若该文为原创文章,转载请注明原文出处
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/111660400
长期持续带来更多项目与技术分享,咨询请加QQ:21497936、微信:yangsir198808
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中…(点击传送门)
开发专栏:项目实战
<br>
需求
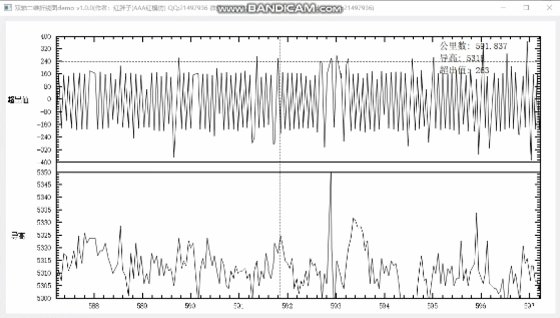
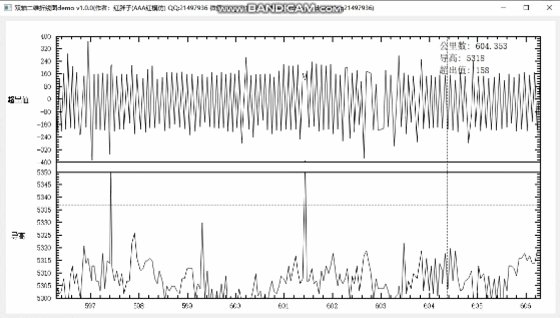
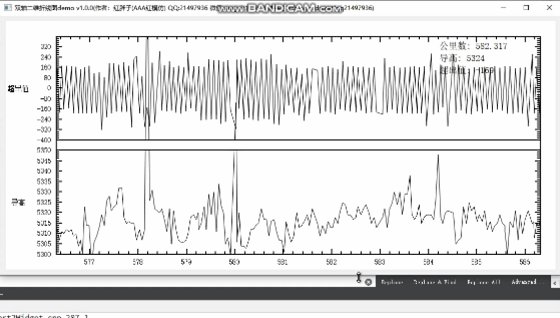
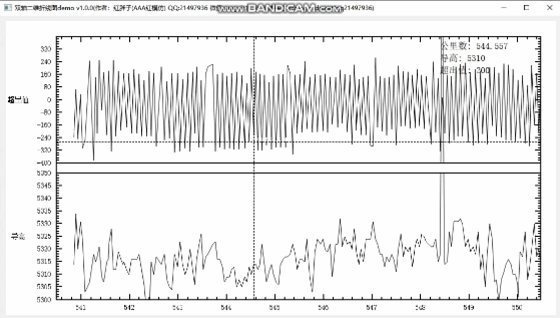
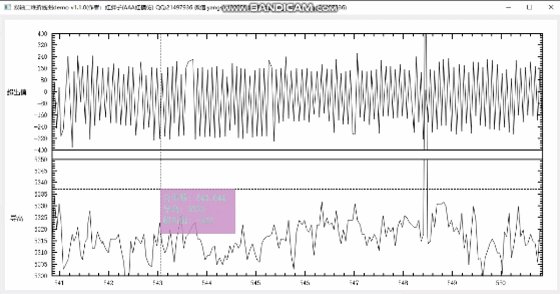
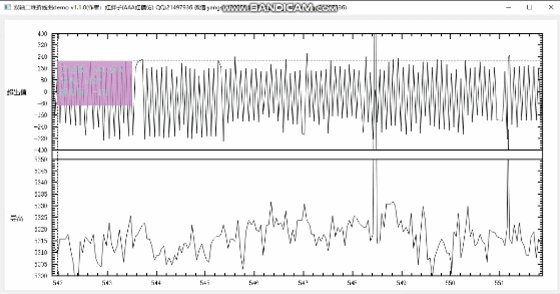
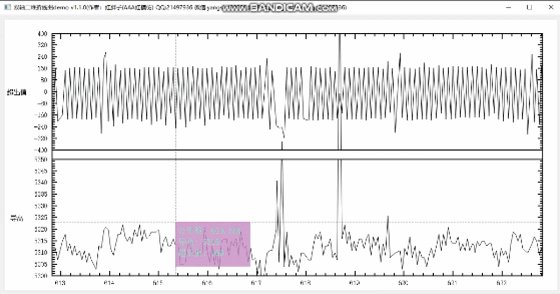
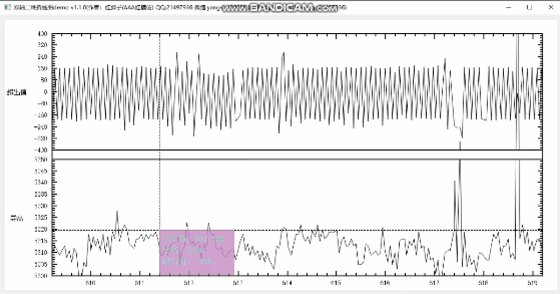
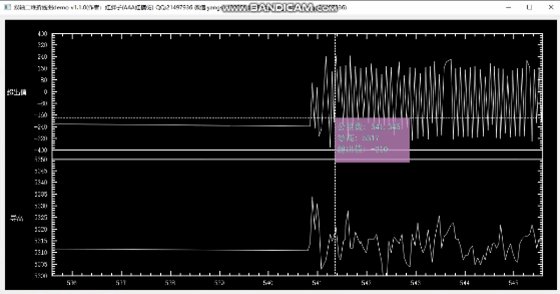
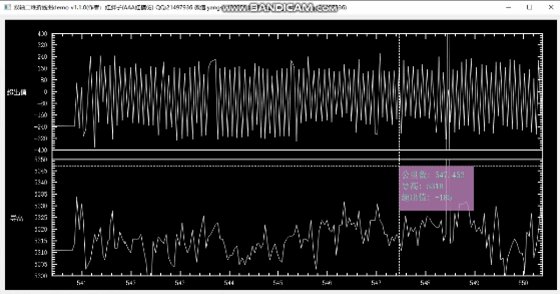
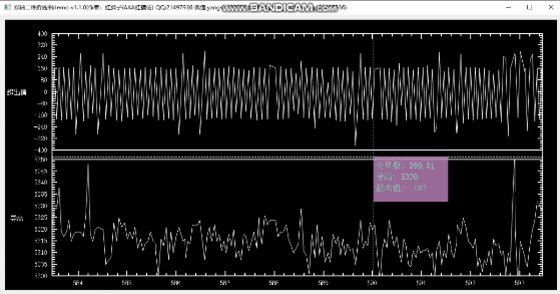
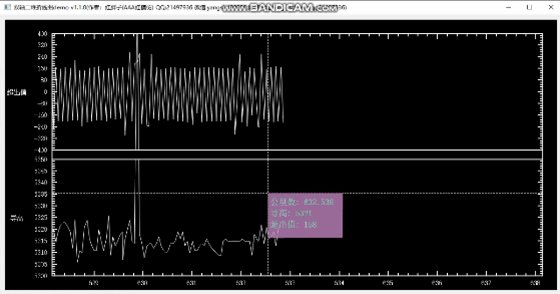
1. 双Y轴段曲线; 2. 拽拖分析已有数据; 2. 支持悬浮显示当前最近x的各段y坐标; 3. 优化显示性能以及缓存; 4. 支持各种有颜色的调整‘; 5. 读取文件或者下位机数据;
<br>
注意
Qt相关的二维折线图,采用其他方式都无法实现多段Y轴(非双Y轴,单Y轴多段),包括QCharts、QCustomPlot、Qwt,其他已有的框架内嵌web可实现,基于需要实时采集数据,内嵌web实时体验并不好,于是写了个基础框架,以便实现实时数据的大量采集。
<br>
Demo



体验下载地址
CSDN(粉丝免积分下载):https://download.csdn.net/download/qq21497936/13777399 QQ群:1047134658(点击“文件”搜索“chartDemo”,群内与博文同步更新)
<br>
V1.1.0


<br>
Demo部分源码
#ifndef LINECHART2WIDGET_H
#define LINECHART2WIDGET_H
#include <QWidget>
#include <QColor>
#include <QPainter>
#include <QMouseEvent>
#include <QPointF>
class LineChart2Widget : public QWidget
{
Q_OBJECT
public:
explicit LineChart2Widget(QWidget *parent = nullptr);
public:
void addData(QVector<QPointF> vectorPoint);
void setData(QVector<QPointF> vectorPoint);
void clear();
void addData2(QVector<QPointF> vectorPoint);
void setData2(QVector<QPointF> vectorPoint);
void clear2();
protected:
QPointF realConvertToChart(QPointF pointF); // 实际点转为图表点坐标
QPointF chartConvertToReal(QPointF pointF); // 图表点坐标转为实际点
QVector<QPointF> realConvertToChart(QVector<QPointF> vectorPointF); // 实际点转为图表点坐标
QPointF realConvertToChart2(QPointF pointF); // 实际点转为图表点坐标
QPointF chartConvertToReal2(QPointF pointF); // 图表点坐标转为实际点
QVector<QPointF> realConvertToChart2(QVector<QPointF> vectorPointF); // 实际点转为图表点坐标
protected:
void paintEvent(QPaintEvent *event);
void showEvent(QShowEvent *event);
void resizeEvent(QResizeEvent *event);
void mousePressEvent(QMouseEvent *event);
void mouseMoveEvent(QMouseEvent *event);
void mouseReleaseEvent(QMouseEvent *event);
void wheelEvent(QWheelEvent *event);
protected:
void drawBackground(QPainter *painter); // 绘制背景
void drawMarginBackground(QPainter *painter); // 绘制边框背景(边框的)
void drawAxis(QPainter *painter); // 绘制坐标轴
void drawLabel(QPainter *painter); // 绘制坐标值
void drawLines(QPainter *painter); // 绘制曲线
void drawCursorRealValue(QPainter *painter); // 绘制实际值
void drawMouseCross(QPainter *painter); // 绘制鼠标的十字线
void drawTwoValue(QPainter *painter); // 绘制双轴的X,Y值(最近接X轴的上一个Y点)
private:
double _leftMargin; // 左边距离(坐标轴距离左部边框)
double _rightMargin; // 右边距离(坐标轴距离右部边框)
double _bottomMargin; // 底部距离(坐标轴距离底部边框)
double _topMargin; // 顶部距离(坐标轴距离顶部边框)
double _left; // 左部x坐标
double _right; // 右部x坐标
double _top; // 顶部y坐标
double _bottom; // 底部y坐标
double _width; // 宽度
double _height; // 高度
double _minX; // x轴最小值
double _maxX; // x轴最大值
QColor _backgroundColor; // 背景颜色
QColor _axisColor; // 坐标轴颜色
QColor _axisLabelColor; // 坐标轴文本颜色
QColor _lineColor; // 折线颜色
QColor _dataColor; // 矩形文字颜色
QColor _dataBackgroundColor;// 矩形背景颜色
int _xTickCount; // X轴主tick
int _xTickLength; // X轴主tick长度
int _xSubTickCount; // X轴子tick
int _xSubTickLength; // X轴子tick长度
double _xTickDistance; // 临时变量:
double _xSubTickDistance; // 临时变量:
double _xTickValue; // 临时变量:
double _xSubTickValue; // 临时变量:
double _xTickValueScale; // 临时变量:
double _xSubTickValueScale; // 临时变量:
bool _leftButtonPressed; // 临时变量:鼠标左键是否按下
QPointF _originPointF; // 临时变量:记录鼠标左键按下的坐标
QPointF _offsetPointF; // 临时变量:偏移的坐标段
QPointF _zeroPointF; // 零点,用于区分x轴和y轴的坐标
QPointF _nowPointF; // 临时变量:零点
double _scale; // 缩放比例
QVector<QPointF> _vectorPointF; // 一条线的存储位置
QVector<QPointF> _vectorPointF2; // 一条线的存储位置
bool _showCursorRealValue; // 是否显示鼠标当前de的值
bool _canDragYAxis; // Y轴是否允许被拖动
bool _showCrossAxis; // 画十字轴
private:
int _yAxisNumber; // 几段Y轴
int _yAxisSpace; // Y轴间距
double _yAxisHeight; // 每一段Y轴高度
double _offsetY; // 临时变量:
int _yTickCount; // Y轴分的主tick
int _yTickLength; // Y轴主tick长度
int _ySubTickCount; // Y轴两个大tick之间的小tick
int _ySubTickLength; // Y轴子tick长度
double _yTickDistance; // 临时变量:
double _ySubTickDistance; // 临时变量:
private:
QString _yAxisContent; // 第一段Y轴内容
double _yTickValue; // 临时变量:
double _ySubTickValue; // 临时变量:
double _yTickValueScale; // 临时变量:
double _ySubTickValueScale; // 临时变量:
private:
QString _yAxisContent2; // 第一段Y轴内容
double _yTickValue2; // 临时变量:
double _ySubTickValue2; // 临时变量:
double _yTickValueScale2; // 临时变量:
double _ySubTickValueScale2; // 临时变量:
private:
double _minY; // y轴最小值
double _maxY; // y轴最大值
double _minY2; // y轴最小值
double _maxY2; // y轴最大值
double _x; // 十字轴的x坐标
double _y1; // 十字轴的导高值
double _y2; // 十字轴的超出值
};
#endif // LINECHART2WIDGET_H
<br>
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://blog.csdn.net/qq21497936/article/details/111660400
来源:oschina
链接:https://my.oschina.net/u/4532295/blog/4841495