1.京淘后台管理系统
1.1 Ajax总结
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>您好Springboot</title>
<!-- 1.导入函数类库 -->
<script src="../js/jquery-3.4.1.min.js"></script>
<script type="text/javascript">
//让JS页面加载完成,之后执行JS
$(function(){
/*
需求: 利用ajax方式动态获取user数据信息
请求网址: /findAjax
知识点:
返回值类型: 可以根据数据自动匹配类型,所以可以不写.
1. $.get(url地址,传递的参数,回调函数,返回值类型)
2. $.post(.....)
3. $.getJSON(.....)
*/
$.get("/findAjax2",function(result){
//1.可以使用js中的for循环
/* for(let i=0; i<result.length;i++){
} */
/* for(let index in result){
console.log(index);
} */
for(let user of result){
let id = user.id;
let name = user.name;
let age = user.age;
let sex = user.sex;
let tr = "<tr align='center'><td>"+id+"</td><td>"+name+"</td><td>"+age+"</td><td>"+sex+"</td></tr>"
$("#tab1").append(tr);
}
})
/*
原生ajax写法 $.ajax变形 jQuery的编程特点: 函数式编程
需求:传递Id=100,name=喵
参数写法1:data : {"id":100,"name":"喵"}
参数写法2:data: "id=100&name=喵",
*/
$.ajax({
url : "/findAjax",
type : "get", //method: "post"
//data : {"id":100,"name":"喵"}
data: "id=100&name=喵",
success: function(result){
for(let user of result){
let id = user.id;
let name = user.name;
let age = user.age;
let sex = user.sex;
let tr = "<tr align='center'><td>"+id+"</td><td>"+name+"</td><td>"+age+"</td><td>"+sex+"</td></tr>"
$("#tab1").append(tr);
}
},
error: function(result){
alert("请求失败,请联系管理员!!!")
},
cache: false, //默认值 true
async: false //默认值 true 异步操作 false同步操作
});
})
</script>
</head>
<body>
<table id="tab1" border="1px" width="65%" align="center">
<tr>
<td colspan="6" align="center"><h3>学生信息</h3></td>
</tr>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</table>
</body>
</html>
1.2 分布式思想
1.2.1 分布式分类
- 分布式计算
说明: 一项任务由多个服务器共同完成的.
例子: 假设一项任务单独完成需要10天,如果有10个人同时执行则一天完成. 大数据处理技术. - 分布式系统
说明: 将项目按照特定的功能模块及层级进行拆分.从而降低整个系统架构的耦合性问题.
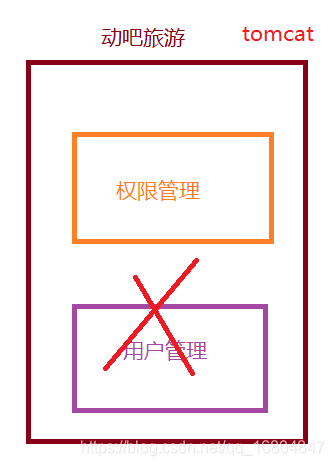
1.2.2 传统项目存在的问题
总结: 传统项目将所有的模块都写到一起,如果其中一个模块出现了问题,则可能导致所有的服务不可用,.用户的体验较差,并且架构设计耦合性高.
1.2.3 分布式项目拆分
核心:无论将来项目怎么拆分,都是同一个系统. 口诀: 对外统一,对内相互独立
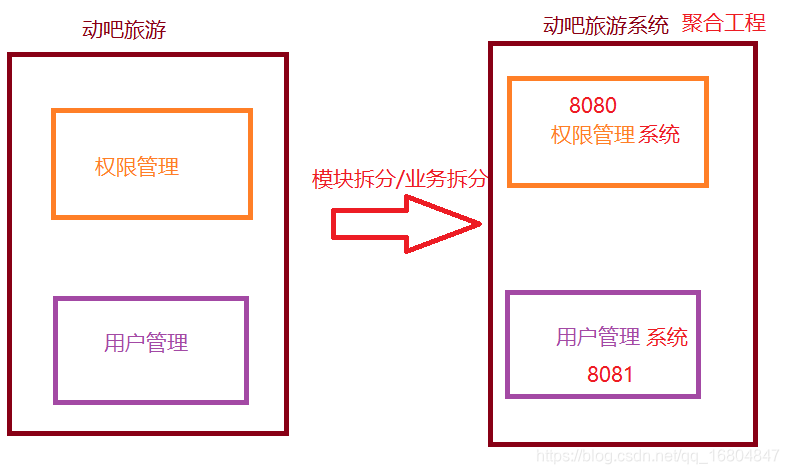
1.2.3.1 按照模块拆分
由于单体架构中耦合性太高,所以采用了分布式思想,将项目按照模块进行拆分,使得各个模块之间互相不影响.提高了整体的扩展性.
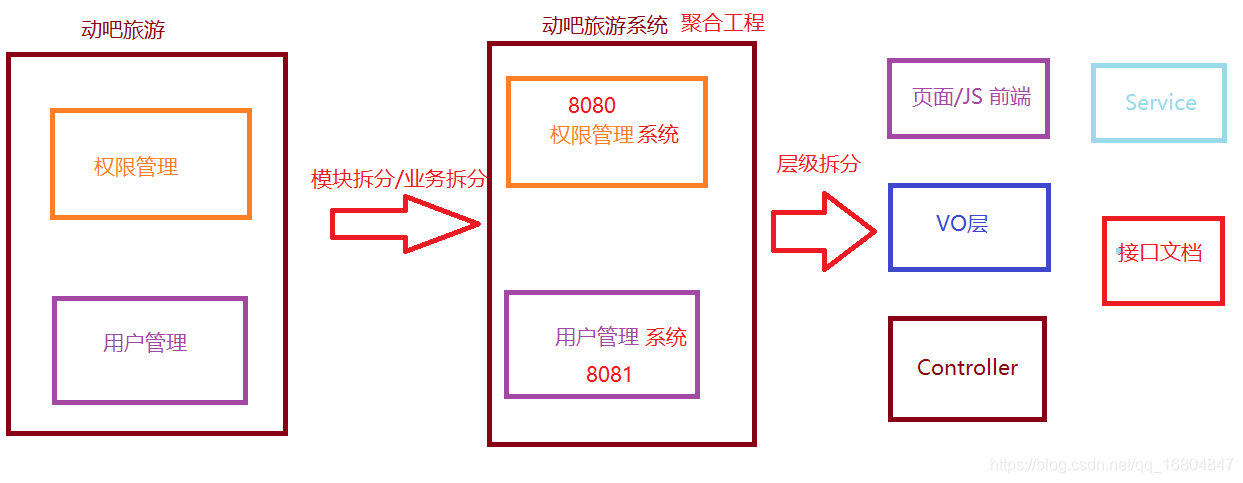
1.2.3.2 按照层级拆分
说明:由于某些项目功能实现起来比较复杂,需要多人协同合作,则需要将项目按照层级再次拆分.
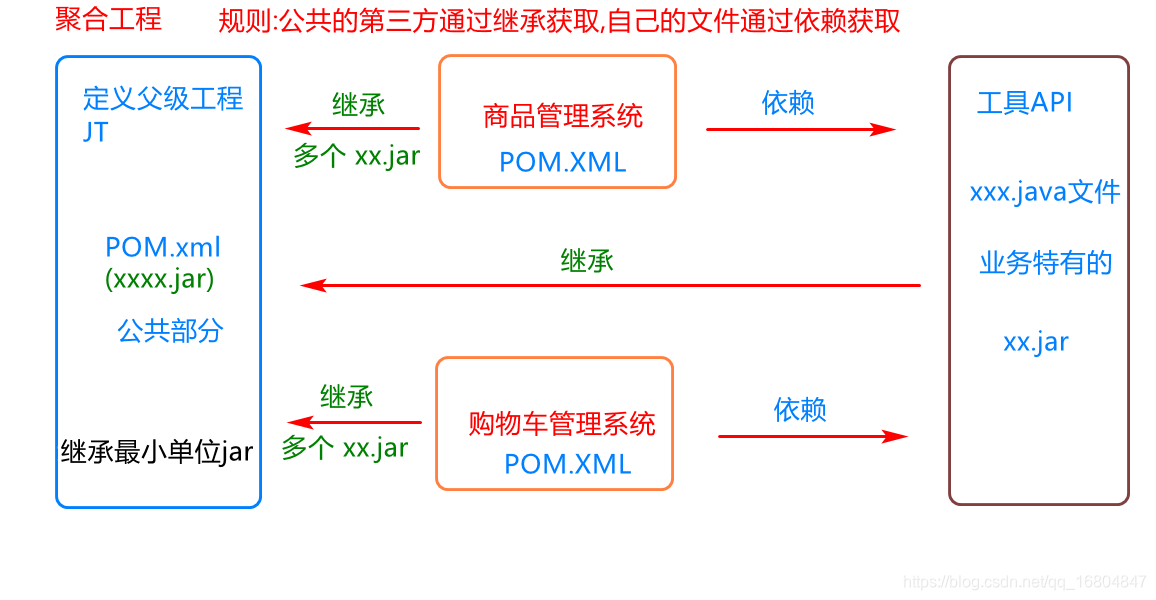
1.2.4 分布式系统引发的问题
1.分布式系统中jar包文件如何统一管理?
2.分布式系统中工具API如何统一管理?
2 京淘项目后端搭建
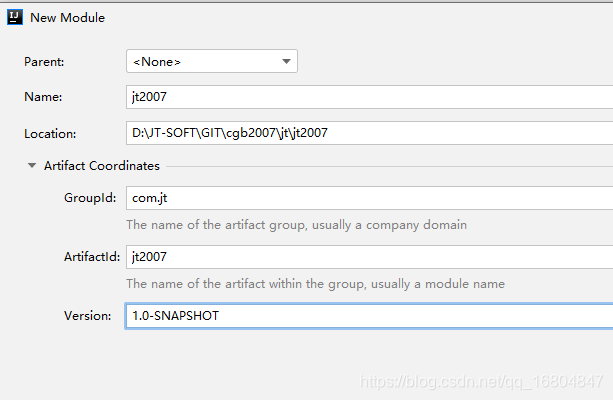
2.1 创建父级工程jt
2.1.1 新建项目
打包方式: pom 表示:该项目是一个聚合工程,里边包含了很多的小项目,并且该项目可以统一管理公共的jar包文件.
2.1.2 编辑POM.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.jt</groupId>
<artifactId>jt2007</artifactId>
<version>1.0-SNAPSHOT</version>
<!--1.设定打包方式 为聚合工程-->
<packaging>pom</packaging>
<!--2.统一管理jar包-->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.3.4.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<java.version>1.8</java.version>
<skipTests>true</skipTests>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
<!--spring整合mybatis-plus -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.2.0</version>
</dependency>
<!--springBoot整合JSP添加依赖 -->
<!--servlet依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
</dependency>
<!--jstl依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!--使jsp页面生效 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
<!--添加httpClient jar包 -->
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpclient</artifactId>
</dependency>
<!--引入dubbo配置 -->
<!--<dependency>
<groupId>com.alibaba.boot</groupId>
<artifactId>dubbo-spring-boot-starter</artifactId>
<version>0.2.0</version>
</dependency>-->
<!--添加Quartz的支持 -->
<!--<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-quartz</artifactId>
</dependency>-->
<!-- 引入aop支持 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-aop</artifactId>
</dependency>
<!--spring整合redis -->
<dependency>
<groupId>redis.clients</groupId>
<artifactId>jedis</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
</dependency>
</dependencies>
<!--
注意事项: 聚合工程本身不需要发布,所以不要添加 build标签
-->
</project>
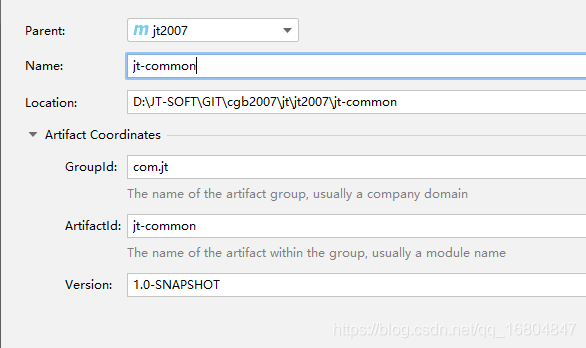
2.2 编辑工具API jt-common
打包类型: jar
2.2.1 创建项目

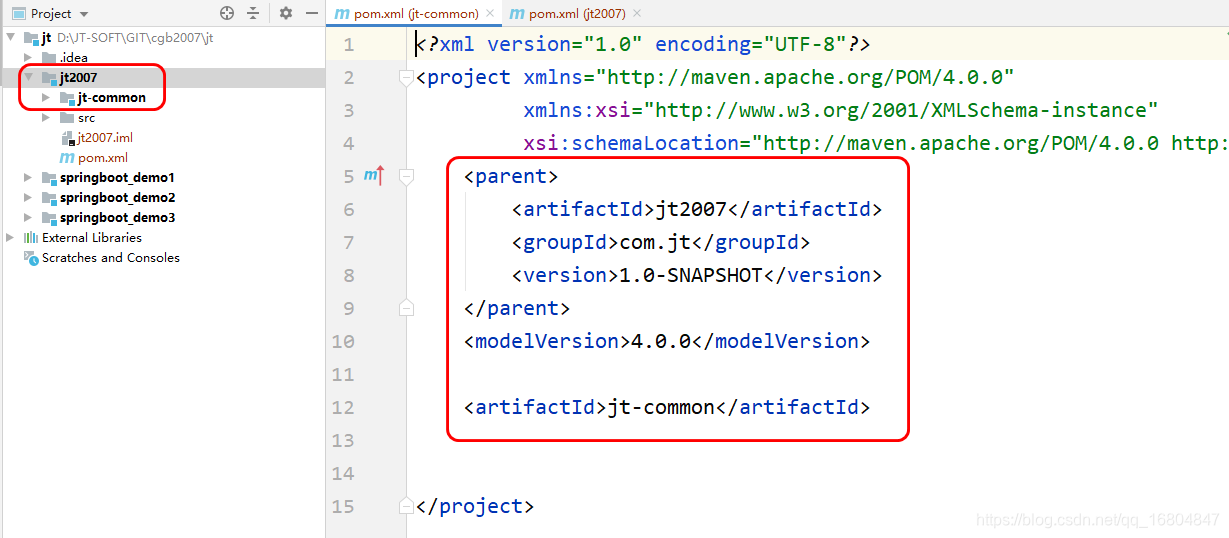
2.2.2检查是否有父子级关系

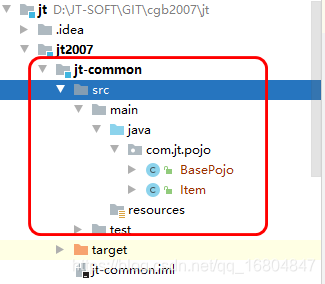
2.2.3 导入课前资料

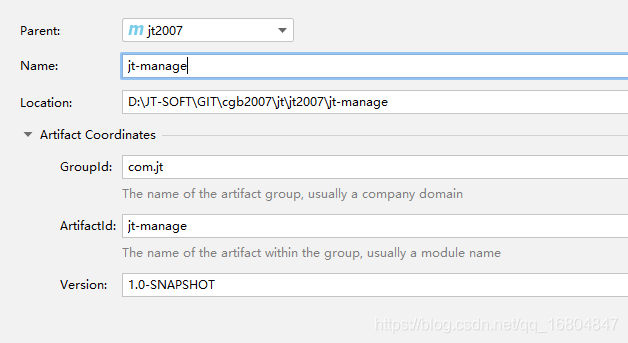
2.3 创建jt-manage项目
打包方式: war包 注意IDEA的工作目录的配置
2.3.1 创建项目

2.3.2 编辑POM.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<artifactId>jt-manage</artifactId>
<!--1.web项目打成war包-->
<packaging>war</packaging>
<!--2.继承父级项目-->
<parent>
<artifactId>jt2007</artifactId>
<groupId>com.jt</groupId>
<version>1.0-SNAPSHOT</version>
</parent>
<!--3.依赖工具API-->
<dependencies>
<dependency>
<groupId>com.jt</groupId>
<artifactId>jt-common</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>
</dependencies>
<!--4.添加maven插件-->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
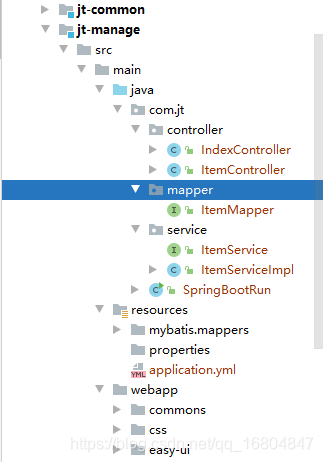
2.3.3 导入静态资源文件
说明:将课前资料中jt-manage中的src文件导入.
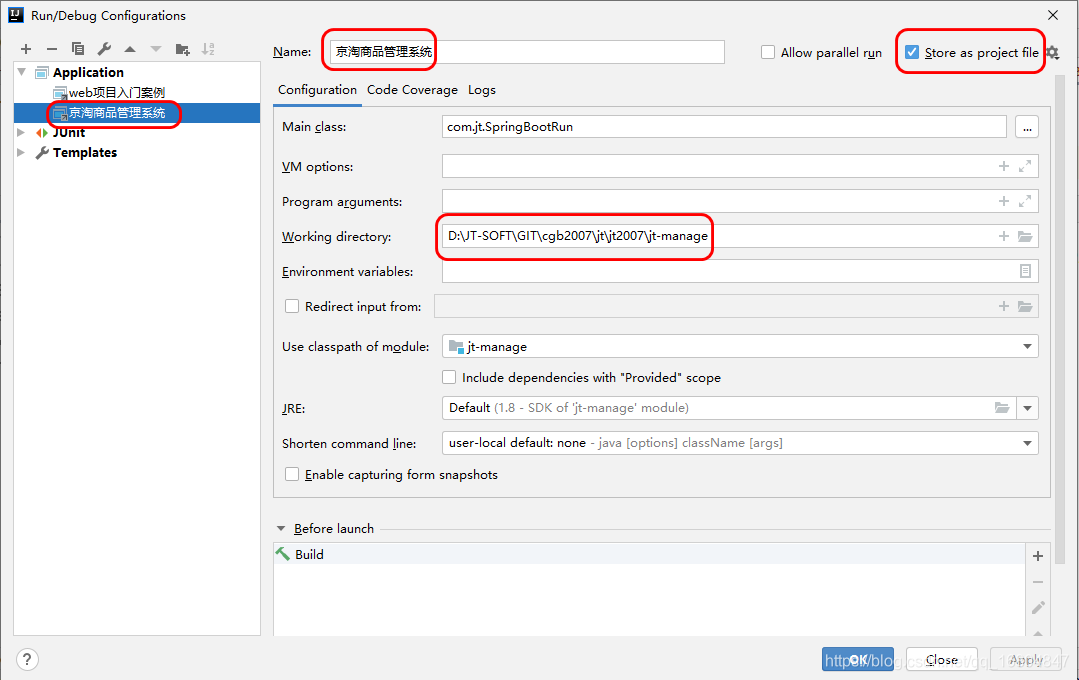
2.3.4 修改启动项

2.4 关于SpringBoot默认页面访问说明
说明: SpringBoot项目中如果用户采用缺省值访问时,则SpringBoot会采用模板工具API进行页面跳转. 如果使用模板工具API则会动态的拼接视图解析器的前缀和后缀
eg:
前缀: /WEB-INF/views/
后缀 .jsp
默认系统欢迎页面的全路径: /WEB-INF/views/index.jsp
3. 京淘后台页面结构说明
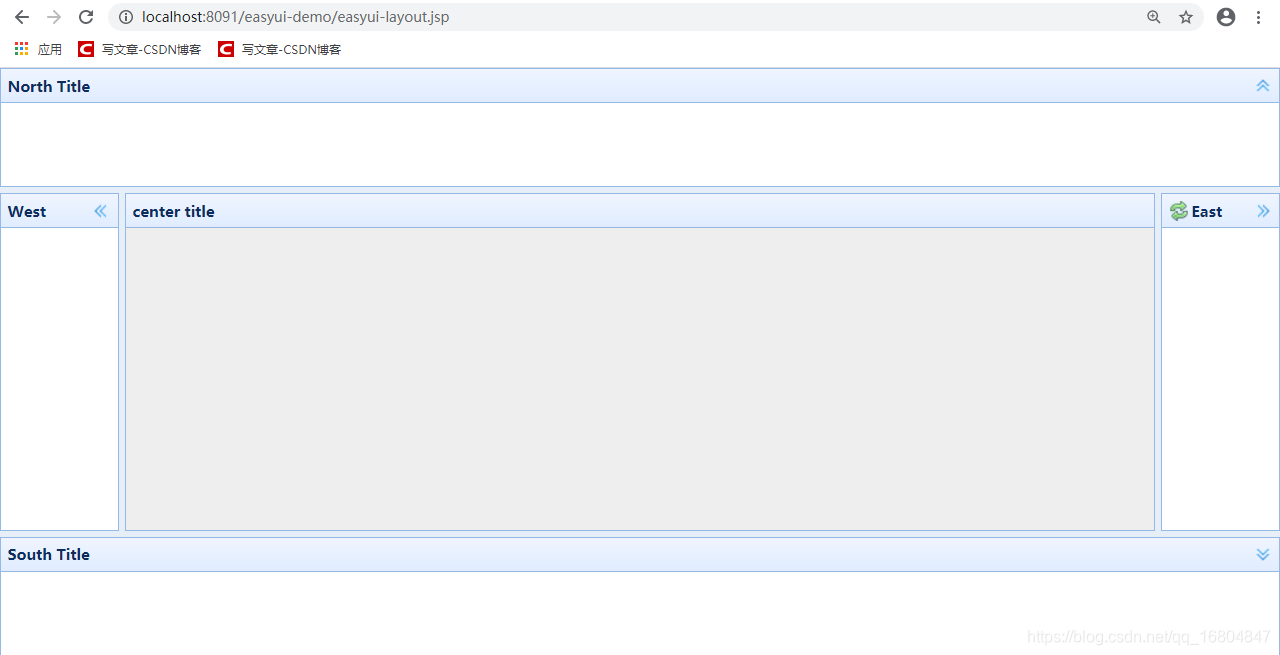
3.1 京淘后端页面布局说明
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css" href="/css/jt.css" />
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
</head>
<body class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
</body>

3.2 树形结构
<ul class="easyui-tree">
<li>
<span>商品管理</span>
<ul>
<li>商品查询</li>
<li>商品新增</li>
<li>
<span>今日价格</span>
<ul>
<li>猪肉: 10块/斤</li>
<li>牛肉: 30块/斤</li>
<li>羊肉: 24块/斤</li>
</ul>
</li>
</ul>
</li>
</ul>

4. 京淘后台实现(1)
4.1 通用页面跳转实现
package com.jt.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class IndexController {
/*@RequestMapping("/index")
public String index(){
return "index";
}*/
/**
* 需求:实现通用页面跳转
* url: /page/item-add 页面:item-add.jsp
* url: /page/item-list 页面:item-list.jsp
* 结论: url中的地址就是跳转的页面信息.
*
* restFul风格实现1:
* 作用: 可以动态的接收url中的参数
* 语法:
* 1.url中的地址如果是参数,则需要使用/分割
* 2.controller方法接收参数时,需要使用{}号方式获取
* 3.如果需要获取参数信息,则使用特定的注解标识
*
* restFul风格实现2: 需要指定访问的请求类型,并且根据特定的类型执行业务
* 请求类型:
* 1.get 执行查询操作
* 2.post 执行入库操作
* 3.put 执行更新操作
* 4.delete 执行删除操作
*/
//@RequestMapping(value = "/page/{moduleName}",method = RequestMethod.GET)
@GetMapping("/page/{moduleName}")
public String module(@PathVariable String moduleName){
return moduleName;
}
}
4.2 UI框架-表格数据展现说明
核心: JS中需要什么数据,则后端程序员就封装什么数据!!
4.2.0 常见缩写介绍
- POJO 与数据库映射的实体类对象
- VO : 数据展现层的对象 主要与页面JS进行数据交互的媒介
4.2.1 EasyUI表格定义
<div>
定义表格,并且通过url访问json数据, fitColumns:true表示自动适应,singleSelect:true 表示选中单个
<table class="easyui-datagrid" style="width:500px;height:300px"
data-options="url:'datagrid_data.json',method:'get',
fitColumns:true,singleSelect:false,pagination:true">
<thead>
<tr>
<th data-options="field:'code',width:100">Code</th>
<th data-options="field:'name',width:100">Name</th>
<th data-options="field:'price',width:100,align:'right'">Price</th>
</tr>
</thead>
</table>
</div>
4.2.2 表格数据返回格式说明
{
"total":2000,
"rows":[
{
"code":"A","name":"果汁","price":"20"},
{
"code":"B","name":"汉堡","price":"30"},
{
"code":"C","name":"鸡柳","price":"40"},
{
"code":"D","name":"可乐","price":"50"},
{
"code":"E","name":"薯条","price":"10"},
{
"code":"F","name":"麦旋风","price":"20"},
{
"code":"G","name":"套餐","price":"100"}
]
}
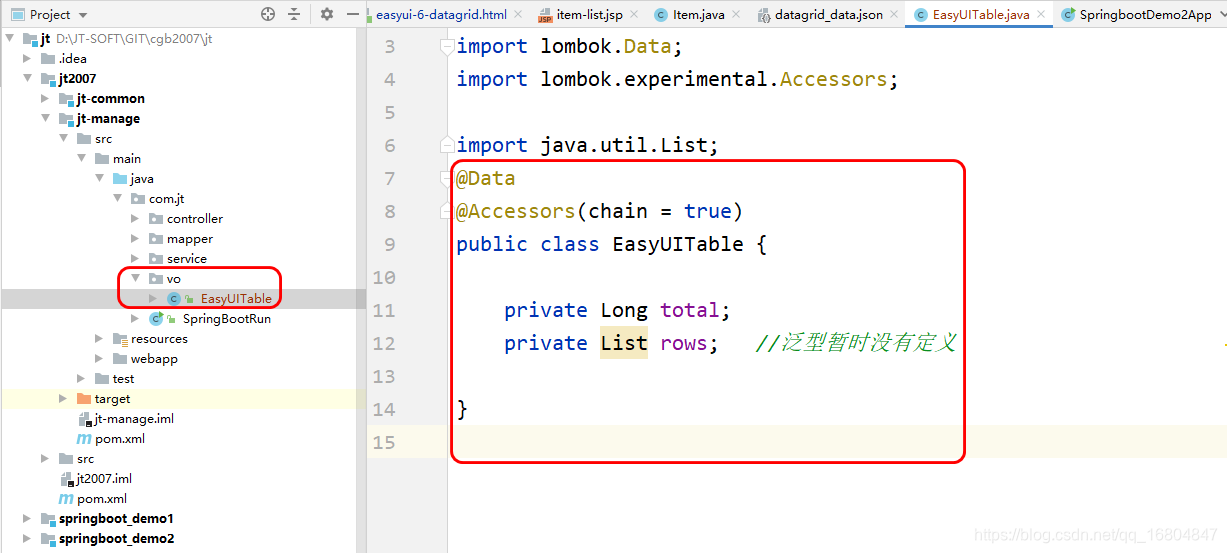
4.2.3 根据返回值 定义VO对象

4.3 JSON结构说明
4.3.1 什么是JSON
答:JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。
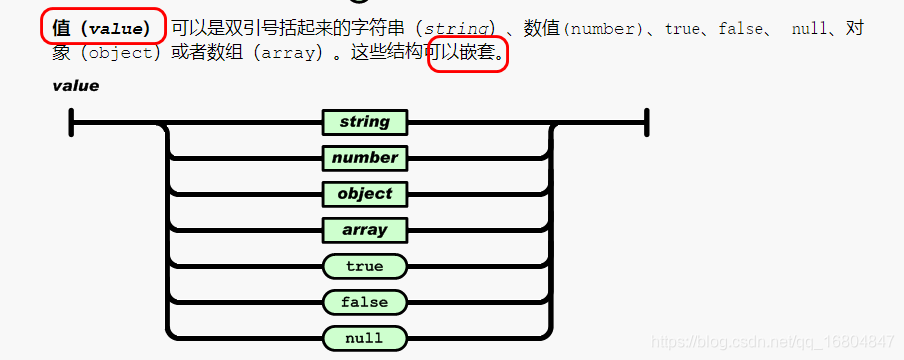
4.3.2 JSON格式之对象格式
对象(object) 是一个无序的“‘名称/值’对”集合。一个对象以**“{”(左括号)开始,“}”**(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。

eg: {“id”:“100”,“name”:“tomcat猫”}
4.3.2 JSON格式之数组格式

eg: [“1”,“玩”,“学习”]
4.3.3 JSON格式之嵌套格式

例子:
["敲代码","打游戏",[1,2,3,4,5],{
"id":100,"name":"tomcat猫","hobby":["吃东西","打豆豆","玩联盟"]}]
来源:oschina
链接:https://my.oschina.net/u/4398725/blog/4702215