用iview框架制作一个商家的评分功能
点击评分,下面的星星内容会自动变化

评分组件详解
Rate组件结构
在官网中我们可以看到iview有一个Rate组件,调用组件代码即可使用评分功能
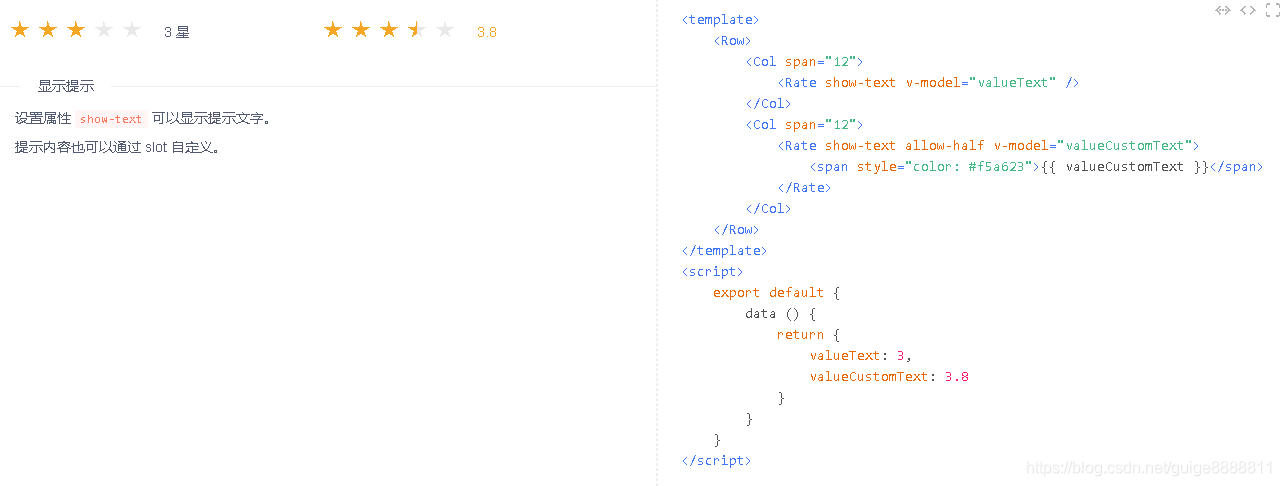
 结构也非常简单使用Rate 组件,然后用v-model来绑定组件选中之后的值。
结构也非常简单使用Rate 组件,然后用v-model来绑定组件选中之后的值。
Rate组件属性
除了使用Rate以外,我们可以看到上图中有show-text这么一个属性,也就是添加了这个属性之后图左边评分的时候会自动显示文字结果,如上图左边的3星。当然还有其他的属性如下:
 如属性count则表示总分数,比如这里的count值为10,我们可以看到如下图,评分的总数变为了10
如属性count则表示总分数,比如这里的count值为10,我们可以看到如下图,评分的总数变为了10
 ## guiplan快捷使用Rate
分析评分结构之后,我们在使用中还是要写很多的代码,如:
## guiplan快捷使用Rate
分析评分结构之后,我们在使用中还是要写很多的代码,如:
<template>
<Rate clearable v-model="value1" /> clearable: true
<Rate v-model="value2" /> clearable: false
</template>
<script>
export default {
data () {
return {
value1: 3,
value2: 3
}
}
}
</script>
我们可以看到既要写html代码<Rate clearable v-model="value1" />,还要在下方写数据代码value1:3。 有什么办法省略这些代码呢?这时我们就可以用guiplan软件来自动生成这些代码,来提高工作效率。 软件不仅能帮我们去写这些代码,而且还支持可视化布局,拖拽,快捷键等就能轻松绘制好页面。
Rate组件添加
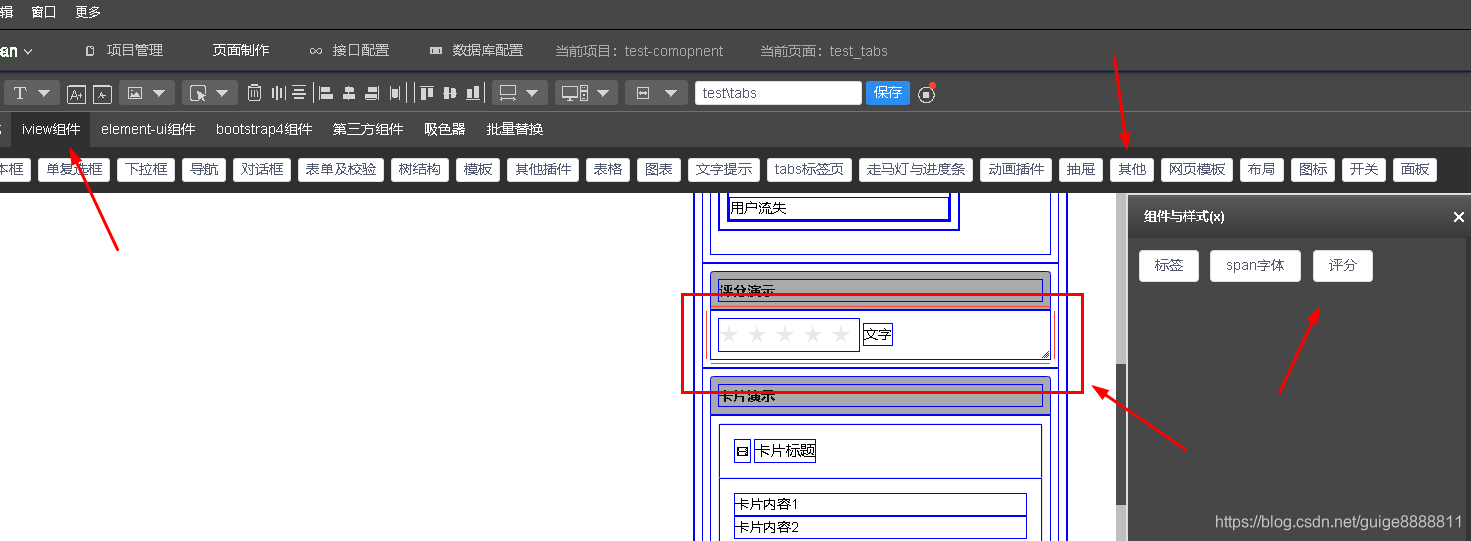
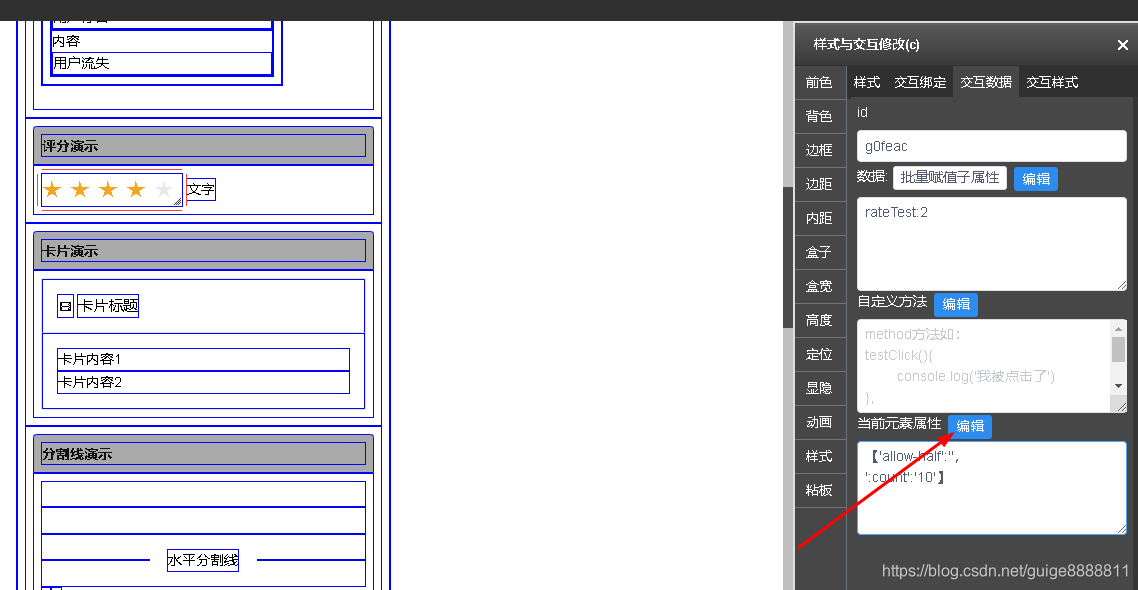
我们只需要在软件中点击“iview组件”,然后点击“其他”这个组件分类,再点击“评分”,这样一个评分组件就添加进来,可以看到如下图
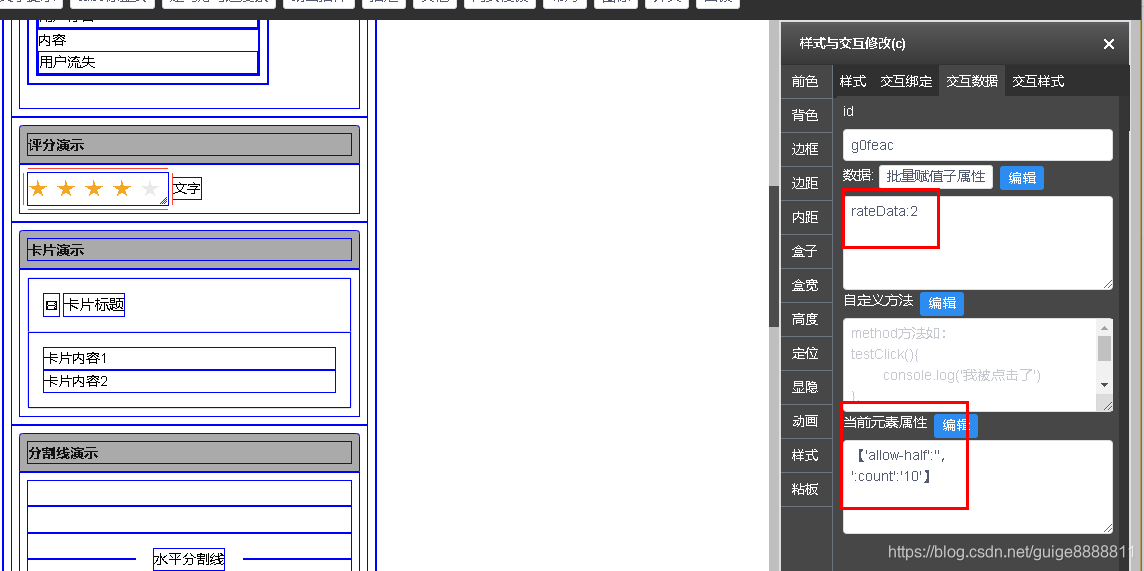
 我们可以在样式与交互修改中看到,这里自动生成了数据代码,以及属性代码,就连v-modal绑定也全部生成好了。我们几乎一个代码都没写,这个评分组件就自动添加进来了。
我们可以在样式与交互修改中看到,这里自动生成了数据代码,以及属性代码,就连v-modal绑定也全部生成好了。我们几乎一个代码都没写,这个评分组件就自动添加进来了。

 当然也有人觉得这个自动生成的字段名,我不喜欢。实际项目运用过程中,对命名也是有要求的。我们还可以批量修改字段名,如下图将rateData字段改为rateTest
当然也有人觉得这个自动生成的字段名,我不喜欢。实际项目运用过程中,对命名也是有要求的。我们还可以批量修改字段名,如下图将rateData字段改为rateTest
 然后点击替换,这里会自动将该组件用到的rateData字段全部替换为rateTest,包括已v-modal绑定好的字段等。
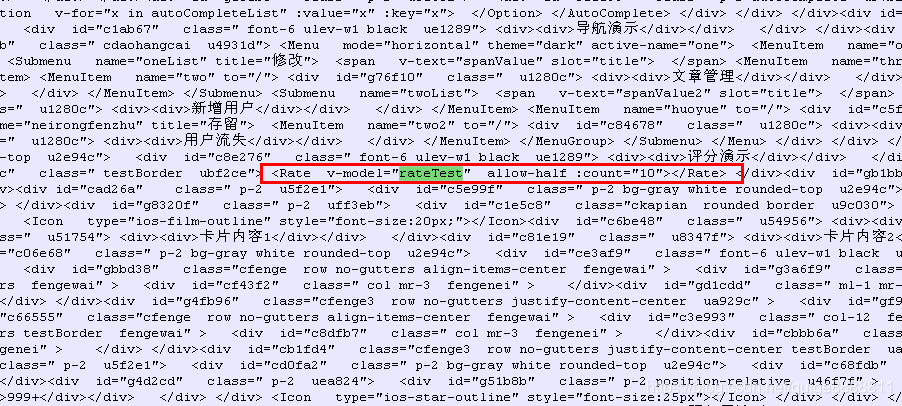
最后我们点击保存直接查看vue源代码
这里我们可以看到html代码中,Rate组件添加进来了
然后点击替换,这里会自动将该组件用到的rateData字段全部替换为rateTest,包括已v-modal绑定好的字段等。
最后我们点击保存直接查看vue源代码
这里我们可以看到html代码中,Rate组件添加进来了
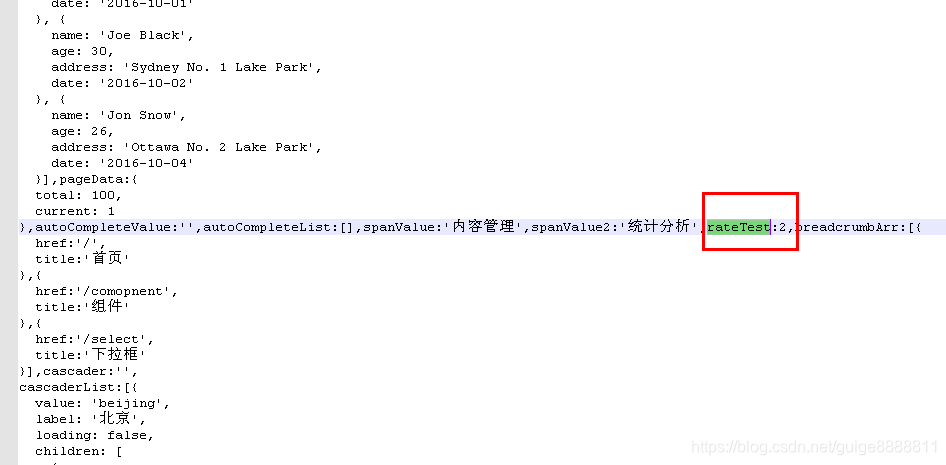
 data数据中也自动创建了rateTest字段
data数据中也自动创建了rateTest字段
 除了上面的data数据,v-modal双向绑定以外,还可以自己创建method方法,以及v-show显示,v-for循环遍历绑定等,都可以在软件中可视化的制作交互
除了上面的data数据,v-modal双向绑定以外,还可以自己创建method方法,以及v-show显示,v-for循环遍历绑定等,都可以在软件中可视化的制作交互
Rate属性添加
了解了Rate是如何快不需要敲代码就能自动插入到页面中之后,我们还要进行对Rate评分进行一些修改,当然大部分功能也是不需要敲代码的。
比如我要将评分的星星改为字母A
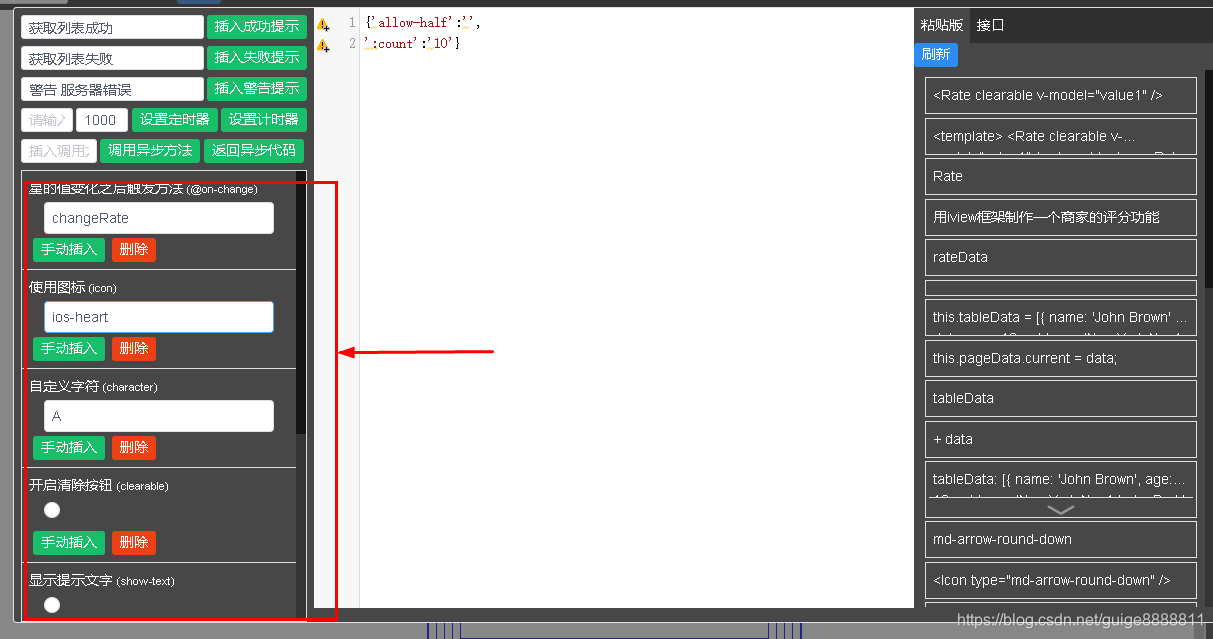
我们可以点击当前元素属性右边的编辑按钮

可以看到下图左边有很多的属性
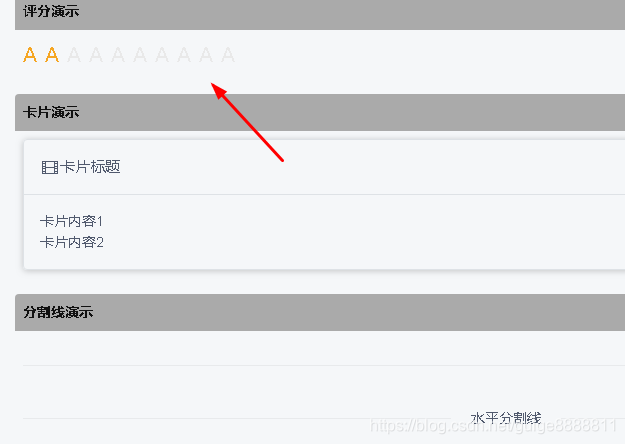
 在自定义字符属性下方文本框里输入自己要替换的字符A,然后点击手动插入,即可自动将这个属性插入进来。点击保存之后可以看到之前的评分是星星图标,现在变为的字母A
在自定义字符属性下方文本框里输入自己要替换的字符A,然后点击手动插入,即可自动将这个属性插入进来。点击保存之后可以看到之前的评分是星星图标,现在变为的字母A
 而如果不用guiplan工具,我们就只能手写character = “A” 代码,而且还要担心这个单词会不会写错,还要去官网查有没有这个属性等诸多的繁琐操作,这里只需一键搞定。
而如果不用guiplan工具,我们就只能手写character = “A” 代码,而且还要担心这个单词会不会写错,还要去官网查有没有这个属性等诸多的繁琐操作,这里只需一键搞定。
视频演示
最后献上完整的视频教程供参考 https://www.bilibili.com/video/BV1Ci4y1w7VH/?aid=543418132&cid=275473614&page=1
来源:oschina
链接:https://my.oschina.net/zhoushuigui/blog/4873879