写在最前面(为了过审核):本文所提技术不需要访问任何国外的VPN,VPN不等同于翻墙,本文中提到的VPN指的是校园网。
很多时候,我们会需要通过笔记本连服务器进行代码调试,但如果要从校外或是公司外连机房,有时会需要经过多次网络跳转,例如:你的PC -> 学校VPN -> 机房某网段跳板机 -> 远端目标机。在这种情况下,最简单的方法是用vim等终端工具进行编程,但现在的编程工具发展的如此迅速,尤其是vscode这类自定义程度很高的工具的出现,让我决定花一些时间思考如何让remote编程变得更愉快。经过几小时的试验,最终得到了一个我比较喜欢的方案,与大家分享。
首先展示一下最终效果:
远端服务器上的vscode的编程体验与local模式几乎一致,有个缺点是无法通过EXTENSIONS市场来一键安装插件(替代方案是利用VSIX,参考链接)。

需要用到的工具:
- Windows系统的电脑,无论配置多低都ok,平板也ok,只要能运行MobaXterm就行,作为本地设备;
- MobaXterm,作为隧道工具(就是因为这个软件只支持windows系统所以才限定了OS,当然还有其他的tunnel方案可以绕开OS的限制,但比较繁琐,在这里就不铺开介绍了);
- Code-server,开源软件,远端部署,直接下载到远端目标机上,codeserver的下载链接。一般来说,如果远端是Intel的芯片,就选择下载amd64版本的tar.gz。
- Tmux工具,在远端用yum(centos)或者apt-get(ubuntu)安装一下就行,主要是为了便于后台运行和管理。
- 浏览器,PC上一般都有。
具体步骤:
- 远端目标机部署code-server。
- 解压codeserver;
tar -zxvf ./code-server-3.8.0-linux-amd64.tar.gz - 把code-server的bin路径添加到~/.bashrc的PATH中,方便以后一键启动;
- 先运行一下bin里面的code-server,然后ctrl+C退出程序,此时会在你的用户目录里生成一个配置文件,路径是~/.config/code-server/config.yaml
- 配置config.yaml文件,修改bind-addr成目标机IP:你想要的codeserver端口(要用实际的IP,别用localhost或者127.0.0.1),修改password成便于记忆的,用于后面登录验证;
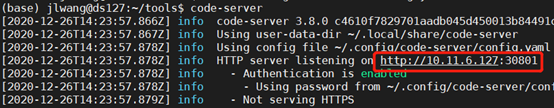
- 在远端运行tmux,进入后运行code-server(如果没有添加到PATH里的话,就在对应bin目录下运行),成功的话会看到下方红框内的IP和端口已经变成了你设置的值;

- Detach tmux (ctrl+b d),退到外面来,接下来就没远端服务器什么事了。
- 解压codeserver;
- 在本地开启校园网VPN,连进校园网。我校用的是anyconnect,直接照常连上就行。
- 在MobaXterm上设置Tunnel,配置如下,端口号a可以自定义:
 ->
->  ->
->
- 打开浏览器,输入127.0.0.1:端口号a,如果成功的话会让你输入一开始设置的密码。
- 开始你的远端编程吧~ 只要有浏览器就行!
使用Tips:
- 保持MobaXterm运行,tunneling别关别断;
- 如果server崩了,可以用MobaXterm以SSH的方式登录远端,attach上Tmux,重启一下code-server。
- 写代码时随手保存,避免网络问题导致代码丢失。
参考链接:
https://zhuanlan.zhihu.com/p/62570740
https://github.com/cdr/code-server/releases
https://github.com/cdr/code-server/blob/v3.8.0/doc/install.md
来源:oschina
链接:https://my.oschina.net/u/4283198/blog/4867816

 ->
->  ->
->