本文将介绍在kubernetes环境中部署一套php应用系统。前端web采用nginx、中间件php以fastcgi的方式运行,后台数据库由mysql主从提供支撑。
各服务组件之间的调用采用dns解析服务名的方式进行,数据和配置文件持久化采用pv和pvc(基于nfs)。
一、通过dockerfile创建php镜像文件
# cat dockerfile
FROM docker.io/openshift/base-centos7:latest
MAINTAINER ylw "ylw@fjhb.cn"
RUN yum makecache
RUN yum -y install php-fpm php php-gd php-mysql php-mbstring php-xml php-mcrypt php-imap php-odbc php-pear php-xmlrpc
RUN sed -i 's/listen = 127.0.0.1:9000/listen = 0.0.0.0:9000/' /etc/php-fpm.d/www.conf
RUN sed -i 's/listen.allowed_clients = 127.0.0.1/;listen.allowed_clients = 127.0.0.1/' /etc/php-fpm.d/www.conf
EXPOSE 9000
CMD ["/sbin/php-fpm"]
# docker build -t registry.fjhb.cn/php:0.1 .
# docker push registry.fjhb.cn/php:0.1

二、通过yaml文件创建ReplicationController和service
# cat php-rc.yaml
apiVersion: v1
kind: ReplicationController
metadata:
name: php-server
labels:
name: php-server
spec:
replicas: 2
selector:
name: php-server
template:
metadata:
labels:
name: php-server
spec:
containers:
- name: php-server
image: registry.fjhb.cn/php:0.1
volumeMounts:
- mountPath: /usr/share/nginx/html
name: nginx-data
ports:
- containerPort: 9000
volumes:
- name: nginx-data
persistentVolumeClaim:
claimName: nfs-data
# cat php-svc.yaml
apiVersion: v1
kind: Service
metadata:
name: php-server
labels:
name: php-server
spec:
ports:
- port: 9000
protocol: TCP
targetPort: 9000
selector:
name: php-server
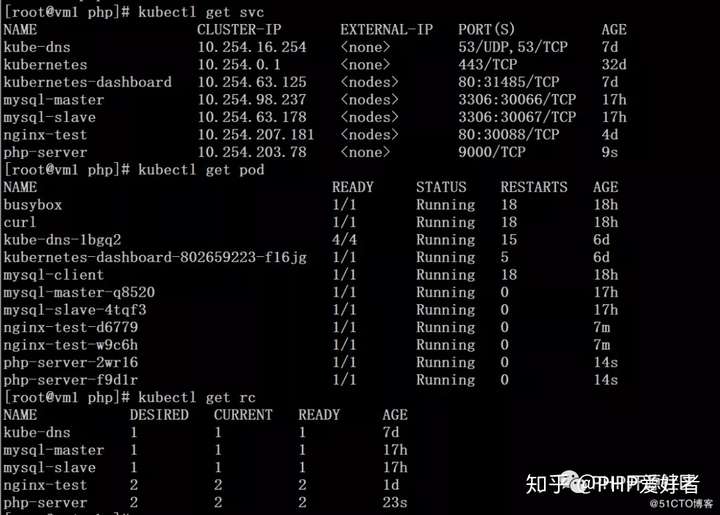
# kubectl create -f php-rc.yaml
# kubectl create -f php-svc.yaml

三、修改nginx配置支持php
# cat /home/nginx/conf.d/test.conf
server {
listen 80;
server_name test.fjhb.cn;
access_log /etc/nginx/test.fjhb.cn.accesslog main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
location ~ \.php$ {
root /usr/share/nginx/html;
fastcgi_pass php-server:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
location ~ /\.ht {
deny all;
}
}

网页访问phpinfo页面测试



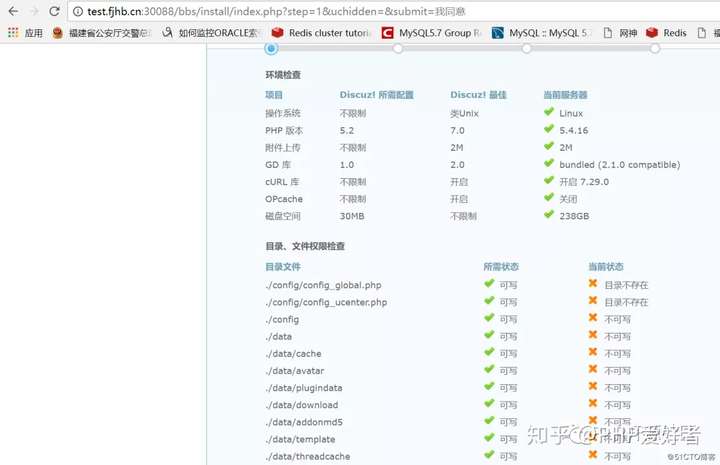
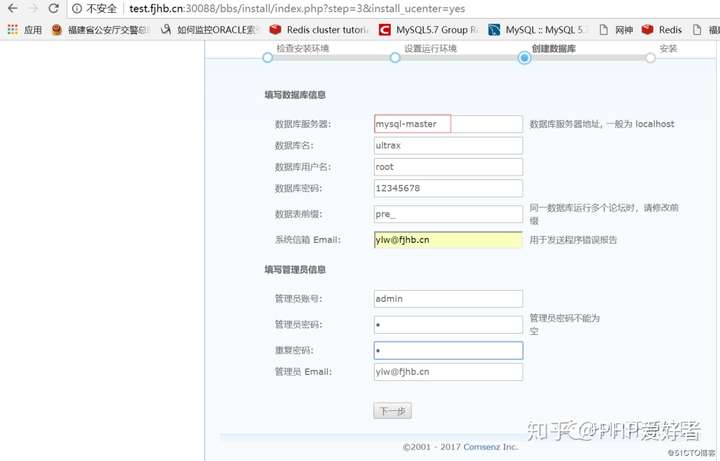
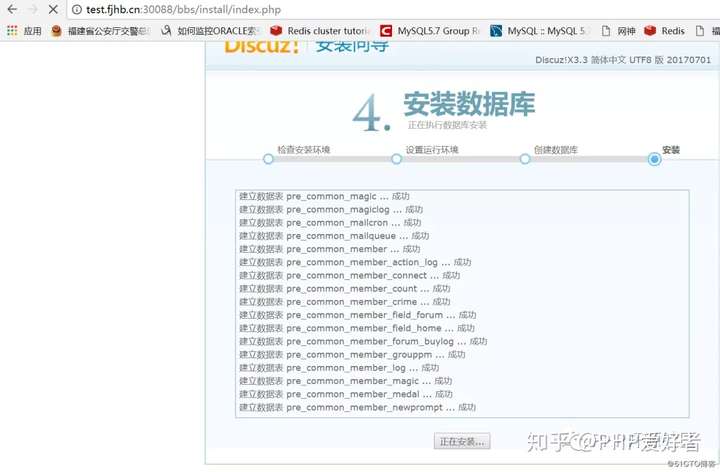
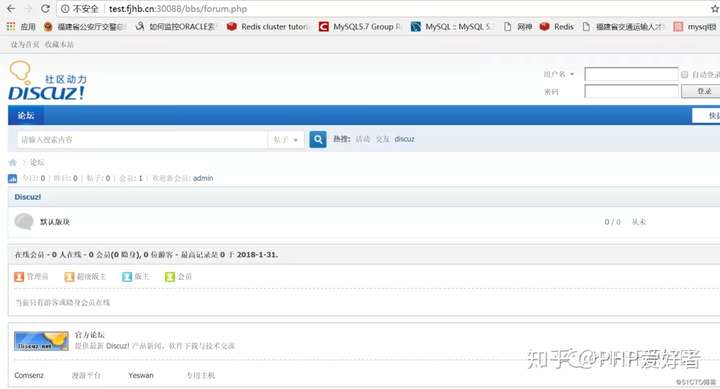
四、下载Discuz应用部署,测试php和mysql主从的连通性
下载地址:http://www.discuz.net/thread-3796882-1-1.html
# mkdir /home/bbs
# cd /home/bbs
# unzip Discuz_X3.3_SC_UTF8.zip
# mv upload/* ./通过访问网页进行部署









来源:oschina
链接:https://my.oschina.net/jack088/blog/4869836