1,什么是模块化?
模块化是指将一个复杂的系统分解为多个模块,方便编码。
2,为什么要用模块化?
降低复杂性,降低代码耦合度,部署方便,提高效率。
3,模块化的好处?
a,避免命名冲突,减少变量空间污染
b,更好的分离代码,按需加载
c,更高复用性
d,更高可维护性
模块化实现
1,函数形式
2,命名空间形式
3,立即执行函数
4,模式增强
模块化规范
1,CommonJs
2,AMD
3,CMD
4,Es6
CommomJs
据CommonJs规范规定每一个Js文件都可以看作一个模块,其内部定义的变量是属于这个模块的,不会对外暴露,也就是说不会污染全局变量。该规范最初用在服务器端的node环境中。
CommonJS采用同步加载不同模块文件,适用于服务器端的。因为模块文件都存放在服务器的各个硬盘上,读取加载时间快,适合服务器端,不适应浏览器。
浏览器不兼容CommonJs,原因是浏览器缺少module、exports、require、global四个环境变量。如要使用需要工具转换。
CommonJS的核心思想就是通过 require 方法来同步加载所要依赖的其他模块,然后通过 exports 或者 module.exports 来导出需要暴露的接口。
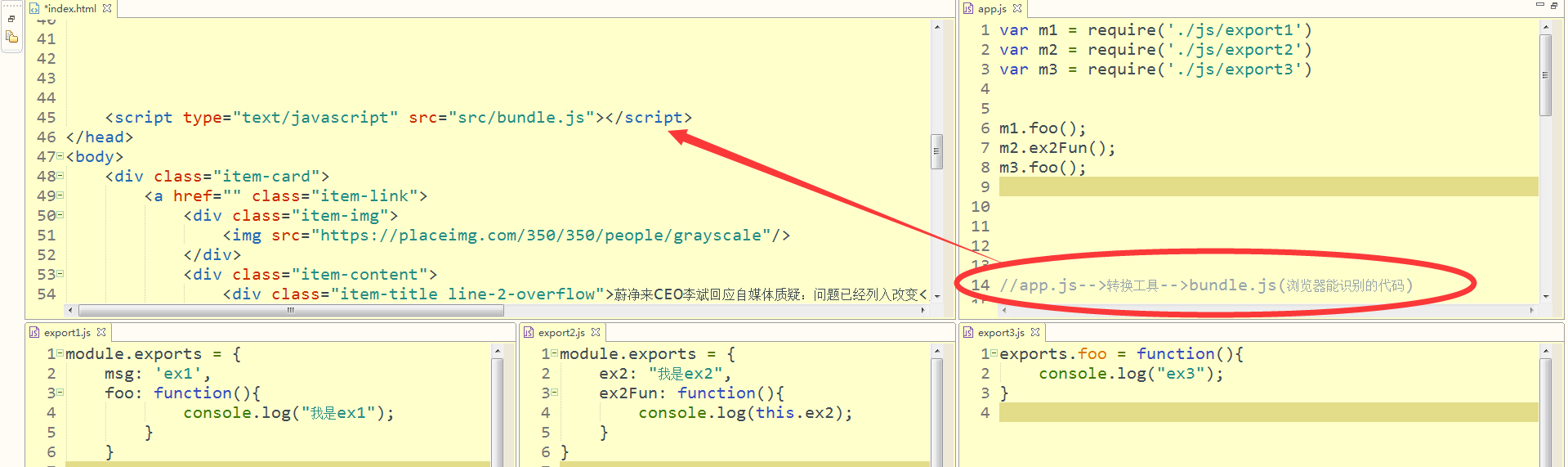
案例:
exports是导出,require引入,最后通过http://browserify.org/ browserify工具转换,把各个js转换成浏览器能识别的代码
npm install -g browserify
browserify app.js -o bundle.js

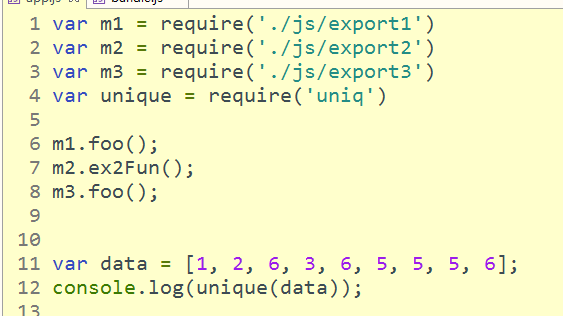
数组去重
browserify uniq的排序方法
npm init //初始化
npm install uniq //安装uniq模块
调用打印
执行打包命令browserify app.js -o bundle.js
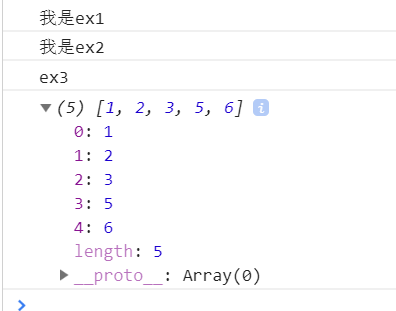
数组去重成功


AMD规范
CommonJs为服务器端而生,采用的同步加载方式。因此不适用浏览器。因为浏览器需要到服务器加载文件,请求时间远大于本机读取的时间,倘若文件较多,网络迟缓就会导致页面瘫痪,所以浏览器更希望能够时间异步加载的方式。
AMD规范则是异步加载模块,允许指定回调函数。等模块异步加载完成后即可调用回调函数。 AMD得意的产出就是require.js
AMD的核心思想就是通过define来定义一个模块,然后使用require来加载一个模块。
AMD规范的使用依赖于require.js https://requirejs.org/
define(moduleId , ['module1' , 'mdule2'] , function(m1,m 2){...});
下载requirejs https://requirejs.org/docs/docs/download.html
<script type="text/javascript" src="./require.js" data-main="./app.js"></script>
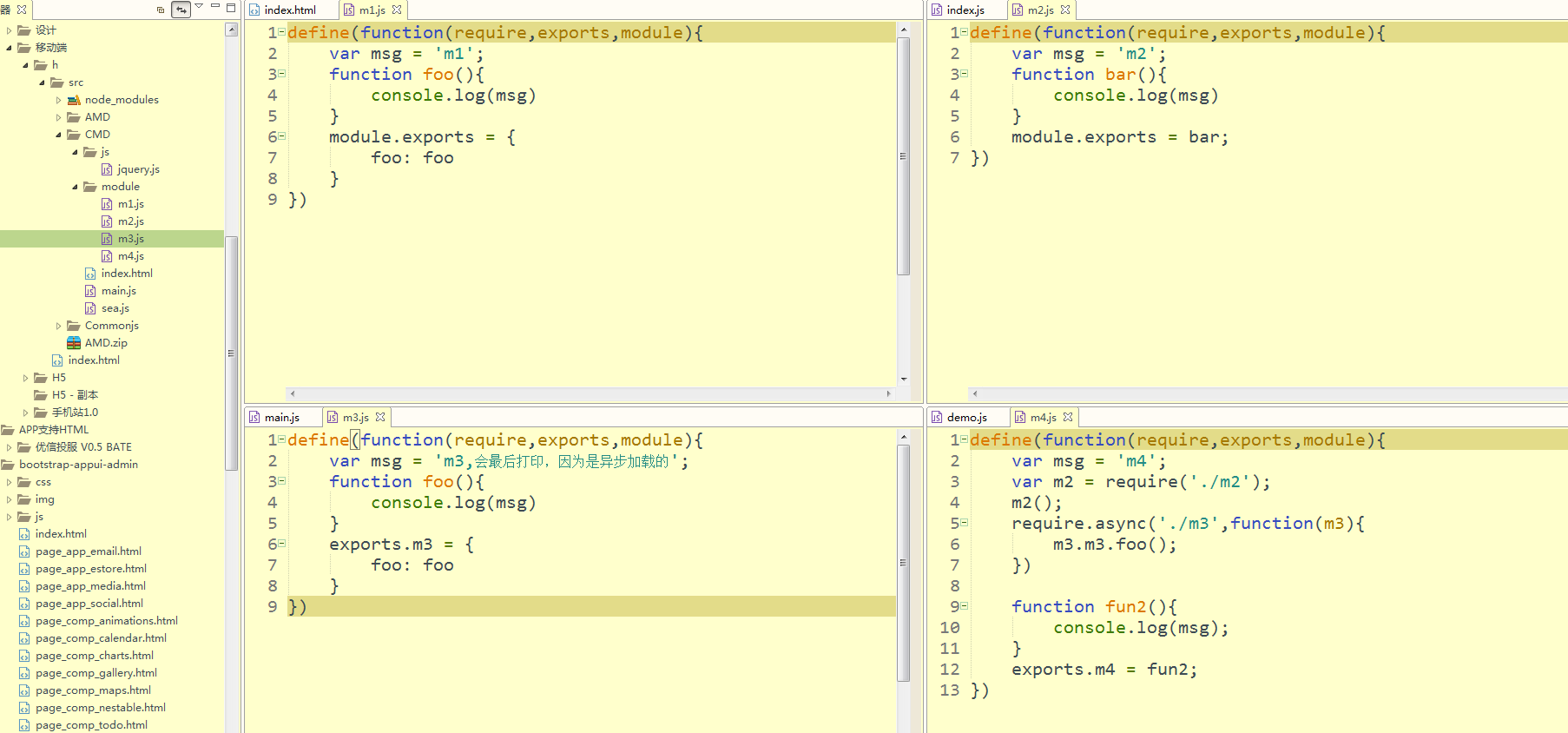
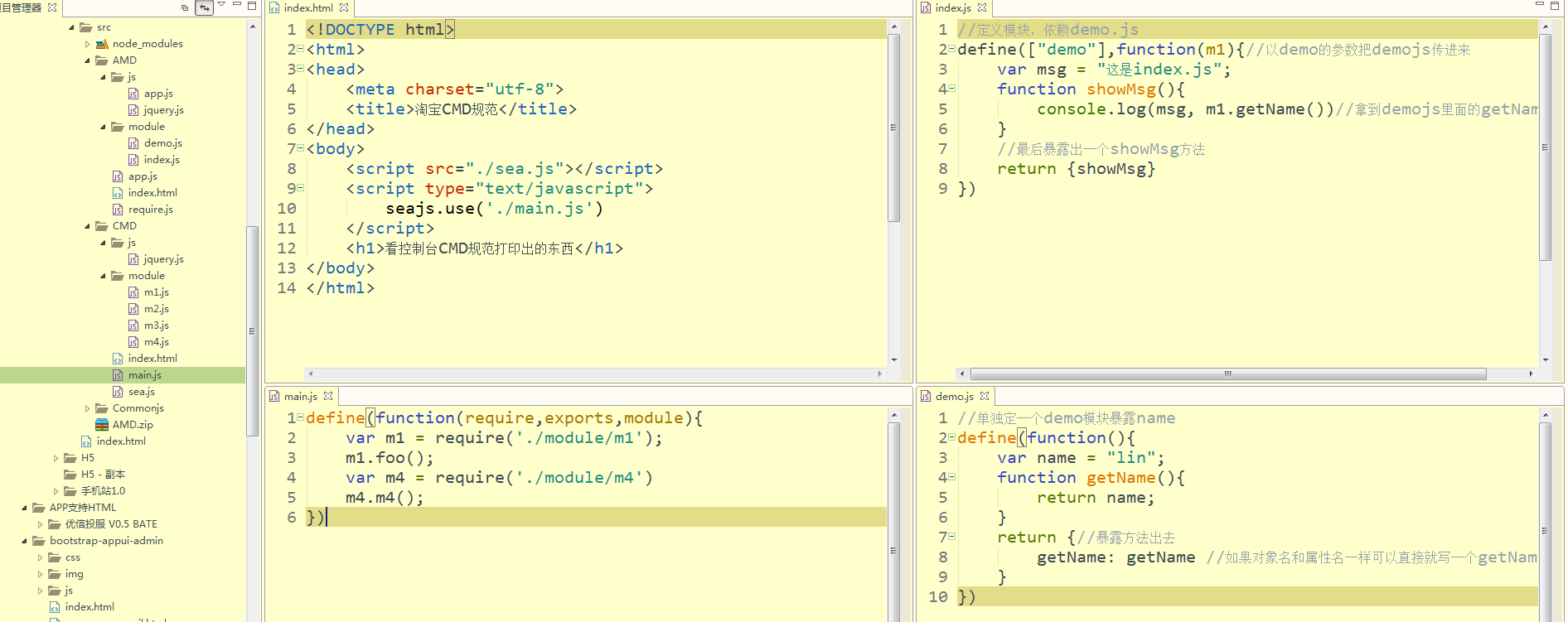
CMD规范
CMD异步加载,跟AMD的主要区别在于,AMD依赖前置,提前加载依赖。而CMD就近加载,按需加载。
产物seaJs,跟requireJs使用有些相似。
CMD的核心思想就是通过define来定义一个模块,然后使用require来加载一个模块。
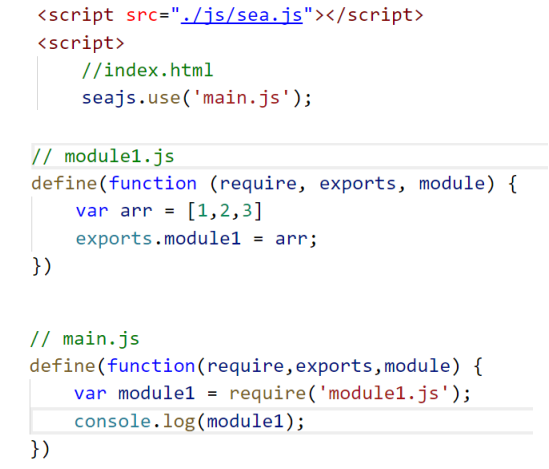
案例用法:



ES6
ES6自带模块化,可以使用 import 关键字引入模块,通过 export 关键字导出模块,功能较之于前几个方案更为强大,也是我们所推崇的,但是由于ES6目前无法在浏览器中执行,所以,我们只能通过babel将不被支持的import编译为当前受到广泛支持的 require。
文案来源于duyi,未经允许禁止转载复制!仅供学习
来源:oschina
链接:https://my.oschina.net/u/2634978/blog/2247803