简介
此篇纯属娱乐,还望不要介怀。行外看精彩,行内看笑话。
本篇,献给那些零基础,想学点创意,娱乐,或者来两行代码去表白的人。(程序员,也可以是很浪漫的,直男,也有心中旁人无法读懂的美。希望此篇能对你有所帮助)
概要
该篇目录大致如下:
一 :代码定时关机&取消;
二 :vbs弹窗表白&整人;
三 :html样式表白
四 :小游戏加表白
一:代码定时关机和取消
1.1,代码定时关机
此处我们用vsb来实现(vsb是一种脚本语言,一般系统都能支持)
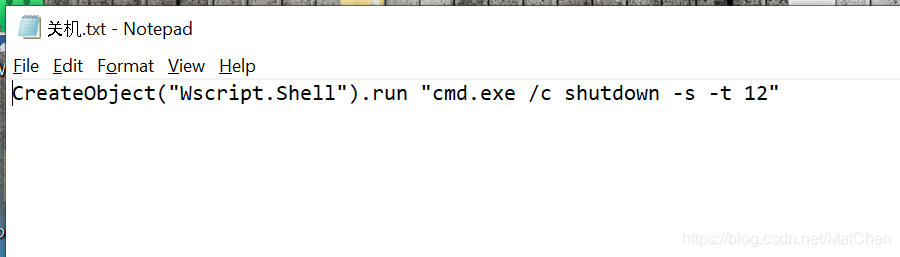
CreateObject("Wscript.Shell").run "cmd.exe /c shutdown -s -t 12"
一行代码,给你不一样的关机体验,上诉为定时关机,下面讲解步骤,共三步即可:
① 创建一个记事本文件
②将上诉代码无格式张贴放进去
③保存并修改文件后缀为.vbs
然后双击运行即可。时间可自行修改上诉代码,示例如下:
//该部分末尾12 表示秒。可自行修改
//该代码的意思是表示电脑在12秒后关机
CreateObject("Wscript.Shell").run "cmd.exe /c shutdown -s -t 12"
1.2,取消关机
在上诉12秒时间内,可用。
代码:
CreateObject("Wscript.Shell").run "cmd.exe /c shutdown -a"
步骤如上,双击即可取消
赠送 **手动无鼠操作,一套走:
①Windows键 + R键
②输入cmd
③输入shutdown -s
二:vbs弹窗表白&整人
1.1,弹窗表白
该部分代码依旧是vbs文件,大致是双击文件后弹窗,你不接受我,我就不让你关闭不了这个弹窗(过程是比较now的,可以改为不接受我就把你电脑轰炸掉或让你关机,乃至植入木马,这种就有点过分了,暂不传授),该部分可在任务管理器中强行结束,代码如下:
①简单无强制弹窗(代码如下)
msgbox("做我女朋友好吗")
msgbox("房产证上写你的名字")
msgbox("保大")
msgbox("我妈会游泳")
过程同上,中文部分可自行修改,每一个msgbox为一次弹窗,上述弹窗四次,双击运行即可
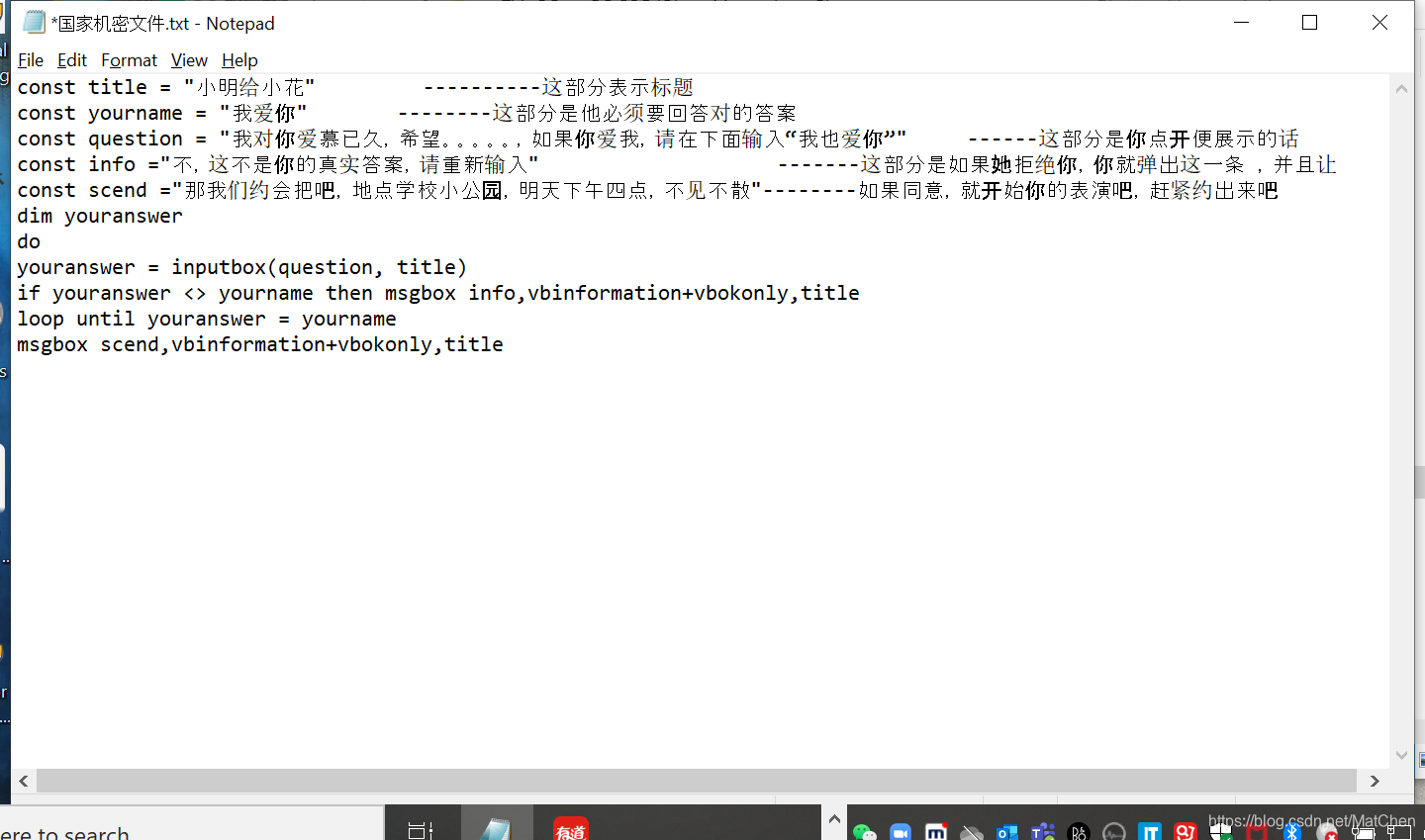
②强制必须同意弹窗(代码如下)
const title = "小明给小花"
const yourname = "我也爱你"
const question = "我对你爱慕已久,希望。。。。。,如果你爱我,请在下面输入“我也爱你” "
const info ="不,这不是你的真实答案,请重新输入"
const scend ="那我们约会把吧,地点学校小公园,明天下午四点,不见不散"
dim youranswer
do
youranswer = inputbox(question, title)
if youranswer <> yourname then msgbox info,vbinformation+vbokonly,title
loop until youranswer = yourname
msgbox scend,vbinformation+vbokonly,title
步骤同一,双击即可,中文部分可自行改动。(有时,放手也是一种选择,给出两种强行关掉的方法,①关机重启,②任务管理器(Ctrl+Shift+~)关掉改进程—推荐该方法,③通过cmd命令杀死)
1.2,弹窗整人
同上,只是换点文字,换种玩法,代码如下
const title = "谁是猪测试"
const yourname = "小明"
const question = "此乃机密文件,请大声告诉我,谁是pig,请沉默三秒,并将答案填在下面"
const info ="不,这不是你的真实答案,请重新输入"
const scend ="你说的太对了,小明你就是一坨猪,欢迎下次光临"
dim youranswer
do
youranswer = inputbox(question, title)
if youranswer <> yourname then msgbox info,vbinformation+vbokonly,title
loop until youranswer = yourname
msgbox scend,vbinformation+vbokonly,title
三:html样式表白
该部分如果需要修改代码,需要一点简单代码基础,不过电脑本身不需要安装什么支持,可直接操作和上手,介绍及效果如下
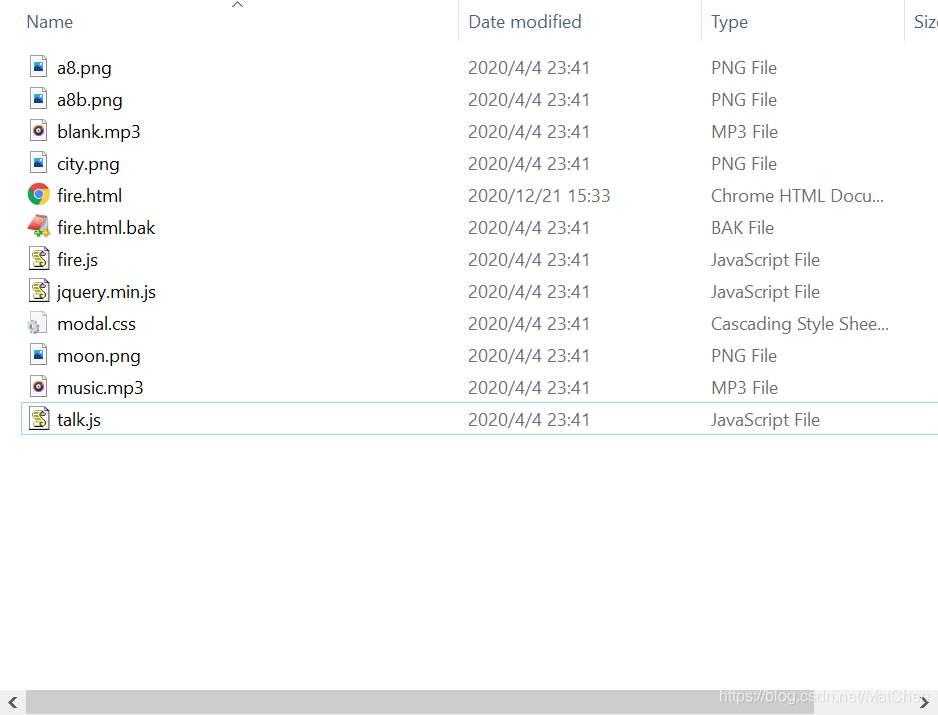
我的文件目录:
上图为所需文件。以下为部分讲解:
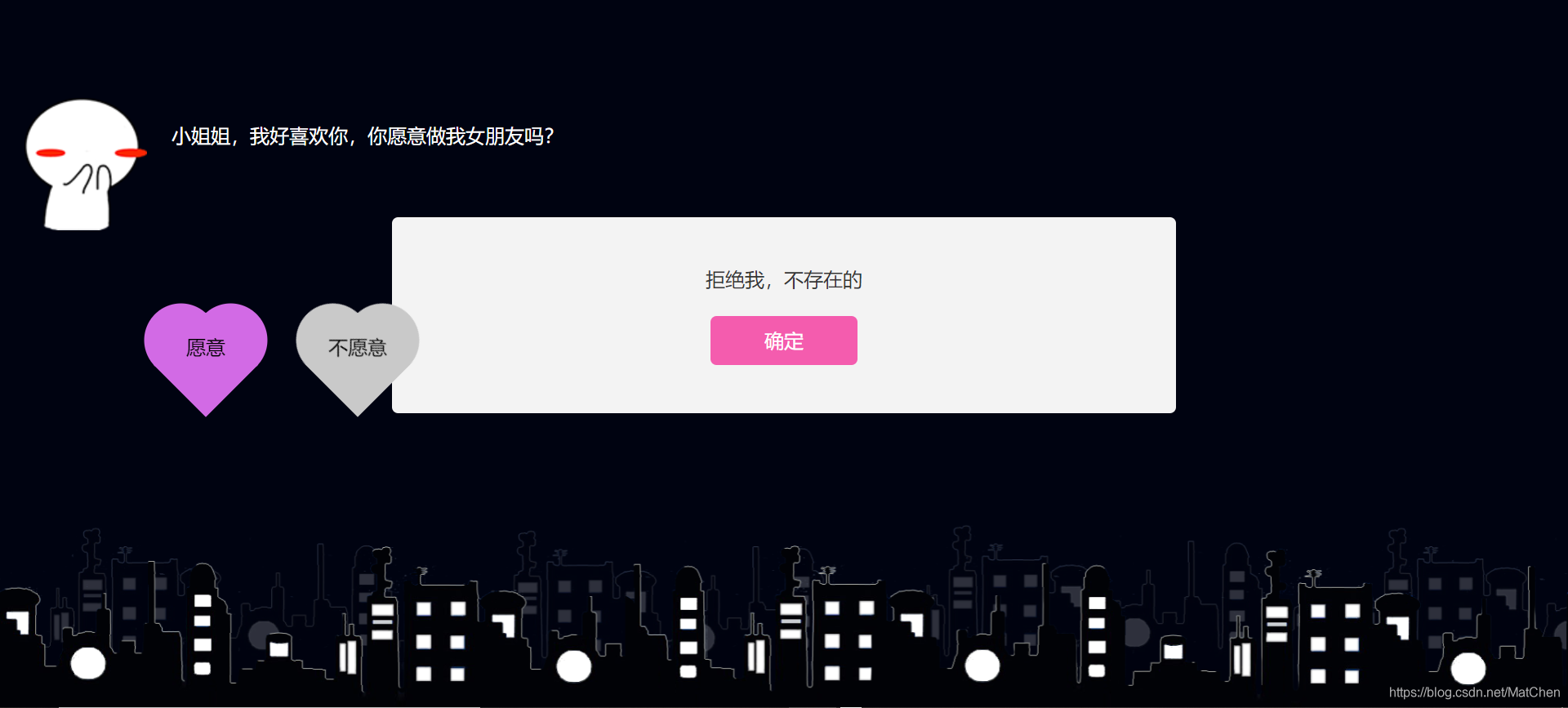
①提问不同意便弹窗部分

不愿意时,会有类似上诉词条弹处,同意便是后面的烟花部分了,而上述弹出词条可改
用记事本打开
tallk.js文件
代码演示:
$(function() {
$('#yes').click(function(event) {
modal('我就知道小姐姐您一定会愿意的。(^_^)', function() {
$('.page_one').addClass('hide');
$('.page_two').removeClass('hide');
// typeWrite();
fireworks();
});
});
$('#no').click(function(event) {
modal('明人不说暗话!', A);
});
});
function A() {
modal('我喜欢你!', B);
}
function B() {
modal('我知道你在等我这一句话', C);
}
function C() {
modal('请您不要拒绝我', D);
}
function D() {
modal('拒绝我,不存在的', E);
}
function E() {
modal('这辈子都不可能让你离开我', F);
}
function F() {
modal('跟我走吧', G);
}
function G() {
modal('房产证上写你名', H);
}
function H() {
modal('我会做饭', I);
}
function I() {
modal('爱你。么么哒!', J)
}
**上诉代码表示如果没有同意的情况下,你点确定,会重复弹处如上,不过当道方法I,及弹处爱你/么么哒时,后面有个j,表示调用了方法j,而j写了结束该部分,就会直接带你去看烟花,文字部分可改**
function J() {
modal('行,我们去民政局登记吧', function() {
fireworks();
});
}
function fireworks() {
$('.page_one').addClass('hide');
initAnimate();
}
function modal(content, callback) {
var tpl = '<div class="container">'+
'<div class="mask"></div>'+
'<div class="modal">'+
'<p>'+ content +'</p>'+
'<button type="button" id="confirm" class="confirm">确定</button>'+
'</div>'+
'</div>';
$('body').append(tpl);
$(document).on('click', '.confirm', function() {
$('.container').remove();
callback();
});
}
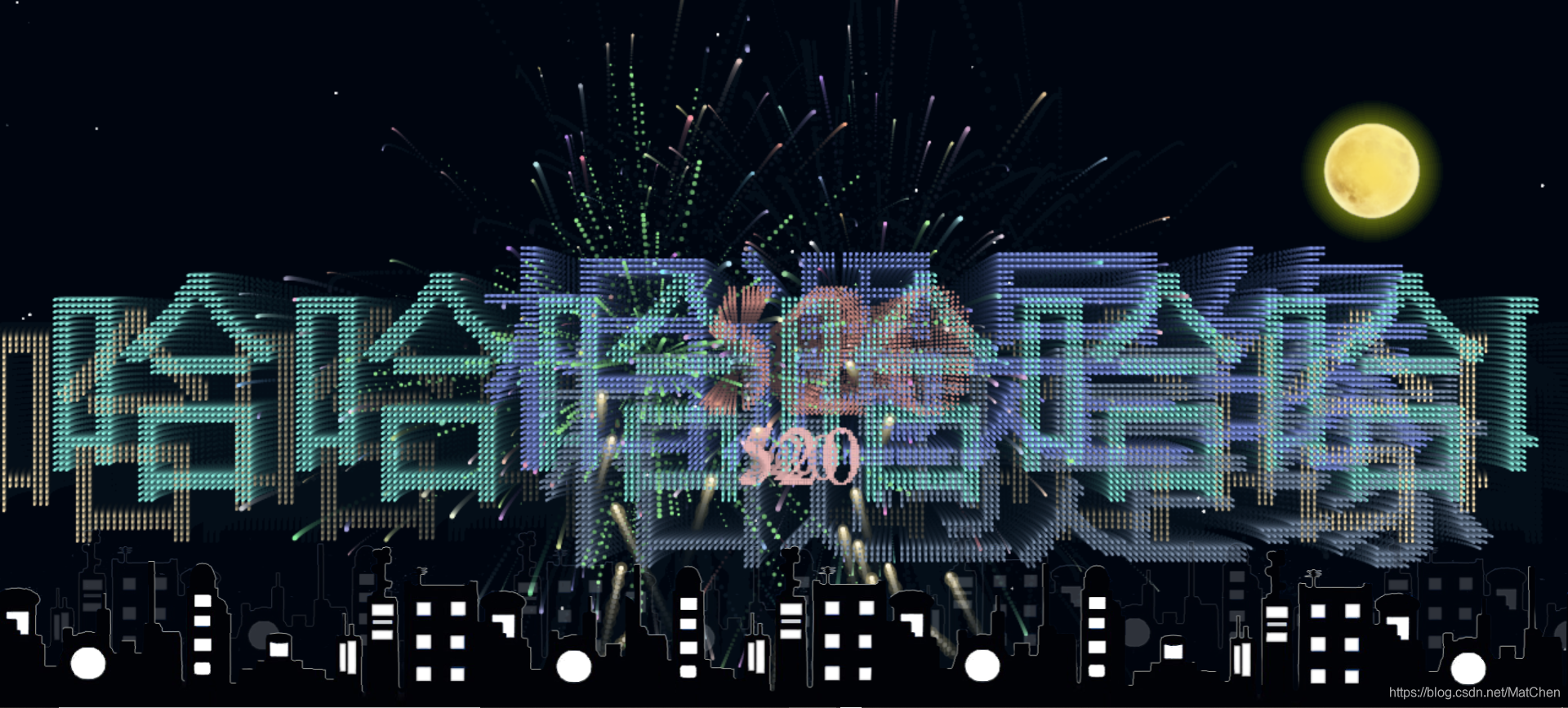
②烟花部分:
效果:
可用记事本打开上诉html文件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<style>
body{margin:0;padding:0;overflow: hidden;} .city{width:100%;position:fixed;bottom:
0px;z-index: 100;} .city img{width: 100%;}
audio{
opacity: 0;
}
</style>
<title>
放烟花 <!--此部分为标题,可改-->
</title>
<link href="modal.css" rel="stylesheet"/>
</head>
<body onselectstart="return false">
<!--对话部分-->
<div class="share_img"><img src="a8b.png" alt=""></div>
<div class="page_one">
<div class="content">
<div class="text_wrapper">
<img src="a8.png" alt="">
<div class="text">
小姐姐,我好喜欢你,你愿意做我女朋友吗?<!--页面提问部分,可改-->
</div>
</div>
</div>
<div class="btn-groups">
<div class="heart-btn">
<div id="yes" class="btn btn-a"><span>愿意</span></div>
</div>
<div id="no" class="btn btn-b"><span>不愿意</span></div>
</div>
</div>
<!--烟花部分-->
<canvas id='cas' style="background-color:rgba(0,5,24,1)">
浏览器不支持canvas
</canvas>
<div class="city">
<img src="city.png" alt="" />
</div>
<img src="moon.png" alt="" id="moon" style="visibility: hidden;" />
<div style="display:none">
<!--以下为烟花效果部分,就是烟花爆炸形成的文字,
可改,也可以自己找个文字图像放进去。
特指里面的文字部分,如果你想加烟花,复制一个div部分,在如下添加即可-->
<div class="shape">
520
</div>
<!--上面从<div-...../div>为一个,里面520可换成自己想实现的效果-->
<div class="shape">
浩浩
</div>
<div class="shape">
茫茫人海
</div>
<div class="shape">
相遇是缘
</div>
<div class="shape">
哈哈哈哈哈哈哈
</div>
</div>
<!--音乐部分-->
<audio autoplay loop id="music">
<source src="music.mp3" />
</audio>
<iframe id="iframMusic" allow="autoplay" style="display:none" src="blank.mp3"></iframe>
<script src="jquery.min.js"></script>
<script src="fire.js"></script>
<script src="talk.js"></script>
</body>
</html>
上诉为html部分,效果如下:
③另有背景音乐music.mp3文件,可自行修改,但文件及后缀名,目录相同必须
四:小游戏加表白

该部分目录结构如上,分问三个hmtl,又可分为三个部分:
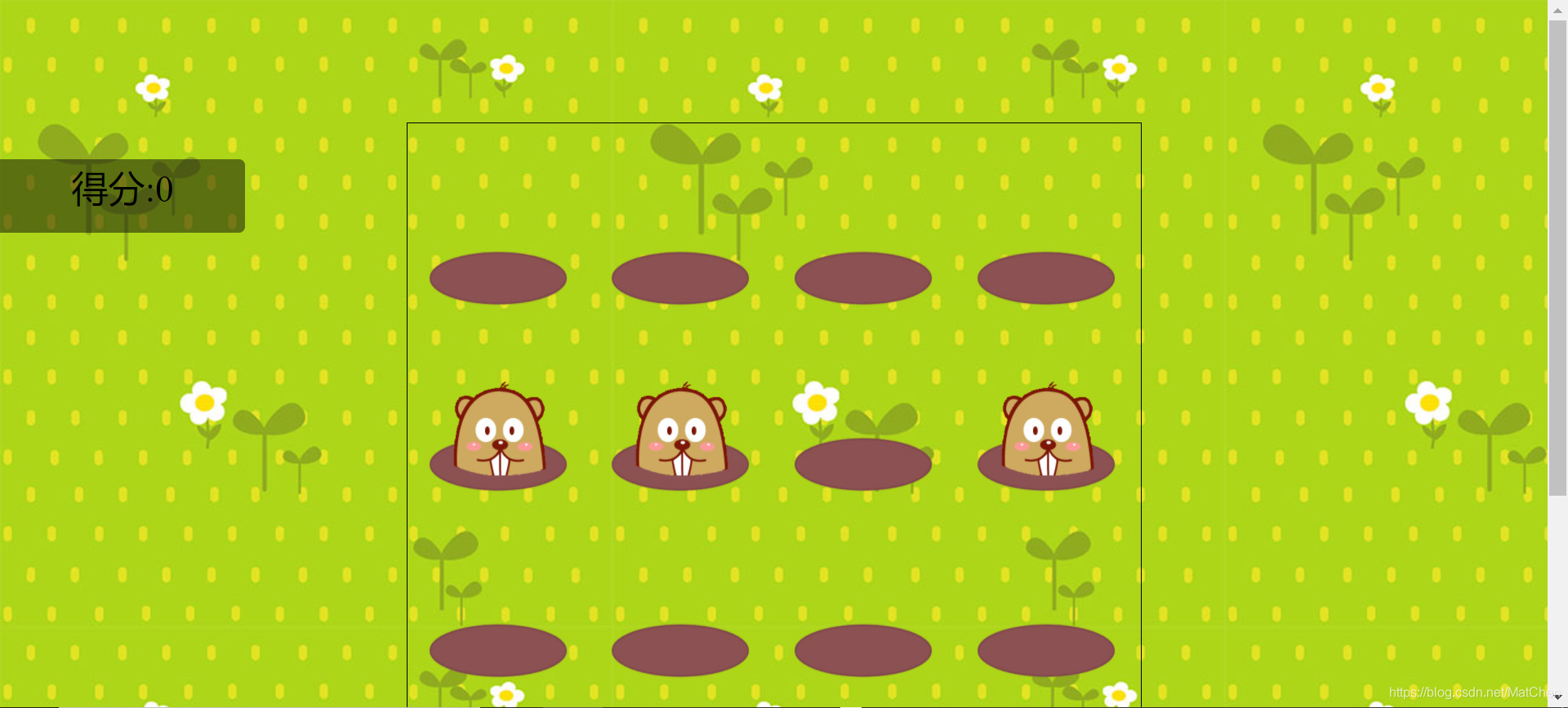
①index.html,小游戏部分,是一个打地鼠的游戏,纯html写的,效果嘛,试试就知道了,不过哄女孩子应该还行。只有当你拿到一百积分通关后才能看到后面的东西,当然,通关积分可控,定个几万分也没问题,只要你不怕。
效果如下:
展示:
<!--<!DOCTYPE html>-->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>爱的游戏</title>
<style>
body{
background-image: url(image/bg.jpg);
cursor: url(image/cursor.png),auto;
/*cursor改变指针图标样式,默认样式为auto,当自定义图片鼠标指针的时候,如果图片无法加载,采用默认样式,
"浏览器还怕图片无法正常加载,必须在图片路径后面加,auto"*/
/*兼容性写法:应为有浏览器不支持这个属性
谷歌和Safar浏览器内核:-webkit-
火狐浏览器:-moz-
欧朋浏览器:-o-*/
-moz-user-select: none;
}
table{
width: 600px;
height: 600px;
border: 1px solid #000;
margin: 100 auto;
/*margin: x页面边距如果一个值表示所有边距都为这个值,如果两个值表示上下
margin: xy;上下X,左右Y;
margin: xyz;上X左右y,z下
margin: abcd;分别是上右下左*/
/*定宽居中:1必须是块级元素2必须有宽度3*/
}
td{
width: 150px;
height: 150px;
background-image: url(image/hole.png);
background-size: 120px 50px;
/*前宽后高*/
background-repeat: no-repeat;
background-position: center bottom;
/*背景的位置:前水平后数值*/
text-align: center;
/*块级元素内的行内元素居中对齐*/
vertical-align: bottom;
/*竖直方向上靠下*/
}
img{
width: 80px;
height: 0;
position: relative;
/*相对于元素本身进行定位*/
bottom: 15px;
animation-timing-function: linear;
animation-fill-mode: both;
}
p{/*当元素设置绝对定位时会变成块状元素*/
background: rgba(10, 10, 10,0.5);
position:absolute;
width: 200px;
height: 60px;
color:#000;
text-align:center;
line-height:50px;
font-size:30px;
left: 0;
border-top-right-radius: 5px;
/*先上下后左右 可写两个值,如果两个值一样,可以写一个值*/
border-bottom-right-radius: 5px;
}
/*rgb显示器三原色取值0-255,a=alpha是透明度 默认为1,取值0-1,0是为隐藏*/
.up{
animation-name: up;
/*动画名*/
animation-duration: 0.3s;
/*动画时间*/
/*animation-timing-function: linear;*/
/*匀速上升*/
/*animation-fill-mode: both;*/
/*让动画保持在结束时的状态*/
}
@keyframes up{
0%{
height: 0;
}
100%{
height: 80px;
}
}
.down{
animation-name: down;
animation-duration: 0.1s;
/*animation-timing-function: linear;
animation-fill-mode: both;*/
}
@keyframes down{
0%{
height: 80px;
}
100%{
height: 0;
}
}
</style>
</head>
<body>
<audio src="audio/music.mp3" autoplay loop></audio>
<!--插入音频,路径,属性:autoplay自动播放,loop循环播放,写在标签里面的都是标签属性-->
<audio src="" id="dazhong"></audio>
<!--可以这样写table>(tr>td>*4)*4就可以-->
<p id="score">得分:0</p>
<table>
<tr>
<td><img src="image/mouse.png" alt="地鼠" ></td>
<!--alt表示当图片无法加载时alt中的内容会呈现在页面-->
<td><img src="image/mouse.png" alt="地鼠" ></td>
<td><img src="image/mouse.png" alt="地鼠" ></td>
<td><img src="image/mouse.png" alt="地鼠" ></td>
</tr>
<tr>
<td><img src="image/mouse.png" alt="地鼠" ></td>
<!--alt表示当图片无法加载时alt中的内容会呈现在页面-->
<td><img src="image/mouse.png" alt="地鼠" ></td>
<td><img src="image/mouse.png" alt="地鼠" ></td>
<td><img src="image/mouse.png" alt="地鼠" ></td>
</tr>
<tr>
<td><img src="image/mouse.png" alt="地鼠" ></td>
<!--alt表示当图片无法加载时alt中的内容会呈现在页面-->
<td><img src="image/mouse.png" alt="地鼠" ></td>
<td><img src="image/mouse.png" alt="地鼠" ></td>
<td><img src="image/mouse.png" alt="地鼠" ></td>
</tr>
<tr>
<td><img src="image/mouse.png" alt="地鼠" ></td>
<!--alt表示当图片无法加载时alt中的内容会呈现在页面-->
<td><img src="image/mouse.png" alt="地鼠" ></td>
<td><img src="image/mouse.png" alt="地鼠" ></td>
<td><img src="image/mouse.png" alt="地鼠" ></td>
</tr>
</table>
<script src="./jquery.js"> </script>
</body>
</html>
<script>
// 全局变量,没一个标签都是一个节点,js获取html节点,对节点进行操作的
// js获取节点的方法:document=html文档
// element=节点/元素
var score=0
// var im=document.getElementBYId(score)
// var p=$('#score')
// 获取节点的简单做法
var mouses=$('img')
// 函数 获取随机数show为名 Math随机数 向下取整
function show(){
var a=Math.random()*16
a=Math.floor(a)
var mouse=mouses.get(a)
$(mouse).addClass('up').removeClass('down')
// 添加up类删除down类
setTimeout(function(){
$(mouse).addClass('down').removeClass('up')
},2000)
// 延迟多长时间执行
}
function play(){
show()
show()
show()
show()
// for( var i=0;i<4;i++)
// show()
}
setInterval(play,2000)
// 每隔两秒调用以下函数
$('img').click(function(){
$('#dazhong').attr('src','audio/dazhong.wav').get(0).play()
// .attr()添加属性
$(this).addClass('down').removeClass('up')
// 让当前被点击的图片执行down动画,
score += 10
// score=score+10
// .innerText=
//以下该部分可控积分
if(score == 100){
if (confirm('真棒恭喜你闯关成功,点击确认开启甜蜜之旅吧!')==true){
window.location.href="./lovenote.html"
}else{
score = 0;
}
}
$('#score').text('得分:'+score)
})
$('body').mousedown(function(){
$('body').css('cursor','url(image/cursor-down.png),auto')
}).mouseup(function(){
$('body').css('cursor','url(image/cursor.png),auto')
})
</script>
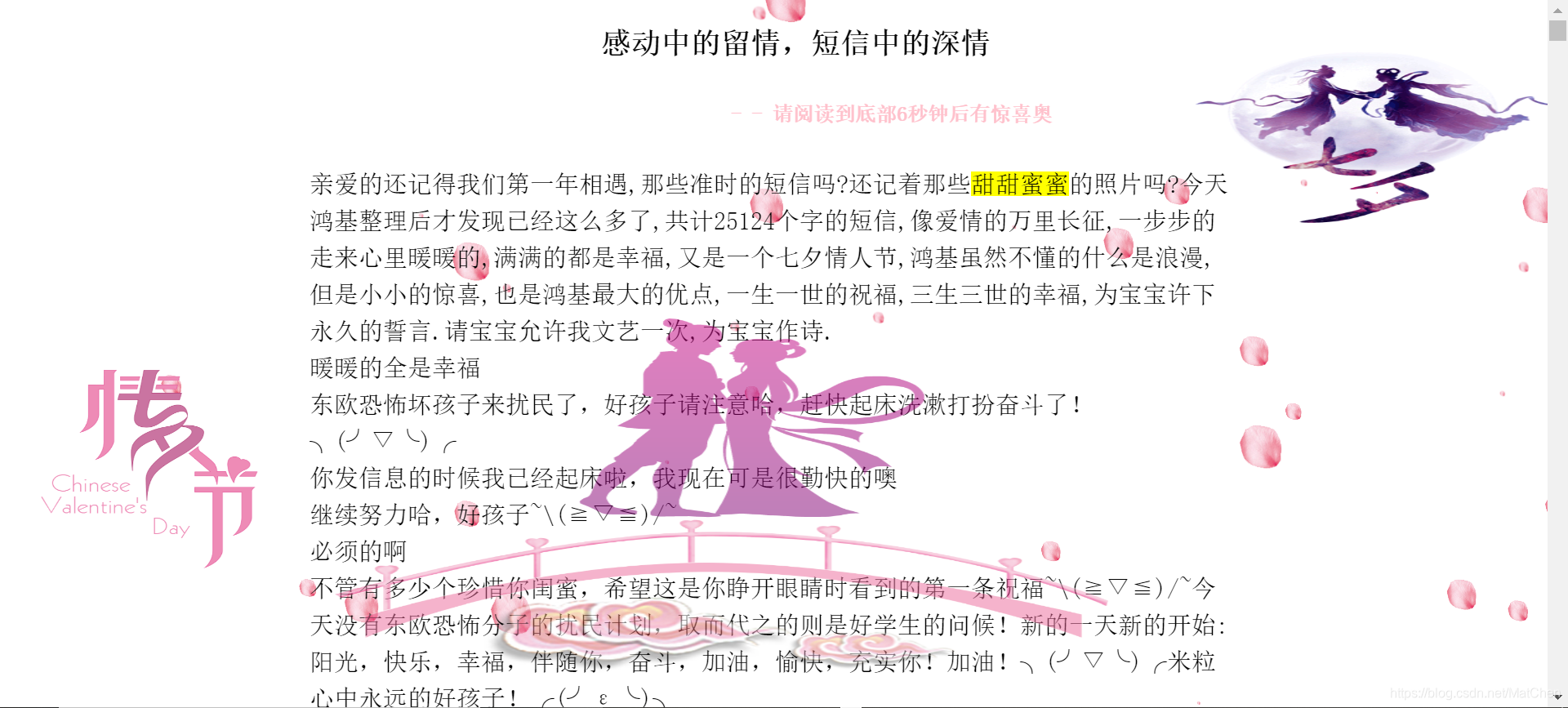
②lovenote.html,进入正题了,开始你的宣言了
效果如下:
代码如下:
<!--<!DOCTYPE html>-->
<html>
<head>
<meta charset="utf-8">
<meta name="author" content="王鸿基">
<title>爱的短信</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<style>
body{
margin: 0;
padding: 0;
}
div{
position: relative;
width: 60%;
height: 100%;
margin: 0 auto;
font-family: '宋体';
text-indent: 36px;
font-size: 20px;
line-height: 30px;
background-color: rgba(red, green, blue, alpha);
z-index: 1;
}
h1{
text-align: center;
margin-top: 20px;
font-size: 1.5rem;
}
.clear{clear: both;}
.img1{
position: absolute;
z-index: 100;
top: 20vw;
left: -5vw;
width: 30%;
height: 40%;
position: fixed;
}
.img2{
position: absolute;
z-index: 100;
top:45vh;
right:28vw;
width: 50%;
height: 50%;
position: fixed;
opacity: 0.5;
}
.img3{
position: absolute;
z-index: 100;
right:-5vw;
width: 30%;
height: 30%;
position: fixed;
}
</style>
</head>
<body>
<audio src="audio/1.mp3" autoplay loop></audio>
<img class="img1" src="image/1.1.png" alt="">
<img class="img2" src="image/1.2.png" alt="">
<img class="img3" src="image/1.3.png" alt="">
<div>
<section id="wrap">
<p><h1>感动中的留情,短信中的深情</h1>
<h5 style="text-align: right;color: pink;padding-right: 20%">- - 请阅读到底部6秒钟后有惊喜奥</h4>
亲爱的还记得我们第一年相遇,那些准时的短信吗?还记着那些<mark>甜甜蜜蜜</mark>的照片吗?
****该部分为煽情码字的地方,有事没事啥的,对话记录啥的,多写点,聊天记录啥的,写上去,对你真心的肯定会看完,不喜欢的就一笑而过,你也就看看好了** **
暖暖,希望在平安夜这个寒冷的夜晚,她能够收到,鸿基送来暖暖祝福! 梦杰<br>
</p>
</section>
</div>
</body>
</html>
<script>
function flake(){
// document指的就是HTML文档
// element 代表节点
// snowFlowerFly 驼峰式命名
// 可变的是变量,不变的是常量
var f = document.createElement('img')
// 获取HTML文档的可视宽高
var w = document.documentElement.clientWidth
var h = document.documentElement.clientHeight
// Math.random() 表示随机取值0~1 可以取值为0,但是永远不会为1
var top = h * Math.random()
var left = w * Math.random()
var s = Math.random() / 2
// alert(typeof s)
// 在JS里面,都是对节点进行操作
// 对标签进行操作 要加引号
// 对变量进行操作的时候,不用引号
f.src = 'image/flow.png'
f.style.position = 'absolute'
f.style.position = 'fixed'
f.style.top = top + 'px'
f.style.left = left + 'px'
// 变量不能写在引号里边
f.style.transform = 'scale(' + s + ')'
document.body.appendChild(f)
function down(){
top += 2
// top = top + 2
left += 2
f.style.top = top + 'px'
f.style.left = left + 'px'
if(left > w)left = -100
if(top > h) top = -100
}
setInterval(down,50)
}
// 调用函数
for(var i=0;i<50;i++){
flake()
}
//获取文档的高度
var wraptop = document.getElementById("wrap").clientHeight;
window.onscroll = function(){
//判断滚动条的垂直位置来显示返回顶部按钮
if(document.body.scrollTop + document.body.clientHeight == wraptop+20){
//三秒跳转页面
var href = setTimeout(function(){
window.location.href="./lovespin.html"
},6000);
}
}
</script>
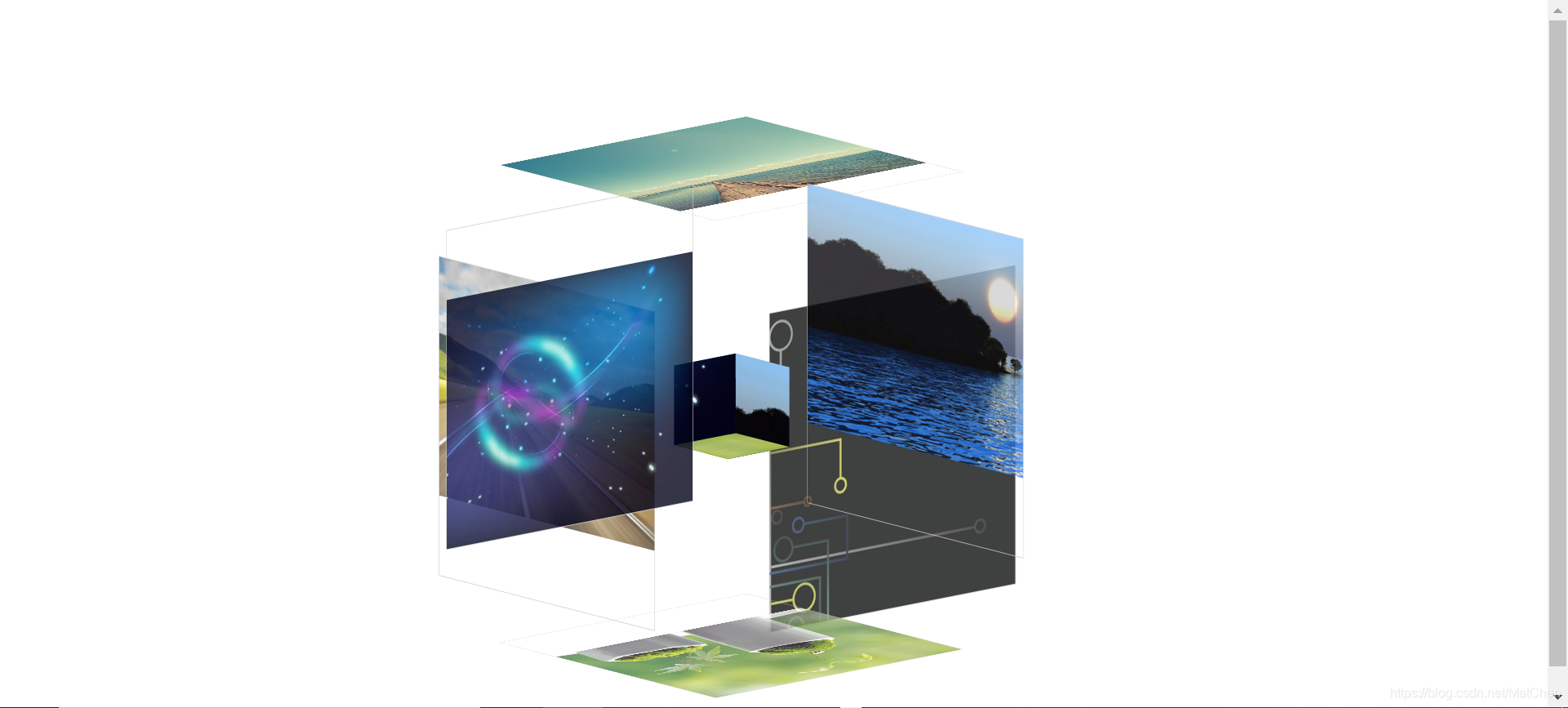
③lovespin.html部分,拼图特效
之前19年抖音挺火的一个东西,今天咱用起来,效果如下:
是一个类三D的一个旋转图形界面,纯css,其实还是比较简单的,大小缩放也很有艺术感
代码如下:
css:
@charset "utf-8";
*{
margin:0;
padding:0;
}
body{
max-width: 100%;
min-width: 100%;
height: 100%;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-size:100% 100%;
position: absolute;
margin-left: auto;
margin-right: auto;
}
li{
list-style: none;
}
.box{
width:200px;
height:200px;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-size:100% 100%;
position: absolute;
margin-left: 42%;
margin-top: 22%;
-webkit-transform-style:preserve-3d;
-webkit-transform:rotateX(13deg);
-webkit-animation:move 5s linear infinite;
}
.minbox{
width:100px;
height:100px;
position: absolute;
left:50px;
top:30px;
-webkit-transform-style:preserve-3d;
}
.minbox li{
width:100px;
height:100px;
position: absolute;
left:0;
top:0;
}
.minbox li:nth-child(1){
background: url(../img/01.png) no-repeat 0 0;
-webkit-transform:translateZ(50px);
}
.minbox li:nth-child(2){
background: url(../img/02.png) no-repeat 0 0;
-webkit-transform:rotateX(180deg) translateZ(50px);
}
.minbox li:nth-child(3){
background: url(../img/03.png) no-repeat 0 0;
-webkit-transform:rotateX(-90deg) translateZ(50px);
}
.minbox li:nth-child(4){
background: url(../img/04.png) no-repeat 0 0;
-webkit-transform:rotateX(90deg) translateZ(50px);
}
.minbox li:nth-child(5){
background: url(../img/05.png) no-repeat 0 0;
-webkit-transform:rotateY(-90deg) translateZ(50px);
}
.minbox li:nth-child(6){
background: url(../img/06.png) no-repeat 0 0;
-webkit-transform:rotateY(90deg) translateZ(50px);
}
.maxbox li:nth-child(1){
background: url(../img/1.png) no-repeat 0 0;
-webkit-transform:translateZ(50px);
}
.maxbox li:nth-child(2){
background: url(../img/2.png) no-repeat 0 0;
-webkit-transform:translateZ(50px);
}
.maxbox li:nth-child(3){
background: url(../img/3.png) no-repeat 0 0;
-webkit-transform:rotateX(-90deg) translateZ(50px);
}
.maxbox li:nth-child(4){
background: url(../img/4.png) no-repeat 0 0;
-webkit-transform:rotateX(90deg) translateZ(50px);
}
.maxbox li:nth-child(5){
background: url(../img/5.png) no-repeat 0 0;
-webkit-transform:rotateY(-90deg) translateZ(50px);
}
.maxbox li:nth-child(6){
background: url(../img/6.png) no-repeat 0 0;
-webkit-transform:rotateY(90deg) translateZ(50px);
}
.maxbox{
width: 800px;
height: 400px;
position: absolute;
left: 0;
top: -20px;
-webkit-transform-style: preserve-3d;
}
.maxbox li{
width: 200px;
height: 200px;
background: #fff;
border:1px solid #ccc;
position: absolute;
left: 0;
top: 0;
opacity: 0.2;
-webkit-transition:all 1s ease;
}
.maxbox li:nth-child(1){
-webkit-transform:translateZ(100px);
}
.maxbox li:nth-child(2){
-webkit-transform:rotateX(180deg) translateZ(100px);
}
.maxbox li:nth-child(3){
-webkit-transform:rotateX(-90deg) translateZ(100px);
}
.maxbox li:nth-child(4){
-webkit-transform:rotateX(90deg) translateZ(100px);
}
.maxbox li:nth-child(5){
-webkit-transform:rotateY(-90deg) translateZ(100px);
}
.maxbox li:nth-child(6){
-webkit-transform:rotateY(90deg) translateZ(100px);
}
.box:hover ol li:nth-child(1){
-webkit-transform:translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(2){
-webkit-transform:rotateX(180deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(3){
-webkit-transform:rotateX(-90deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(4){
-webkit-transform:rotateX(90deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(5){
-webkit-transform:rotateY(-90deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(6){
-webkit-transform:rotateY(90deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
@keyframes move{
0%{
-webkit-transform: rotateX(13deg) rotateY(0deg);
}
100%{
-webkit-transform:rotateX(13deg) rotateY(360deg);
}
}
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>纯CSS实现鼠标经过3D立体动态展示图片特效代码</title>
<link type="text/css" href="css/style.css" rel="stylesheet" />
</head>
<body>
<div class="box">
<ul class="minbox">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ol class="maxbox">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
</body>
</html>
可放12张照片,在上述目录的img目录下,可换成女友照或生活照,还是很有效果感的
本文至此结束,也希望真心想学的人能有所成,生活是艰苦的,但阳光也总爱出现在风雨后。心向暖阳,何惧寒冬。
个人情感语录:
爱人的手是温暖的,当你遇到对的人时,也要学会勇敢的去表达。爱过,有过方知其珍贵。拿起,放下,方知其不易。
本文参考git开源网站及vsb,html相关学习网站(爱学者,可自行参考)
https://gitee.com/explore
http://www.vbtutor-chinese.net/
https://www.w3school.com.cn/html/index.asp
来源:oschina
链接:https://my.oschina.net/u/4387051/blog/4831999