最近客户端那边需要搞了个h5嵌入app,想想是移动端的webview,前端这边也比较忙。就没想太多,直接用了async/await处理api数据,于是就不怪测试就来搞事情了...
一、error:
1、
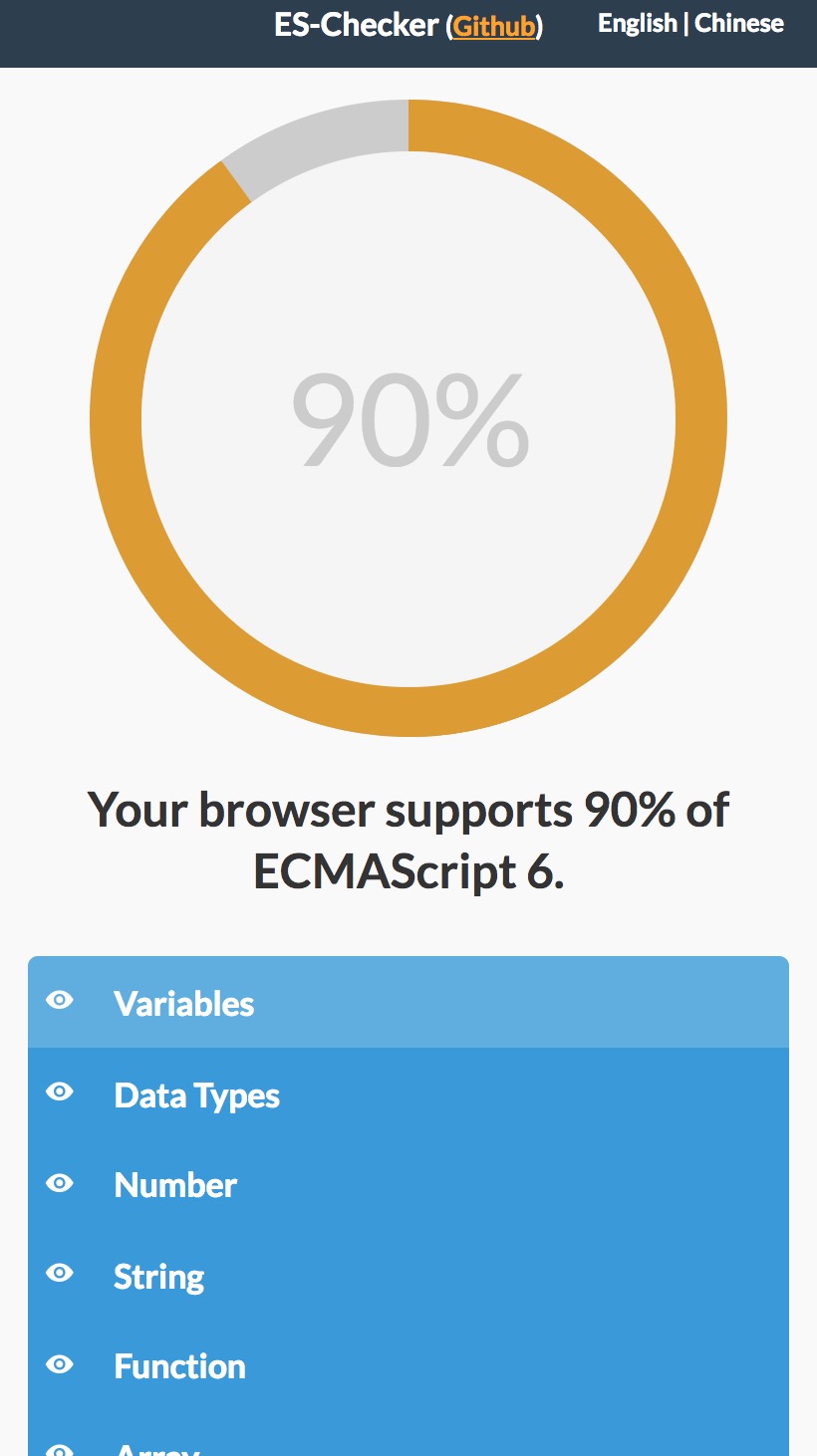
先测试了一款魅族的手机,发现运行页面后报错如上,即提示“let、const等块级作用域还不支持在严格模式以外使用”,另外更全面的了解下该款webview特性,用阮一峰前辈的检测工具检测了下(如下图)

还不错,支持了90%的特性,和最新款的谷歌特性保持不相上下。于是乎就又草率的加了个严格模式申明('use strict')就完事了 !!!
2、“Uncaught SyntaxError: Unexpected identifier”
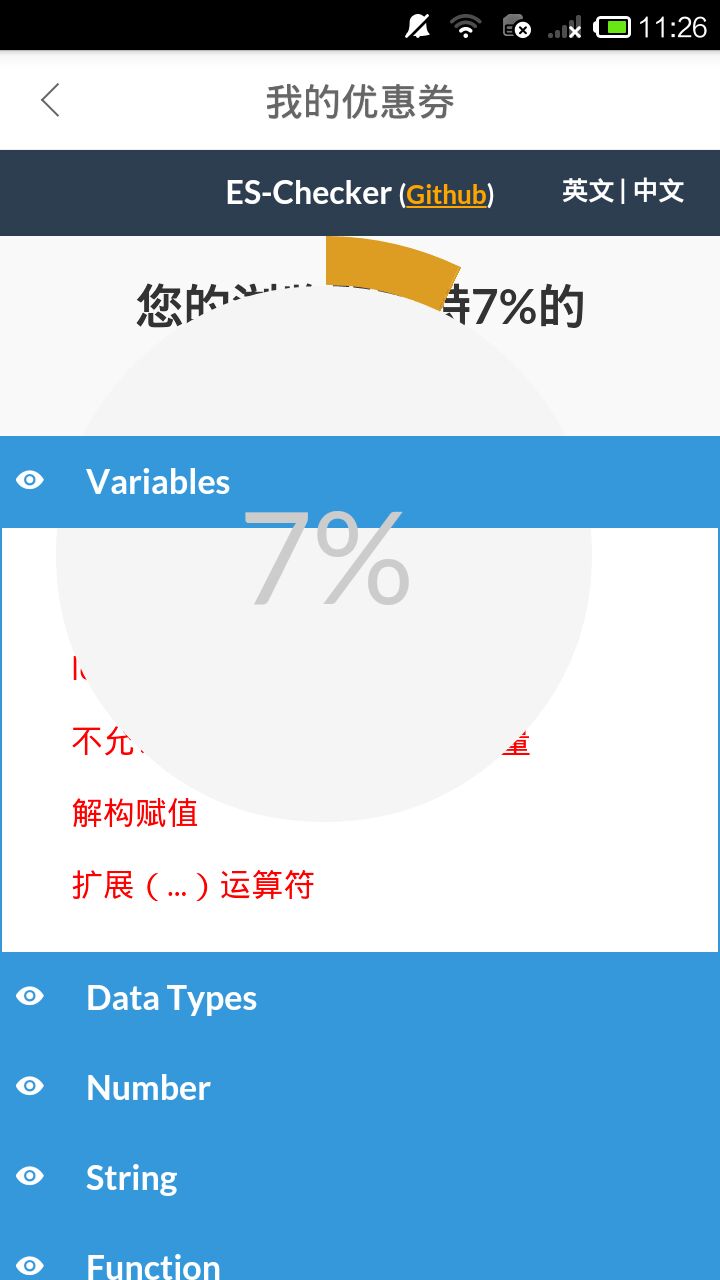
第二次测试er拿来一款几百年前的小米手机,具体啥型号的都懒得看了,总是很老很老,报错如上,于是同样用上面的检测插件检测了下该webview对es6的支持程度,结果不出意外,支持度是7%,连检测插件的ui都不兼容。如下图所示。

二、methods of kill error:
1、 通过es6-polyfill弥补浏览器缺失的es6特性
// 损耗性能,暂不考虑
2、回归es2015
3、compile by babel
在发布前使用label等转译工具将code转换成当前浏览器支持的语法。
ps:慎重,切勿因为忙碌给自己留坑,因为留下的坑一定是要重新填的(^_^)v
来源:oschina
链接:https://my.oschina.net/u/4356045/blog/4057681