【热身话题】
在开发的过程中,大量数据的展示大多采用表格的方式,直观,清晰。在这里,我也使用过一些框架Bootstrap.table ,Dev table ,layui table。本次采用的layui table。用表格展示数据的同时会提供丰富的查询条件去筛选相应的数据。由于大量的数据,一般都会使用分页的形式去查询数据,框架中带有这种功能。
 【底部分页栏效果图】
【底部分页栏效果图】
 【上方查询栏效果图】
【上方查询栏效果图】
【问题来源】
首次进入页面或者页数停留在第一页使用查询栏查询时能够查询到数据。当分页切换到第二页时,再使用查询栏查询,可能查不到数据。(为什么说是可能?后面会给出解释)
【理想方法】
①在查询提交参数时,添加一个参数 page:1
layui中通过where提交参数 where:{ search:{'USER_NAME':'汪菜菜'},page:1}
注:此方法虽然看似解决了问题,实际存在巨大的bug。你会发现使用查询栏后当你选择任一页时请求后台的page参数都为1,也就是无论选择哪一页得到的结果都是第一页的数据。
②自己也找过资料,说要把请求参数写成下方这种形式,测试结果也并未解决问题,和不加的效果相同,不知道时因为后台处理问题还是其他问题。
var Table = {
ID: "tb",
page: {
curr: 1
},
Where: {
search: JSON.stringify(jsondata),
}
}; 怎么肥四,难道是layui更新了吗,之前我使用这个解决方式是不行滴,目前此解决方法是可行的。2019-12-17
【在使用layui 的过程中还是发现无法满足开发需求,后期将使用dev表格框架。】
【问题解析】
表格有自带的分页功能,后台分页主要是通过传参 {limit:15,page:1} ,表示当前页数为第一页,每页显示15条数据,两个参数来控制分页的分页查询。假设当前有三十条数据,则初始化表格时,显示两页,总数30,页数为1,数据源为1-15条数据。当我们添加查询条件时,假设我通过模糊查询 “汪” 能在 30 条数据中查询到 10 条数据 ,当前页数为第一页,查询的数据进行分页{limit:15,page:1},10条数据取1-15条之内的,数据源也就是 10 条数据。此时我们把页数切换到第二页时,再通过相同的查询条件去查询,查询数据还是为10条,分页传的参数还是{limit:15,page:2},10条数据取 16-30 之间的数据,然而总数据只有10条,行号在16-30之间无数据,虽然可以看到数据的总数为 10 ,但是没有数据源,前台显示无数据,无数据也就无法初始化下方的分页栏。为了保证能够查询数据,在点击查询按钮时,自动将页数指定为第一页,这是返回无数据才是真正的无数据。
【引发思考】
①我们解决的方向?
其实我们发现当我们把页数切换到第一页的时候,这样查询时有效的。所以我们如何在点击查询时,让底下的分页栏设置为第一页为选中,而不是直接修改当前页参数。
②在问题分析中提到,当分页切换到第二页是查询不到数据,那是因为通过模糊查询条件查询的数据只有10条,那么如果查询的数据有超过分页的限制 {limit:15} ,即大于15条(前提是第二页,同理第三页时需要大于30条),是否能够正常查询出所有查询数据?
答案:是的。(这是在测试过程中得出的结论)
【图解】
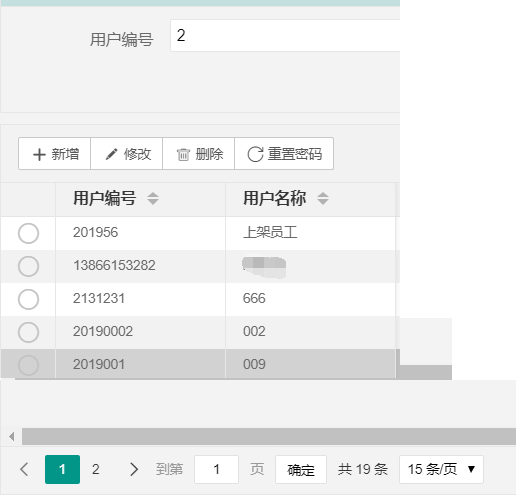
①这是第一页查询2得出19条数据

②将查询条件去掉,点击到第二页查询到数据图,和直接从上图结果切换到第二页的效果是相同的。

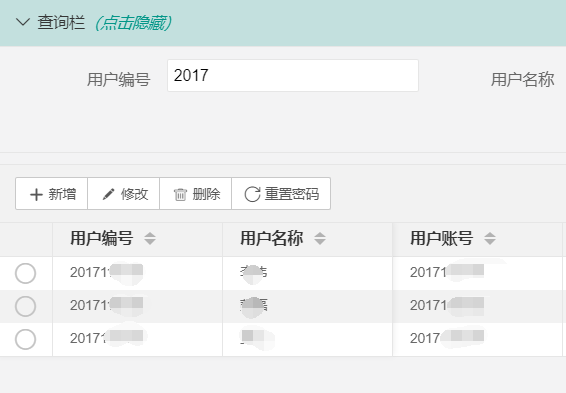
🌂我们现在清除查询条件,在第一页查询“2017”只有三条数据


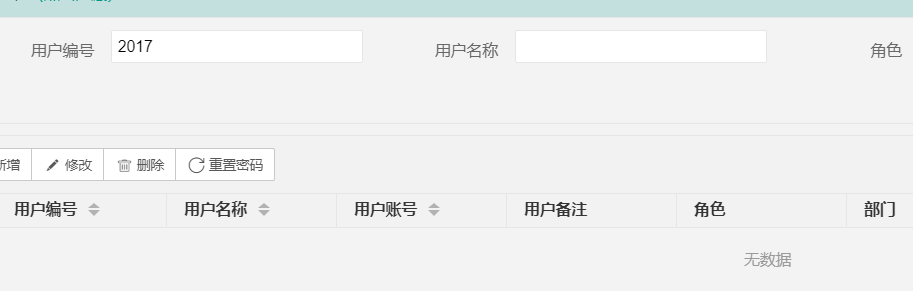
④我们现在清除查询条件切换到第二页,同样查询“2017”,显示无数据,并且没有分页栏

🌫修改过后,即使切换到第二页,但是传参数 {page:1}此时返回数据和图上🌂相同,是第一页的数据
来源:oschina
链接:https://my.oschina.net/u/4303180/blog/3473073