一、总览和相关链接
| 这个作业属于哪个课程 | 2020春|S班 |
|---|---|
| 这个作业要求在哪里 | 第一次结对作业要求 |
| 结对学号 | 221701204、221701231 |
| 这个作业的目标 | 能够理解客户的需求,设计一套方案,并给出原型模型,向客户推销 |
| 作业正文 | 我的第一次结对作业 |
| 其他参考文献 | 《构建之法》第三版 邹欣 |
# 二、需求分析(NABCD框架)
### 问题描述 目前新型冠状病毒肺炎疫情到了非常关键的时期,学校仍然是严阵以待。继续沿用我们在寒假作业(2/2)——疫情统计的问题,有一家统计网站每天都会提供一个对应的日志文本,记录国内各省前一天的感染情况,上次的疫情统计结果只是通过文字来显示,不够直观、具体,对用户不够友好,在本次作业里,我们希望可以通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。 * #### 在全国地图上使用不同的颜色代表大概确诊人数区间 * 颜色的深浅表示疫情的严重程度,可以直观了解高危区域; * 鼠标移到每个省份会高亮显示; * 点击鼠标会显示该省具体疫情情况 * #### 点击某个省份显示该省疫情的具体情况 * 显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数; * 该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势
-- 引用自第一次结对作业要求
N(Need-需求)
-
基本需求
- 显示全国疫情实时数据,包括现有确诊、疑似、重症、治愈数以及累计确诊、疑似、重症、治愈数。
- 在全国地图上使用不同的颜色代表大概确诊人数区间
- 以确诊病例和疑似病例总数作为标准来控制颜色的深浅来表示某省严重程度
- 鼠标置于某省上时,该省高亮显示并弹出浮动小窗口显示该省确诊病例和疑似病例数
- 鼠标点击时转入某省疫情具体情况页面
- 点击某个省份显示该省疫情的具体情况
- 显示省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势
-
扩展需求
- 全国的疫情具体情况:数据一览表格式同上述全国数据一览表,数据源改为某省相关数据;以多种图表格式显示各类数据走势。
- 疫情相关消息热搜:实时更新疫情相关疫情报道,从全国权威机构和官方媒体抓取和疫情有关网页的标题和日期,用户可点击跳转到源网页查看详情。

A(Approach-方法)
- 之前已经实现了从日志文件中提取信息,并且以文字的方式来展示。现在将这些信息传入Mysql,以实现数据传入
- 使用echart工具实现全国地图的高亮功能
- 全国地图边就是全国疫情概况的数据统计图
B(Benefit-好处)
- 可以方便人们了解全国各地的疫情状况,知晓全国疫情实时数据,包括现有确诊、疑似、重症、治愈数以及累计确诊、疑似、重症、治愈数。
- 同时满足人们查看疫情相关新闻的需求
- 采用网页的方式,不需要下载,方便人们使用
- 通过地图上的颜色可以了解到具体数据,直观明了的情况展示,为用户节省了时间,提高了效率。
C(Competitors-竞争)
-
优势
- 页面直观简洁,便于人们操作
- 符合当下人们希望快速知晓疫情具体数据的需求
- 用户可以不需要下载就可以使用
- 没有广告骚扰
-
劣势
- 五花八门的疫情统计网页以及APP特别多
- 网页的存在价值在几个月,等疫情结束后,就没有多大用处了
D(Delivery-推广)
- 通过同学之间的宣传
- 通过与教务处的合作进行推广
- 通过微信公众号进行推广
# 三、原型设计展示
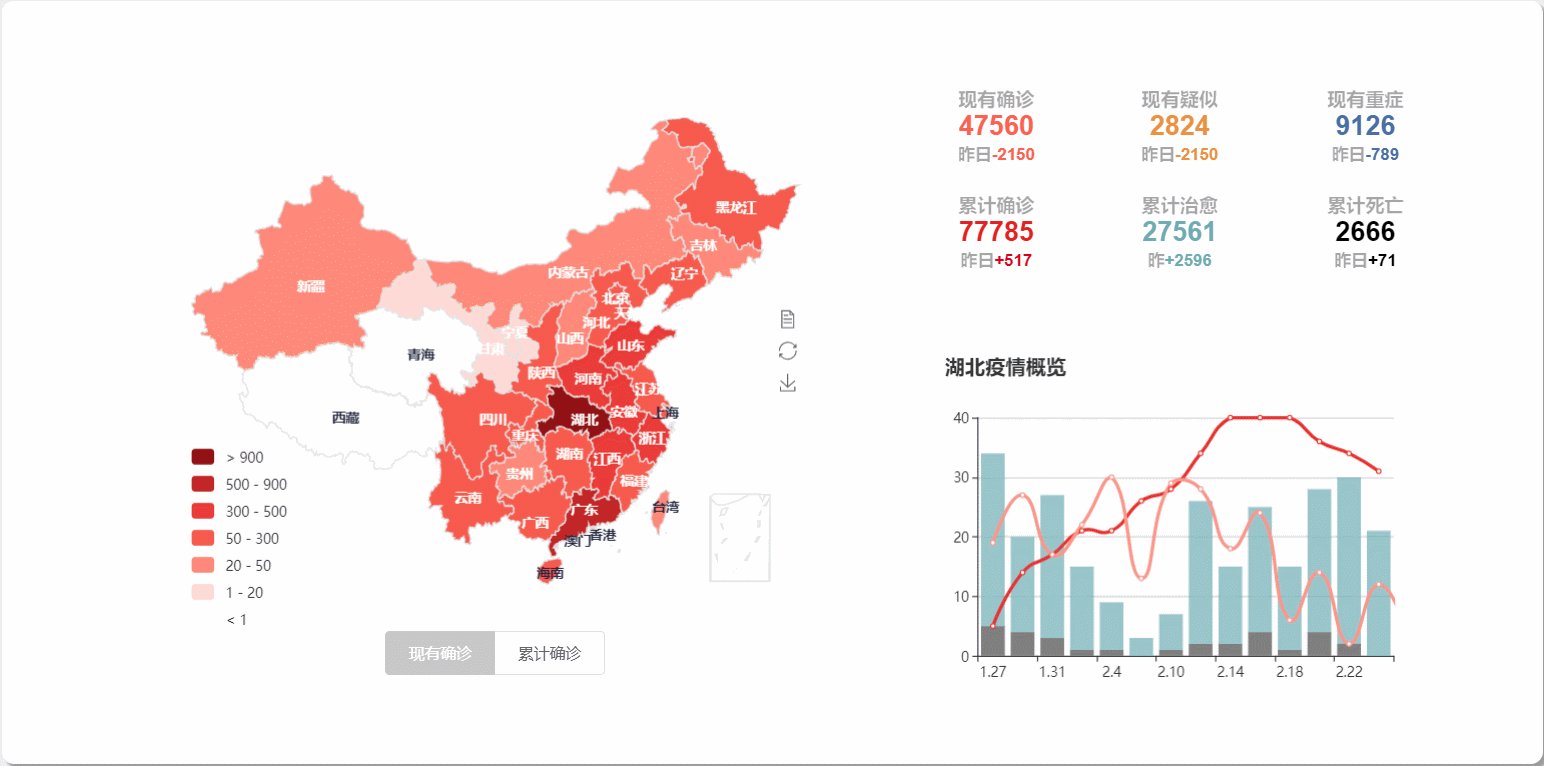
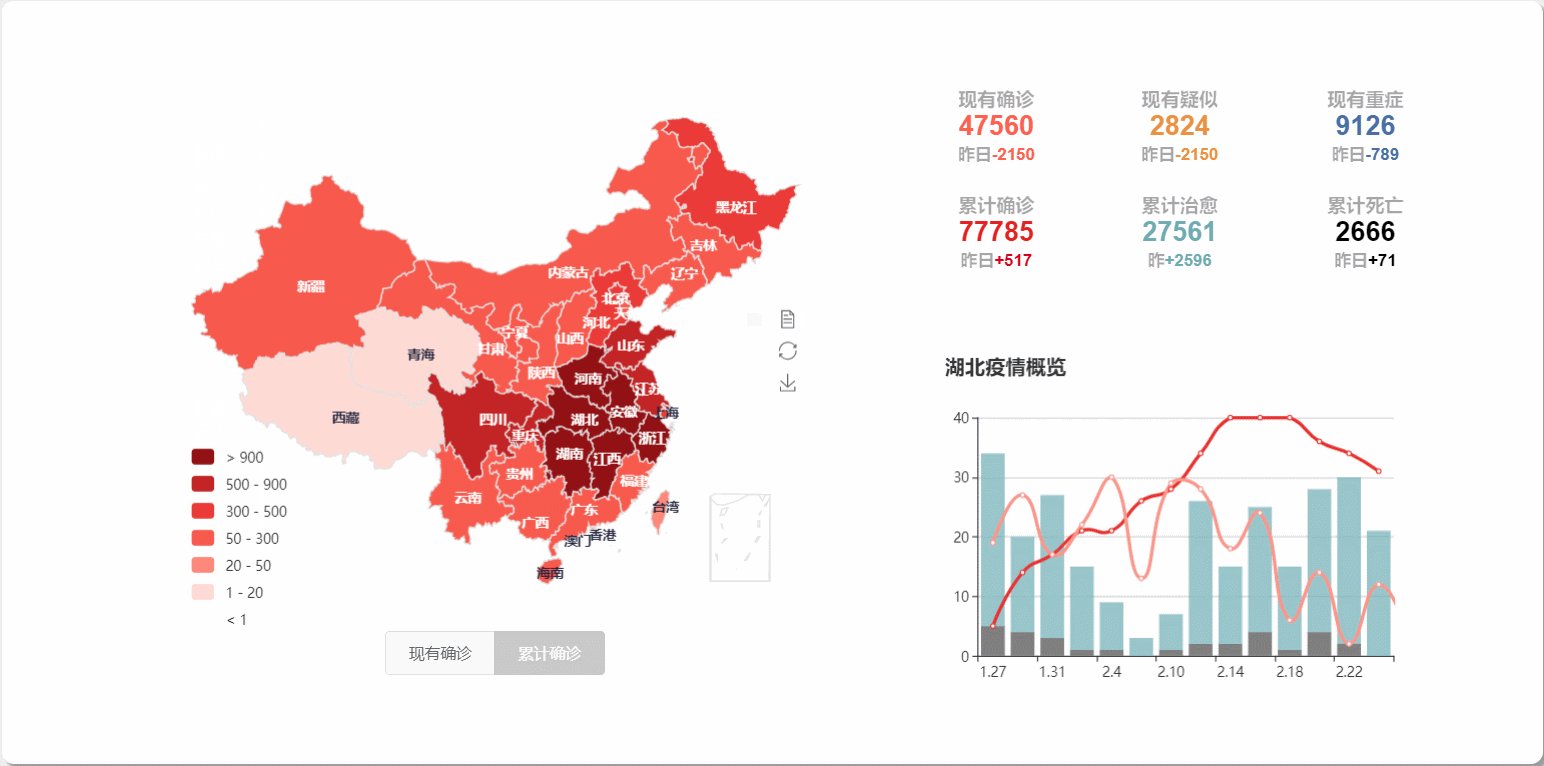
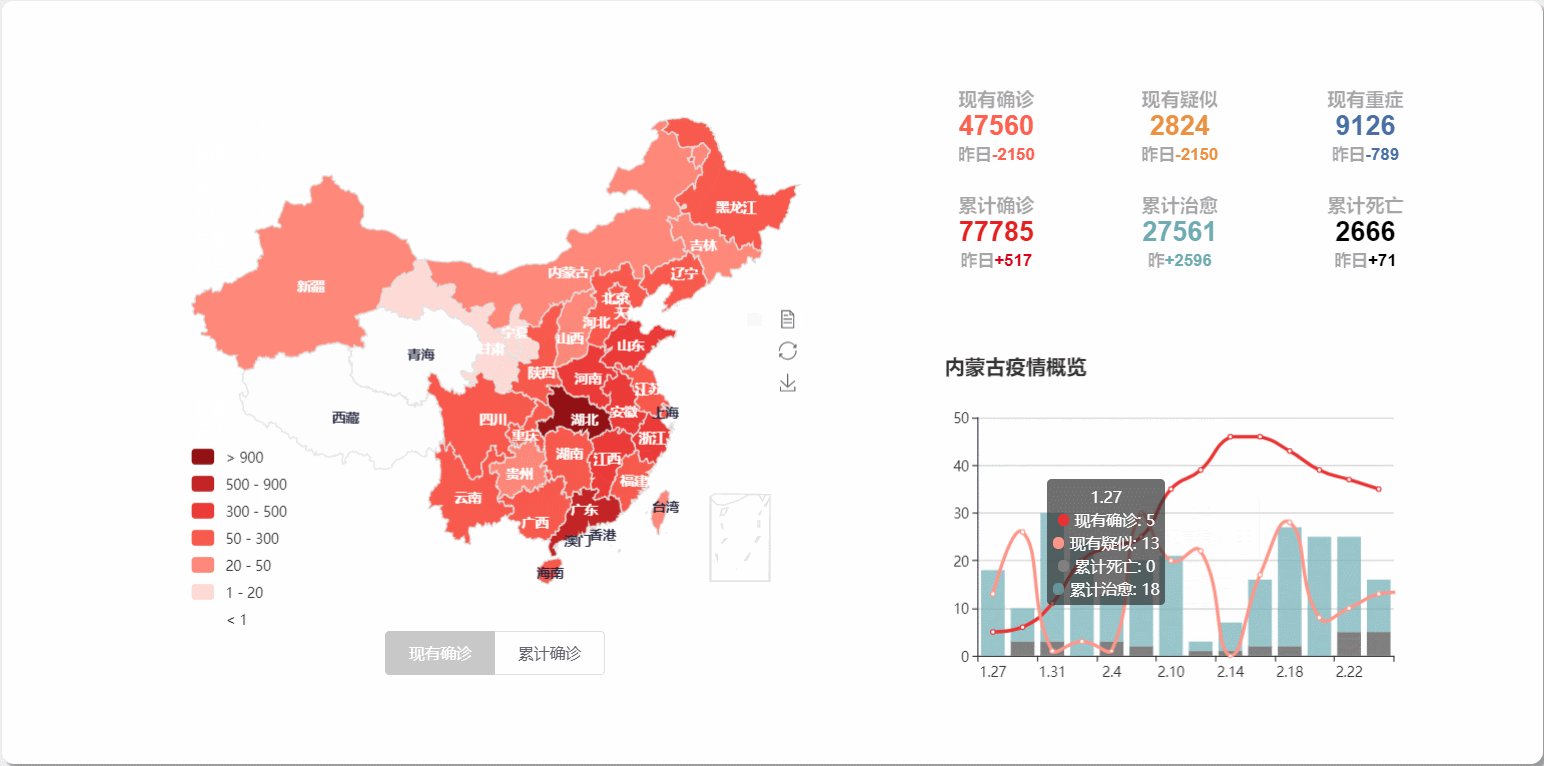
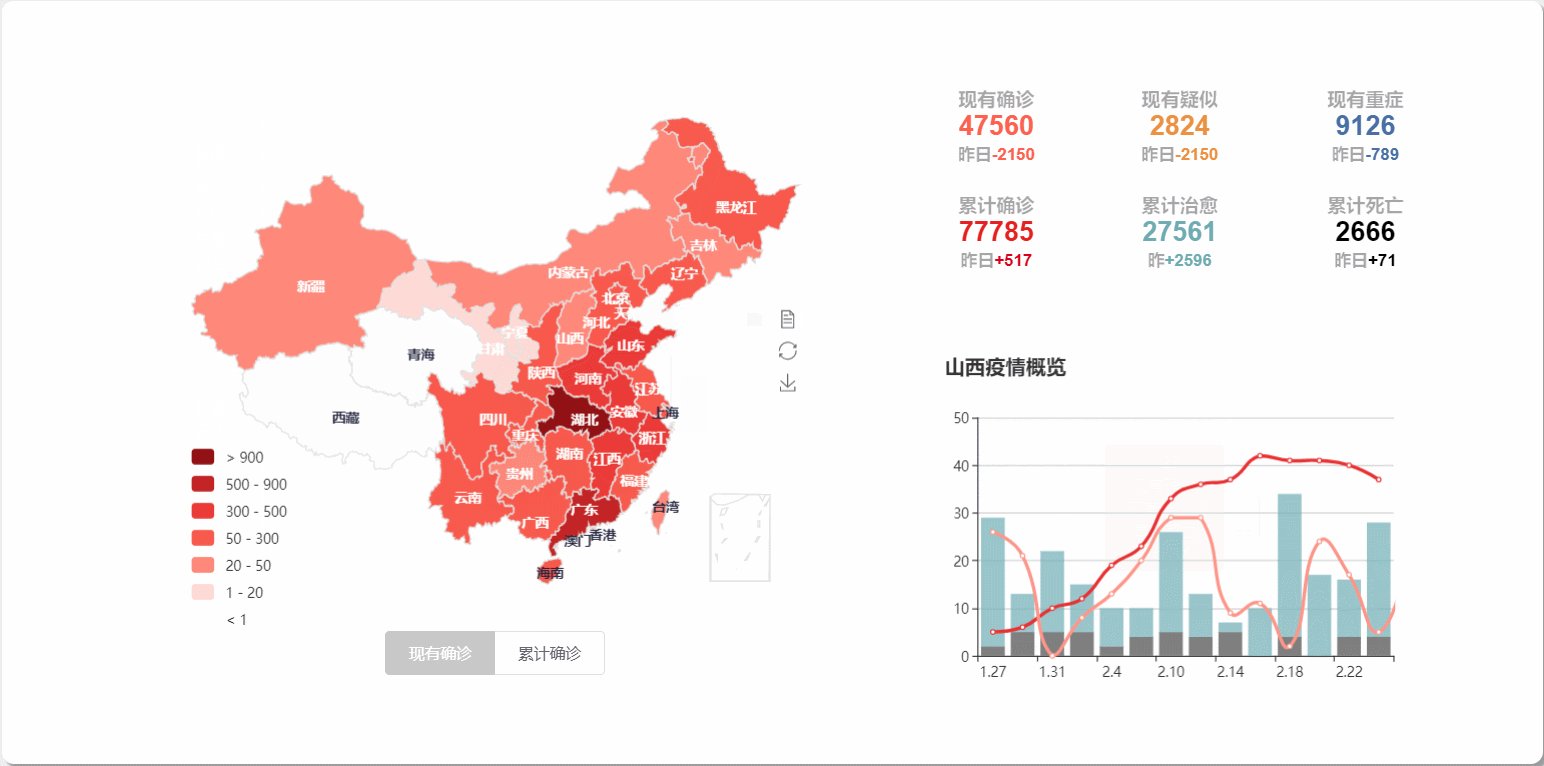
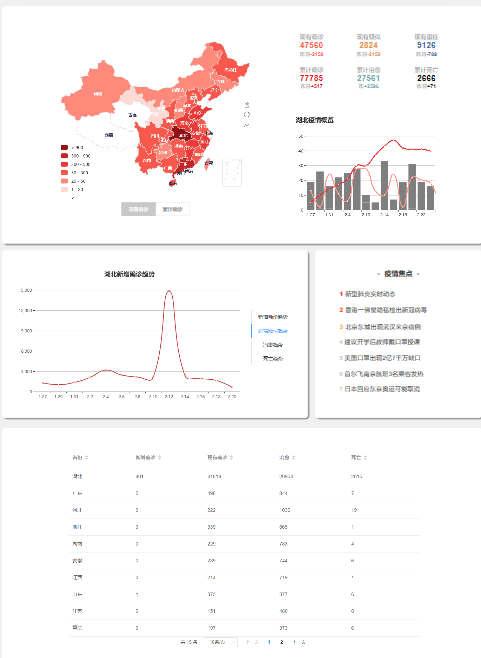
### 设计工具:Axure ### 原型发布地址:http://radishbear.top/InfectStatisticAxure3/#/ ### 全国疫情一览 * 在全国地图上使用不同的颜色代表大概确诊人数区间 * 点击后省份高亮 * 右边的折线图显示某省的概况信息 * 可以查看全国的具体数据(各省) 
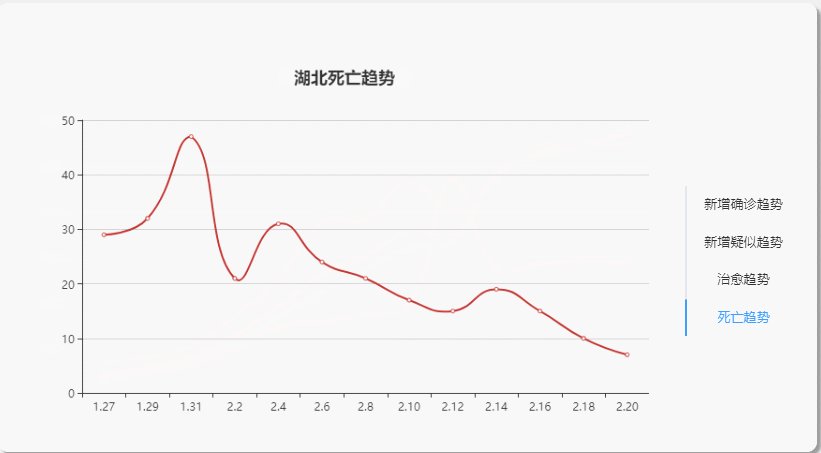
某省份的详细信息
- 显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;
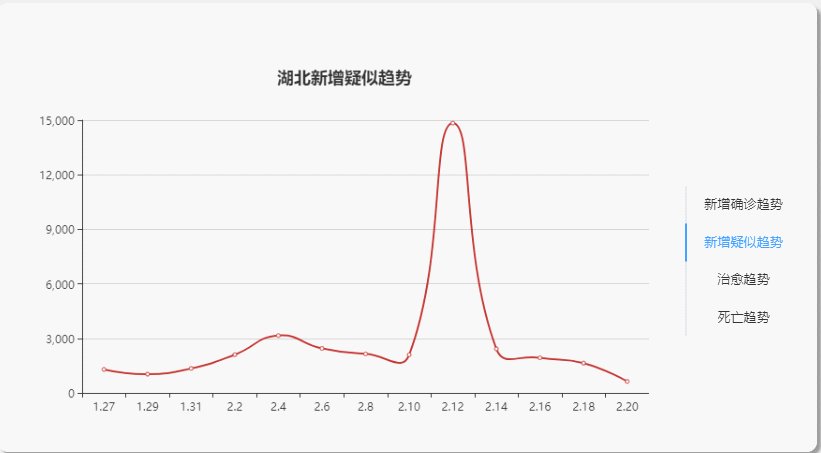
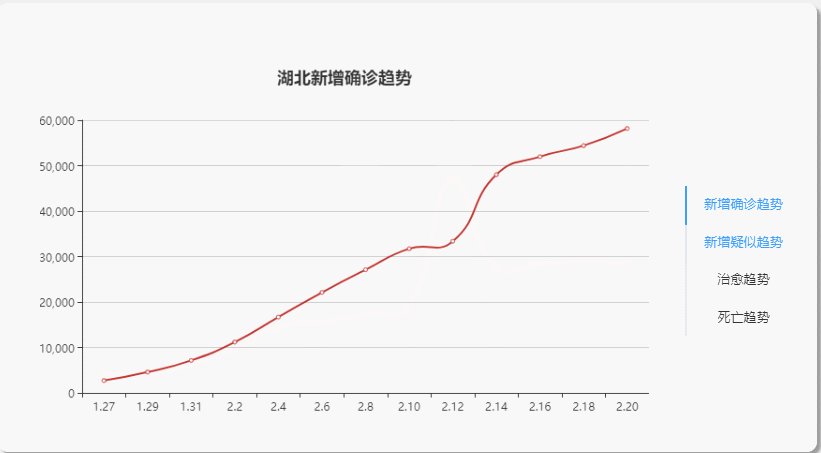
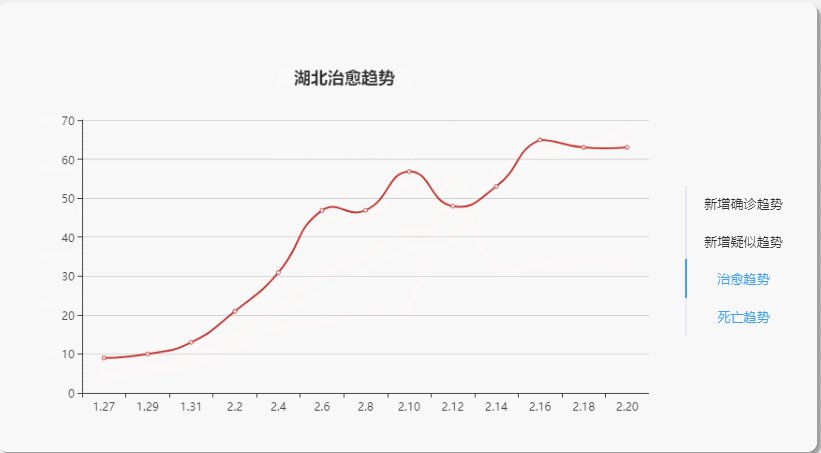
- 该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势

各地的数据信息

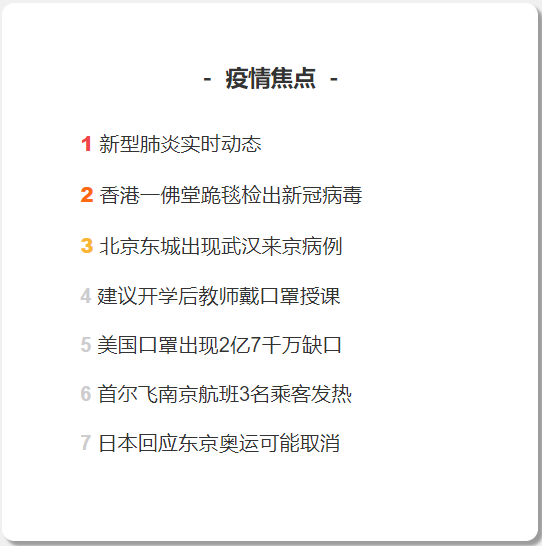
疫情焦点板块

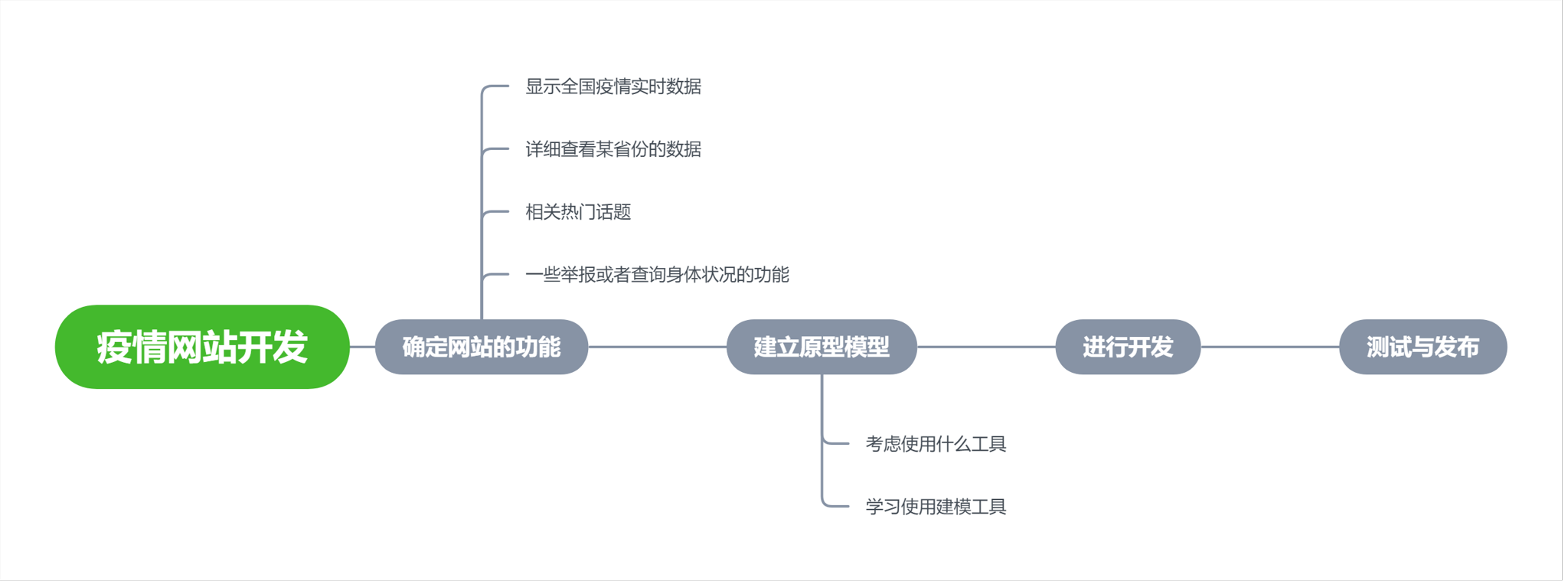
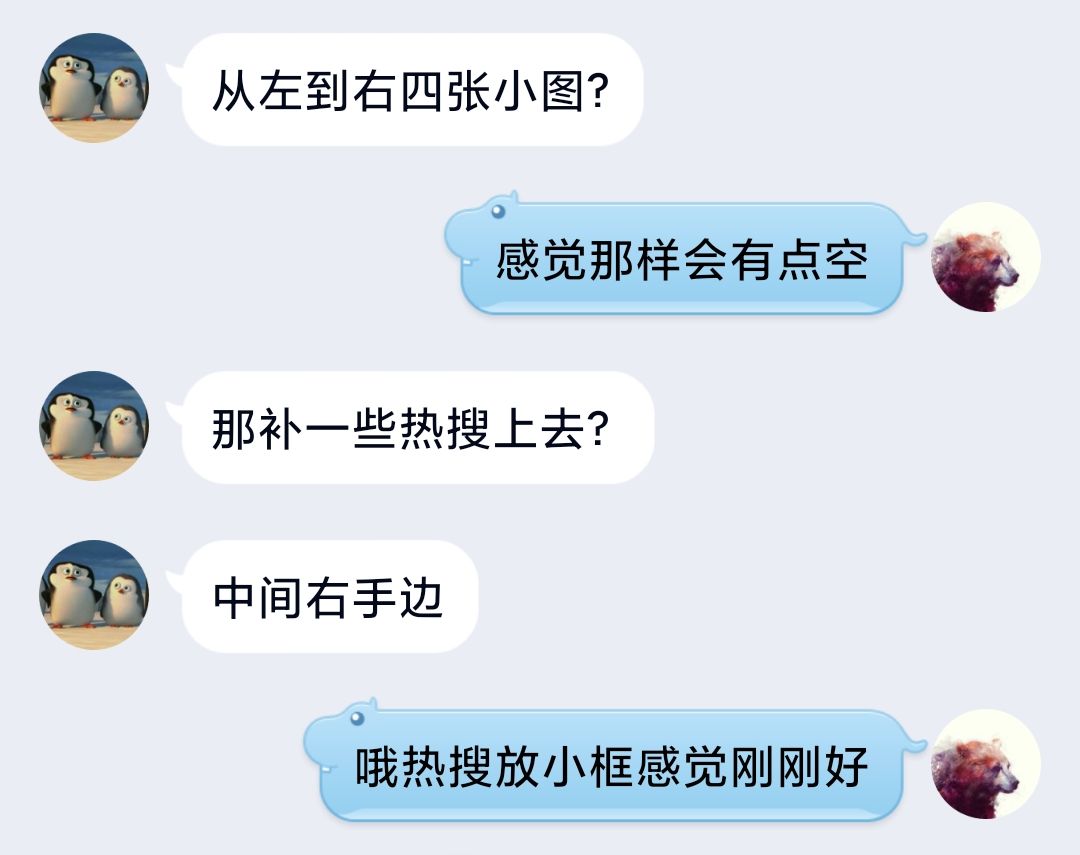
# 四、结对过程和截图
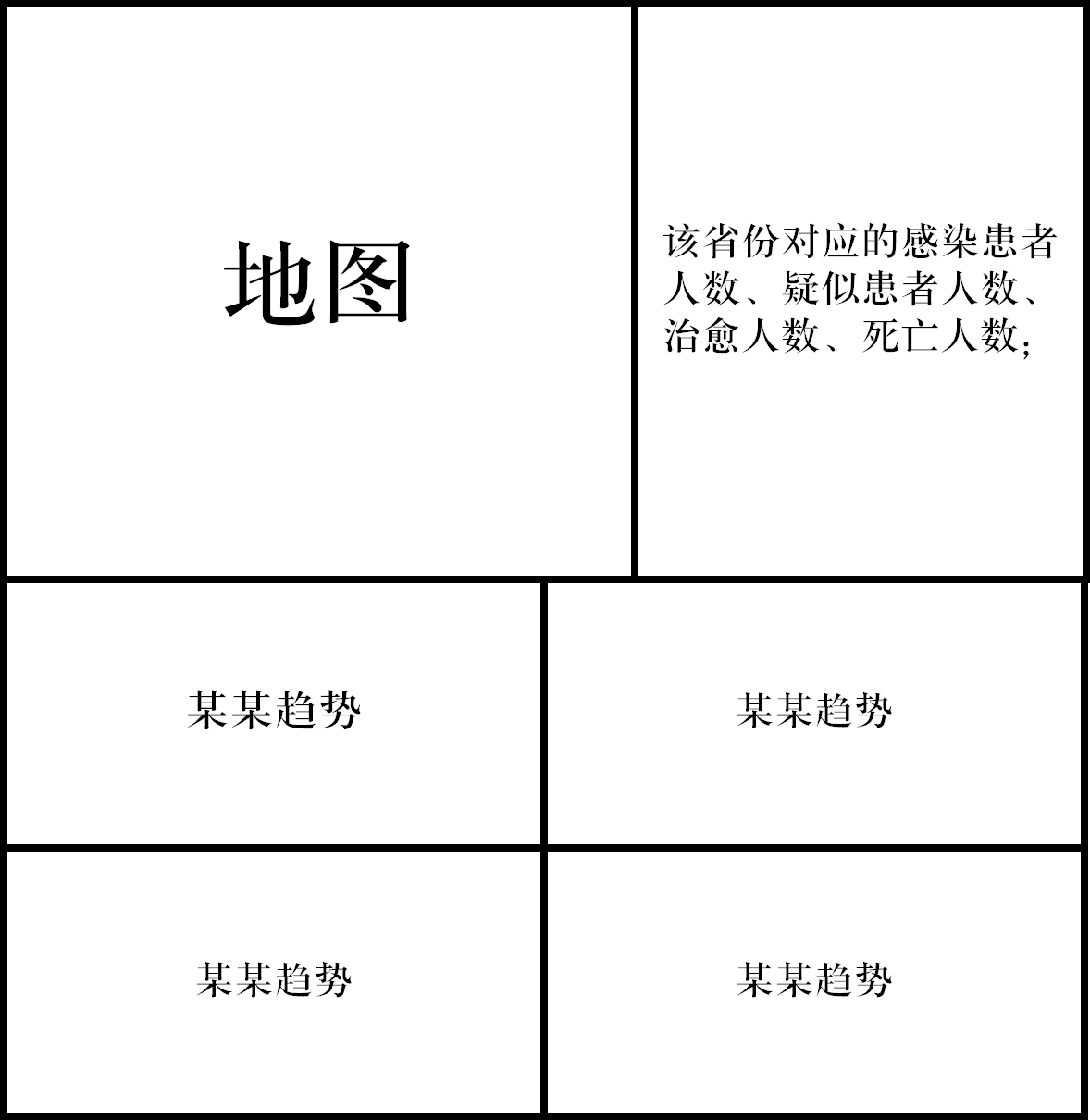
####在设计原型之初,我们首先讨论了页面该如何布局,最终我们确定了数个横版div组合的布局方式。并初步设计了线框图如下:


####并且决定用Axure来完成


这个线框图在后来几版的设计里也被做了修改,但是横版div组合的布局方式始终没变。
一共分为三层,四个板块
最终整体页面是这样的

# 五、问题总结
* ###对原型模型的理解 * 起初并不理解什么叫原型模型,以为是要做一个符合题目要求的网页 * 后来经过学习,知道了原型模型是在开发真实系统之前,通过构建一个可以运行的软件原型,使开发人员与用户达成共识,以便理解和澄清问题,最终在确定的客户需求基础上开发客户满意的软件产品。 * ###交互的部分 * 原型设计里最大的困难就是该如何实现在地图上选取省份与用户交互,以及如何根据用户选择的省份来展示数据。 地图交互部分有两种备选方案:第一种是从地图上切出省份,再把省份拼接起来,再用Axure来实现动态交互效果;第二种是用echarts的地图组件做一个地图网页,然后用Axure的内联工具显示。 * 由于朱鸿昊同学正好有阿里云的服务器以及一个域名,我们就选择了内联网页的方式。写好地图组件后我们将配套的文件放在阿里云服务器上,地址为http://radishbear.top/InfectStatistic7/#/。(一开始只有地图组件,后来为了体现交互性我们向该组件里加了一张Echarts表。)再用Axure的内联组件连接该链接,就得到了在设计原型里动态展现地图的效果。
-
原型设计工具
- 起初打算使用墨刀,但是感觉墨刀更多是实现app的,于是转去下载了Axure
- 采用什么样的方式也挺麻烦的,最后采用了内联
五、PSP表格和效能分析
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 40 | 50 |
| Estimate | 估计这个任务需要多少时间 | 20 | 30 |
| Development | 开发 | 450 | 500 |
| Analysis | 需求分析 (包括学习新技术) | 120 | 120 |
| Design Spec | 生成设计文档 | 20 | 25 |
| Design Review | 设计复审 | 30 | 45 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 20 | 20 |
| Design | 具体设计 | 60 | 80 |
| Coding | 具体编码 | 150 | 180 |
| Code Review | 代码复审 | 45 | 60 |
| Test | 测试(自我测试,修改代码,提交修改) | 20 | 25 |
| Reporting | 报告 | 45 | 60 |
| Test Report | 测试报告 | 10 | 10 |
| Size Measurement | 计算工作量 | 30 | 30 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 1075 | 1265 |
六、博客PDF
七、结对收获
朱鸿昊
:第一次接触正式的原型设计。设计过程中学会了很多找素材、配色、协同开发的技能。而且搭档效率很高,让我感受到了团队开发的乐趣。
关于Axure的使用还不是很熟练。对于其中组合、对齐、层叠的运用很是生硬。今后必定会涉及到更多的原型设计,我也会尽力把原型设计工具运用熟练。
前端总会涉及到一些设计领域的概念,今后也会将这些入门概念作为补充学习的一部分。
林羽希:
第一次接触原型的设计,认真的思考如何完成客户交给你的任务,我觉得十分有趣,而且和一个设计能力强以及知识面广的同学合作,非常幸运,从他身上我学习到了很多。
在整个过程中也试验了很多种方法,从一开始使用墨刀,到后来感觉墨刀的教程太少,并不是十分好用,于是转去使用了Axure —— 因为它的操作方法更多些。整个过程中的设计也讨论了很久,换了几种板块设计,才确定下来最后的方案。
来源:oschina
链接:https://my.oschina.net/u/4366017/blog/3273808