Hello小伙伴们大家好,今天要开始Vue系列咯,那么就让我们一起走进Vue的世界吧~第一天让我们与Vue从相识开始。
01.Vue是什么
要问Vue是什么?官方的说法就是是一套用于构建用户界面的渐进式框架,只关注视图层, 采用自底向上增量开发的设计,通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。感觉不太容易理解,我觉得翻译一下呢就是,用来写页面的一种框架,这种框架有这很简单的API能够帮助用户快速开发,然后使用MVVM的模式,使逻辑、视图分离的这么一个框架。
要说这框架好不好学,兔妞觉得,框架被编出来就是帮助开发者开发的,要是比原生的JavaScript还恶心,谁还用它了,你说是不是,所以定是较原生简单的。
Vue最主要的几个特点就是:
1)MVVM模式
2)双向绑定
3)虚拟DOM
02.MVVM模式

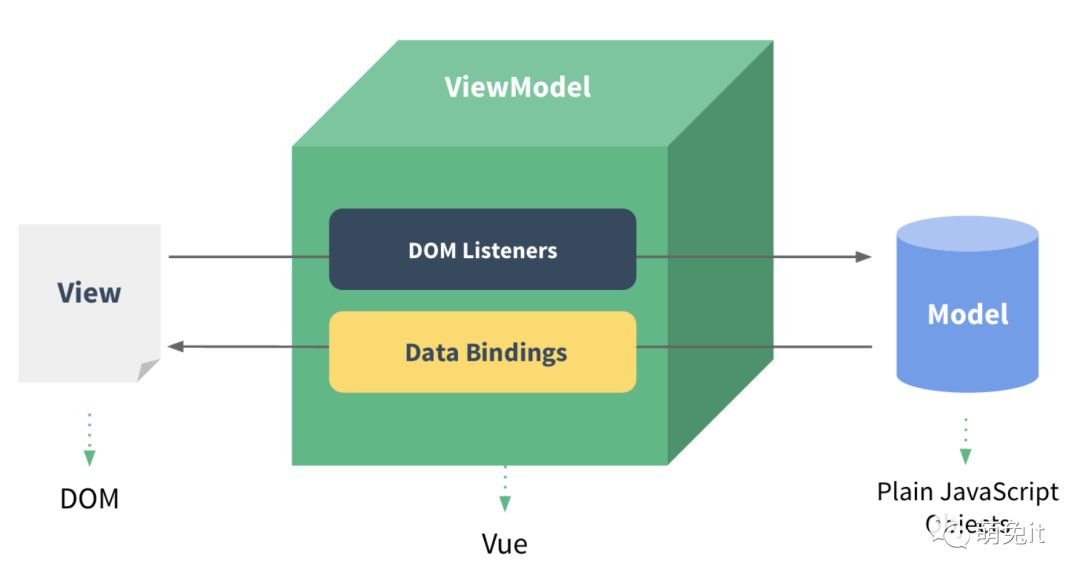
这个图就是一个MVVM的模型,View指的就是视图层,主要用于表现DOM节点;Model就是业务逻辑相关的数据对象,通常从数据库映射而来,我们可以说是与数据库对应的model;ViewModel就是与界面(view)对应的Model。因为,数据库结构往往是不能直接跟界面控件一一对应上的,所以,需要再定义一个数据对象专门对应view上的控件。而ViewModel的职责就是把model对象封装成可以显示和接受输入的界面数据对象,它是Vue.js的核心,它是一个Vue实例。Vue实例是作用于某一个HTML元素上的,这个元素可以是HTML的body元素,也可以是指定了id的某个元素,因此ViewModel的数据可以跟着view自动刷新,实现双向绑定。
03.双向绑定
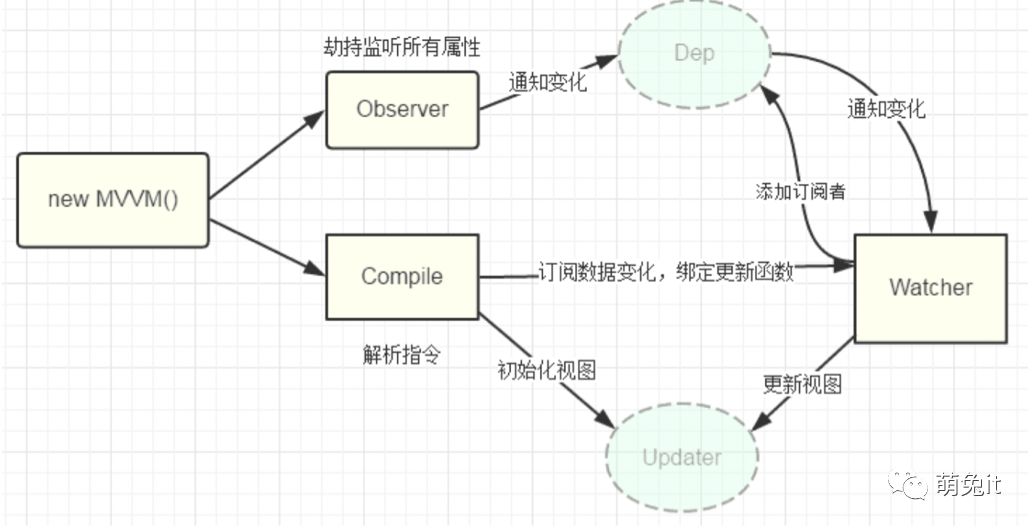
那么什么又是双向绑定呢?双向绑定就是当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这样我们就不用再去为DOM绑定事件,再从而改变数据。那么这又是怎么实现的呢?Vue的双向绑定就是通过Object.defineProperty() 实现的,这个函数能够可以定义对象的属性相关描述符,从而劫持各个属性的setter,getter,在数据变动时,发布消息给订阅者,触发相应的监听回调。下图就是Vue中数据实现双向绑定的图示:

1)对Observer的数据进行递归遍历,从而加上getter及setter,从而通过Object.defineProperty()完成数据的监听。
2)通过Compile解析指令,来将模板中的变量转化为数据,并初始化渲染视图,并通过Updater添加更新指令对应节点的更新函数,从而添加数据订阅者,当数据变动时,订阅者收到通知,更新视图。
3)Wathcer:在自身实例化时,往属性订阅器(Dep)里面添加自己,并且自身拥有update()方法,当属性变动,dep.notice()通知时,就调用自身的update()方法,并触发Compile中绑定的回调
4)new MVVM是数据绑定的入口,整合Observer、Compile、Watcher三者,通过Observer来监听自己的model数据变化,通过Compile来解析编译模板指令,最终利用Watcher搭起Observer和Compile之间的通信桥梁。
04.虚拟DOM
最后要谈的就是虚拟DOM了,这一点和React中是一样的。为什么要有虚拟DOM呢,因为在开发时,每次对DOM的操作都需要浏览器从构建树开始的整个流程,造成了极大地性能浪费,当DOM操作频繁时,甚至会造成卡顿,而虚拟DOM则不会马上操作DOM,而是将更新的diff内容存在本地,等更新完成后将最终的对象映射为真实DOM,并进行渲染。大家就先记住虚拟DOM能够极大提高性能就好,我们后面专门有一篇来讲虚拟DOM哦~~
好啦,今天的分享就到这里啦,下一次我们就要开始撸起袖子写Vue辣,喜欢兔妞的文章就请关注+在看吧~~
本文分享自微信公众号 - 萌兔it(mengtu_it)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/3018429/blog/4419049