一、网页的组成
1、结构(HTML)
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
2、表现(CSS)
CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
3、行为
JavaScript
JQuery
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的,而JQuery是一个快速、简洁的JavaScript框架。
二、HTML简介
HTML 是用来描述网页的一种语言。HTML 指的是超文本标记语言 (Hyper Text Markup Language),超文本就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
HTML 不是一种编程语言,而是一种标记语言 (markup language)。标记语言是一套标记标签 (markup tag), HTML 使用标记标签来描述网页。

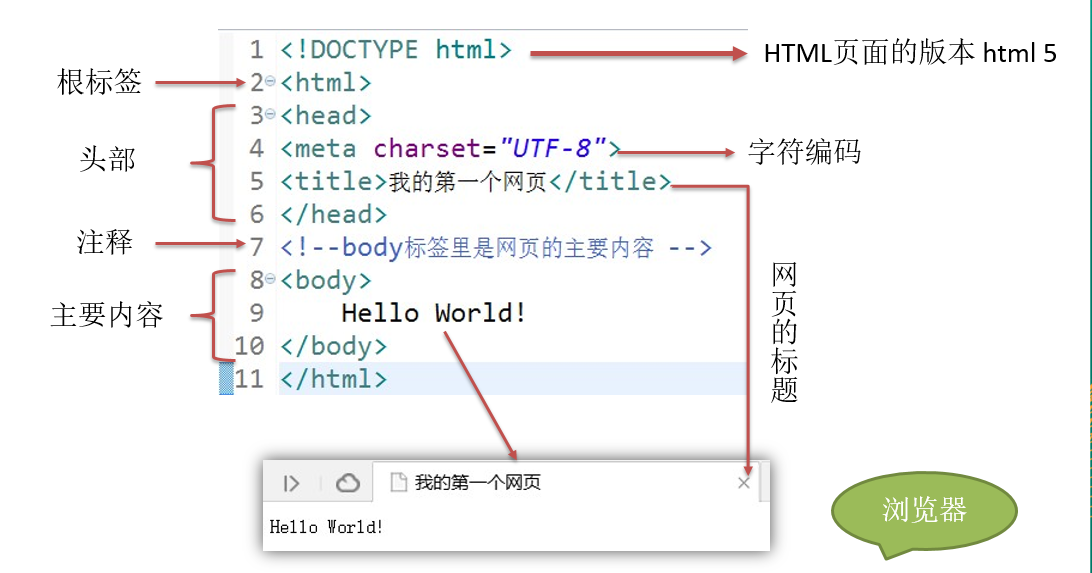
1、html文件的结构
1、<html></html>为HTML页面中的根标签,所有的HTML网页中的标签都在<html></html>中。
2、<head>标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、 <style>、<link>、 <meta>等标签。
3、在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。2、标签的语法
1、标签由英文尖括号 < 和 > 括起来,如:<html>
2、html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多一个 / ,<title>..</title>;还有一些是自结束标签,如:<br/>
3、标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:<div>里嵌套<p>,那么</p>必须放在</div>的前面。如: <div><p>..</p></div>
4、注释是不可以嵌套的,如:<!-- <!-- 注释部分 --> -->
5、HTML标签不区分大小写,<h1>和<H1>是一样的,但建议小写。3、HTML的常用标签
1、标题标签:<h1>...</h1>~<h6>...</h6>
2、div标签:<div>...</div>,相当于一个容器,可以把一些独立的逻辑部分(如网页中独立的栏目版块)划分出来,如下图: 
3、段落标签:<p>...</p>
4、无序列表: <ul>
<li>...</li>
<li>...</li>
</ul>
5、图片标签:<img alt="" src="" title=""/>
alt:图片无法显示时显示的描述性文字
src:图片的地址
6、title:鼠标放在图片上时显示的描述性文字
7、超链接:<a href="" target=""></a>
href:指向一个链接地址
target:目标窗口
值为”_self”时在向当前窗口(默认)打开新的网页
值为”_blank”时在新的窗口打开
8、内联框架:
<iframe src="" name=""></iframe>
src:一个网页的地址
name: iframe的名字,当<a>标签的target属性值为iframe的name时,超链接的目标页面会在iframe中打开
9、<strong>和<em>标签
两者在强调的语气上有区别: <em> 表示强调,<strong> 表示更强烈的强调。并且在浏览器中<em> 默认用 斜体 表示,<strong> 用 粗体 表示。
10、<span>标签
<span>标签是没有语义的,它的作用就是为了设置单独的样式用的。有了它就可以对某段文字里的几个字单独设置样式了。
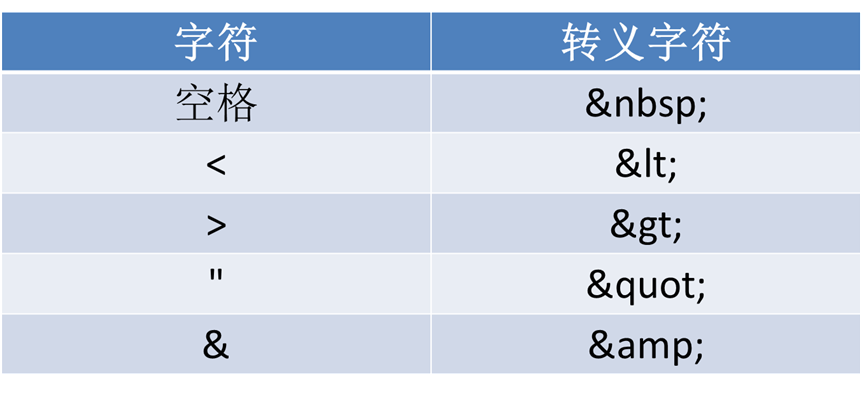
4、转义字符

5、HTML中的表格和表单
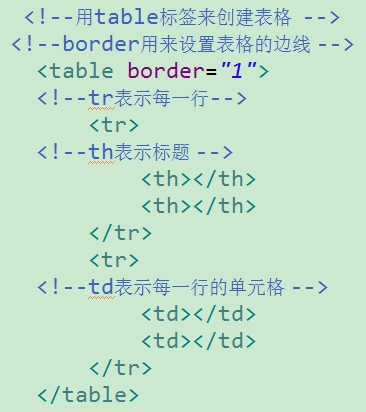
HTML中表格的创建:

跨列合并单元格用 colspan 属性 ; 跨行合并单元格用 rowspan 属性。

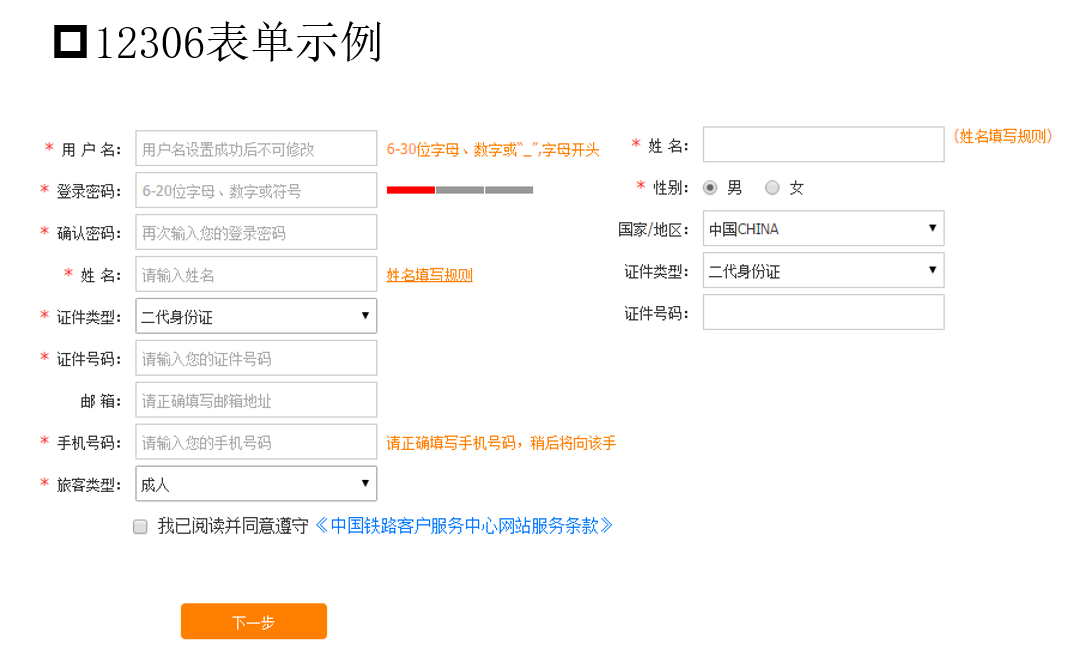
表单中常用的标签
表单标签:<form action="">..</form>
文本输入框:<input type="text" name="username"/>
密码输入框:<input type="password" name="pwd"/>
单选框:
<input type="radio" name="gender" value="提交的值"/>
多选框:
<input type="checkbox" name="" value="提交的值" checked="checked"/>
下拉列表:
<select name="">
<option value="">没有value属性时提交的值</option>
</select>
重置按钮:<input type="reset">
提交按钮:<input type="submit" value="修改的按钮的值">
三、CSS的简单应用
1、CSS简介
CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体等。
2、CSS代码语法
1.CSS样式由选择符(选择器)和声明组成,而声明又由属性和值组成,如下图所示:  当有多条声明时,中间用英文分号”;”分隔
当有多条声明时,中间用英文分号”;”分隔
2、CSS的样式
① 写在标签的style属性中:<p style=“font-size: 30px”>字体大小用px表示</p>
② 写在style标签中(style标签一般写在head标签与title标签之间):
<style type="text/css">
p{
color: blue;
}
</style>
③ 引入外部CSS文件:
<link rel="stylesheet" type="text/css" href="style.css">
3、选择器的分类
① 标签选择器:如上图的p
② 类选择器:.class{..}
③ ID选择器:#id{..}
4、CSS中也有注释语句:用/*注释语句*/标明。
5、CSS中的颜色
CSS中的颜色用RGB颜色:红色(red)、绿色(green)、蓝色(blue)——光学三原色表示。
RGB中每种颜色都用两位十六进制数表示,0表示没有光,F表示最强的光,并按红、绿、蓝的顺序排列,前面再加上#号。
例如:#000000黑色;#FFFFFF 白色;#FF0000红色;
#00FF00绿色;#0000FF蓝色等等。
来源:oschina
链接:https://my.oschina.net/u/3375733/blog/1917160