Android_CardView
是Android的5.0之后出现,使用CardView需要独立的导入
他本身也是一个Layout,可以在其中布局其他的view,继承与FramLayout可以实现一个3D和阴影的效果
常用属性
1. cardBackgroundColor: 设置背景色
2. cardCornerRadios :设置圆角半径
3. contentPadding : 设置内部padding
4. cardElevation : 设置阴影大小
5. cardUseCompatPadding : 默认为false
用于5.0即以上,true则可以添加额外的padding绘制阴影
6. cardPreventCornerOverlap: 默认true
用于5.0意向,添加额外的padding,防止内容与圆角重叠
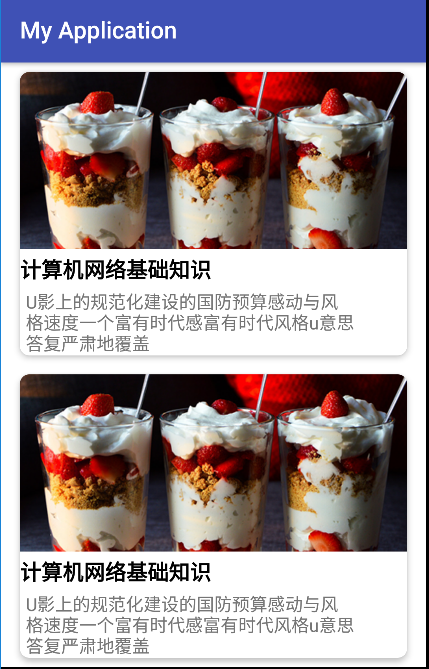
Demo:制作微信公众号图文消息
效果图:

布局文件xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardCornerRadius="8dp"
app:cardElevation="4dp"
android:layout_marginLeft="@dimen/h"
android:layout_marginRight="@dimen/h"
android:layout_marginBottom="@dimen/v"
android:layout_marginTop="@dimen/v"
android:foreground="?selectableItemBackgroundBorderless">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/item_img"
android:layout_width="wrap_content"
android:layout_height="150dp"
android:scaleType="centerCrop"
android:src="@drawable/product4"/>
<TextView
android:id="@+id/item_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:text="计算机网络基础"
android:textSize="18sp"
android:textStyle="bold"
android:textColor="@color/black"
android:layout_marginTop="5dp"
/>
<TextView
android:id="@+id/item_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:text="计算机网络基础计算机网络基础计算机网络基础计算机网络基础计算机网络基础计算机网络基础计算机网络基础计算机网络基础计算机网络基础计算机网络基础计算机网络基础"
android:textSize="15sp"
android:paddingLeft="5dp"
android:layout_marginTop="5dp"/>
</LinearLayout>
</android.support.v7.widget.CardView>
</FrameLayout>其他的用法与Listview与gridview相似,获取数据源,创建适配器将数据源与cardview绑定,最后为cardview添加适配器
下面主要说一些cardview的适配问题:
cardview是Android5.0之后出现的,对于以前的版本存在一定的问题;
1.padding造成的边距问题:由于Android5.之前使用padding绘制阴影,造成边距相对于Android5.0之后较宽
第一种方法:设置cardUseCompatPadding = true ;设置都使用padding绘制额外阴影,这样5.0之后的效果就与之前的效果一样
第二种方法:通过限定符
创建values-v21文件适配5.0之后

dimis.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!--h代表左右的边距,v代表上下的边距-->
<dimen name="h">16dp</dimen>
<dimen name="v">8dp</dimen>
</resources>在创建另一个dimis.xml文件,适配5.0之前的系统

<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="h">8dp</dimen>
<dimen name="v">0dp</dimen>
</resources>最后再设置他们的边距为资源文件

其中android:foreground="?selectableItemBackgroundBorderless" 点击事件,在cardview中适用
关于5.0之前的边距值的求法:
左右两侧的计算公式:
5.0之前的边距 = maxCardElevation + (1 - cos45) * cornerRadius
上下两侧的计算公式
5.0之前的边距 = maxCardElevation * 1.5 + (1 - cos45) * cornerRadius
:maxCardElevation = 当前屏幕的最大比例*cardElevation;
比如当前设备是1:2,则用2带入公式
2.关于5.0之前圆角与内容重叠的问题
设置cardPreventCornerOverlap = true;即可
来源:oschina
链接:https://my.oschina.net/u/4274927/blog/3886234