这是个是全部的jsp 页面:
<%@page pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" %>
<html>
<link rel="icon" href="../../../static/images/favicon.png">
<title>会员列表</title>
<link type="text/css" rel="stylesheet" href="../../../static/layui/css/layui.css">
<style type="text/css">
body {
height: 100%;
width: 100%;
/*overflow: hidden;*/
background-size: cover;
margin: 0 auto;
}
.body_bg {
/*height: 1000px;;*/
text-align: center;
display: block;
padding-left: 15px;
padding-right: 15px;
}
.t_title {
height: 65px;
font-size: 20px;
display: block;
/*padding: 10px;*/
text-align: left;
}
.t_test {
background-color: white;
width: 100%;
}
.table_scroll {
height: 505px;
overflow-y: auto;
}
td {
font-size: 12px !important;
}
.layui-form-checkbox span {
height: 30px;
}
.layui-field-title {
border-top: 1px solid white;
}
table {
width: 100% !important;
}
</style>
<body>
<div class="body_bg">
<!--标题-->
<div class="t_title">
<fieldset class="layui-elem-field layui-field-title">
<blockquote class="layui-elem-quote">
<legend>会员列表</legend>
</blockquote>
</fieldset>
</div>
<div class="t_test">
<!--搜索 按钮-->
<div class="layui-form-item">
<!--按钮-->
<div style="padding-bottom: 10px; width:100%;height:40px">
<%-- <div class="layui-input-inline" style="width: 149px">
<button class="layui-btn" id="addLeaguerInfoCustom ">
<i class="layui-icon" style="font-size: 20px; "></i> 添加自定义会员
</button>
</div>--%>
<div class="layui-input-inline" style="width: 147px;">
<button class="layui-btn" id="addLeaguerInfoSpecial">
<i class="layui-icon" style="font-size: 20px; "></i> 添加特殊会员
</button>
</div>
</div>
<!--搜索-->
<form class="layui-form">
<!-- <div class="layui-input-inline">
<input type="text" name="date" id="date" lay-verify="date" placeholder="yyyy-MM-dd"
autocomplete="off"
class="layui-input">
</div>
<div class="layui-input-inline">
<input type="text" name="date" id="date1" lay-verify="date" placeholder="yyyy-MM-dd"
autocomplete="off"
class="layui-input">
</div>-->
<div class="layui-input-inline">
<input type="tel" name="searContent" autocomplete="off"
placeholder="姓名/手机号" class="layui-input">
</div>
</form>
<div class="layui-input-inline " style="width: 90px">
<button class="layui-btn" id="searchEmailCompany" data-type="reload">
<i class="layui-icon" style="font-size: 20px; "></i> 搜索
</button>
</div>
</div>
<!--蓝色分割线-->
<hr class="layui-bg-blue">
<!--表格分页-->
<div class="yys-fluid yys-wrapper">
<div class="layui-row lay-col-space20">
<div class="layui-cos-xs12 layui-col-sm12 layui-col-md12 layui-col-lg12">
<section class="yys-body animated rotateInDownLeft">
<div class="yys-body-content clearfix changepwd">
<div class="layui-col-lg12 layui-col-md10 layui-col-sm12 layui-col-xs12" style="width:100%">
<div class="user-tables">
<table id="userTables" lay-filter="userTables"></table>
</div>
</div>
</div>
</section>
</div>
</div>
</div>
</div>
</div>
<script type="application/javascript" src="../../../static/layui/layui.all.js"></script>
<script type="text/html" id="userbar">
<a class="layui-btn layui-btn-xs" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="change">修改</a>
{{#
var statusBut= function(date){
if(date==0){
return '<a class="layui-btn layui-btn-xs" lay-event="edit">禁用</a>';
}else if(date==1){
return'<a class="layui-btn layui-btn-xs" lay-event="edit">启用</a>';
}
}
}}
{{ statusBut(d.status)}}
<a class="layui-btn layui-btn-xs" lay-event="recharge">充值</a>
</script>
<script type="text/html" id="TimeTpl">
{{#
var parseDate= function(date){
if(date){
var t=new Date(date);
return t.getFullYear()+"-"+(t.getMonth()+1)+"-"+t.getDate()+" "+t.getHours()+":"+t.getMinutes();
}
}
}}
{{parseDate(d.updateTime)}}
</script>
<script type="text/html" id="statusTpl">
{{#
var statusTxt= function(date){
if(date==0){
return "正常";
}else if(date==1){
return '
<spng style="color:red">禁用</spng>';
}
}
}}
{{ statusTxt(d.status)}}
</script>
<script>
var $ = null;
layui.use(["jquery", "upload", "form", "table", "layer", "element", "laydate"], function () {
$ = layui.jquery;
var element = layui.element,
layer = layui.layer,
upload = layui.upload,
form = layui.form,
laydate = layui.laydate,
table = layui.table;
//日期
laydate.render({
elem: '#date'
});
laydate.render({
elem: '#date1'
});
//添加自定义会员
$("#addLeaguerInfoCustom").click(function () {
var roleHtml = '';
$.post('${pageContext.request.contextPath}/leaguer/getRoleList', {}, function (data) {
if (data.code == 200) {
console.log(data.body)
$.each(data.body, function (i, role) {
console.log(role)
roleHtml = roleHtml + '<option value="' + role.id + '">' + role.title + '</option>';
})
layer.open({
title: '添加普通会员',
type: 1,
area: ['700px', '450px'],
offset: ['50px', '250px'],
content: '<blockquote class="layui-elem-quote layui-text">注意事项: 请填写相关的数据信息! </blockquote>' +
'<form class="layui-form"> ' +
'<div class="layui-form-item">' +
'<div class="layui-inline">' +
'<label class="layui-form-label">姓名</label>' +
'<div class="layui-input-inline">' +
'<input type="text" required lay-verify="required" name="leaguerName" class="layui-input" value="" >' +
'</div></div>' +
'<div class="layui-inline">' +
'<label class="layui-form-label">角色</label>' +
'<div class="layui-input-inline">' +
'<select name="roleId" >' +
'<option value="">请选择一个角色</option>' +
roleHtml +
'</select>' +
'</div></div>' +
'</div>' +
'<div class="layui-form-item">' +
'<div class="layui-inline">' +
'<label class="layui-form-label">手机号</label>' +
'<div class="layui-input-inline">' +
'<input type="text" required lay-verify="required" name="leaguerPhone" class="layui-input" value="" >' +
'</div></div>' +
'<div class="layui-inline">' +
'<label class="layui-form-label">客服电话</label>' +
'<div class="layui-input-inline">' +
'<input type="text" required lay-verify="required" name="servicePhone" class="layui-input" value="" >' +
'</div></div>' +
'</div>' +
'<div class="layui-form-item" style="width: 621px;">' +
'<label class="layui-form-label">公司名称</label>' +
'<div class="layui-input-block">' +
'<input type="text" required lay-verify="required" name="company" class="layui-input" value="" >' +
'</div>' +
'</div>' +
'<div class="layui-form-item">' +
'<div class="layui-inline">' +
'<label class="layui-form-label">logo图标</label>' +
'<div class="layui-input-inline">' +
'<div class="layui-upload">' +
'<button type="button" class="layui-btn" id="logn_upload">上传图片</button>' +
'<div class="layui-upload-list">' +
'<img class="layui-upload-img" id="demo1" style=" width: 100px; height: 100px; margin-bottom: 8px;">' +
'<p id="demoText"></p>' +
'</div>' +
'</div>' +
'<input type="text" hidden name="logoUrl" value="" >' +
'</div></div>' +
'</div>' +
'</form>',
btnAlign: 'c',
btn: ['确定', '取消'],
yes: function (index, layero) {
var str = $("input[name=isIndividual]").val();
if (str == "on") {
str = "1";
} else {
str = "0";
}
if ($("input[name=leaguerName]").val() == null || $("input[name=leaguerName]").val() == "") {
layer.msg('请输入姓名', {
icon: 5,
time: 2000,
area: '200px',
type: 0,
anim: 6
}, function () {
$("input[name=leaguerName]").focus();
});
return false;
} else if ($("select[name=roleId]").val() == null || $("select[name=roleId]").val() == "") {
layer.msg('请选择角色', {
icon: 5,
time: 2000,
area: '200px',
type: 0,
anim: 6
}, function () {
$("input[name=roleId]").focus();
});
return false;
} else if ($("input[name=leaguerPhone]").val() == null || $("input[name=leaguerPhone]").val() == "") {
layer.msg('请输入手机号', {
icon: 5,
time: 2000,
area: '200px',
type: 0,
anim: 6
}, function () {
$("input[name=leaguerPhone]").focus();
});
return false;
} else if ($("input[name=servicePhone]").val() == null || $("input[name=servicePhone]").val() == "") {
layer.msg('请输入客服电话', {
icon: 5,
time: 2000,
area: '200px',
type: 0,
anim: 6
}, function () {
$("input[name=servicePhone]").focus();
});
return false;
} else if ($("input[name=company]").val() == null || $("input[name=company]").val() == "") {
layer.msg('请输入企业名称', {
icon: 5,
time: 2000,
area: '200px',
type: 0,
anim: 6
}, function () {
$("input[name=company]").focus();
});
return false;
}
// else if ($("input[name=logoUrl]").val() == null || $("input[name=logoUrl]").val() == "") {
// layer.msg('请上传logo', {icon: 5, time: 2000, area: '200px', type: 0, anim: 6,}, function () {
// $("input[name=logoUrl]").focus();
// });
// return false;
// }
var formData = {
leaguerName: $("input[name=leaguerName]").val(),
roleId: $("select[name=roleId]").val(),
leaguerPhone: $("input[name=leaguerPhone]").val(),
servicePhone: $("input[name=servicePhone]").val(),
company: $("input[name=company]").val(),
logoUrl: $("input[name=logoUrl]").val()
};
console.log(formData);
$.post('${pageContext.request.contextPath}/leaguer/addLeaguerCustom', formData, function (data) {
//判断是否发送成功
if (data.code == 200) {
layer.msg(data.message);
layer.close(index);
parent.document.getElementById('my_iframe').contentWindow.location.reload(true);
} else {
layer.msg("保存失败...", {type: 1});
}
})
}, btn2: function (index, layero) {
layer.msg("取消");
//return false 开启该代码可禁止点击该按钮关闭
}, cancel: function () {
layer.msg("关闭窗口");
//右上角关闭回调
//return false 开启该代码可禁止点击该按钮关闭
},
success: function () {
layui.use('form', function () {
var form = layui.form; //只有执行了这一步,部分表单元素才会修饰成功
form.render('checkbox');
form.render('select');
form.on('checkbox(istrue)', function (data) {
/* if(data.elem.checked){
emailConfig['isenterprise']=1;
}; //是否被选中,true或者false*/
});
//普通图片上传
var uploadInst = upload.render({
elem: '#logn_upload'
, url: '/leaguer/upload/headImg'
, before: function (obj) {
//预读本地文件示例,不支持ie8
obj.preview(function (index, file, result) {
$('#demo1').attr('src', result); //图片链接(base64)
});
}
, done: function (res) {
//如果上传失败
if (res.code > 0) {
return layer.msg('上传失败');
}
if (res.code == 0) {
$("input[name=logoUrl]").val(res.data.src);
//do something (比如将res返回的图片链接保存到表单的隐藏域)
}
//上传成功
}
, error: function () {
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-mini demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function () {
uploadInst.upload();
});
}
});
element.init();
});
}
});
} else {
layer.msg("获取角色失败...", {type: 1});
}
})
return;
})
//添加特殊会员
$("#addLeaguerInfoSpecial").click(function () {
var roleHtml = '';
$.post('${pageContext.request.contextPath}/leaguer/getRoleList', {}, function (data) {
if (data.code == 200) {
console.log(data.body)
$.each(data.body, function (i, role) {
console.log(role)
if (role.id !=1) {
roleHtml = roleHtml + '<option value="' + role.id + '">' + role.title + '</option>';
}
})
layer.open({
title: '添加特殊会员',
type: 1,
area: ['700px', '450px'],
offset: ['50px', '250px'],
content: '<blockquote class="layui-elem-quote layui-text">注意事项: 请填写相关的数据信息! </blockquote>' +
'<form class="layui-form"> ' +
'<div class="layui-form-item">' +
'<div class="layui-inline">' +
'<label class="layui-form-label">姓名</label>' +
'<div class="layui-input-inline">' +
'<input type="text" required lay-verify="required" name="leaguerName" class="layui-input" value="" >' +
'</div></div>' +
'<div class="layui-inline">' +
'<label class="layui-form-label">角色</label>' +
'<div class="layui-input-inline">' +
'<select name="roleId" >' +
'<option value="">请选择一个角色</option>' +
roleHtml +
'</select>' +
'</div></div>' +
'</div>' +
'<div class="layui-form-item">' +
'<div class="layui-inline">' +
'<label class="layui-form-label">手机号</label>' +
'<div class="layui-input-inline">' +
'<input type="text" required lay-verify="required" name="leaguerPhone" class="layui-input" value="" >' +
'</div></div>' +
'<div class="layui-inline">' +
'<label class="layui-form-label">客服电话</label>' +
'<div class="layui-input-inline">' +
'<input type="text" required lay-verify="required" name="servicePhone" class="layui-input" value="" >' +
'</div></div>' +
'</div>' +
'<div class="layui-form-item" style="width: 621px;">' +
'<label class="layui-form-label">公司名称</label>' +
'<div class="layui-input-block">' +
'<input type="text" required lay-verify="required" name="company" class="layui-input" value="" >' +
'</div>' +
'</div>' +
'<div class="layui-form-item">' +
'<div class="layui-inline">' +
'<label class="layui-form-label">logo图标</label>' +
'<div class="layui-input-inline">' +
// '<input type="text" required lay-verify="required" name="type" class="layui-input" value="" >' +
'<div class="layui-upload">' +
' <button type="button" class="layui-btn" id="logn_upload">上传图片</button>' +
' <div class="layui-upload-list">' +
' <img class="layui-upload-img" id="demo1" src="../../../static/upload/user/headImage/leibao.png" style=" width: 100px; height: 100px; margin-bottom: 8px;">' +
'<p id="demoText"></p>' +
' </div>' +
' </div>' +
'<input type="text" hidden name="logoUrl" value="" >' +
'</div></div>' +
'</div>' +
'</form>',
btnAlign: 'c',
btn: ['确定', '取消'],
yes: function (index, layero) {
var str = $("input[name=isIndividual]").val();
if (str == "on") {
str = "1";
} else {
str = "0";
}
if ($("input[name=leaguerName]").val() == null || $("input[name=leaguerName]").val() == "") {
layer.msg('请输入姓名', {
icon: 5,
time: 2000,
area: '200px',
type: 0,
anim: 6,
}, function () {
$("input[name=leaguerName]").focus();
});
return false;
} else if ($("select[name=roleId]").val() == null || $("select[name=roleId]").val() == "") {
layer.msg('请选择角色', {
icon: 5,
time: 2000,
area: '200px',
type: 0,
anim: 6,
}, function () {
$("input[name=roleId]").focus();
});
return false;
} else if ($("input[name=leaguerPhone]").val() == null || $("input[name=leaguerPhone]").val() == "") {
layer.msg('请输入手机号', {
icon: 5,
time: 2000,
area: '200px',
type: 0,
anim: 6,
}, function () {
$("input[name=leaguerPhone]").focus();
});
return false;
} else if ($("input[name=servicePhone]").val() == null || $("input[name=servicePhone]").val() == "") {
layer.msg('请输入客服电话', {
icon: 5,
time: 2000,
area: '200px',
type: 0,
anim: 6,
}, function () {
$("input[name=servicePhone]").focus();
});
return false;
} else if ($("input[name=company]").val() == null || $("input[name=company]").val() == "") {
layer.msg('请输入企业名称', {
icon: 5,
time: 2000,
area: '200px',
type: 0,
anim: 6,
}, function () {
$("input[name=company]").focus();
});
return false;
}
var formData = {
leaguerName: $("input[name=leaguerName]").val(),
roleId: $("select[name=roleId]").val(),
leaguerPhone: $("input[name=leaguerPhone]").val(),
servicePhone: $("input[name=servicePhone]").val(),
company: $("input[name=company]").val(),
logoUrl: $("input[name=logoUrl]").val()
};
console.log(formData);
$.post('${pageContext.request.contextPath}/leaguer/addLeaguerSpecial', formData, function (data) {
//判断是否发送成功
if (data.code == 200) {
layer.msg(data.message);
layer.close(index);
parent.document.getElementById('my_iframe').contentWindow.location.reload(true);
} else {
layer.msg("保存失败...", {type: 1});
}
})
}, btn2: function (index, layero) {
layer.msg("取消");
//return false 开启该代码可禁止点击该按钮关闭
}, cancel: function () {
layer.msg("关闭窗口");
//右上角关闭回调
//return false 开启该代码可禁止点击该按钮关闭
},
success: function () {
layui.use('form', function () {
var form = layui.form; //只有执行了这一步,部分表单元素才会修饰成功
form.render('checkbox');
form.render('select');
form.on('checkbox(istrue)', function (data) {
/* if(data.elem.checked){
emailConfig['isenterprise']=1;
}; //是否被选中,true或者false*/
});
//普通图片上传
var uploadInst = upload.render({
elem: '#logn_upload'
, url: '/leaguer/upload/headImg'
, before: function (obj) {
//预读本地文件示例,不支持ie8
obj.preview(function (index, file, result) {
$('#demo1').attr('src', result); //图片链接(base64)
});
}
, done: function (res) {
//如果上传失败
if (res.code > 0) {
return layer.msg('上传失败');
}
if (res.code == 0) {
$("input[name=logoUrl]").val(res.data.src);
//do something (比如将res返回的图片链接保存到表单的隐藏域)
}
//上传成功
}
, error: function () {
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-mini demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function () {
uploadInst.upload();
});
}
});
element.init();
});
}
});
} else {
layer.msg("获取角色失败...", {type: 1});
}
})
return;
})
//表格加载
var a = table.render({
elem: "#userTables",
skin: 'line', //行边框风格
cols: [[
// {checkbox: false, width: 60, fixed: true},
{type: 'numbers', title: '序号', width: '30'},
{
field: "leaguerName",
width: 90,
title: "姓名",
align: "left"
},
{
field: "leaguerPhone",
width: 130,
title: "手机号",
align: "left"
},
{
field: "balanceMoney",
width: 100,
title: "余额(元)",
align: "left"
},
{
field: "company",
width: 120,
title: "公司名称",
align: "left"
},
{
field: "status",
width: 60,
title: "状态",
align: "left",
templet: '#statusTpl'
},
{
field: "title",
width: 120,
title: "角色",
align: "left"
},
{
field: "updateTime",
width: 140,
title: "更新时间",
align: "left",
templet: '#TimeTpl'
},
{
title: "常用操作",
width: 200,
align: "left",
toolbar: "#userbar",
fixed: "right"
}
]],
url: "/leaguer/getLeaguerInfoList?t="+new Date(),
// data: userData,
page: { //分页设定
layout: ['count', 'prev', 'page', 'next'] //自定义分页布局
, curr: 1 //设定初始在第 1 页
, limit: 10//每页多少数据
, groups: 5 //只显示 5 个连续页码
},
even: true
});
//表格按钮监听
table.on("tool(userTables)", function (e) {
var leaguerDate = e.data;
// console.log(leaguerDate);
if (e.event === "edit" && leaguerDate.status == 0) {
var formData = {
leaguerId: leaguerDate.leaguerId,
status: 1
};
$.post('/leaguer/setLeaguerStatus', formData, function (data) {
//判断是否发送成功
if (data.code == 200) {
layer.msg(data.message);
// layer.close(index);
parent.document.getElementById('my_iframe').contentWindow.location.reload(true);
} else {
layer.msg(data.message, {type: 1});
}
})
}
if (e.event === "edit" && leaguerDate.status == 1) {
var formData = {
leaguerId: leaguerDate.leaguerId,
status: 0
};
$.post('/leaguer/setLeaguerStatus', formData, function (data) {
//判断是否发送成功
if (data.code == 200) {
layer.msg(data.message);
// layer.close(index);
parent.document.getElementById('my_iframe').contentWindow.location.reload(true);
} else {
layer.msg(data.message, {type: 1});
}
})
}
if (e.event === "detail") {
var formData5 = {
leaguerId: leaguerDate.leaguerId
};
$.post('/leaguer/getLeaguerInfoById', formData5, function (data) {
var json = eval(data);
var mapDate = data.body;
console.log(data);
if (data.code == 200) {
var leaguer = data.body.leaguer;
console.log(data.body)
var roleHtml = '';
$.each(data.body.roleList, function (i, role) {
console.log(role);
if (leaguer.roleId == role.id) {
roleHtml = roleHtml + '<option value="' + role.id + '" selected="">' + role.title + '</option>';
} else {
if (role.id == 2 || role.id == 3) {
roleHtml = roleHtml + '<option value="' + role.id + '">' + role.title + '</option>';
}
}
})
layer.open({
title: '查看会员',
type: 1,
area: ['700px', '450px'],
offset: ['50px', '250px'],
content: '<blockquote class="layui-elem-quote layui-text">注意事项: 请填写相关的数据信息! </blockquote>' +
'<form class="layui-form"> ' +
'<div class="layui-form-item">' +
'<div class="layui-inline">' +
'<label class="layui-form-label">姓名</label>' +
'<div class="layui-input-inline">' +
'<input type="text" required lay-verify="required" name="leaguerName" class="layui-input" value="' + undefined_data(leaguer.leaguerName) + '" disabled="" >' +
'</div></div>' +
'<div class="layui-inline">' +
'<label class="layui-form-label">角色</label>' +
'<div class="layui-input-inline">' +
'<select name="roleId" disabled="">' +
'<option value="">请选择一个角色</option>' +
roleHtml +
'</select>' +
'</div></div>' +
'</div>' +
'<div class="layui-form-item">' +
'<div class="layui-inline">' +
'<label class="layui-form-label">手机号</label>' +
'<div class="layui-input-inline">' +
'<input type="text" required lay-verify="required" name="leaguerPhone" class="layui-input" value="' + undefined_data(leaguer.leaguerPhone) + '" disabled="" >' +
'</div></div>' +
'<div class="layui-inline">' +
'<label class="layui-form-label">客服电话</label>' +
'<div class="layui-input-inline">' +
'<input type="text" required lay-verify="required" name="servicePhone" class="layui-input" value="' + undefined_data(leaguer.servicePhone) + '" disabled="" >' +
'</div></div>' +
'</div>' +
'<div class="layui-form-item" style="width: 621px;">' +
'<label class="layui-form-label">公司名称</label>' +
'<div class="layui-input-block">' +
'<input type="text" required lay-verify="required" name="company" class="layui-input" value="' + undefined_data(leaguer.company) + '" disabled="">' +
'</div>' +
'</div>' +
'<div class="layui-form-item">' +
'<div class="layui-inline">' +
'<label class="layui-form-label">logo图标</label>' +
'<div class="layui-input-inline">' +
// '<input type="text" required lay-verify="required" name="type" class="layui-input" value="" >' +
'<div class="layui-upload">' +
// ' <button type="button" class="layui-btn" id="logn_upload">上传图片</button>' +
' <div class="layui-upload-list">' +
' <img class="layui-upload-img" src="' + leaguer.logoUrl + '" id="demo1" style=" width: 100px; height: 100px; margin-bottom: 8px;">' +
'<p id="demoText"></p>' +
' </div>' +
' </div>' +
'<input type="text" hidden name="logoUrl" value="' + leaguer.logoUrl + '" >' +
'</div></div>' +
'</div>' +
'</form>',
btnAlign: 'c',
btn: ['确定'],
yes: function (index, layero) {
layer.close(index);
}, btn2: function (index, layero) {
layer.msg("取消");
//return false 开启该代码可禁止点击该按钮关闭
}, cancel: function () {
layer.msg("关闭窗口");
//右上角关闭回调
//return false 开启该代码可禁止点击该按钮关闭
},
success: function () {
layui.use('form', function () {
var form = layui.form; //只有执行了这一步,部分表单元素才会修饰成功
form.render('checkbox');
form.render('select');
form.on('checkbox(istrue)', function (data) {
/* if(data.elem.checked){
emailConfig['isenterprise']=1;
}; //是否被选中,true或者false*/
});
//普通图片上传
var uploadInst = upload.render({
elem: '#logn_upload'
, url: '/leaguer/upload/headImg'
, before: function (obj) {
//预读本地文件示例,不支持ie8
obj.preview(function (index, file, result) {
$('#demo1').attr('src', result); //图片链接(base64)
});
}
, done: function (res) {
//如果上传失败
if (res.code > 0) {
return layer.msg('上传失败');
}
if (res.code == 0) {
$("input[name=logoUrl]").val(res.data.src);
//do something (比如将res返回的图片链接保存到表单的隐藏域)
}
//上传成功
}
, error: function () {
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-mini demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function () {
uploadInst.upload();
});
}
});
element.init();
});
}
});
} else {
layer.open({
title: "查询数据失败"
, content: "查询数据失败"
, time: 20000
});
}
});
}
if (e.event === "change") {
var formData4 = {
leaguerId: leaguerDate.leaguerId
};
$.post('/leaguer/getLeaguerInfoById', formData4, function (data) {
var json = eval(data);
var mapDate = data.body;
console.log(data);
if (data.code == 200) {
var leaguer = data.body.leaguer;
console.log(data.body)
var roleHtml = '';
$.each(data.body.roleList, function (i, role) {
console.log(role);
if (leaguer.roleId == role.id) {
roleHtml = roleHtml + '<option value="' + role.id + '" selected="">' + role.title + '</option>';
} else {
if (role.id == 2 || role.id == 3) {
roleHtml = roleHtml + '<option value="' + role.id + '">' + role.title + '</option>';
}
}
})
layer.open({
title: '修改会员',
type: 1,
area: ['700px', '450px'],
offset: ['50px', '250px'],
content: '<blockquote class="layui-elem-quote layui-text">注意事项: 请填写相关的数据信息! </blockquote>' +
'<form class="layui-form"> ' +
'<div class="layui-form-item">' +
'<div class="layui-inline">' +
'<label class="layui-form-label">姓名</label>' +
'<div class="layui-input-inline">' +
'<input type="text" required lay-verify="required" name="leaguerName" class="layui-input" value="' + undefined_data(leaguer.leaguerName) + '" >' +
'</div></div>' +
'<div class="layui-inline">' +
'<label class="layui-form-label">角色</label>' +
'<div class="layui-input-inline">' +
'<select name="roleId" >' +
'<option value="">请选择一个角色</option>' +
roleHtml +
'</select>' +
'</div></div>' +
'</div>' +
'<div class="layui-form-item">' +
'<div class="layui-inline">' +
'<label class="layui-form-label">手机号</label>' +
'<div class="layui-input-inline">' +
'<input type="text" required lay-verify="required" name="leaguerPhone" class="layui-input" value="' + undefined_data(leaguer.leaguerPhone) + '" >' +
'</div></div>' +
'<div class="layui-inline">' +
'<label class="layui-form-label">客服电话</label>' +
'<div class="layui-input-inline">' +
'<input type="text" required lay-verify="required" name="servicePhone" class="layui-input" value="' + undefined_data(leaguer.servicePhone) + '" >' +
'</div></div>' +
'</div>' +
'<div class="layui-form-item" style="width: 621px;">' +
'<label class="layui-form-label">公司名称</label>' +
'<div class="layui-input-block">' +
'<input type="text" required lay-verify="required" name="company" class="layui-input" value="' + undefined_data(leaguer.company) + '" >' +
'</div>' +
'</div>' +
'<div class="layui-form-item">' +
'<div class="layui-inline">' +
'<label class="layui-form-label">logo图标</label>' +
'<div class="layui-input-inline">' +
'<div class="layui-upload">' +
' <button type="button" class="layui-btn" id="logn_upload">上传图片</button>' +
' <div class="layui-upload-list">' +
' <img class="layui-upload-img" src="' + leaguer.logoUrl + '" id="demo1" style=" width: 100px; height: 100px; margin-bottom: 8px;">' +
'<p id="demoText"></p>' +
' </div>' +
' </div>' +
'<input type="text" hidden name="logoUrl" value="' + leaguer.logoUrl + '" >' +
'</div></div>' +
'</div>' +
'</form>',
btnAlign: 'c',
btn: ['保存', '取消'],
yes: function (index, layero) {
var str = $("input[name=isIndividual]").val();
if (str == "on") {
str = "1";
} else {
str = "0";
}
if ($("input[name=leaguerName]").val() == null || $("input[name=leaguerName]").val() == "") {
layer.msg('请输入姓名', {
icon: 5,
time: 2000,
area: '200px',
type: 0,
anim: 6
}, function () {
$("input[name=leaguerName]").focus();
});
return false;
} else if ($("select[name=roleId]").val() == null || $("select[name=roleId]").val() == "") {
layer.msg('请选择角色', {
icon: 5,
time: 2000,
area: '200px',
type: 0,
anim: 6
}, function () {
$("input[name=roleId]").focus();
});
return false;
} else if ($("input[name=leaguerPhone]").val() == null || $("input[name=leaguerPhone]").val() == "") {
layer.msg('请输入手机号', {
icon: 5,
time: 2000,
area: '200px',
type: 0,
anim: 6
}, function () {
$("input[name=leaguerPhone]").focus();
});
return false;
} else if ($("input[name=servicePhone]").val() == null || $("input[name=servicePhone]").val() == "") {
layer.msg('请输入客服电话', {
icon: 5,
time: 2000,
area: '200px',
type: 0,
anim: 6
}, function () {
$("input[name=servicePhone]").focus();
});
return false;
} else if ($("input[name=company]").val() == null || $("input[name=company]").val() == "") {
layer.msg('请输入企业名称', {
icon: 5,
time: 2000,
area: '200px',
type: 0,
anim: 6
}, function () {
$("input[name=company]").focus();
});
return false;
}
// else if ($("input[name=logoUrl]").val() == null || $("input[name=logoUrl]").val() == "") {
// layer.msg('请上传logo', {icon: 5, time: 2000, area: '200px', type: 0, anim: 6,}, function () {
// $("input[name=logoUrl]").focus();
// });
// return false;
// }
var formData = {
leaguerId: leaguer.leaguerId,
leaguerName: $("input[name=leaguerName]").val(),
roleId: $("select[name=roleId]").val(),
leaguerPhone: $("input[name=leaguerPhone]").val(),
servicePhone: $("input[name=servicePhone]").val(),
company: $("input[name=company]").val(),
logoUrl: $("input[name=logoUrl]").val()
};
console.log(formData);
$.post('${pageContext.request.contextPath}/leaguer/updateLeaguer', formData, function (data) {
//判断是否发送成功
if (data.code == 200) {
layer.msg(data.message);
layer.close(index);
parent.document.getElementById('my_iframe').contentWindow.location.reload(true);
} else {
layer.msg("保存失败...", {type: 1});
}
})
}, btn2: function (index, layero) {
layer.msg("取消");
//return false 开启该代码可禁止点击该按钮关闭
}, cancel: function () {
layer.msg("关闭窗口");
//右上角关闭回调
//return false 开启该代码可禁止点击该按钮关闭
},
success: function () {
layui.use('form', function () {
var form = layui.form; //只有执行了这一步,部分表单元素才会修饰成功
form.render('checkbox');
form.render('select');
form.on('checkbox(istrue)', function (data) {
/* if(data.elem.checked){
emailConfig['isenterprise']=1;
}; //是否被选中,true或者false*/
});
//普通图片上传
var uploadInst = upload.render({
elem: '#logn_upload'
, url: '/leaguer/upload/headImg'
, before: function (obj) {
//预读本地文件示例,不支持ie8
obj.preview(function (index, file, result) {
$('#demo1').attr('src', result); //图片链接(base64)
});
}
, done: function (res) {
//如果上传失败
if (res.code > 0) {
return layer.msg('上传失败');
}
if (res.code == 0) {
$("input[name=logoUrl]").val(res.data.src);
//do something (比如将res返回的图片链接保存到表单的隐藏域)
}
//上传成功
}
, error: function () {
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-mini demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function () {
uploadInst.upload();
});
}
});
element.init();
});
}
});
} else {
layer.open({
title: "查询数据失败"
, content: "查询数据失败"
, time: 20000
});
}
});
}
if (e.event === "recharge") {
var formData6 = {
leaguerId: leaguerDate.leaguerId
};
$.post('${pageContext.request.contextPath}/leaguer/getLeaguerInfo', formData6, function (data) {
console.log(data);
layer.open({
title: '充值金额',
type: 1,
area: ['500px', '350px'],
offset: ['50px', '250px'],
content: '<blockquote class="layui-elem-quote layui-text">注意事项: 请填写相关的数据信息! </blockquote>' +
'<form class="layui-form"> ' +
'<div class="layui-form-item">' +
'<div class="layui-inline">' +
'<label class="layui-form-label">姓名:</label>' +
'<div class="layui-input-inline">' +
'<input type="text" required lay-verify="required" name="leaguerName" class="layui-input" value="' + data.body.leaguerName + '" disabled="">' +
'</div></div>' +
'<div class="layui-inline">' +
'<label class="layui-form-label">手机号</label>' +
'<div class="layui-input-inline">' +
'<input type="text" required lay-verify="required" name="leaguerPhone" class="layui-input" value="' + data.body.leaguerPhone + '" disabled="" >' +
'</div></div>' +
'<div class="layui-inline">' +
'<label class="layui-form-label">余额</label>' +
'<div class="layui-input-inline">' +
'<input type="text" required lay-verify="required" name="balanceMoney" class="layui-input" value="' + data.body.balanceMoney + '" disabled="" >' +
'</div></div>' +
'<div class="layui-inline">' +
'<label class="layui-form-label">充值余额</label>' +
'<div class="layui-input-inline">' +
'<input type="text" required lay-verify="required" name="money" placeholder="请输入充值金额" class="layui-input" value="" >' +
'</div></div>' +
'</div>' +
'</form>',
btnAlign: 'c',
btn: ['确定', '取消'],
yes: function (index, layero) {
var str = $("input[name=isIndividual]").val();
if (str == "on") {
str = "1";
} else {
str = "0";
}
if ($("input[name=money]").val() == null || $("input[name=money]").val() == "") {
layer.msg('请输入充值金额', {
icon: 5,
time: 2000,
area: '200px',
type: 0,
anim: 6
}, function () {
$("input[name=money]").focus();
});
return false;
}
var formData9 = {
money: $("input[name=money]").val(),
leaguerId: leaguerDate.leaguerId
};
console.log(formData9);
$.post('${pageContext.request.contextPath}/leaguer/rechargeMoney', formData9, function (data) {
//判断是否发送成功
if (data.code == 200) {
layer.msg(data.message);
layer.close(index);
parent.document.getElementById('my_iframe').contentWindow.location.reload(true);
} else {
layer.msg("保存失败...", {type: 1});
}
})
}, btn2: function (index, layero) {
layer.msg("取消");
//return false 开启该代码可禁止点击该按钮关闭
}, cancel: function () {
layer.msg("关闭窗口");
//右上角关闭回调
//return false 开启该代码可禁止点击该按钮关闭
},
success: function () {
layui.use('form', function () {
var form = layui.form; //只有执行了这一步,部分表单元素才会修饰成功
form.render('checkbox');
form.render('select');
form.on('checkbox(istrue)', function (data) {
/* if(data.elem.checked){
emailConfig['isenterprise']=1;
}; //是否被选中,true或者false*/
});
//普通图片上传
element.init();
});
}
})
})
}
});
//搜索加载--数据表格重载
var $ = layui.$, active = {
reload: function () {
//执行重载
table.reload('userTables', {
page: {
curr: 1 //重新从第 1 页开始
}
, where: {
searContent: $("input[name=searContent]").val()
}
});
}
};
$('#searchEmailCompany').on('click', function () {
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
//初始化加载
element.init();
//数据表格数据undefined 替换
function undefined_data(data) {
if (data == undefined || data == 'undefined' || data == null || data == "null") {
return "";
} else {
return data;
}
}
});
</script>
</body>
</html>
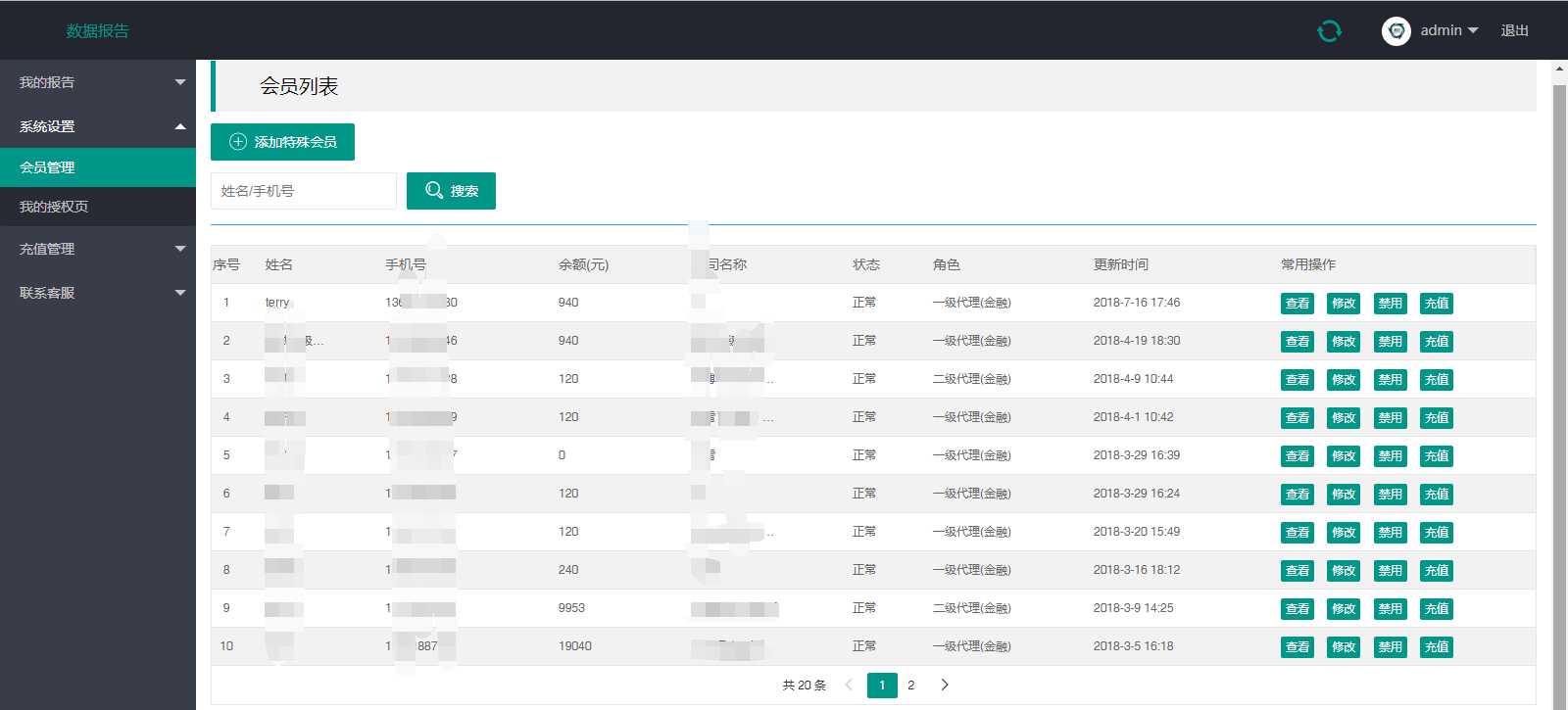
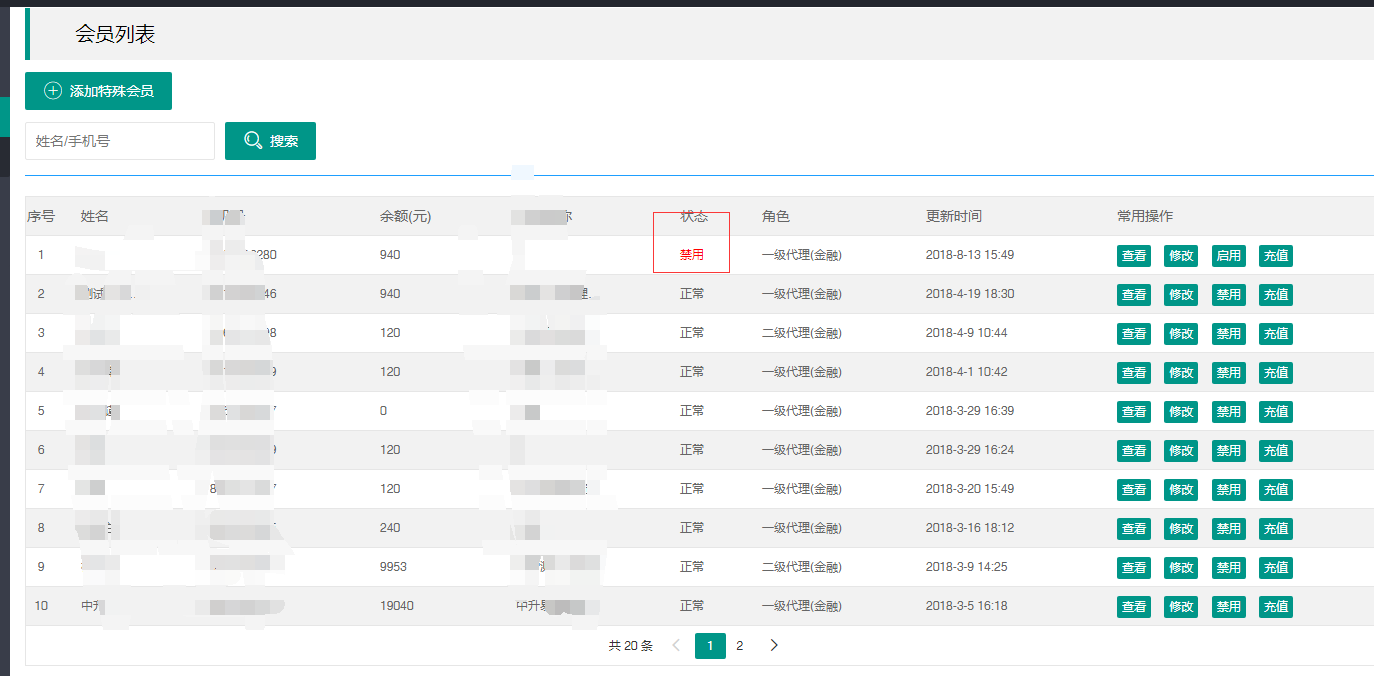
效果图:
整体效果

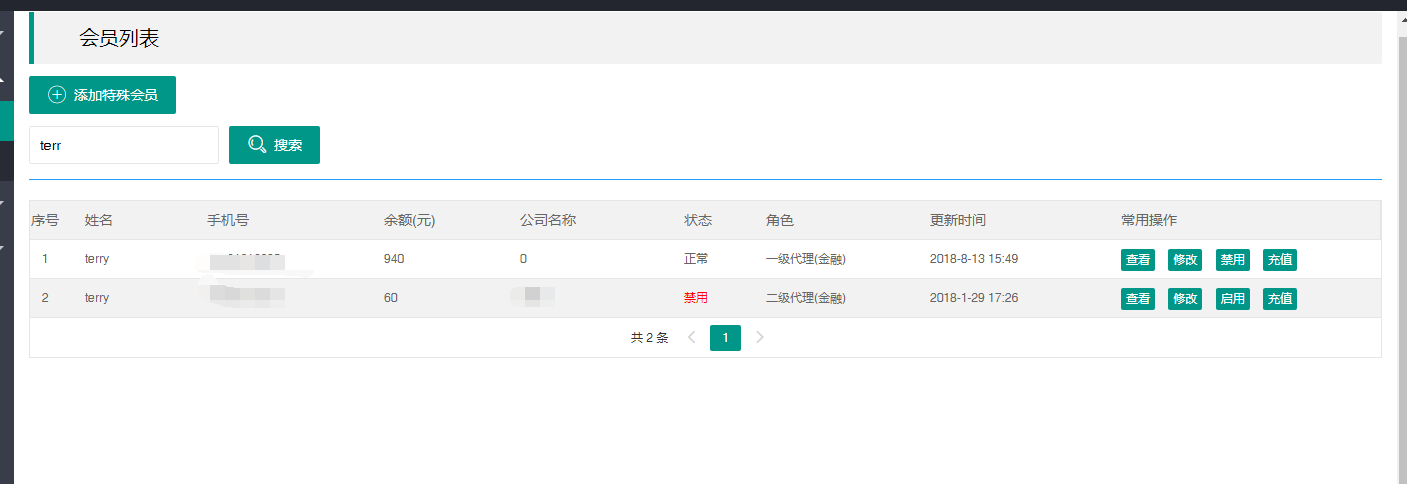
搜索页:

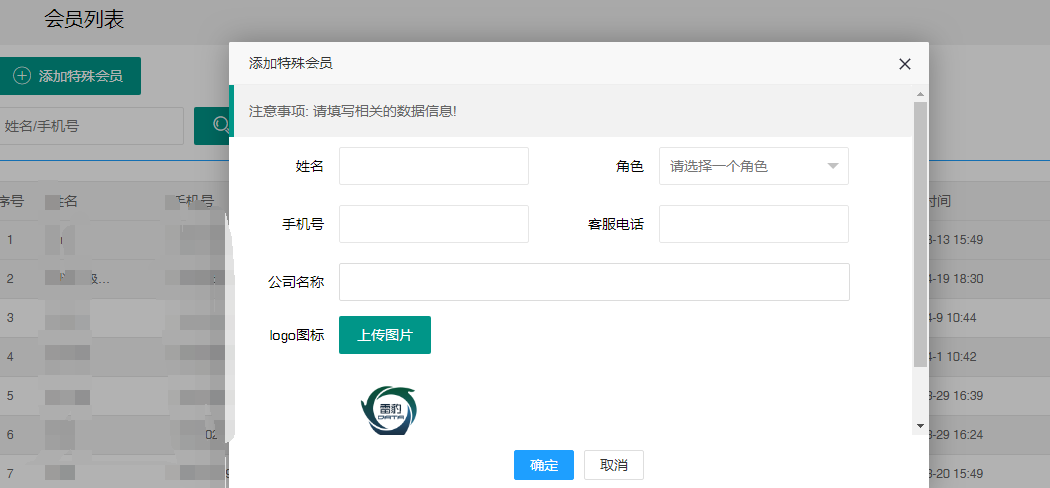
添加特殊会员页:

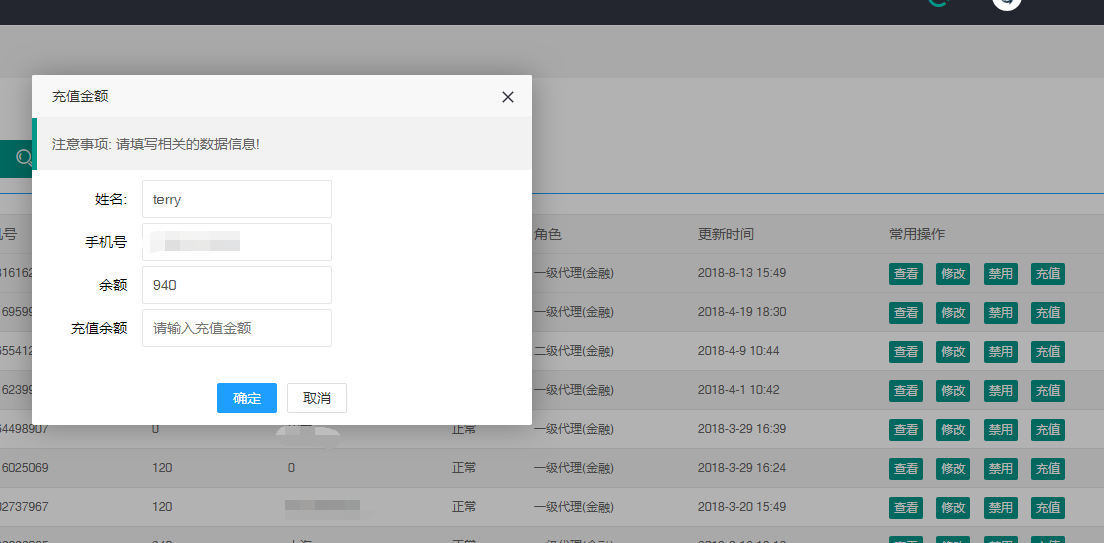
充值金额页:

禁用效果:

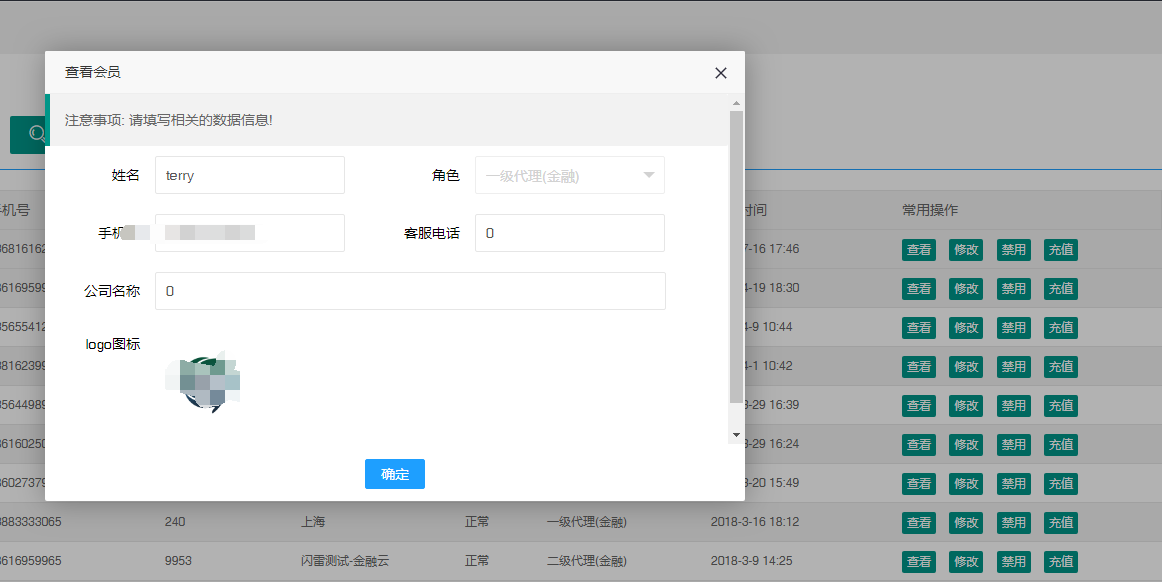
查看会员页:

来源:oschina
链接:https://my.oschina.net/u/4293989/blog/3867581