【备注说明】内文中的图片由于页面的限制,图片显示不清晰,为了能更加的看清图片,请点击“图片”,点击“右键”选择“在新标签页中打开图片”,可查看清晰图片。
Postman说明
Postman是一种网页调试与发送网页http请求的chrome插件。我们可以用来很方便的模拟get或者post或者其他方式的请求来调试接口。
一、接口文档中开发需要提供哪些参数给到测试同学?
说明:一般开发都会给测试给出接口文档,文档中包括:请求地址、请求方式、请求参数、返回参数
(1)定义请求参数:名称、值的类型、是否必填;
(2)定义返回的数据格式:字段名称、值的类型;
(3)返回的数据格式结构有几种情况:
1、如果只返回接口调用成功还是失败(如新增、删除、修改等),则只有一个结构体:code和message两个参数;
2、如果要返回某些参数,则有两个结构体:1是code/mesage/data,2是data里写返回的参数,data是object类型;
3、如果要返回列表,则有三个结构体,1是code/mesage/data,data是object,放置page/size/total/totalPage/list 5个参数,其中list是Arrary类型,
list里放object,object里是具体的参数
但是如上情况都是在接口文档给出的情况下测试去做接口测试特别的方便,但是一般创业型公司,在文档缺少的情况下,测试想要做接口测试,如何着手去开始做呢?下面我将介绍如何使用postman+抓包工具(可以根据自己的选择去挑选抓包工具,我使用的是charles进行抓包)开始做接口测试。
二、开始实质性的接口测试
前提条件:想要执行某个接口测试,必须通过charles获取到如下内容的数据:
1、明确自己想要做哪个接口测试
2、当前接口需要的请求头参数
3、当前接口需要提交的参数
4、运行接口,后台返回的数据,如何进行判断
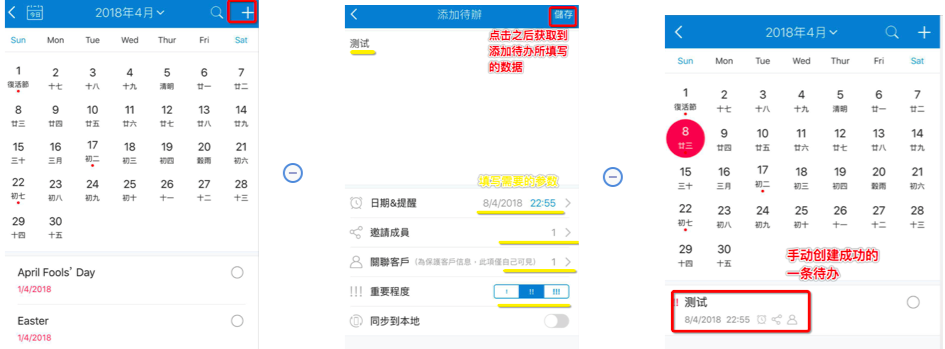
举例说明:我想实现本公司APP中的功能:创建一条待办事项,具体做法为:通过charles获取到如上所要要求的4步数据。
第一步:手动操作APP获取到接口及相关数据。

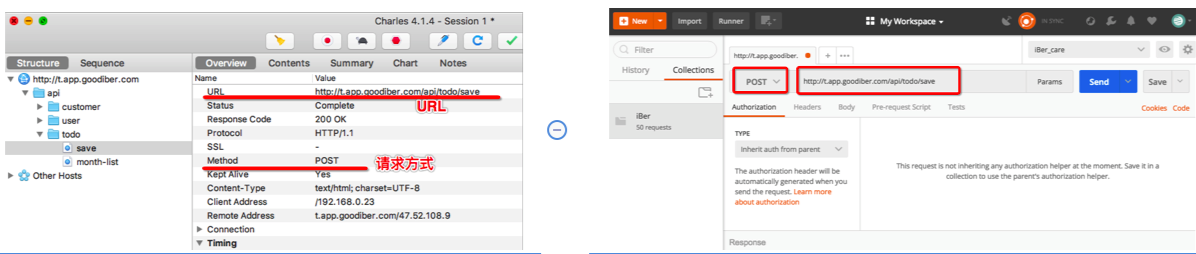
第二步,查看charles对第一步操作后抓取的数据如何填写到postman中。
2.1、根据charles获取的参数填写到Postman中【URL和请求方式】

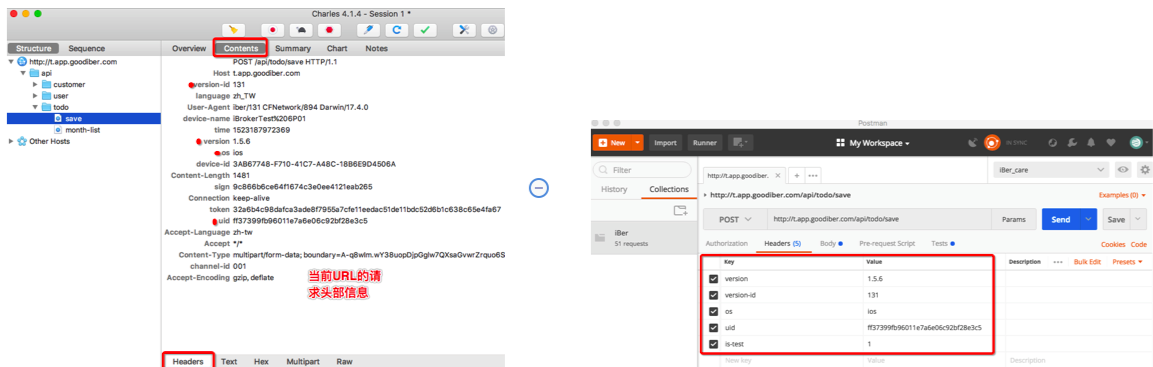
2.2、根据charles获取的header填写到Postman中【header信息】,说明:具体头部信息需要填写什么使用中询问开发

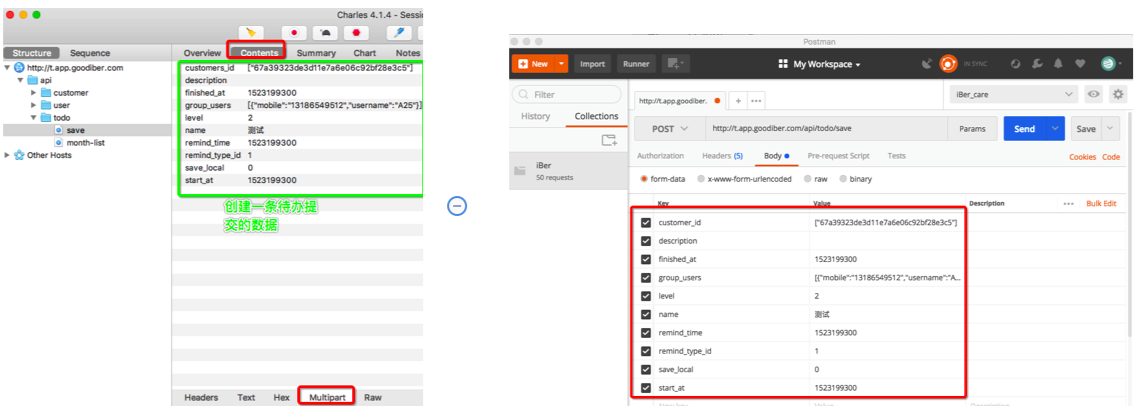
2.3、根据charles获取的请求body数据填写到Postman中【body信息】

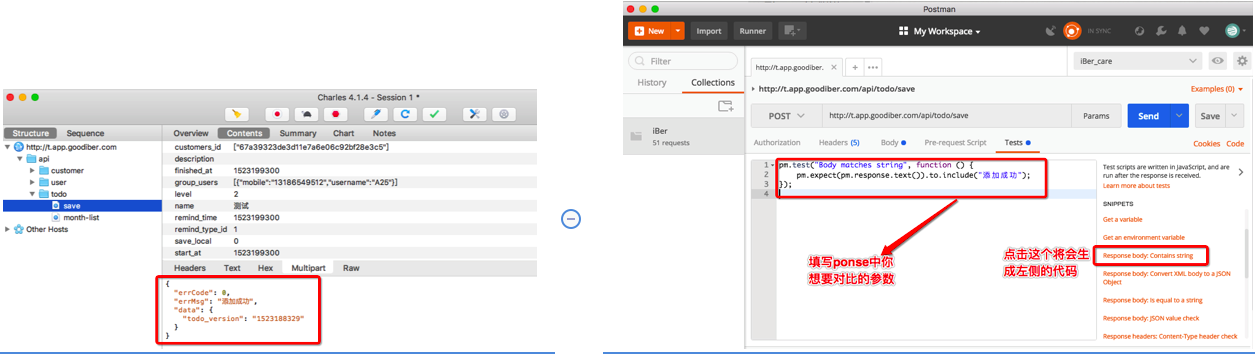
2.4、根据charles获取的返回数据填写到Postman中做比较,查看接口请求返回的数据是否正确

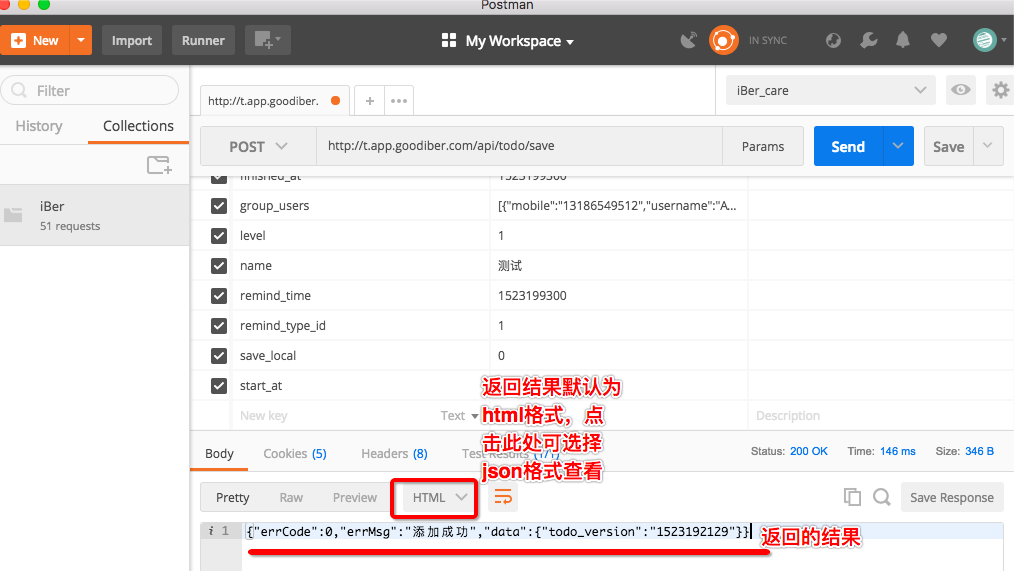
2.5、以上参数填写之后,点击“send”即可在查看返回结果是否正确

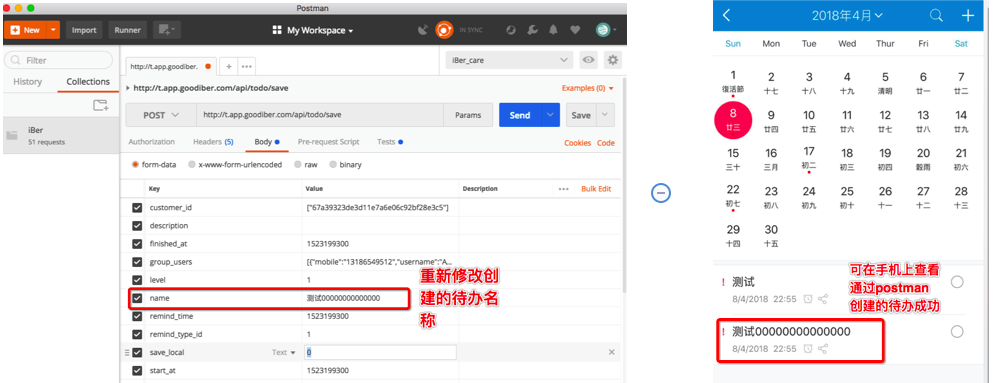
2.6、通过修改request时的参数,重新进行send,在手机上查看创建的待办是否成功。

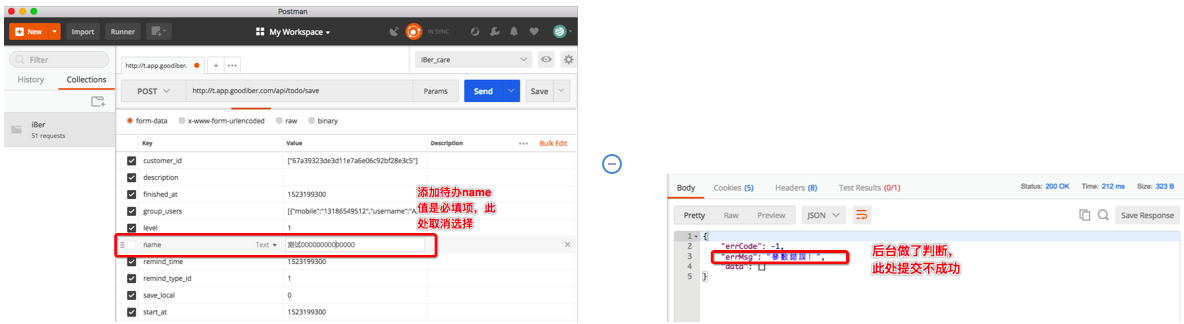
2.7、通过修改提交的参数,查看是否接口测试是否成功。此处可以取消必填项的参数提交。

来源:oschina
链接:https://my.oschina.net/u/4381369/blog/4016557