- 官方网址:https://ask.dcloud.net.cn/article/34
- 相关API:http://www.html5plus.org/doc/zh_cn/push.html#plus.push.createMessage
- 服务器推送消息
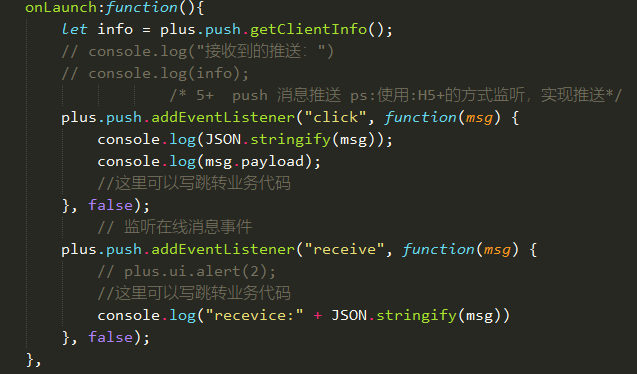
- 首先在app.vue中添加如下生命周期函数代码,如图。这主要是为了两个监听,不写也行的。

- 然后,配置mainfest.json。首先要点击那个配置,然后去注册,配置好就好了

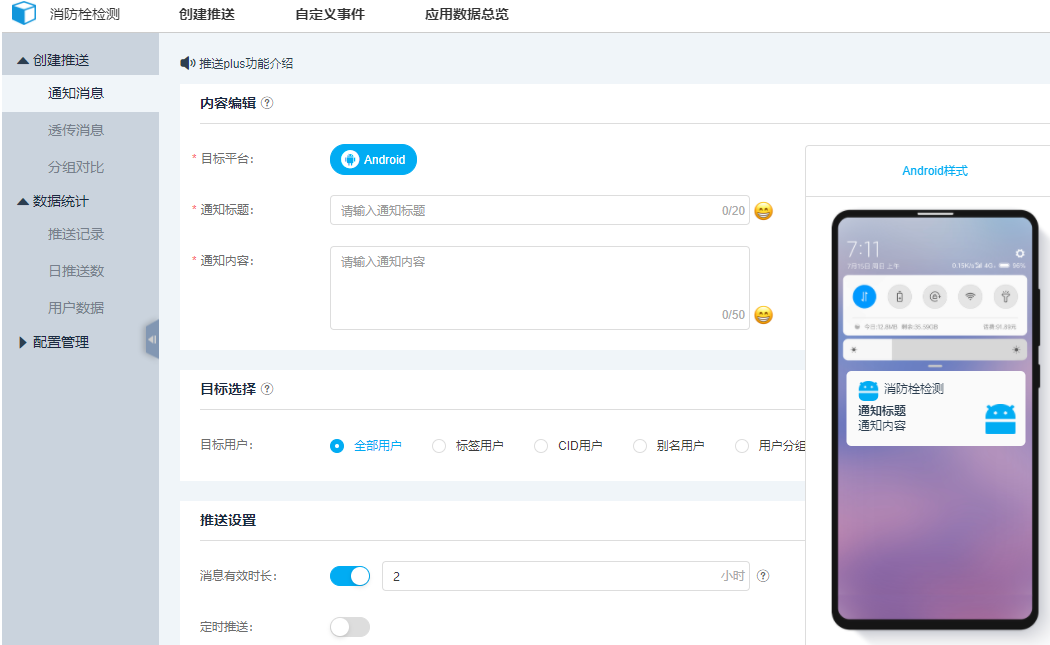
- 直接云打包,很快啊。然后在下面网址填写推送即可。手机联网的情况下,就收到消息了呀!

- 直接写在代码里,想推送啥推送啥。
- 我现在又这么个需求,就是想把从数据库中取到的数据判断是否合法时候,直接发到手机通知栏。
- 在想到推送的地方输入以下代码即可
plus.push.createMessage(message)
- 坑
- 那个plus.push 不需要提前安装之类的,发行成app之后,就自动生成了
- 解决第二种推送的时候,我在夜神模拟器中测试,但是报错
打包时未添加push模块,解决办法,直接打正式包,到手机测试就好了。
来源:oschina
链接:https://my.oschina.net/LevideGrowthHistory/blog/4880842