在一些情况要满足html5的要求时,不能直接使用组件时,我们可以使用is属性来实现 例如:
<div id="app-3">
<table>
<tbody>
<todo-item></todo-item>
<todo-item></todo-item>
<todo-item></todo-item>
</tbody>
</table>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component('todo-item', {
template: '<tr><td>Hello</td></tr>'
})
var app3 = new Vue({
el: '#app-3',
})
</script>
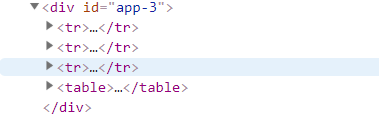
显示结果
我们看到<tr>显示在<table>外面,这是错误的,那么如何修改呢?
<div id="app-3">
<table>
<tbody>
<tr is="todo-item"></tr>
<tr is="todo-item"></tr>
<tr is="todo-item"></tr>
</tbody>
</table>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component('todo-item', {
template: '<tr><td>Hello</td></tr>'
})
var app3 = new Vue({
el: '#app-3',
})
</script>
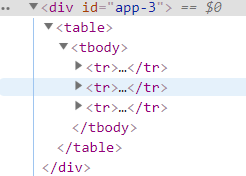
这样显示结果如下
这就对了!
来源:oschina
链接:https://my.oschina.net/u/4332567/blog/3556985