一 .VUE使用 https://cn.vuejs.org/v2/guide/routing.html
1.VUE-CLI 脚手架
vue脚手架指的是vue-cli,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模板。
vue-cli是有Vue提供的一个官方cli,专门为单页面应用快速搭建繁杂的脚手架。它是用于自动生成vue.js+webpack的项目模板,是为现代前端工作流提供了
batteries-includedC:\Users\86173>npm install vue-cli -g 脚手架安装
npm WARN deprecated vue-cli@2.9.6: This package has been deprecated in favour of @vue/cli
npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
C:\Users\86173\AppData\Roaming\npm\vue-list -> C:\Users\86173\AppData\Roaming\npm\node_modules\vue-cli\bin\vue-list
C:\Users\86173\AppData\Roaming\npm\vue -> C:\Users\86173\AppData\Roaming\npm\node_modules\vue-cli\bin\vue
C:\Users\86173\AppData\Roaming\npm\vue-init -> C:\Users\86173\AppData\Roaming\npm\node_modules\vue-cli\bin\vue-init
+ vue-cli@2.9.6
added 242 packages from 206 contributors in 32.383s
npm uninstall vue-cli -g //或者 yarn global remove vue-cli 卸载脚手架
https://www.cnblogs.com/samve/p/9095328.html vue-cli使用
https://www.jianshu.com/p/8ff0d5bff231 基于vue-cli搭建vue项目开发环境 https://www.jianshu.com/p/6307c568832d/ 使用Vue-cli 3.0搭建Vue项目
https://www.jianshu.com/p/1ee1c410dc67 使用vue-cli(vue脚手架)快速搭建项目
C:\Users\86173>vue -V 查看版本
2.9.6
C:\Users\86173>vue --help 查看帮助信息
Usage: vue <command> [options]
Options:
-V, --version output the version number
-h, --help output usage information
Commands:
init generate a new project from a template
list list available official templates
build prototype a new project
create (for v3 warning only)
help [cmd] display help for [cmd]
C:\Users\86173>vue list 查看
Available official templates:
★ browserify - A full-featured Browserify + vueify setup with hot-reload, linting & unit testing.
★ browserify-simple - A simple Browserify + vueify setup for quick prototyping.
★ pwa - PWA template for vue-cli based on the webpack template
★ simple - The simplest possible Vue setup in a single HTML file
★ webpack - A full-featured Webpack + vue-loader setup with hot reload, linting, testing & css extraction.
★ webpack-simple - A simple Webpack + vue-loader setup for quick prototyping.
C:\Users\86173>2. VUE-CLI 脚手架项目搭建
https://www.cnblogs.com/ppap/p/11189092.html pycharm新建Vue项目
vue init webpack myvue 使用webpack模板
H:\web\webvue\03vue>vue init webpack myvue
? Project name myvue
? Project description A Vue.js project
? Author Suger-supreme <Superme888888@outlook.com>
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? No
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "myvue".
# Installing project dependencies ...
# ========================
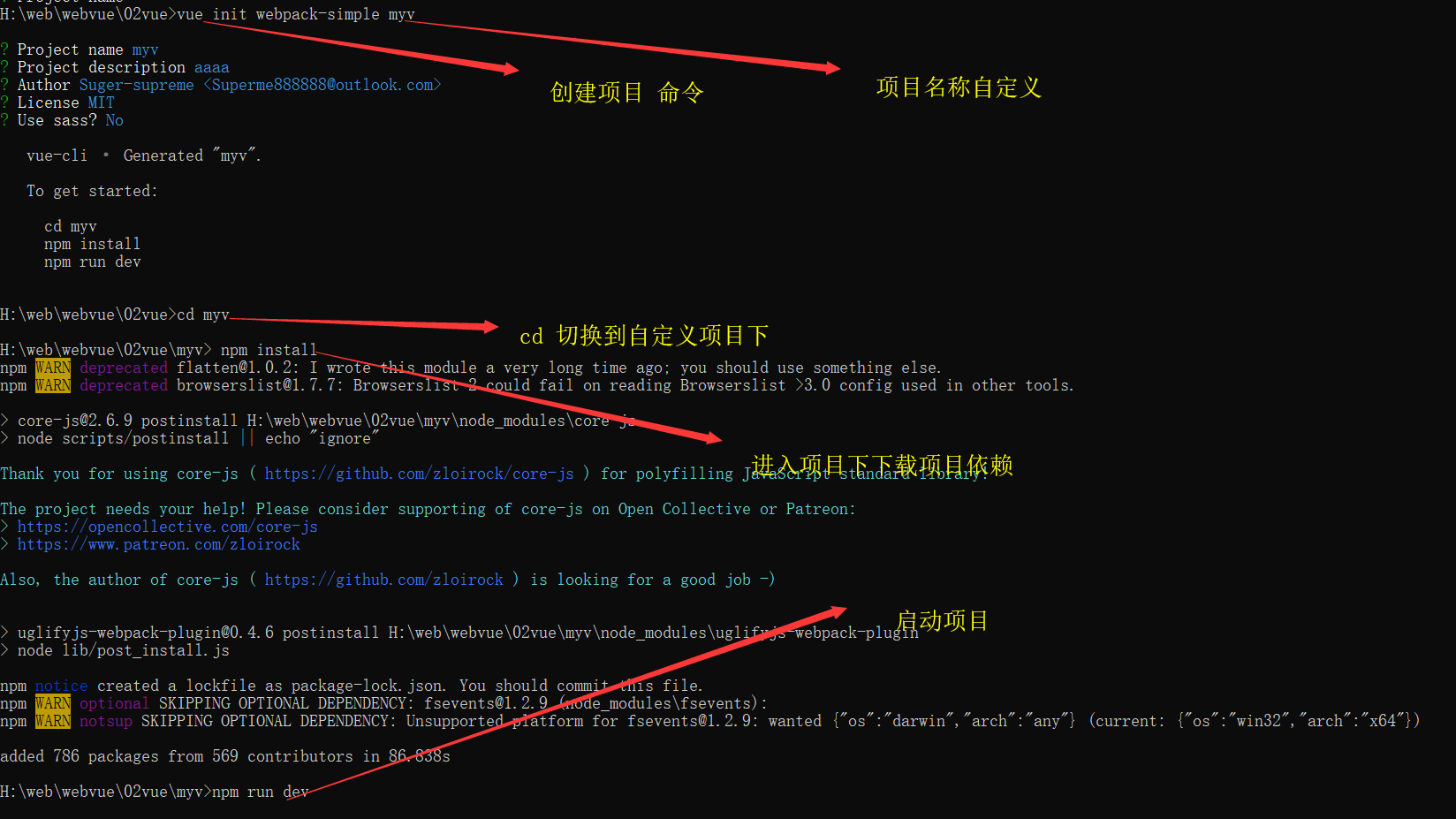
H:\web\webvue\02vue>vue init webpack-simple myv 注意 这个创建使用模板是 simple
? Project name myv
? Project description aaaa
? Author Suger-supreme <Superme888888@outlook.com>
? License MIT
? Use sass? No
vue-cli · Generated "myv".
To get started:
cd myv
npm install
npm run dev
H:\web\webvue\02vue>cd myv
H:\web\webvue\02vue\myv> npm install
npm WARN deprecated flatten@1.0.2: I wrote this module a very long time ago; you should use something else.
npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
> core-js@2.6.9 postinstall H:\web\webvue\02vue\myv\node_modules\core-js
> node scripts/postinstall || echo "ignore"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -)
> uglifyjs-webpack-plugin@0.4.6 postinstall H:\web\webvue\02vue\myv\node_modules\uglifyjs-webpack-plugin
> node lib/post_install.js
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.9 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
added 786 packages from 569 contributors in 86.838s
H:\web\webvue\02vue\myv>npm run dev
> myv@1.0.0 dev H:\web\webvue\02vue\myv
> cross-env NODE_ENV=development webpack-dev-server --open --hot
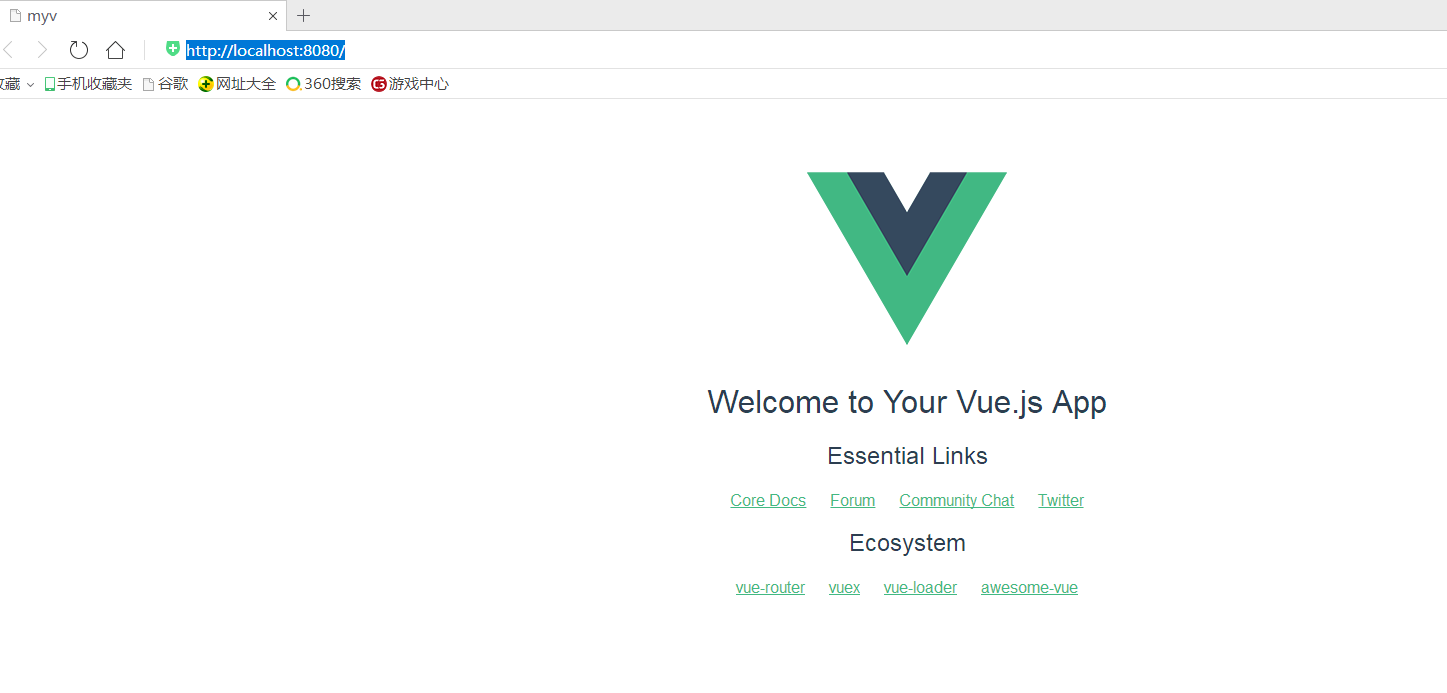
Project is running at http://localhost:8080/
webpack output is served from /dist/
404s will fallback to /index.html
{ parser: "babylon" } is deprecated; we now treat it as { parser: "babel" }.





来源:oschina
链接:https://my.oschina.net/u/4290481/blog/3374103