29 Jun 18
一、内容回顾
1. VUE (一套用于构建用户界面的渐进式框架)
VUE: https://cn.vuejs.org/v2/guide/
VUE ROUTER: https://cn.vuejs.org/v2/guide/
VUEX: https://vuex.vuejs.org/zh/
2. Refresh(小圆圈)和重输URL的区别:
Refresh: 重新提交请求
重输URL:重新获取html
3. validators 为一个列表,可混用校验函数和正则表达,如下
validators=[zhangzhao, RegexValidator(r'^1[356789][0-9]{9}$', "手机格式不正确"),...]
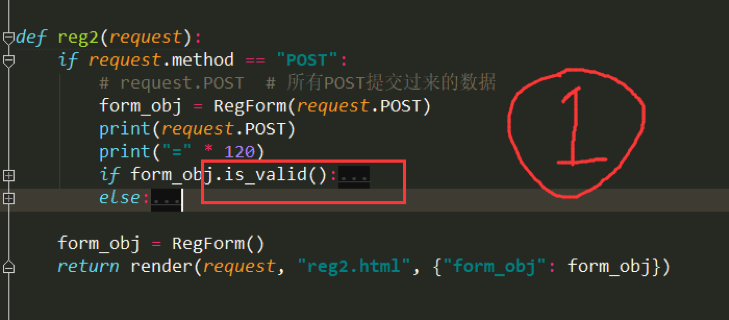
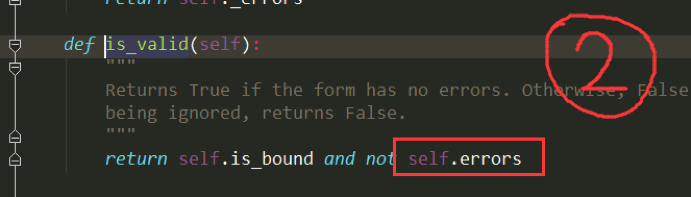
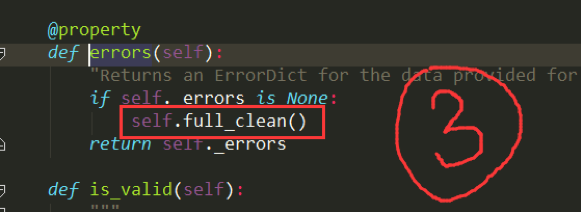
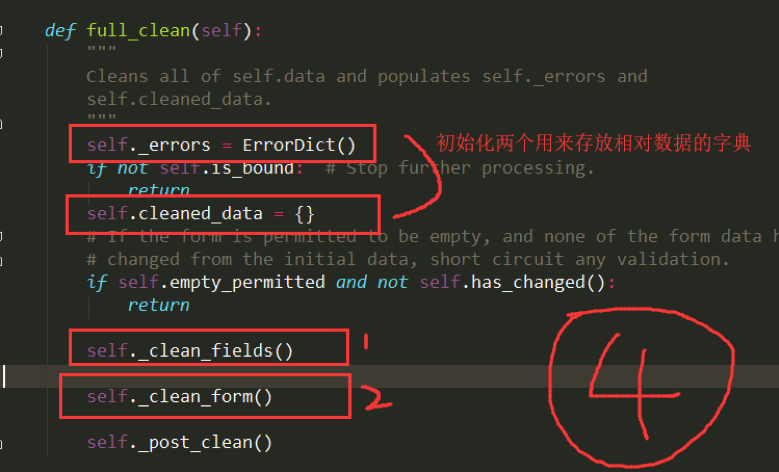
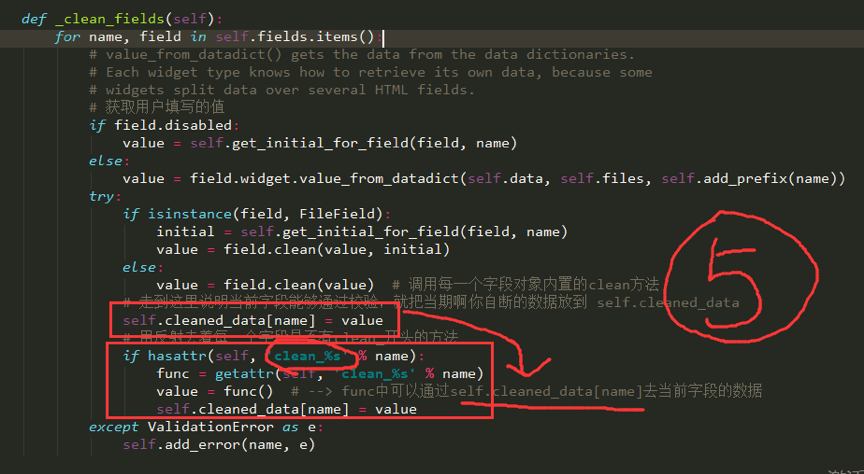
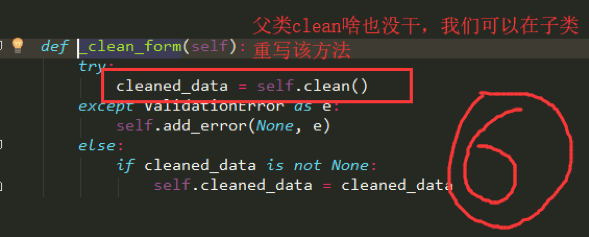
4. 校验:先走各字段内置的校验,再走各字段自定义的校验(局部钩子),最后走全局钩子clean的校验






5. 可以将创建的form表单类,放到单独的py文件中,至于app下。使用前导入
from app01 import forms.py
6. 作业讲解(基于Bootstrap的注册页面)
a. 导入bootstrap css
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
b. 设置居中
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
</div>
</div>
</div>
c. <form class="form-horizontal" novalidateaction="/register/" method="post" autocomplete="off">
1) novalidate # 取消浏览器自动校验
2) autocomplete="off" # 取消历史数据以下拉框显示
d. 一个字段
<div class="form-group">
<label for="{{ user_obj.uname.id_for_label }}" class="col-sm-2 control-label">{{ user_obj.uname.label }}</label>
<div class="col-sm-10">
{{ user_obj.uname }}
<span class="help-block">{{ user_obj.uname.errors.0 }}</span>
</div>
</div>
# for="{{ user_obj.uname.id_for_label }}" :不确定{{ user_obj.name }}的id是什么,在label中使用上述方法以锁定对应的input
e. 单选/多选
<div class="form-group">
<div class="col-sm-2 control-label" style="font-weight: 700;padding-top: 14px">{{ user_obj.hobby.label }}</div>
<div class="col-sm-10 checkbox-inline">
{% for checkbox in user_obj.hobby %}
<label class="checkbox-inline">
{{ checkbox }}
</label>
{% endfor %}
<span class="help-block">{{ user_obj.hobby.errors.0 }}</span>
</div>
</div>
# checkbox-inline/ radio-inline
f. 将要用的class和placeholder通过后端传入
widget=forms.widgets.TextInput(attrs={"class": "form-control", "placeholder": 'username'}
g. 设置没有选项被选中时不报错
required=False
二、今日内容(Django内置的认证系统)
https://www.cnblogs.com/liwenzhou/p/9030211.html

1. 调用内置的创建用户的方法,内置的auth使用的ORM类User,创建用户
# 操作这个类的对象,只能用auth提供的接口(密码自动加密,加密算法未知)
a. 创建一个普通用户
from django.contrib.auth.models import User
User.objects.create_user(username=username, password=pwd)
b. 创建一个super用户
1)User.objects.create_superuser((username=u, password=p,email='em@1.com'))
2)Run manage.py Task: createsuperuser# 用此种方式,只能创建superuser
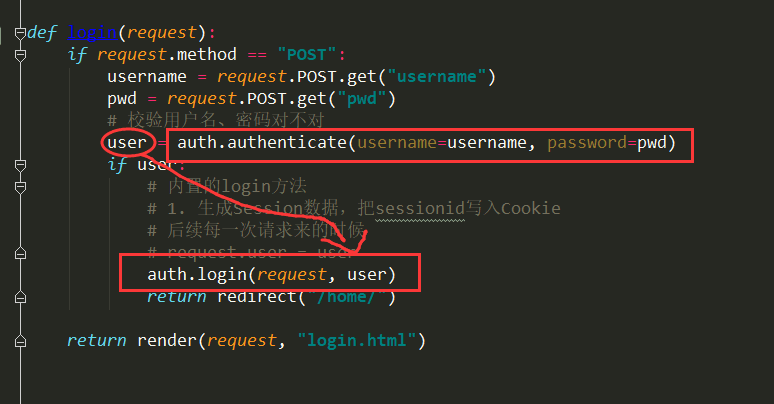
2. 调用内置的验证用户的方法,验证用户名和密码是否正确
from django.contrib import auth
user_obj = auth.authenticate(username=username, password=pwd)
a. 验证成功,user_obj, type(user_obj) # zyq <class 'django.contrib.auth.models.User'> 内置类的对象
b. 验证失败user_obj, type(user_obj) # None <class 'NoneType'>
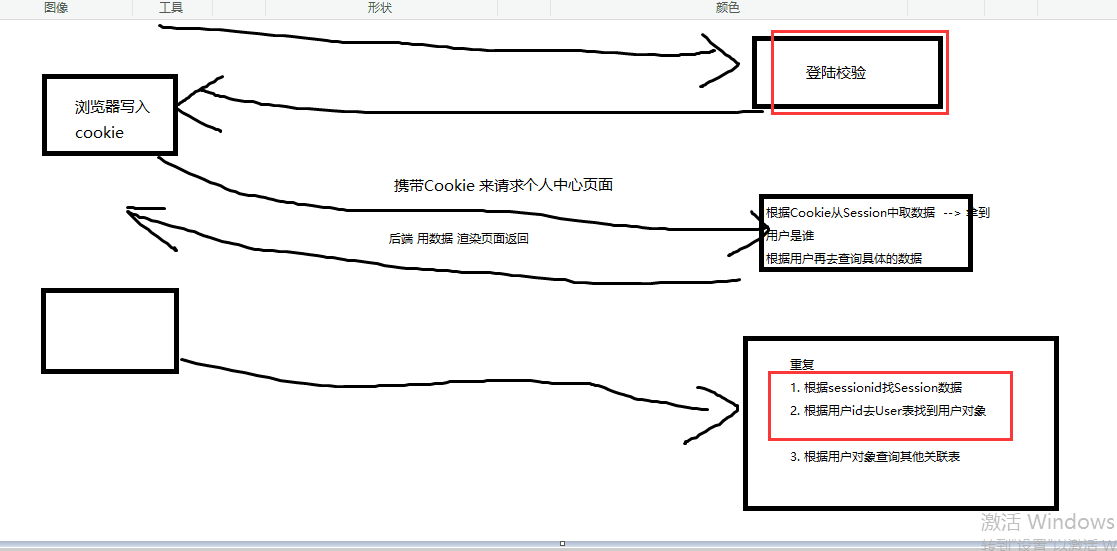
3. 调用内置的登录方法, 生成Session数据,存一下user_id,然后把sessionid写入Cookie。后续每一次请求来的时候,AuthenticationMiddleware中的process_request方法中会取到user_id,进而取到user对象,然后添加到request.user属性中(request.user = user)。
后续我们可以通过request.user拿到当前的登陆用户对象
# <h1>Hello,{{ request.user.username }}</h1>

from django.contrib import auth
auth.login(request, user_obj)
4. 调用auth内置的注销方法,注销对象
# 该用户即使没有登录,使用该函数也不会报错(源码:匿名用户)
from django.contrib import auth
auth.logout(request)
5. 调用auth内置的装饰器login_required,强制登陆
from django.contrib.auth.decorators import login_required
@login_required
def home(request):
pass
# 若用户没有登录,则会跳转到django默认的 登录URL '/accounts/login/ ' 并传递当前访问url的绝对路径(登陆成功后,会重定向到该路径)。

如果需要自定义登录的URL,则需要在settings.py文件中通过LOGIN_URL进行修改。(如下)
6. 于settings.py中设置网站的默认的登录页面
LOGIN_URL = "/login/"
7. 检查密码是否正确
from django.contrib import auth
user_obj = request.user
user_obj.check_password(原密码)
8. 修改密码
from django.contrib import auth
user_obj.set_password(新密码)
user_obj.save() # 一定记得修改完要保存
9. 扩展:为默认auth默认User类添加新字段
于app01的models:
from django.contrib.auth.models import AbstractUser
class ABC(AbstractUser):
phone = models.CharField(max_length=11)
于settings.py:
AUTH_USER_MODEL = "app01.UserInfo"
于views.py导入:
from app01.models import UserInfo
# 一旦指定了新的认证系统所使用的表,需要重新在数据库中创建该表,而不能继续使用原来默认的auth_user表了。
10. 于settings.py中设置语言
a. LANGUAGE_CODE = 'en-us'
b. LANGUAGE_CODE = 'zh-hans'
11. 看源码:
_ :翻译
assert :断言的用法
匿名用户: 使得返回值为空,不报错
12. 判断当前请求是否通过认证
def my_view(request):
if not request.user.is_authenticated():
return redirect('%s?next=%s' % (settings.LOGIN_URL, request.path))
来源:oschina
链接:https://my.oschina.net/u/4382392/blog/3920338