前几天工作比较忙没有过来写,今天趁着有点空我来跟大家一起研究一下搜索提示框联想。先来看看百度的搜索框。非常朴素简单。作为一个搜索引擎,推荐的搜索词只是方便你用来进行
进一步的搜索。
逻辑上给我个人的感觉是10条,那么排序上应该是根据搜索率倒序的前10条记录。
这里能匹配到的数据应该很多,但是如果全部加载进来会显得很长很长,速度还会慢。

Typeahead 的使用
为了提高效率,我选择了个成熟好用的搜索提示框架,由 Twitter 出品的 Typeahead.js。
源码地址:https://github.com/twitter/typeahead.js

Typeahead 需要依赖 jQuery 1.9+,我们先创建一个简单的静态页面,名为 index.html。
下载好 jQuery 和 Typeahead 的 JS。
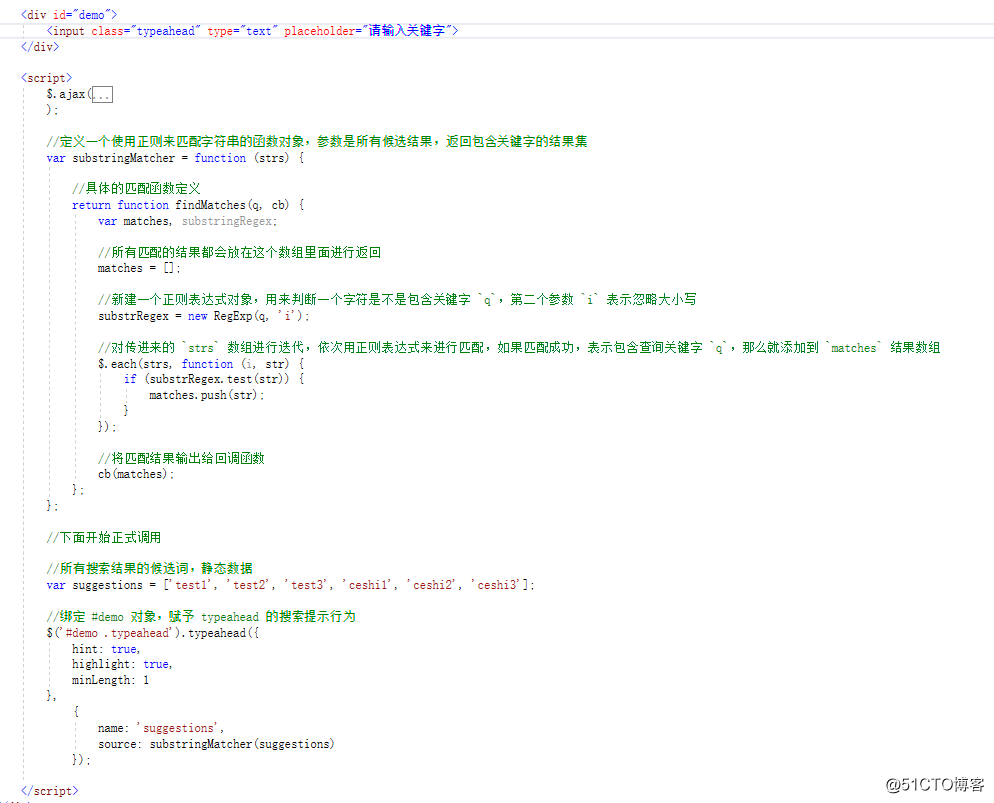
先建个demo页面index.html,内容如下。

基本上给input绑定应该都看的很清晰,找到id=demo下的class=typeahead绑定上方法下面
的hint就是提示,主要的是source:数据源。
var suggestions = ['test1', 'test2', 'test3', 'ceshi1', 'ceshi2', 'ceshi3'];
我这里是写死的,用post可以去后台请求数据源。
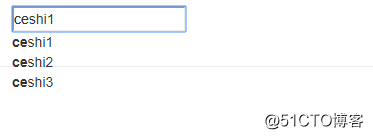
那么我来看看效果。

我因为做测试没有加样式。需要的可以自己加喜欢的样式.
来源:oschina
链接:https://my.oschina.net/u/4385759/blog/4842351