基础知识
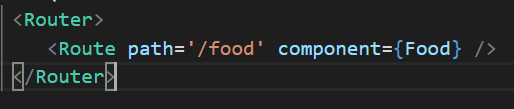
1.BrowserRouter (as Router,给BrowserRouter起一个别名)
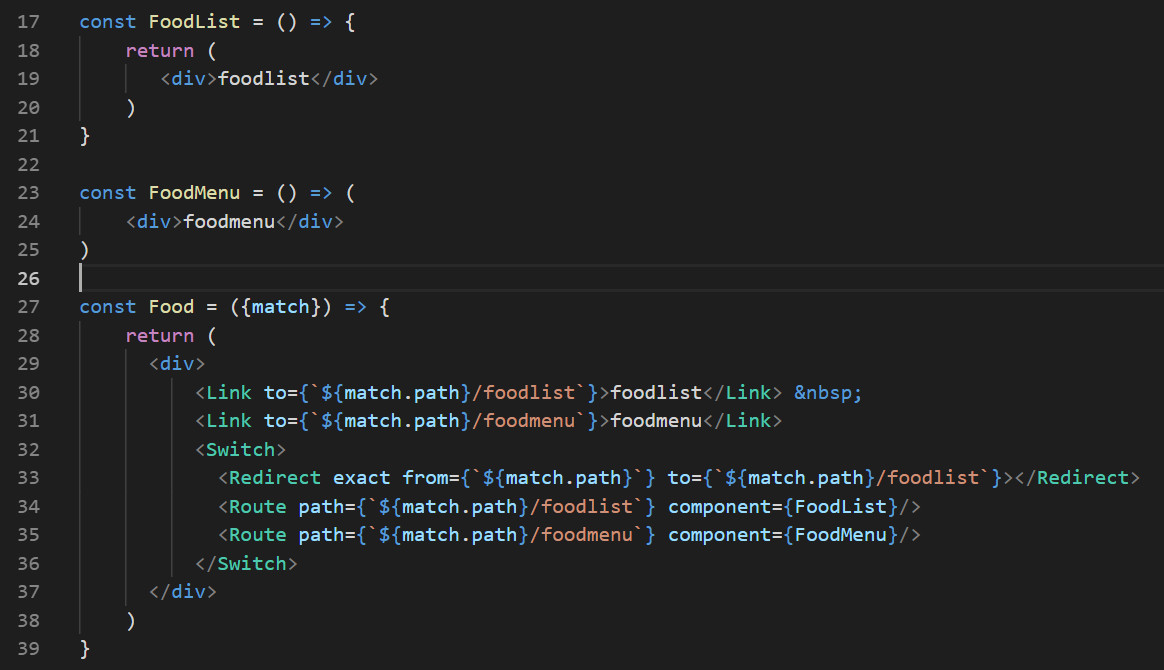
2.Route 匹配路径,导入组件

3.Fragment 用来构建根组件
4.包容性,react-router-dom原始支持包容性
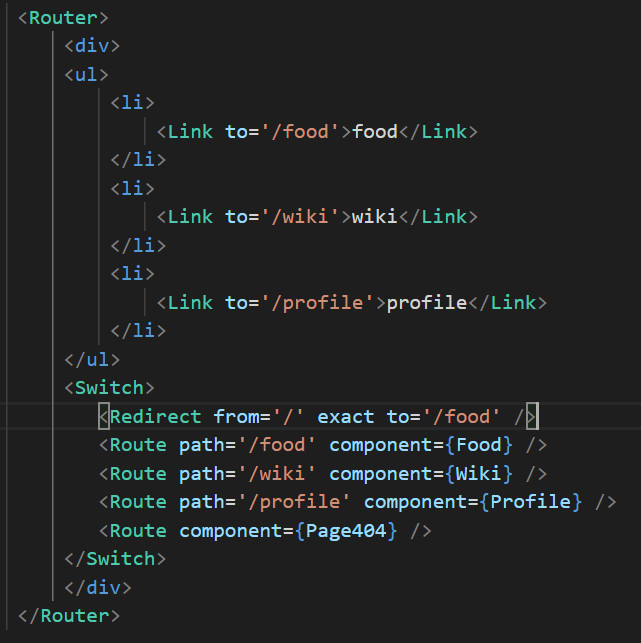
排他性需要引入switch,Switch的特点是从上往下读,只要有一个匹配成功,就不会往下读(Switch是由包容性变成排他性的一个重要组件)
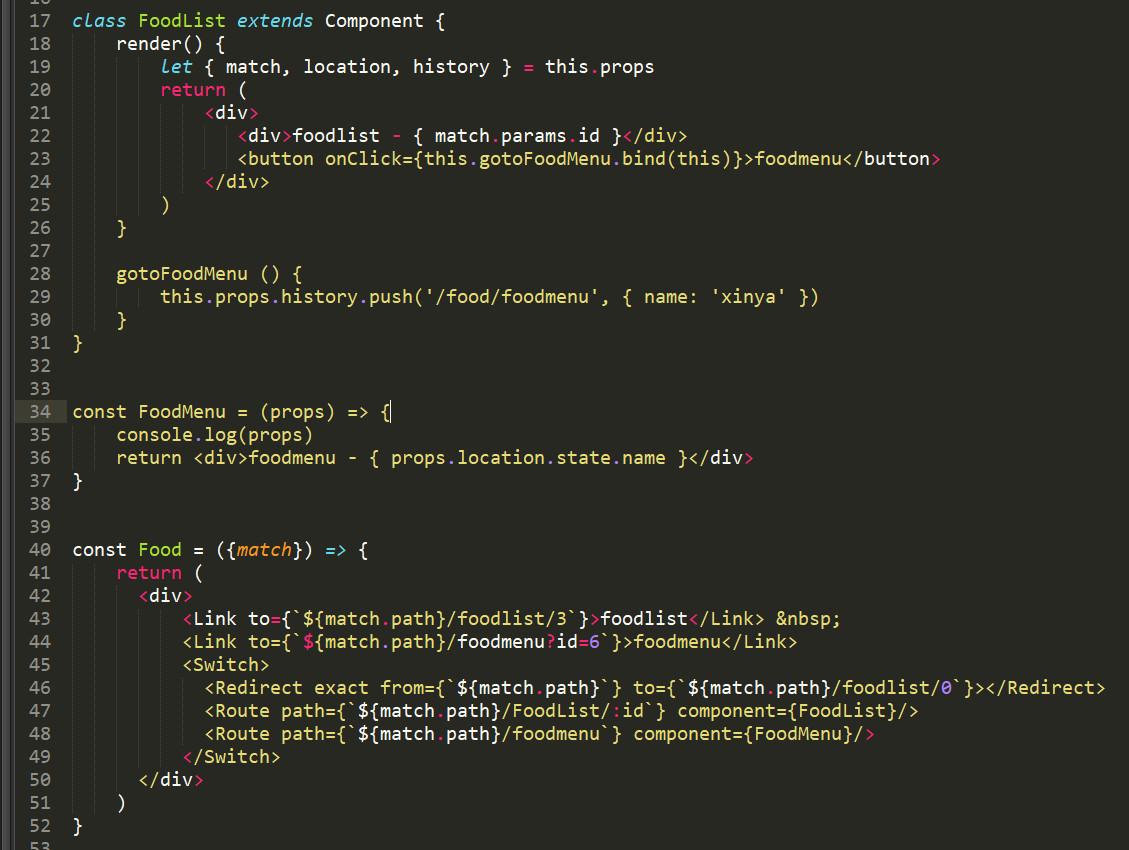
5.编程式导航 Link to属性
(link在内部做了一个操作,把标签变成了a标签)
6.Redirect组件(重定向)
from属性 exact精准匹配 to属性

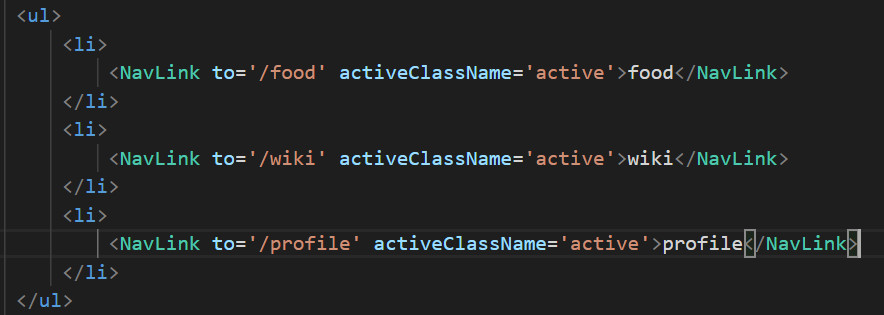
7.高亮效果 NavLink
方式一 activeClassName (string) (注意这里的activeClassName的C是大写)



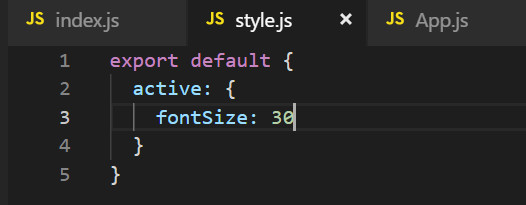
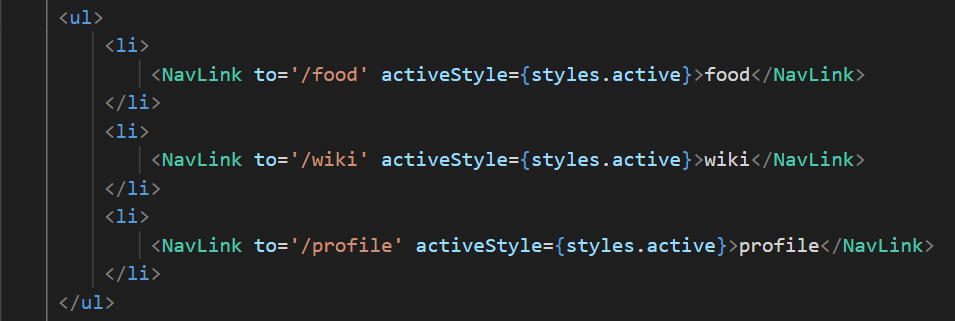
方式二 activeStyle (Object)



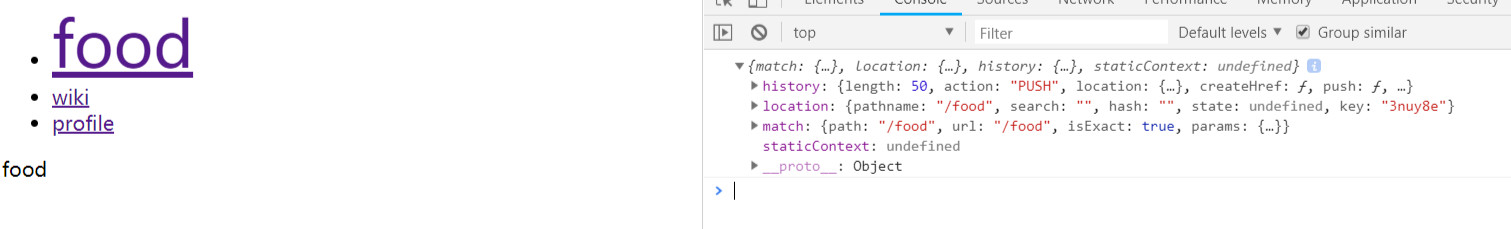
8.匹配子路由



9.动态路由

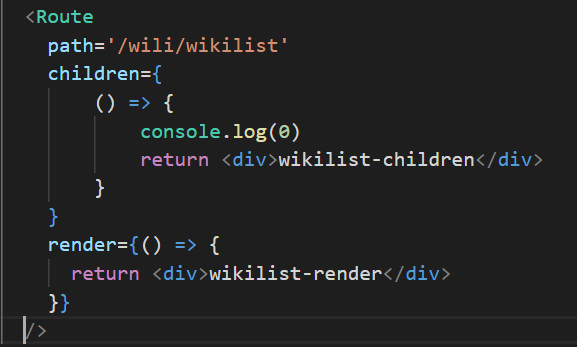
10.Route组件的render和children方法
render方法只有在路由匹配时才触发
children方法不管路由匹不匹配都会触发

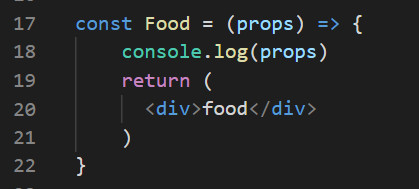
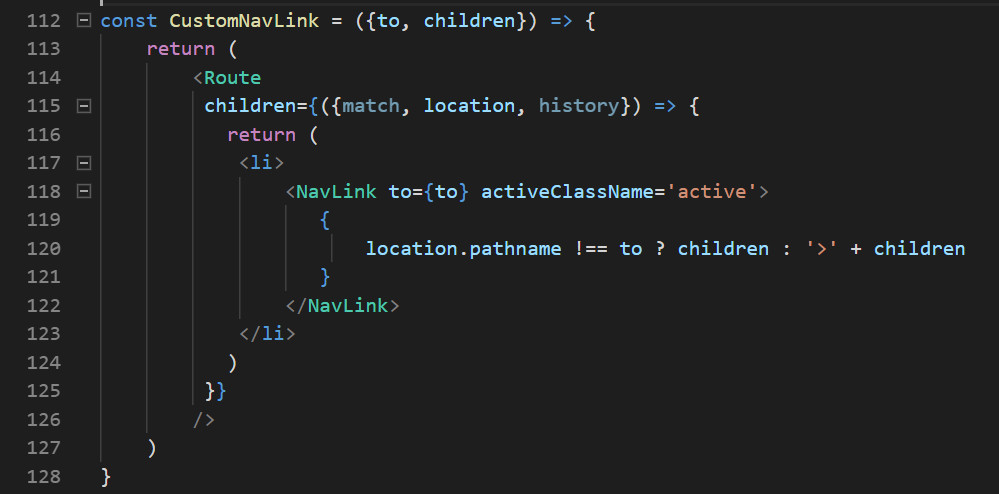
11.自定义组件

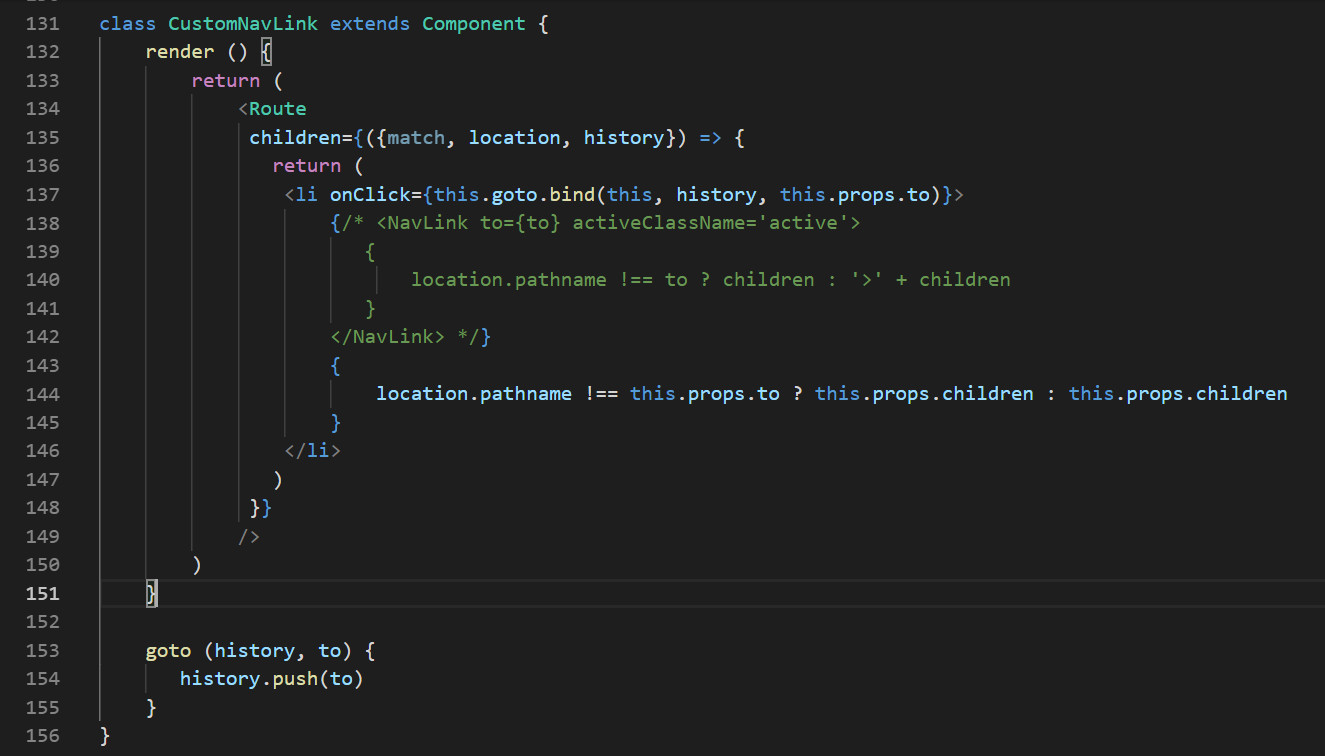
12.自定义Link组件

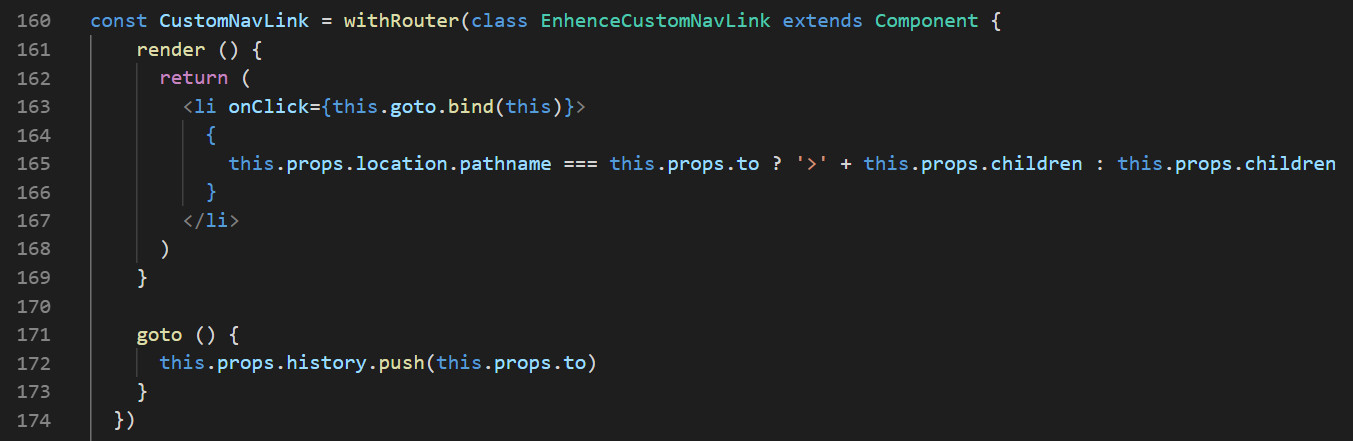
13.withRouter

来源:oschina
链接:https://my.oschina.net/u/4408032/blog/3748878