Angular中ui-select的使用
最近工作一直很忙,没有时间整理知识,前几天项目中需要用到angular-ui-select,实现下拉框快速过滤效果,今天有时间研究了一下,终于搞明白了。
一、准备工作
1.安装依赖包
(1)Angular --- V1.4.9
(2)Angular-sanitize --- V1.2.28
(3)Angular-ui-select --- V0.12.1
(4)Bootstrap --- V3.3.6
如果有需要再引入jQuery
注意: Angular-sanitize所依赖的Angular最低版本,Angular-ui-select所依赖的Angular和Angular-sanitize最低版本,只有依赖的版本符合要求,才能实现功能,否则会报错。
如果项目中用到的Angular版本比较低时,请安装低版本的Angular-sanitize和Angular-ui-select,这样,避免低版本不支持的情况。
2.安装方法:
使用npm进行安装
npm install Angular-sanitize@1.2.28 --save -dev
@+版本号表示安装指定版本的包文件,如果不加版本号,默认安装最新的版本。
如:npm install Angular-sanitize --save -dev
如果对npm不了解的话,可以参考:https://www.cnblogs.com/le220/p/8670349.html
二、使用方法
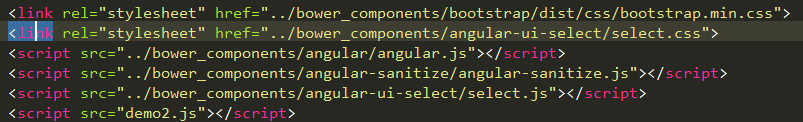
1.首先依次引入所需要的文件

注意引入的先后顺序
2.html代码
1 <ui-select ng-model="$parent.test" theme="bootstrap" style="min-width: 300px;" name="oldTest" ng-change="testChange()">
2
3 <ui-select-match placeholder="请选择用户名">{{$select.selected.name}}</ui-select-match>
4
5 <ui-select-choices repeat="s in testArr| propsFilter: {name: $select.search, id: $select.search}">
6
7 <div ng-bind-html="s.name | highlight: $select.search"></div>
8
9 </ui-select-choices>
10
11 </ui-select>ui-select-match 匹配所输或所选项在文本框展示
ui-select-choices 下拉列表的展示
ng-bind-html 绑定用户所选择的项,以高亮状态展示
3.js代码(demo2.js)
1 /**
2 * Created by Administrator on 2018/6/22.
3 */
4 'use strict';
5
6 var app = angular.module('demo', ['ngSanitize', 'ui.select']);
7
8 app.filter('propsFilter', function() {
9 return function(items, props) {
10 var out = [];
11
12 if (angular.isArray(items)) {
13 var keys = Object.keys(props);
14
15 items.forEach(function(item) {
16 var itemMatches = false;
17
18 for (var i = 0; i < keys.length; i++) {
19 var prop = keys[i];
20 var text = props[prop].toLowerCase();
21 if (item[prop].toString().toLowerCase().indexOf(text) !== -1) {
22 itemMatches = true;
23 break;
24 }
25 }
26
27 if (itemMatches) {
28 out.push(item);
29 }
30 });
31 } else {
32 out = items;
33 }
34
35 return out;
36 };
37 });
38
39 app.controller('DemoCtrl', ['$scope',function($scope){
40 $scope.test = {};
41 $scope.testArr = [
42 {
43 id: 1,
44 name: "乐乐"
45 },
46 {
47 id: 2,
48 name: "博博"
49 },
50 {
51 id: 3,
52 name: "淘淘"
53 }
54 ];
55
56
57 $scope.testChange = function () {
58 console.log($scope.testSelect);
59
60 }
61 }
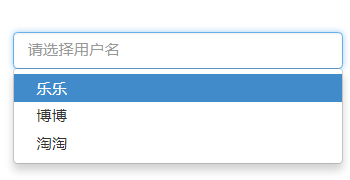
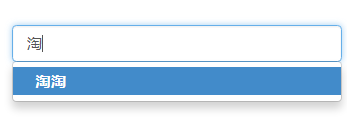
62 ]);4.实现效果


当然ui-select不止这一种用法,还有许多意想不到的功能。本实例和其他功能实现在github:https://github.com/lela520/angular-ui-select。
来源:oschina
链接:https://my.oschina.net/u/4398626/blog/3928907