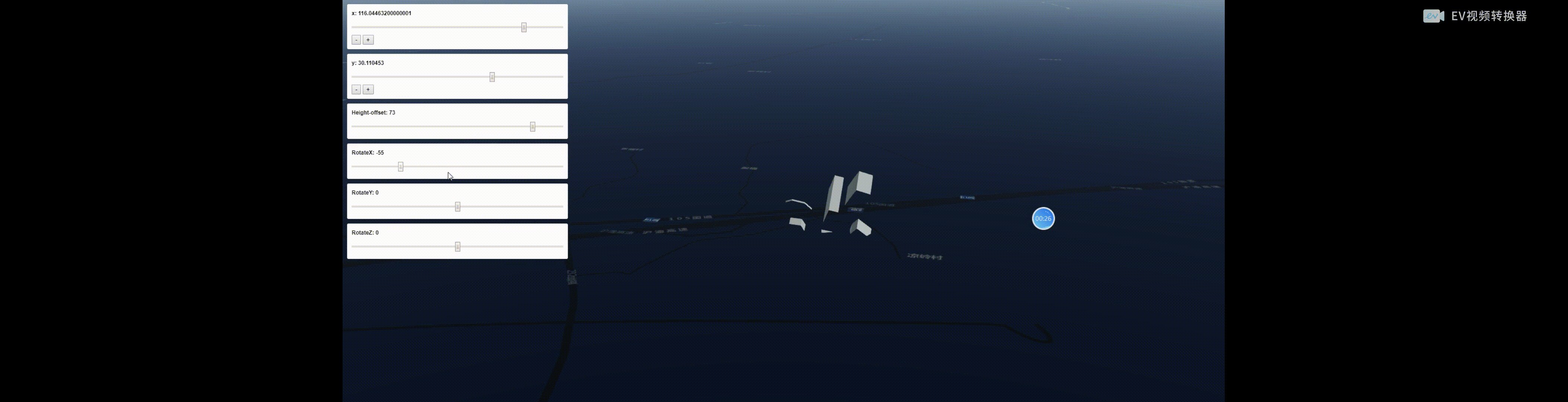
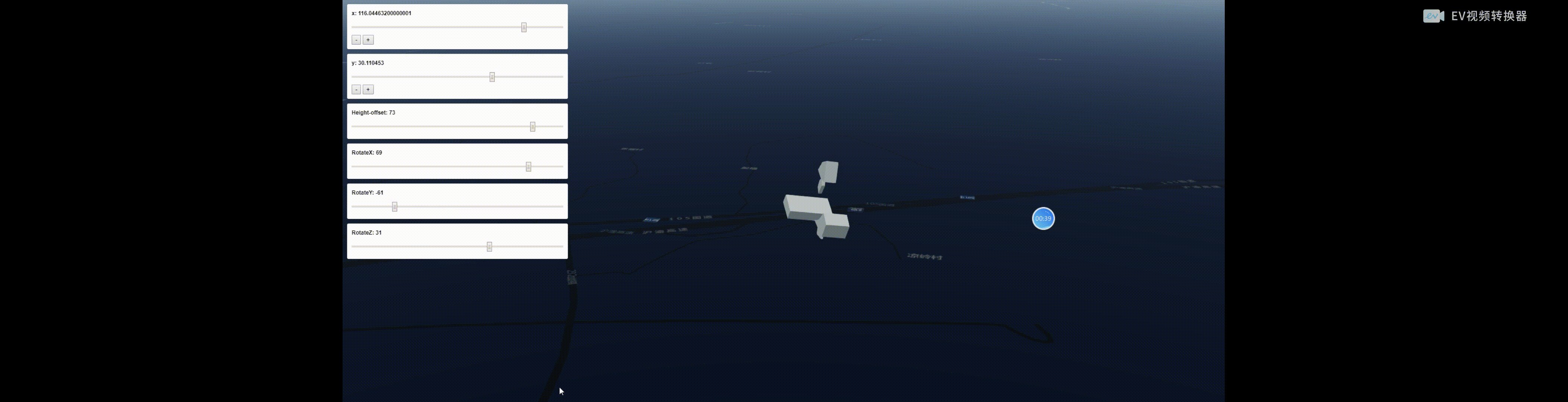
本篇实现 3d-tiles 平移旋转贴地,效果图如下:
实现思路:核心就是根据旋转、平移矩阵相乘来改变调整 3d-tiles 模型,利用 cesium 函数 Cesium.Matrix3.fromRotationX、Cesium.Matrix3.fromRotationY、Cesium.Matrix3.fromRotationZ、Cesium.Matrix4.fromRotationTranslation、Cesium.Matrix4.multiply等等
- 界面滑条动态调整模型位置:
-
var buttonx1 = document.getElementById('buttonx-');
-
var buttonx2 = document.getElementById('buttonx+');
-
var buttonx3 = document.getElementById('buttony-');
-
var buttonx4 = document.getElementById('buttony+');
-
var sliderx = document.getElementById('slider-x');
-
var sliderValuex = document.getElementById('slider-value-x');
-
var slidery = document.getElementById('slider-y');
-
var sliderValuey = document.getElementById('slider-value-y');
-
var sliderHeight = document.getElementById('slider-Height');
-
var sliderValueHeight = document.getElementById('slider-value-Height');
-
var sliderRotateX = document.getElementById('slider-RotateX');
-
var sliderValueRotateX = document.getElementById('slider-value-RotateX');
-
var sliderRotateY = document.getElementById('slider-RotateY');
-
var sliderValueRotateY = document.getElementById('slider-value-RotateY');
-
var sliderRotateZ = document.getElementById('slider-RotateZ');
-
var sliderValueRotateZ = document.getElementById('slider-value-RotateZ');
-
window.onload = function (){
-
buttonx1.addEventListener( 'click', function(e) {
-
params.tx = params.tx - 0.0001;
-
if (isNaN(params.tx)) {
-
return;
-
}
-
sliderValuex.textContent = params.tx;
-
update3dtilesMaxtrix(tileset);
-
});
-
buttonx2.addEventListener( 'click', function(e) {
-
params.tx = params.tx + 0.0001;
-
if (isNaN(params.tx)) {
-
return;
-
}
-
sliderValuex.textContent = params.tx;
-
update3dtilesMaxtrix(tileset);
-
});
-
sliderx.addEventListener( 'input', function(e) {
-
sliderValuex.textContent = e.target.value;
-
params.tx = Number(e.target.value);
-
if (isNaN(params.tx)) {
-
return;
-
}
-
update3dtilesMaxtrix(tileset);
-
});
-
-
buttonx3.addEventListener( 'click', function(e) {
-
params.ty = params.ty - 0.0001;
-
if (isNaN(params.ty)) {
-
return;
-
}
-
sliderValuey.textContent = params.ty;
-
update3dtilesMaxtrix(tileset);
-
});
-
buttonx4.addEventListener( 'click', function(e) {
-
params.ty = params.ty + 0.0001;
-
if (isNaN(params.ty)) {
-
return;
-
}
-
sliderValuey.textContent = params.ty;
-
update3dtilesMaxtrix(tileset);
-
});
-
slidery.addEventListener( 'input', function(e) {
-
sliderValuey.textContent = e.target.value;
-
params.ty = Number(e.target.value);
-
if (isNaN(params.ty)) {
-
return;
-
}
-
update3dtilesMaxtrix(tileset);
-
});
-
-
sliderHeight.addEventListener( 'input', function(e) {
-
sliderValueHeight.textContent = e.target.value;
-
params.tz = Number(e.target.value);
-
if (isNaN(params.tz)) {
-
return;
-
}
-
update3dtilesMaxtrix(tileset);
-
});
-
-
sliderRotateX.addEventListener( 'input', function(e) {
-
sliderValueRotateX.textContent = e.target.value;
-
params.rx = Number(e.target.value);
-
if (isNaN(params.rx)) {
-
return;
-
}
-
update3dtilesMaxtrix(tileset);
-
});
-
-
sliderRotateY.addEventListener( 'input', function(e) {
-
sliderValueRotateY.textContent = e.target.value;
-
params.ry = Number(e.target.value);
-
if (isNaN(params.ry)) {
-
return;
-
}
-
update3dtilesMaxtrix(tileset);
-
});
-
-
sliderRotateZ.addEventListener( 'input', function(e) {
-
sliderValueRotateZ.textContent = e.target.value;
-
params.rz = Number(e.target.value);
-
if (isNaN(params.rz)) {
-
return;
-
}
-
update3dtilesMaxtrix(tileset);
-
});
-
}
- 核心函数:
更多详情见下面链接文章:
文章提供源码,对本专栏感兴趣的话,可以关注一波
来源:oschina
链接:https://my.oschina.net/u/4332911/blog/3343374