这个笔记是自己在慕课网上学习《从零开始做一个开源项目》记录的笔记体,里面记录了老师讲的东西,以及做了些自己操作过程中出错的记录,整理到博客园方便日后自己和其他需要的小伙伴查找相干知识点
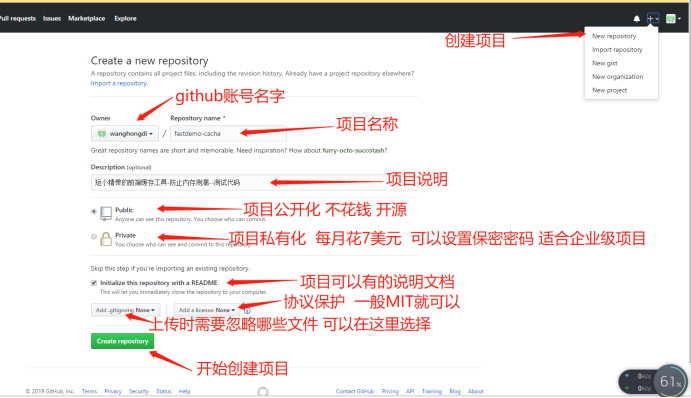
一、github如何注册账号

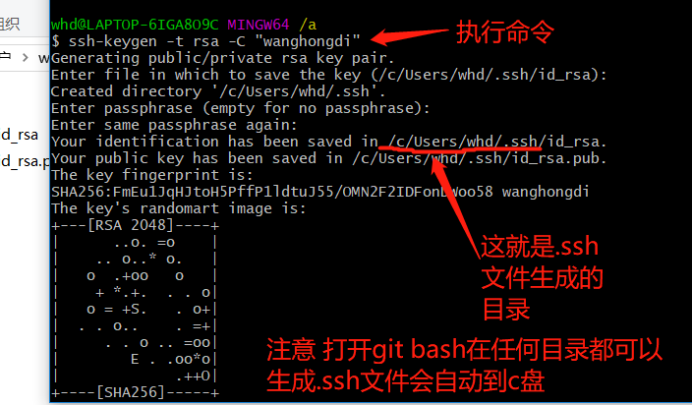
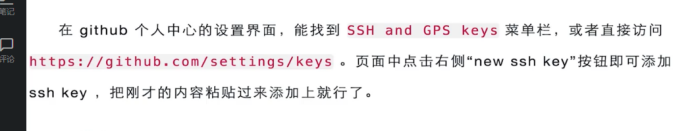
二、添加ssh key
这个是为了利用GitHub服务器来使用的,
ssh key 就是连接你的电脑和github服务器的一把钥匙,只有添加成功了才能把你本地的代码提交到github服务器
有关mac os系统安装ssh key 的说明如下图:

有关windows安装可以参考下面的链接:
https://blog.csdn.net/MissXy_/article/details/79901949



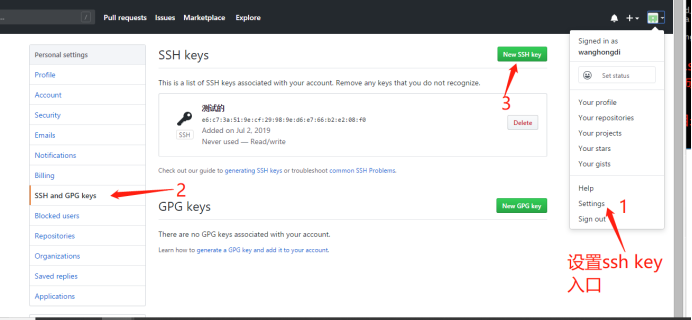
在第三步中打开.ssh文件中的id_rsa.pub中的密钥复制下来 粘贴上到key中就可以了
测试ssh keys是否设置成功。可以在命令行或者git bash中执行一下命令
$ ssh -T git@github.com
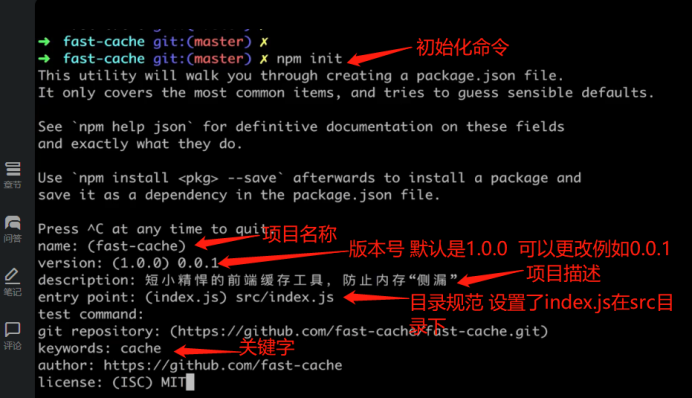
三、开发环境初始化 

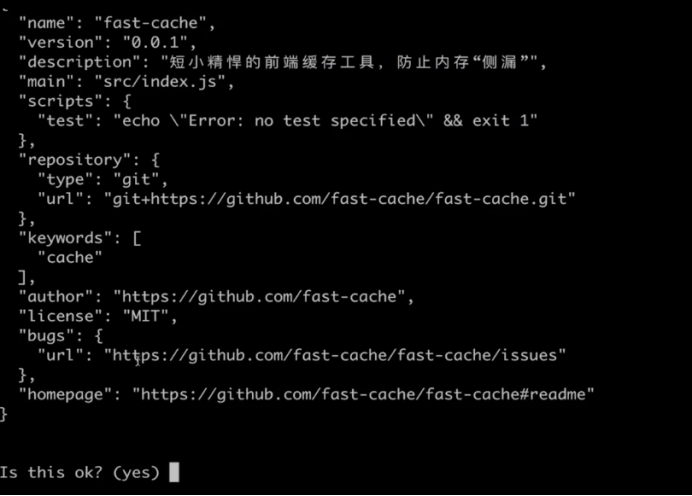
上边的yes那里直接yes就可以了。
根据你写的东西则会初始化一个JSON文件这时你的目录下会多了个package.json的文件
四、webpack安装依赖及插件(利用淘宝镜像安装)
npm i babel-core babel-loader babel-polyfill babel-preset-es2015 babel-preset-latest webpack webpack-cli --save-dev --registry=https://registry.npm.taobao.org
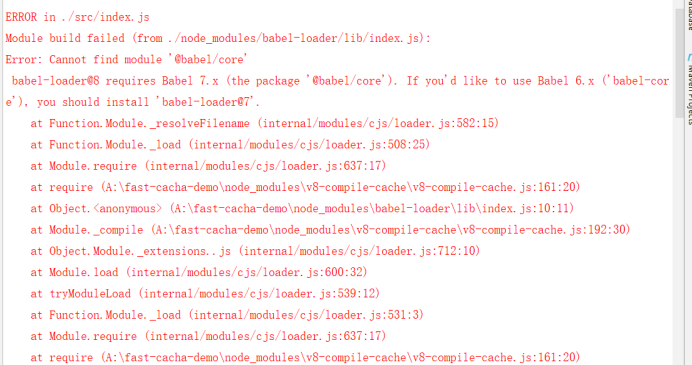
五、在运行npm run release 报下面错误说明版本不对
ERROR in ./src/index.js
Module build failed (from ./node_modules/babel-loader/lib/index.js):
Error: Cannot find module '@babel/core'
babel-loader@8 requires Babel 7.x (the package '@babel/core'). If you'd like to use Babel 6.x ('babel-cor
e'), you should install 'babel-loader@7'.
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:582:15)
at Function.Module._load (internal/modules/cjs/loader.js:508:25)
at Module.require (internal/modules/cjs/loader.js:637:17)
at require (A:\fast-cacha-demo\node_modules\v8-compile-cache\v8-compile-cache.js:161:20)

解决办法是
npm uninstall babel-loader
npm install babel-loader@7.1.5
参考文件 https://www.cnblogs.com/soyxiaobi/p/9554565.html
六、github库中如何切换分支、合并分支(代码提交到不是主分支的地方,然后没有问题在合并到主分支上)
创建dev分支操作
命令行 git branch
git checkout -b dev
dev合并到master
git checkout master 切换回master分支
git merge dev 合并dev到master分支
git push origin master 提交master到github库中
来源:oschina
链接:https://my.oschina.net/u/4396177/blog/3476097